文章目录
- 1 二进制数字调制和解调
- 1.1 二进制数字调制的基本原理
- 1.2 二进制数字调制信号的特性
- 1.3 解调方法
- 2 二进制差分相移键控
- 2.1 2PSK的倒π现象
- 2.2 2DPSK调制和解调
- 3 二进制调制系统的抗噪性能
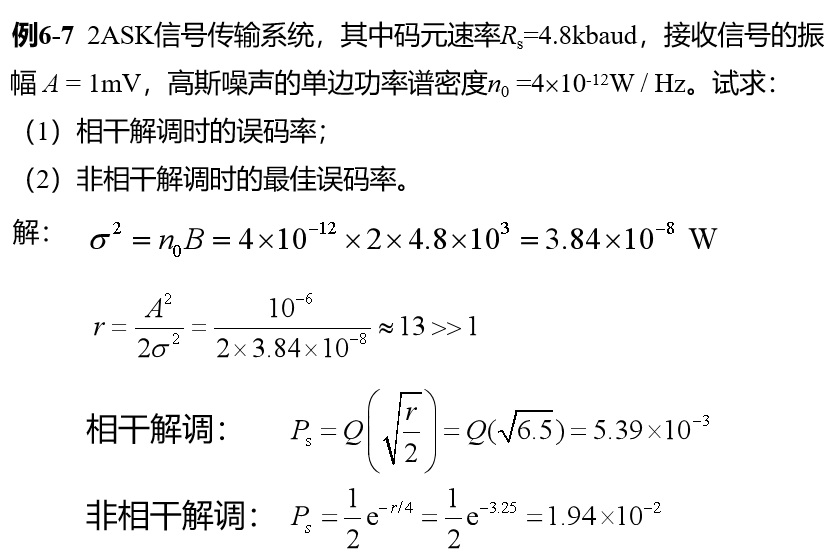
- 3.1 2ASK系统的抗噪声性能
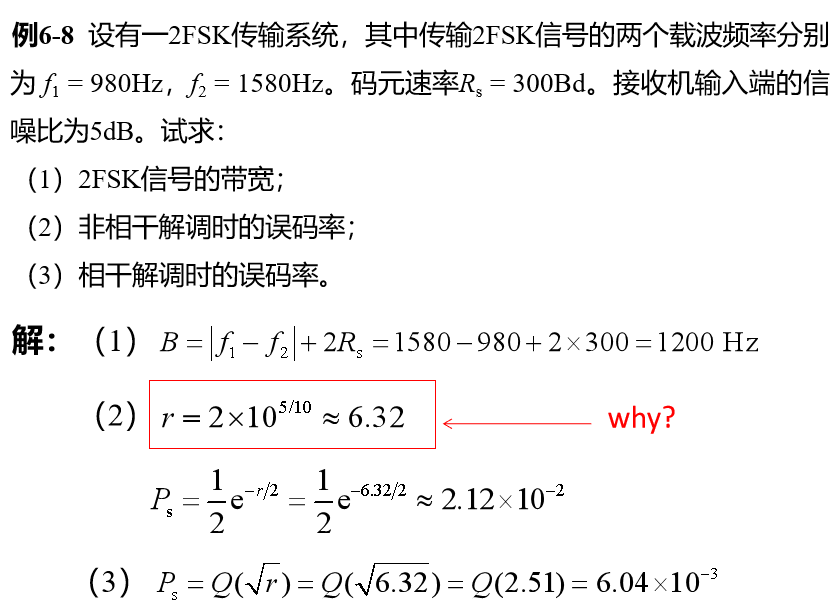
- 3.2 2FSK系统的抗噪声性能
- 4 二进制数字调制系统性能比较
- 5 数字信号的最佳接收
- 5.1 匹配滤波器
- 5.2 最佳接收机
1 二进制数字调制和解调
1.1 二进制数字调制的基本原理
在二进制数字调制中,基带信号是幅度只有两种取值的脉冲序列。
用这样的数字脉冲基带信号控制高频正弦载波的幅度、频率或者相位,则在已调信号中,载波的参数也只有两种取值。
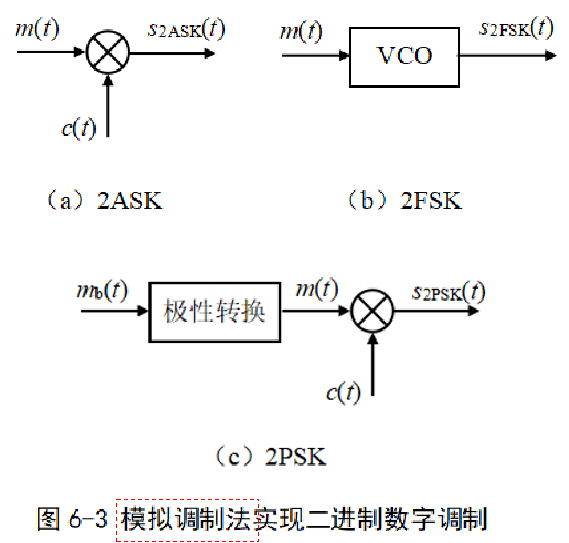
基本的二进制数字调制
二进制幅度键控2ASK(2- Amplitude Keying)
二进制频移键控2FSK(2- Frequency Shift Keying)
二进制相移键控2PSK(2- Phase Shift Keying)
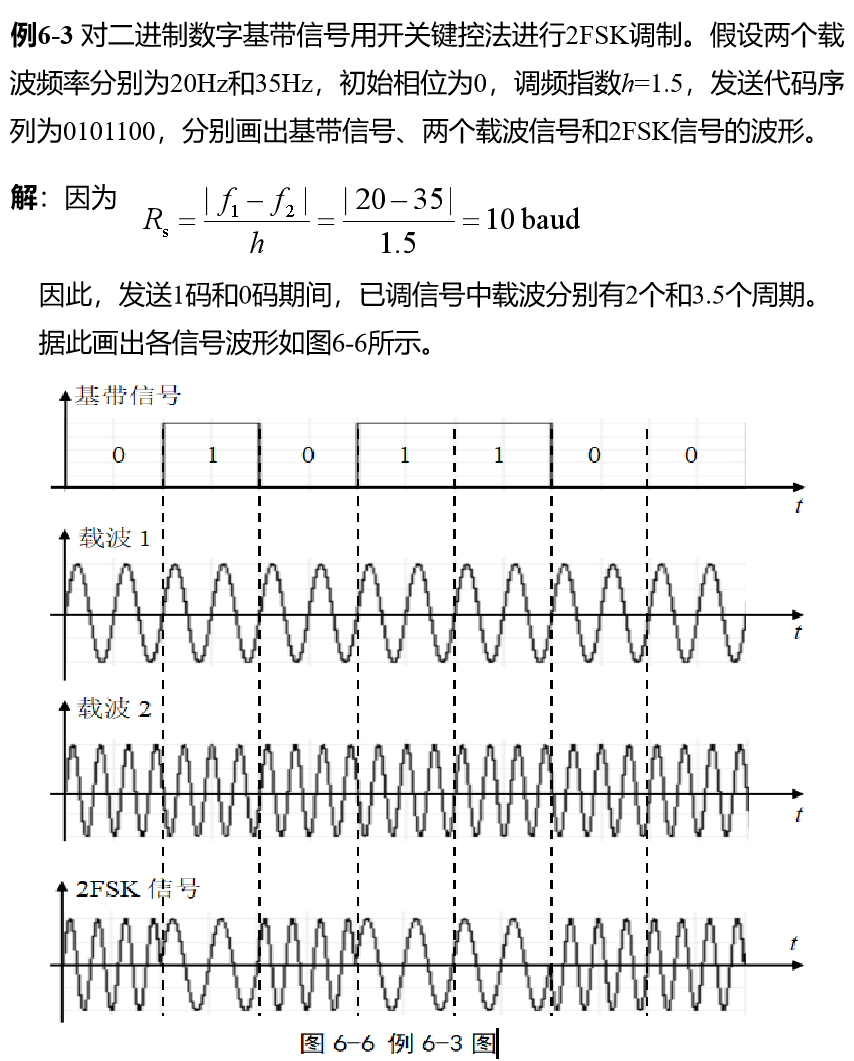
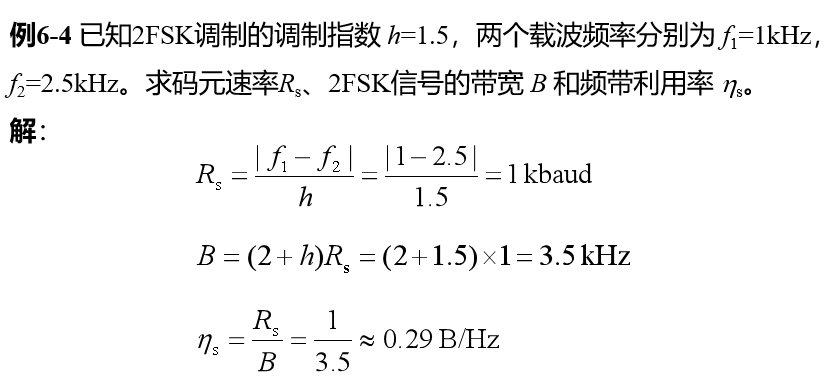
- 对2FSK调制,可以用调频指数描述基带信号对载波频率的改变程度,其定义为两个载频的差与码元速率之比,即
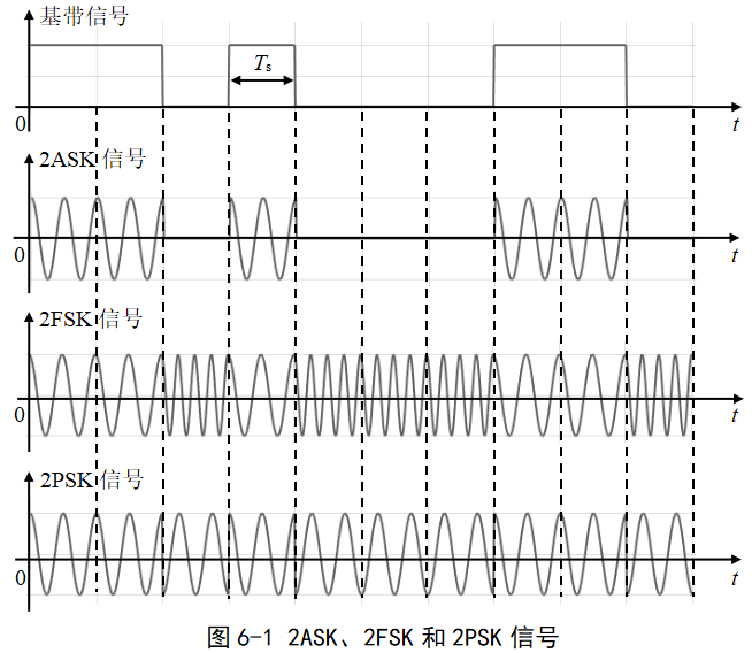
- 对2PSK调制,已调信号的幅度和频率都恒定不变,而在发送1码和0码期间,载波的相位分别为0和π。
在图6-1中,发送1码期间,2PSK信号中载波的相位与未调载波相位相同(保持不变);在发送0码期间,已调信号中载波的相位与未调载波相位相差,即已调信号载波的波形相对于未调载波极性相反。这种调制规则称为“0变1不变”。
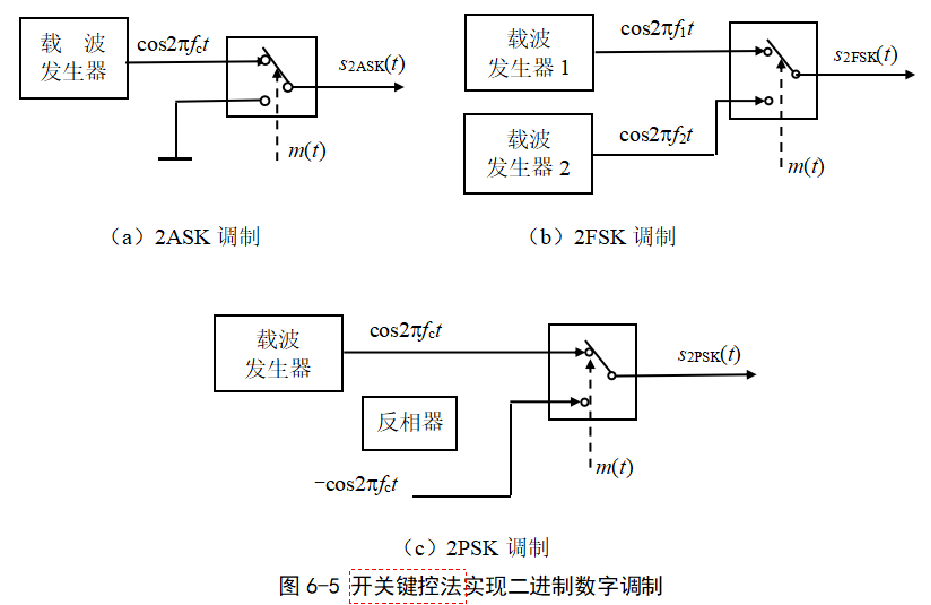
调制方法


1.2 二进制数字调制信号的特性
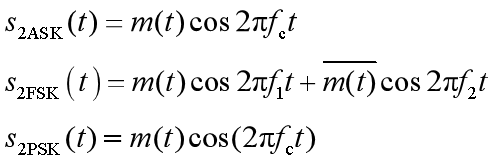
时域描述

- 2ASK和2PSK信号的时间表达式相同,但基带信号m(t)分别为单极性和双极性脉冲。
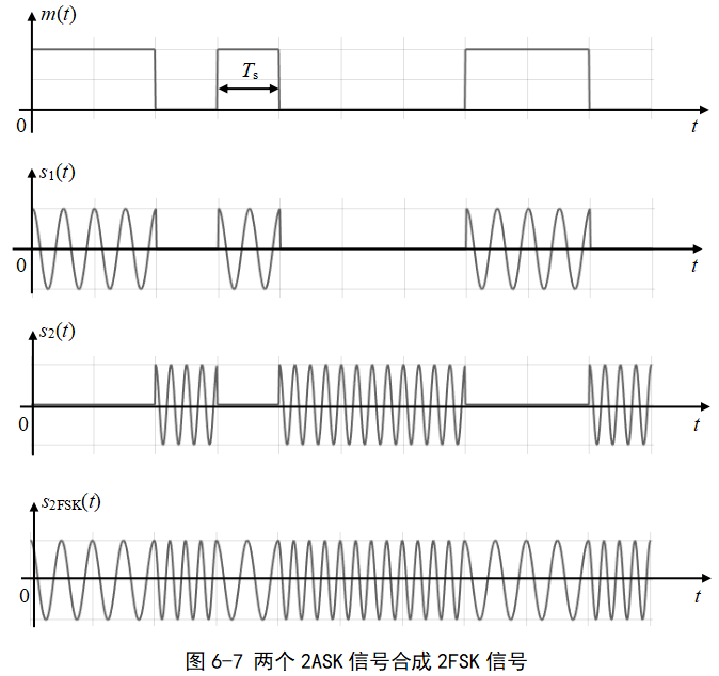
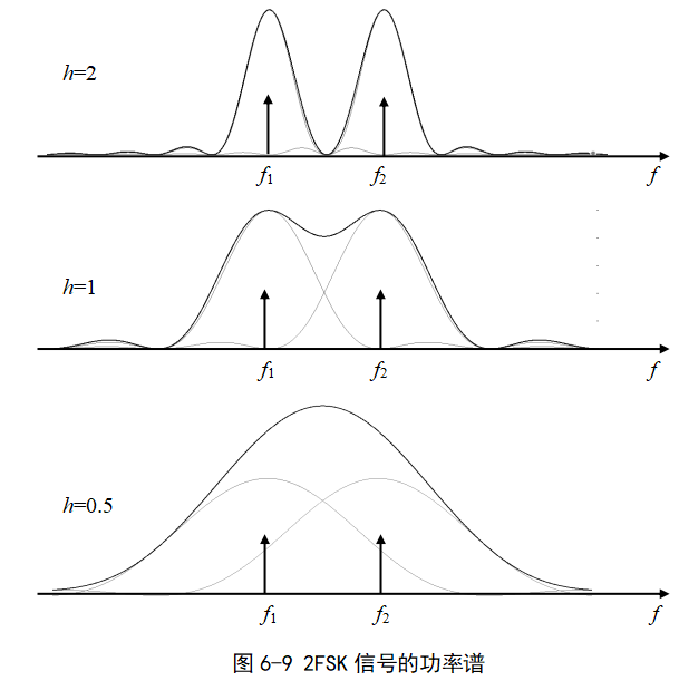
- 2FSK信号可以视为两个不同载波频率的2ASK信号的叠加。

频域分析


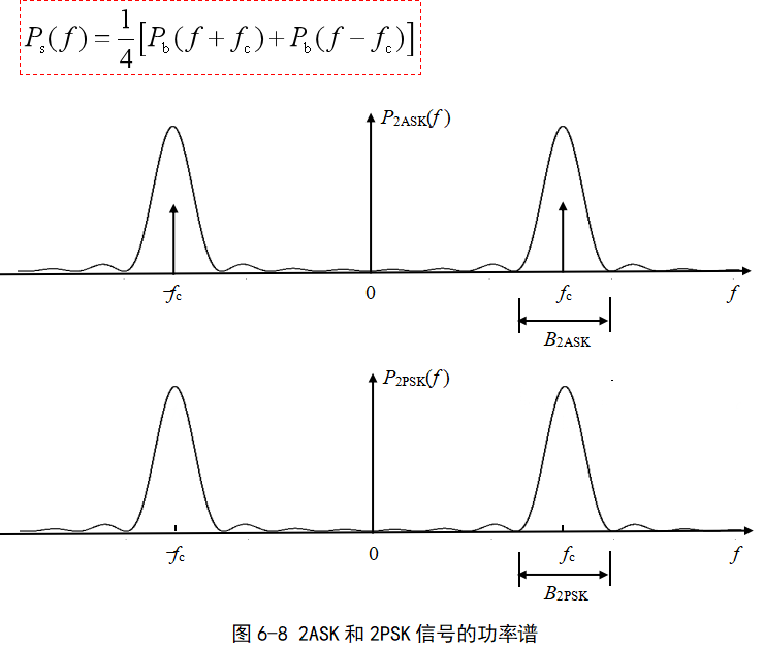
- 2ASK和2FSK信号的功率谱由连续谱和离散谱两部分组成,而2PSK信号的功率谱中只有连续谱,没有离散谱。
- 2ASK信号中含有载波分量,而2PSK信号中没有载波分量,2FSK信号中同时含有两个载波分量。
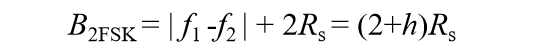
- 由连续谱求得2ASK和2PSK信号的带宽都等于码元速率的2倍,而2FSK信号的带宽近似为
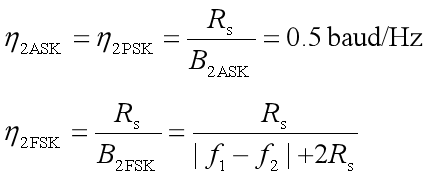
- 频带利用率:
1.3 解调方法
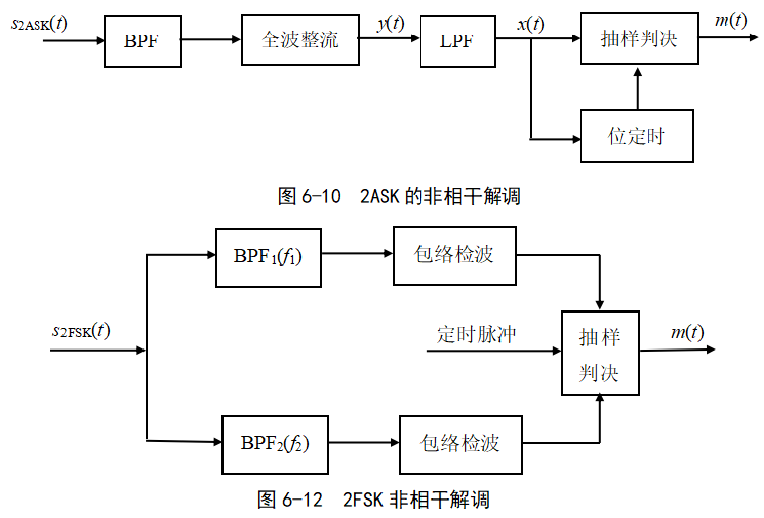
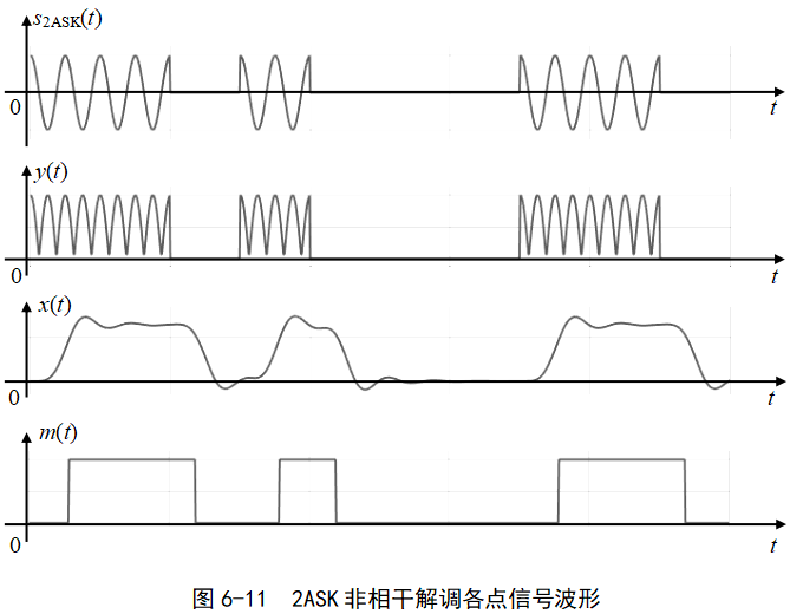
非相干解调


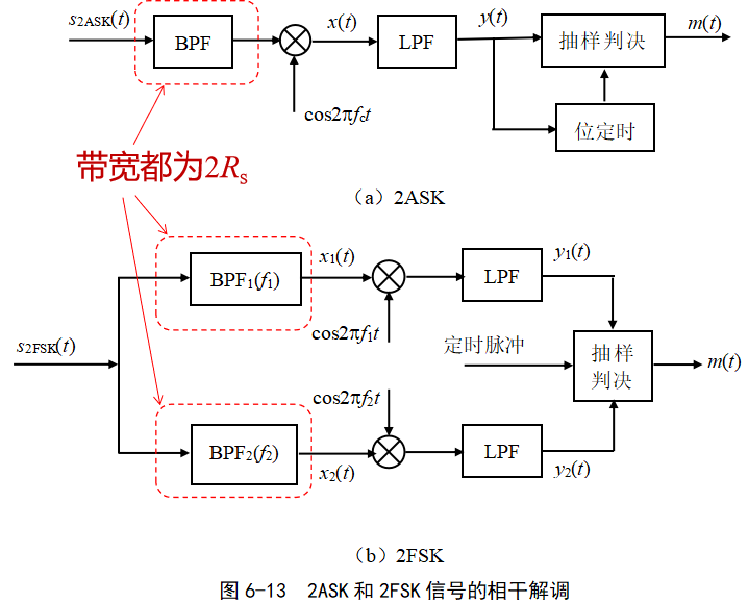
相干解调


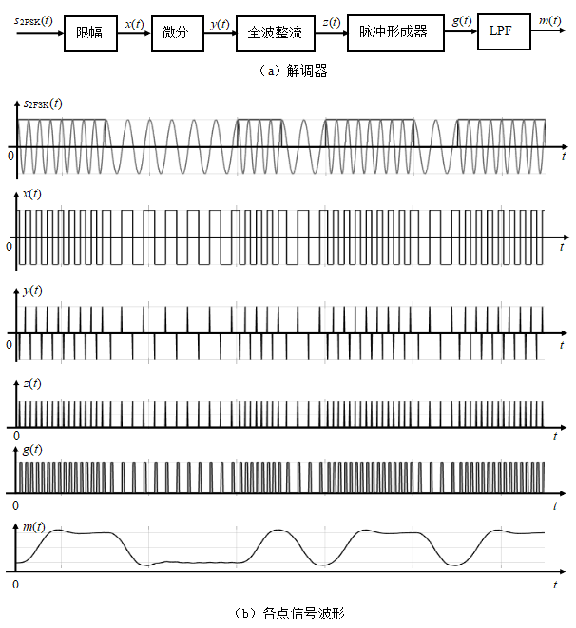
2FSK的过零检测法解调

2 二进制差分相移键控
2.1 2PSK的倒π现象
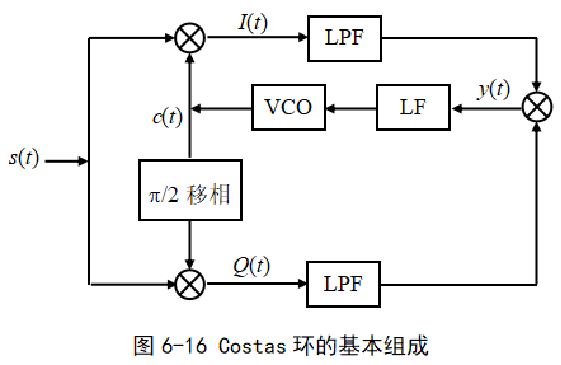
科斯塔斯环及相干载波的提取
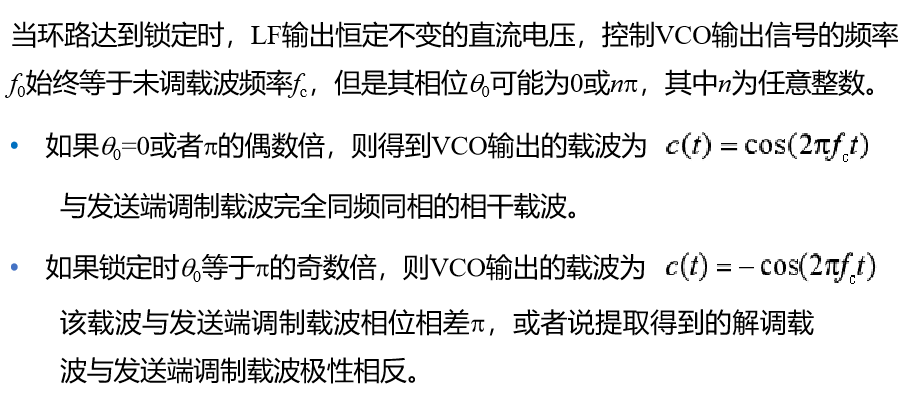
2PSK解调及其倒π现象
- 假设环路锁定时θ₀= 0,则I '(t) =m(t),通过抽样判决后,还原出正确的原始数字代码序列。
- 如果环路锁定时,θ₀= π,则I '(t) = -m(t),通过抽样判决后,还原出的基带信号与发送的双极性NRZ码基带信号极性完全相反。
环路锁定时,VCO输出相干载波的相位θ0可能为0或π,从而使得解调输出得到的基带信号可能与原始数字基带信号完全相同,也可能极性完全相反。这种现象称为2PSK的
反向工作状态或者倒π现象,又称为相位模糊现象。
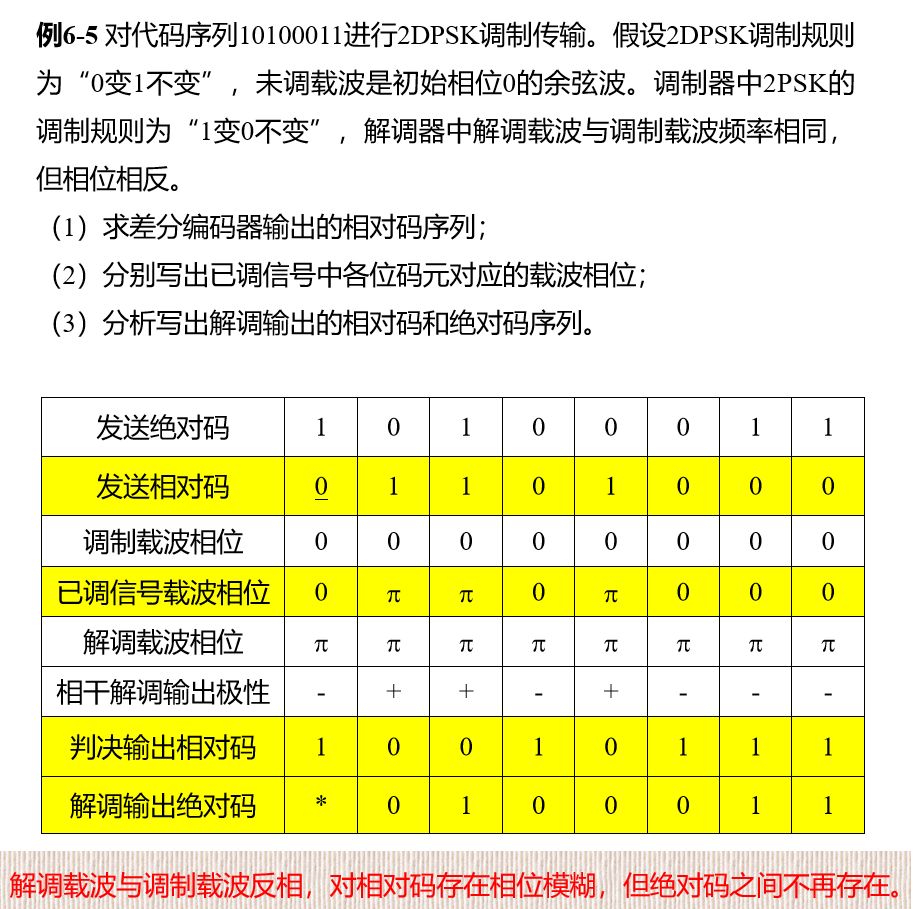
2.2 2DPSK调制和解调
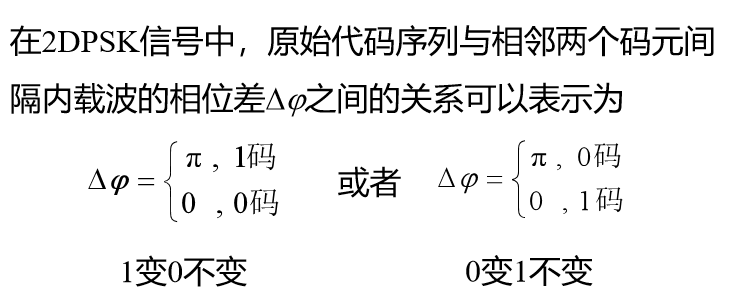
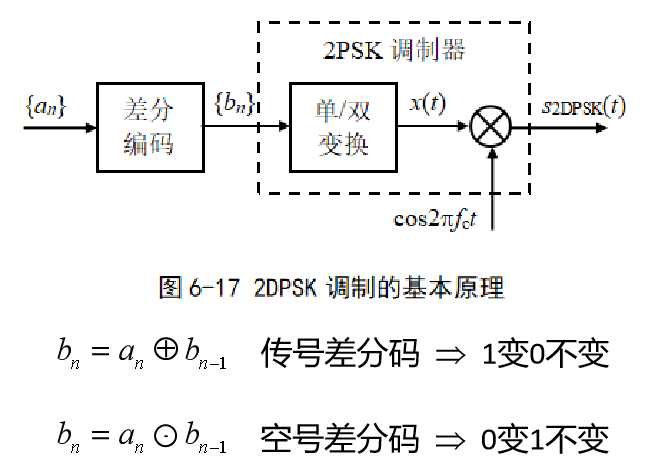
调制的基本原理
- 2PSK调制规则中的变与不变指的是同一个码元间隔内已调载波和未调载波相位之间的关系;
- 2DPSK调制规则中的变与不变指的是前后两个码元间隔内已调载波相位之间的关系。
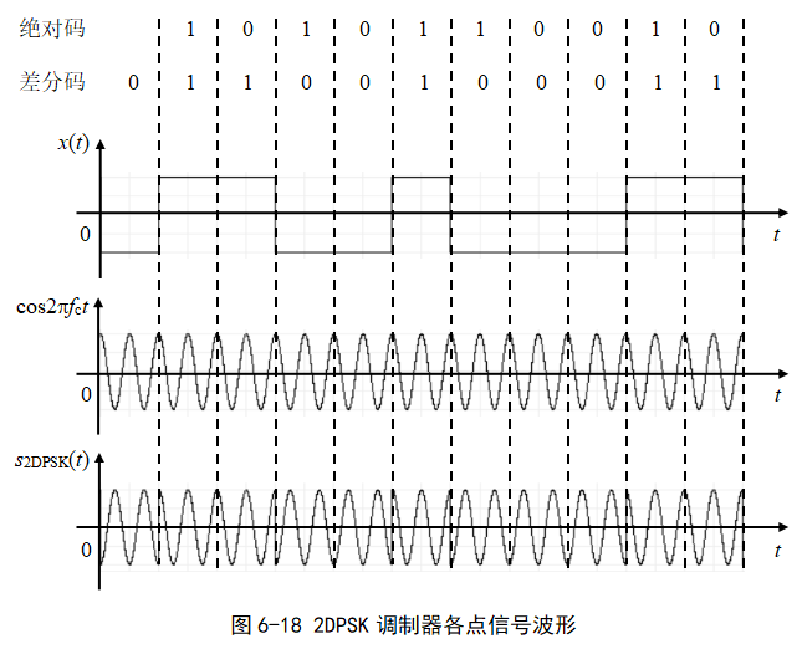
实现方法
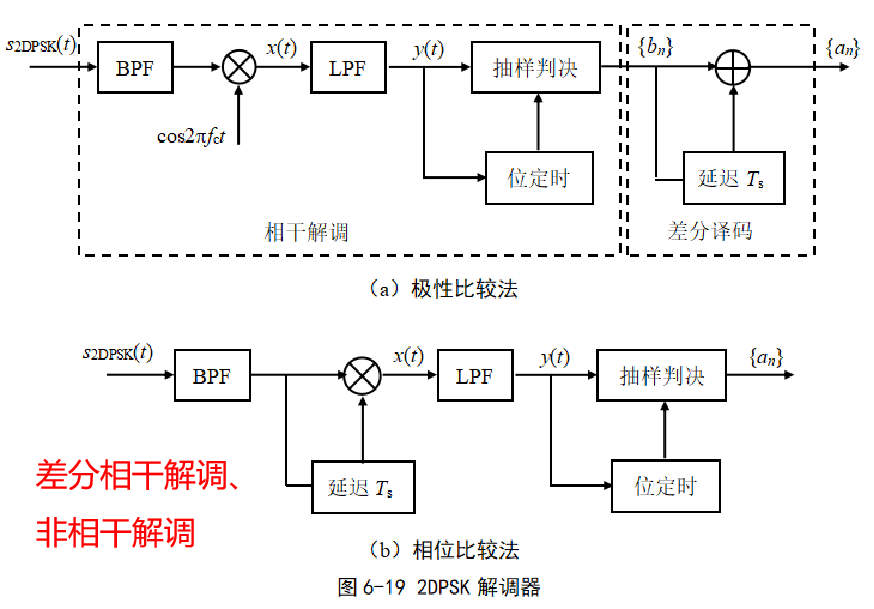
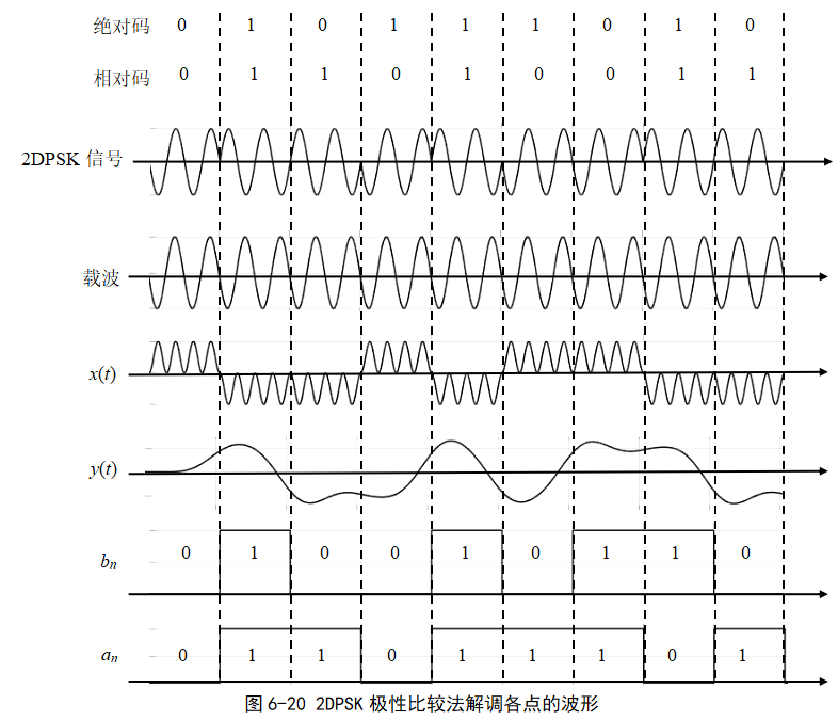
解调的基本原理
3 二进制调制系统的抗噪性能
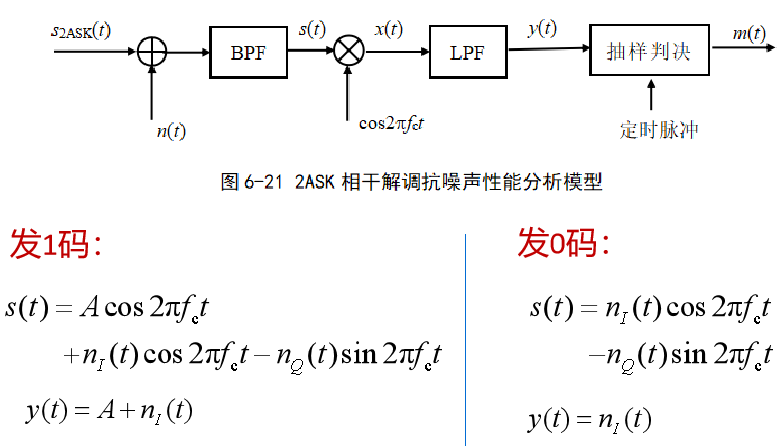
3.1 2ASK系统的抗噪声性能
相干解调

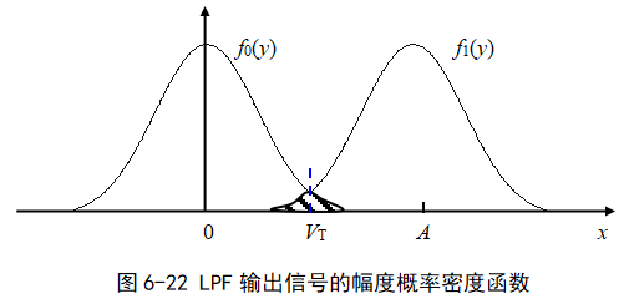
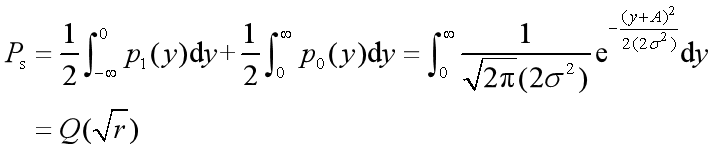
低通滤波后的输出等于窄带高斯噪声中的同相分量nₗ(t)与幅度为A的直流信号或0的叠加。
由于nₗ(t)为均值等0的高斯随机过程,因此y(t)是均值为A或0的高斯随机过程,其幅度概率密度函数都服从高斯分布。


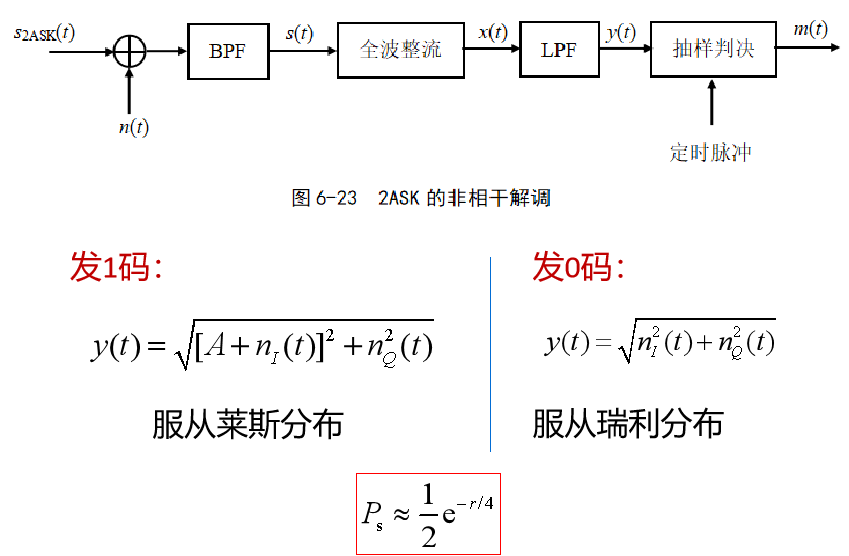
非相干解调

3.2 2FSK系统的抗噪声性能
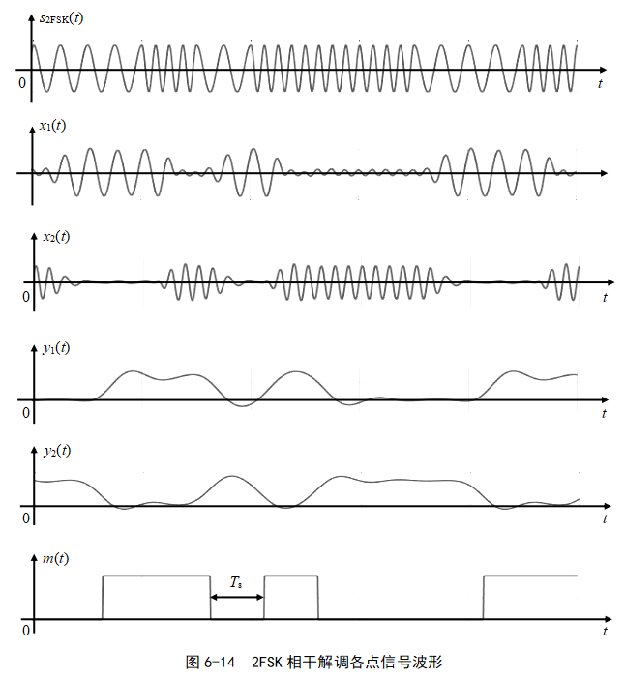
以相干解调为例,与2ASK的主要区别:
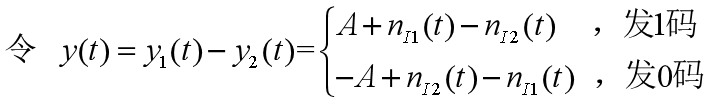
上下两支路输出y₁(t)和y₂(t)一起送入抽样判决器,根据抽样值的相对大小以还原出发送的代码。
判决规则为:当y(t)>0时,判决器判决输出1码;
当y(t)<0时,判决器判决输出0码。
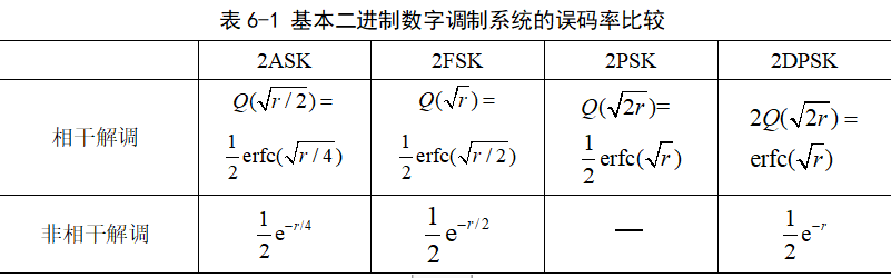
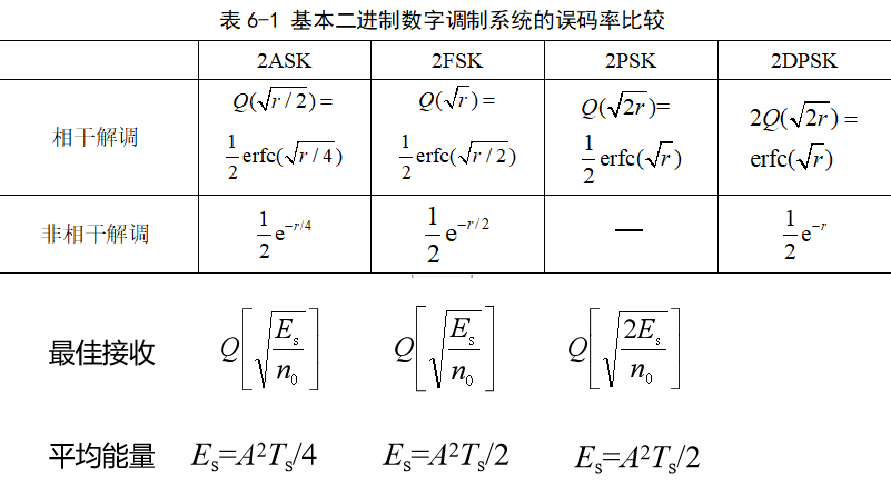
4 二进制数字调制系统性能比较
有效性
2ASK、2PSK和2DPSK信号的带宽都为2Rₛ,频带利用率都为0.5 baud/Hz。
2FSK信号的带宽不仅与码元速率有关,还取决于两个载波频率的差。与模拟系统相同,在二进制数字调制信号中,2FSK信号的带宽最大,频带利用率最低,有效性最差。
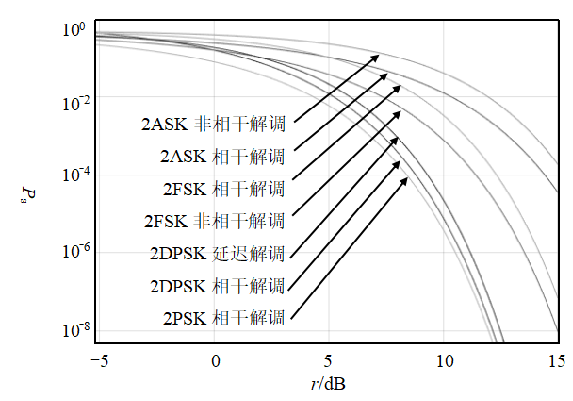
可靠性
- 对给定的调制解调方式,误码率都随接收信噪比的增大而单调下降;
- 在各种调制解调方式传输方式中,对给定的接收信噪比,2ASK非相干解调的误码率最高,传输可靠性最差;
- 2PSK相干解调传输的误码率最低,可靠性最好。
对信道特性变化的敏感性
- 在2FSK系统中,判决器是根据上下两个支路解调输出样值的大小来作出判决,不需要人为地设置判决门限,因而对信道的变化不敏感。
- 在2PSK系统中,判决器的最佳判决门限为零,与接收机输入信号的幅度无关。因此,接收机总能保持工作在最佳判决门限状态。
- 对于2ASK系统,判决器的最佳判决门限与接收机输入信号的幅度有关,对信道特性变化敏感,性能最差。
5 数字信号的最佳接收
由于噪声和干扰的存在,数字通信系统中的接收机在判决时可能发生错误,形成误码。
不同的传输方式和接收方法具有不同的抗噪声性能。
能使误码率最小的接收方式称为最佳接收,相应的接收机称为最佳接收机。
一个数字通信系统的接收机可以视为是由一个线性滤波器和一个抽样判决电路的串联。
线性滤波器对接收到的信号进行处理和变换,输出信号送到抽样判决电路,以便对接收信号中所包含的发送信息作出尽可能正确的判决。
5.1 匹配滤波器
在白噪声干扰下,如果线性滤波器的输出端在某个时刻上使信号的瞬时功率与白噪声平均功率之比达到最大,就可以使判决电路出现错误判决的概率最小。这样的线性滤波器称为匹配滤波器。
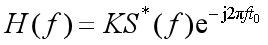
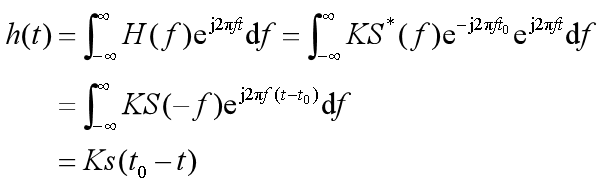
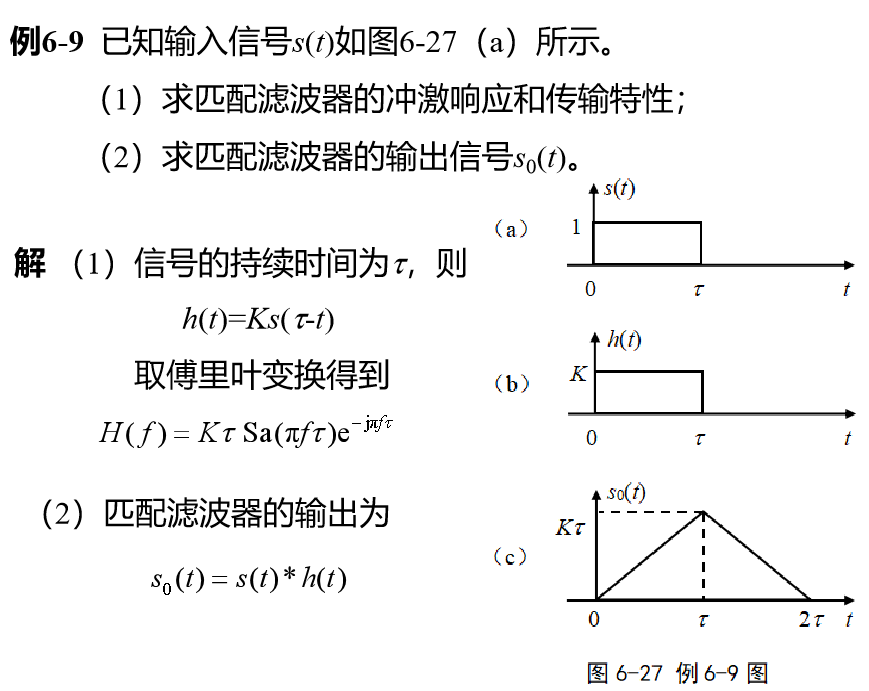
匹配滤波器的传输特性
式中,
- K 为任意常数;
- S(f )为滤波器输入信号s(t)的频谱;
- t₀为抽样判决时刻。
由此可见,匹配滤波器的传输特性应与信号频谱的复数共轭成正比,其幅频特性|H(f )|与输入信号的幅度谱|S(f )|成正比。
这就意味着匹配滤波器对输入信号中幅度大的频率成分衰减小,而对信号中幅度较小的频率成分衰减大,从而使得信号通过滤波器时损失较小。
因此,经过匹配滤波器后,使得输出信号的功率和输出信噪比达到最大。
匹配滤波器的冲激响应
- 考虑到物理可实现性,必须保证t<0时,h(t)=0。假设输入信号s(t)的波形持续时间为T,必须满足 t₀≥T 。
- 从传输效率角度考虑,t₀应尽可能小。
- 最后确定t₀=T,则表示在输入信号刚结束时刻进行抽样,此时抽样值中信号的功率最大,从而能够获得最大信噪比SNR。
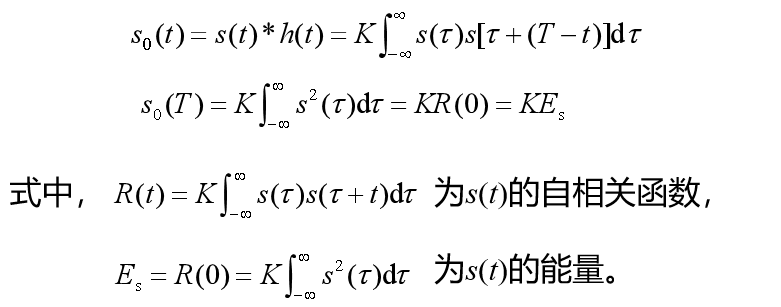
匹配滤波器的输出波形
匹配滤波器总结
- 匹配滤波器的传输特性决定于输入信号,不同的输入信号对应不同的匹配滤波器。
- 匹配滤波器的幅频特性通常是不理想的,信号通过时一定会产生严重的波形失真。因此,只能用于数字信号的接收。
- 根据施瓦茨不等式和帕塞瓦尔定理,可以求得匹配滤波器的输出在 t=T 时的最大瞬时信噪比为
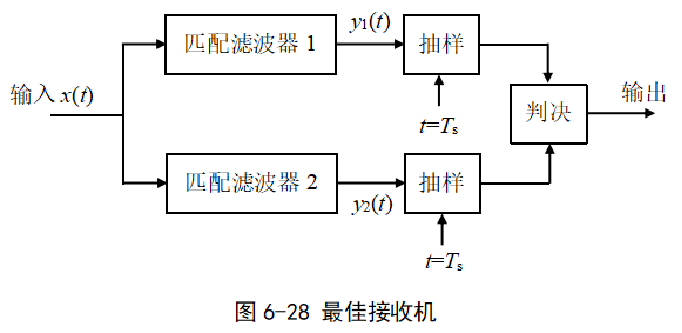
5.2 最佳接收机
基本结构

对二进制传输,在发送端1码和0码分别用两种不同波形的信号表示。
为使匹配滤波器输出信噪比达到最大,应该有两个匹配滤波器分别与两个输入信号相匹配。
在一个码元间隔Tₛ内,传送两种信号波形中的一个,并同时送入上下两支路。
- 当发送波形s₁(t)时,匹配滤波器1与其匹配,输出在t=Tₛ时刻的抽样值达到最大值KEs;
- 当发送波形s₂(t)时,匹配滤波器2与其匹配,输出在t=Tₛ时刻的抽样值达到最大值KEs。
- 与输入信号不匹配的滤波器输出抽样值小于KEₛ。
因此,上下两支路输出的抽样值送入比较判决器,即可确定当前码元间隔内的输入信号是哪个信号波形。
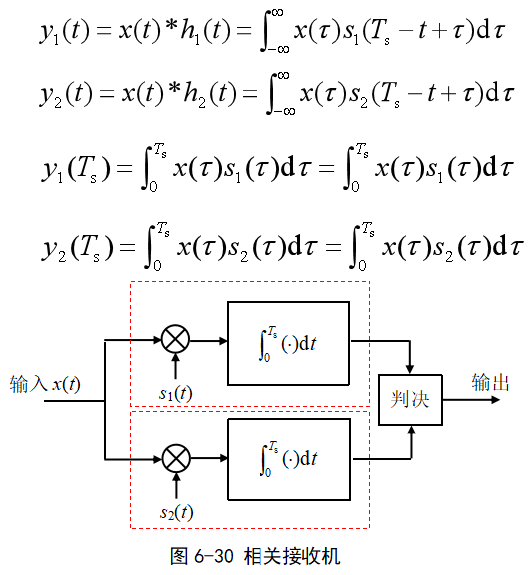
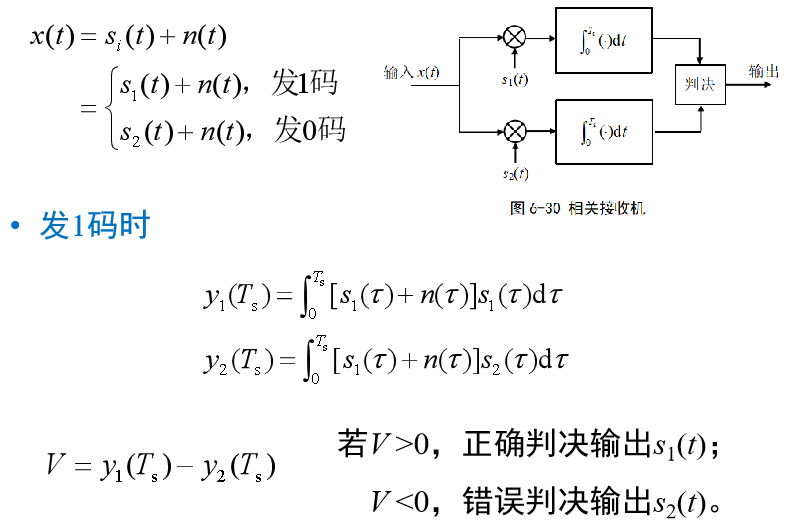
实现——相关接收机
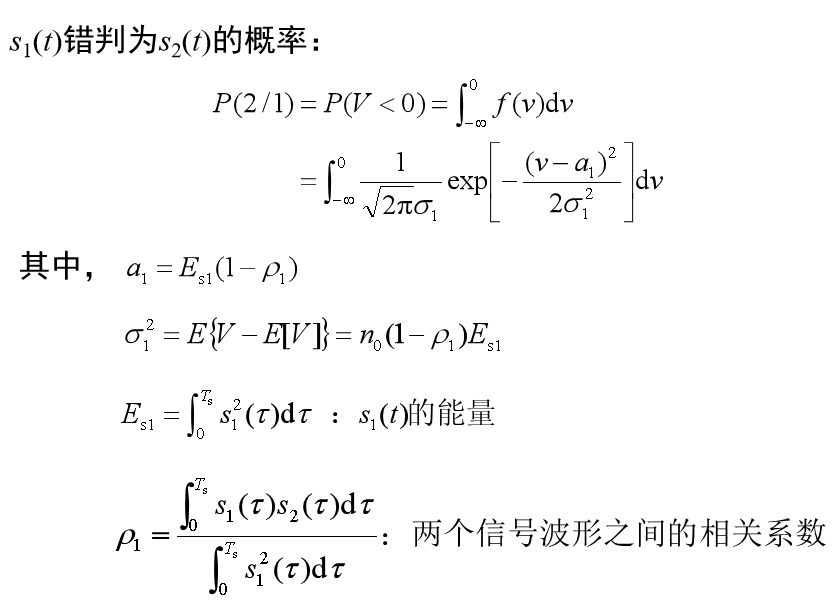
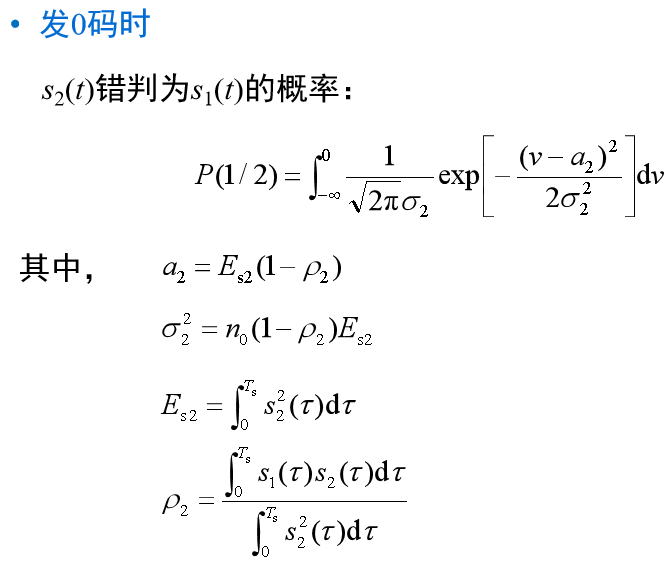
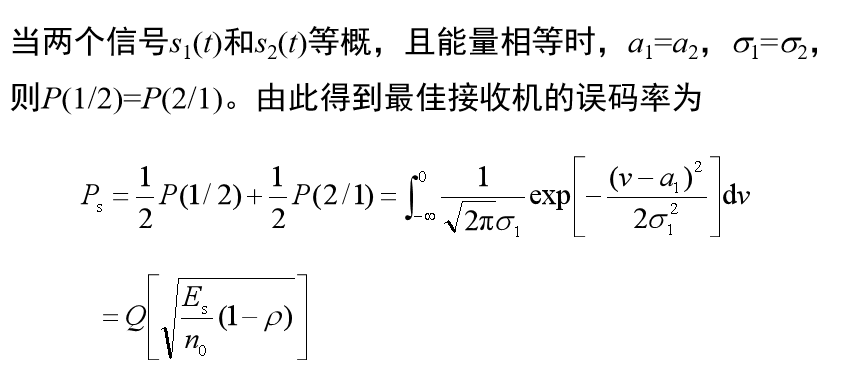
最佳接收性能分析
二进制调制传输的最佳接收性能
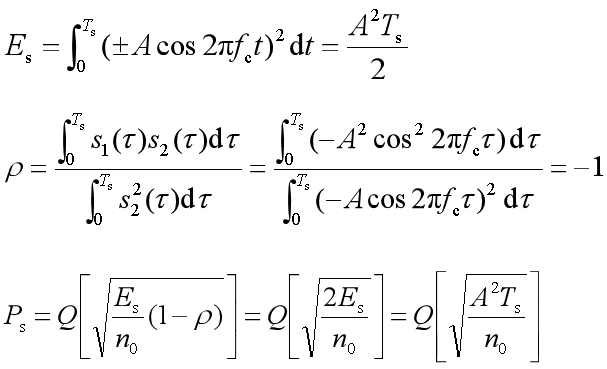
2PSK传输
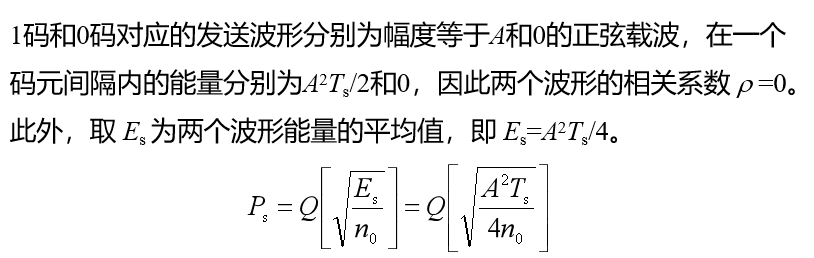
2ASK传输
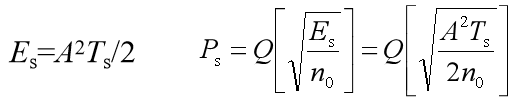
2FSK传输
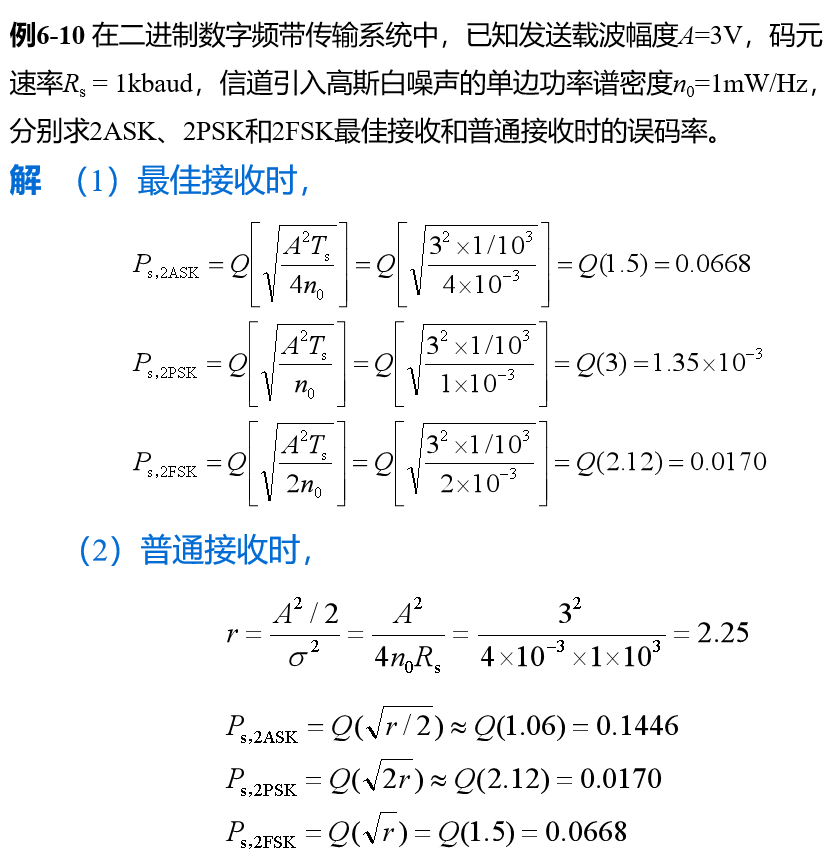
与普通接收机的误码率性能进行比较
结 论:
- 两种接收机的误码率计算公式在形式上一样的,最佳接收机的Eₛ/n0相当于普通接收机中的接收信噪比r。
- 当普通接收机中带通滤波器的带宽 B =1/Tₛ 时,两种接收机具有相同的性能。但是,对于码元间隔为Tₛ的各种二进制已调信号,B >>1/Tₛ,因此 r << Eₛ/n0,从而使得普通接收机的误码率要远高于最佳接收机。
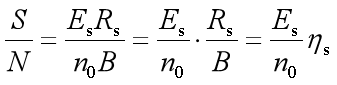
- 实际系统中能够直接测量的是信噪比S/N,可以表示为
当信噪比一定时,Es/n0随频带利用率而变化,而不同的调制传输方案具有不同的频带利用率。
- 在相同的接收条件和调制传输方式下,最佳接收机的抗噪声性能优于普通接收机;
- 在两种接收机中,2PSK传输的可靠性都是最好的。


























































![LeetCode[684]冗余连接](https://img-blog.csdnimg.cn/img_convert/c02bdcf7bcf2441196d3e09029eb0f3c.png)

