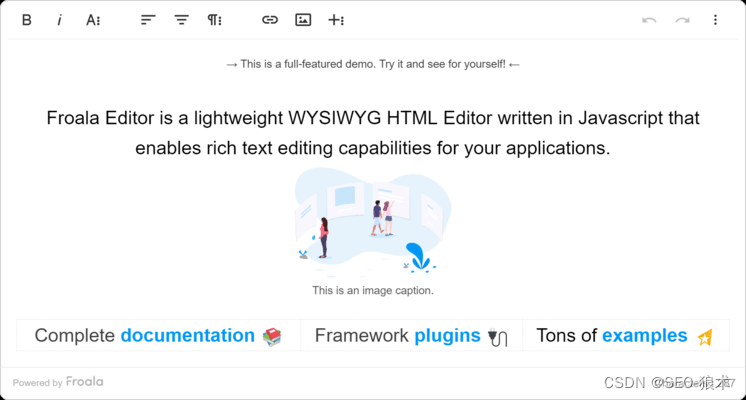
Froala Editor内容中删除内联样式
易于集成-编辑器可以在任何时间内集成到任何类型的项目中。它只需要基本的JavaScript和HTML编码知识。
流行-HTML编辑器在开发人员中很流行,它有最流行的开发框架的插件。
易于升级-将所有自定义内容与编辑器文件夹分开,升级只需下载新版本即可。
高质量代码-高质量代码意味着LTFCE,换句话说:可识别、可测试、灵活、符合和经济。
单元测试——你讨厌测试,想要一个真正有效的产品,所以编辑器的大部分功能都包含在单元测试中。
内联编辑-使用内联编辑器,您所看到的实际上就是您所得到的。

快捷键-功能触手可及,快捷键允许您仅使用键盘激活特定命令。
跨浏览器-你是苹果的粉丝吗?还是Microsoft?这没关系,编辑器在Safari、Internet Explorer和其他浏览器上的工作方式相同。
跨平台-忙碌的一天不会阻止您编辑网站。使用您的平板电脑甚至智能手机。
设计
现代设计-设计了一个用户会喜欢的漂亮的现代界面。
视网膜准备好了-为什么是视网膜?更详细,更美观,字体更清晰。否则,数百万用户会认为你的网站很难看。
主题-编辑器适合任何网站。使用默认主题或深色主题,或使用LESS主题文件创建自己的主题。
直观的界面-Froala富文本编辑器通过非常直观的界面提供了完整的功能,用户会发现很自然地使用。
弹出式菜单-一路时尚。Froala抛弃了旧的和经典的弹出窗口,添加了新的、样式新颖的弹出窗口以获得出色的用户体验。
SVG图标-编辑器使用内部制作的SVG图标,可缩放的矢量图标,无论大小都非常漂亮。
自定义样式-所见即所得HTML编辑器是唯一一个具有特殊自定义工具的编辑器,可以根据您的需要更改外观和感觉。
自定义工具栏-按钮太多?也许顺序不对?您可以在每个屏幕大小上完全控制编辑器的工具栏功能。
一路定制-编辑器专为任何用户设计。一切都可以定制或定制:按钮、下拉菜单、弹出窗口、图标、快捷方式。
粘滞工具栏-为了简化您的编辑体验,当您向下滚动时,所见即所得编辑器的工具栏将保留在屏幕顶部。
工具栏偏移-富文本编辑器的工具栏不必与网页上的标题重叠,只需为其设置偏移即可。
底部工具栏-轻松地从上到下更改所见即所得HTML编辑器工具栏的位置,同时也可以使用粘性工具栏或偏移。
全屏-处理大量内容需要很大的编辑空间。全屏按钮将编辑区域扩展到整个网页空间。
完整页面-也可以编写和编辑整个HTML页面。有助于电子邮件,但不仅如此,允许使用HTML、HEAD、BODY标记和DOCTYPE声明。
Iframe-可以使用Iframe将所见即所得HTML编辑器的内容与页面的其他部分隔离开来,因此不会出现样式或脚本冲突。
文档就绪-提供创建联机文档的选项。
最小高度和最大高度-编辑器的高度将在最小高度值和最大高度值之间自动调整,以适应可编辑区域内的内容。
预定义高度-使用高度选项设置所见即所得HTML编辑器的特定高度。如果里面的文本更长,那么富文本编辑器将得到一个垂直滚动条



![[QMT]08-从本地行情数据解析历史K线信息](https://img-blog.csdnimg.cn/img_convert/d0b88aeecb825ce13e0c96487e05008b.png)