给UIView在xib中添加可视化的属性
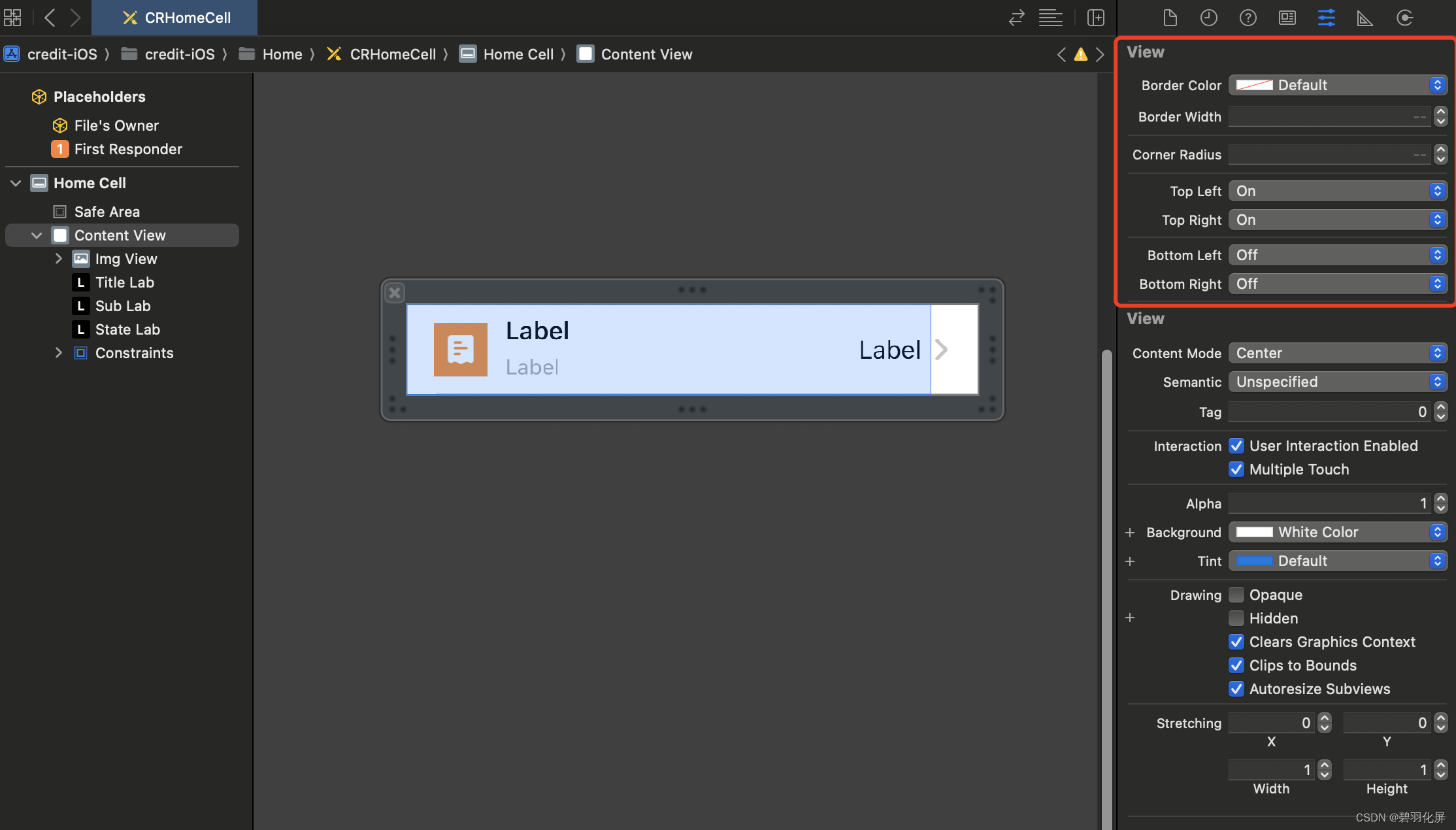
效果如下图:

可以直接设置view 的 borderColor 、borderWidth、cornerRadius,也可以单独指定view的某个角是圆角。减少了代码中的属性。
完整代码:
UIView+Border.h
#import <UIKit/UIKit.h>
@interface UIView (Border)
/// 可以在xib里面直接设置的:边线颜色
@property (nonatomic) IBInspectable UIColor *borderColor;
/// 可以在xib里面直接设置的:边线宽度
@property (nonatomic) IBInspectable CGFloat borderWidth;
/// 可以在xib里面直接设置的:圆角
@property (nonatomic) IBInspectable CGFloat cornerRadius;
/// 可以在xib里面直接设置的:裁剪角
@property (nonatomic) IBInspectable BOOL topLeft;
@property (nonatomic) IBInspectable BOOL topRight;
@property (nonatomic) IBInspectable BOOL bottomLeft;
@property (nonatomic) IBInspectable BOOL bottomRight;
@end
UIView+Border.m
#import "UIView+Border.h"
@implementation UIView (Border)
@dynamic borderColor, borderWidth, cornerRadius, topLeft, topRight, bottomLeft, bottomRight;
- (void)setBorderColor:(UIColor *)borderColor{
self.layer.borderColor = borderColor.CGColor;
}
- (void)setBorderWidth:(CGFloat)borderWidth{
self.layer.borderWidth = borderWidth;
}
- (void)setCornerRadius:(CGFloat)cornerRadius {
self.layer.cornerRadius = cornerRadius;
}
- (void)setTopLeft:(BOOL)topLeft {
[self updateMaskedCornersFor:topLeft corner:kCALayerMinXMinYCorner];
}
- (void)setTopRight:(BOOL)topRight {
[self updateMaskedCornersFor:topRight corner:kCALayerMaxXMinYCorner];
}
- (void)setBottomLeft:(BOOL)bottomLeft {
[self updateMaskedCornersFor:bottomLeft corner:kCALayerMinXMaxYCorner];
}
- (void)setBottomRight:(BOOL)bottomRight {
[self updateMaskedCornersFor:bottomRight corner:kCALayerMaxXMaxYCorner];
}
- (void)updateMaskedCornersFor:(BOOL)shouldAdd corner:(CACornerMask)corner {
if (@available(iOS 11.0, *)) {
if (shouldAdd) {
self.layer.maskedCorners |= corner;
} else {
self.layer.maskedCorners &= ~corner;
}
}
}
@end
使用方法:
只需要把两个类倒入到项目中,xib中就会自动出现上面截图中的属性。