✨哈喽,进来的小伙伴们,你们好耶!✨
🛰️🛰️系列专栏:【JavaWeb】
✈️✈️本篇内容:JavaScript基础语法(上)!
🚀🚀代码托管平台github:JavaWeb代码存放仓库!
⛵⛵作者简介:一名双非本科大三在读的科班Java编程小白,道阻且长,星夜启程!
哈喽,大家好,我是辰柒。通过前面三篇博客的学习,我们已经掌握了前端开发三剑客其中的两剑客,那么今天我们要学习的最后一剑客就是大家经常在耳边听到的JavaScript。
目录
灵魂拷问:JavaScript是什么?和Java有什么关系?
写一个最简单的hello world如何实现?
JS的书写形式有哪些?
1、内嵌式
2、行内式
3、外部式
JS和用户交互的常用方式?
认识JS的基础语法!
一、变量
什么是NaN?
Boolean类型如何使用?
JS中的比较相等是如何规定的?
逻辑运算符讲解!
JS中的数组是如何规定的?
1、数组创建的三种方式
2、打印数组
3、获取数组元素
神奇操作1:
神奇操作2:
数组的其他操作!
灵魂拷问:JavaScript是什么?和Java有什么关系?
首先,JavaScript是当下最流行的前端开发语言之一,是一个脚本语言, 通过解释器运行 ;主要在客户端(浏览器)上运行, 也可以基于 node.js 在服务器端运行;虽然JS主要用于前端开发,但是实际上也可以进行服务器开发/客户端程序的开发;
其次,JavaScript和Java没有半毛钱关系,纯粹就是为了蹭蹭Java的热度,你可以把二者的关系想象成雷锋和雷峰塔的关系一样!
认识JavaScript语法:
写一个最简单的hello world如何实现?
同样运行在浏览器中的内容也是离不开html的,那么JS的代码通常是嵌入到html中来编写。
<script>
alert("hello world");
</script>运行结果:

JS的书写形式有哪些?
1、内嵌式
即把js写到script标签中,如上的hello world就是写在script标签中的。
2、行内式
即把js写到html内部。
<button onclick="alert('hello')">这是一个按钮</button>运行结果:

3、外部式
即把js写到一个单独的.js文件中;然后在html通过script来引入。
demo.js代码
alert('hello js外部式')html代码
<script src="demo.js">
</script>运行结果:

JS和用户交互的常用方式?
刚才我们可以看到运行js结果都是一个弹窗的样式,那么能不能直接输出结果那种格式呢?答案是可以的!
这里我们会使用到一个方法叫做console.log,会把日志给输出到控制台上,这里的控制台指的是浏览器自己的控制台。
<script>
console.log("这是一个控制台代码");
</script>运行结果:

认识JS的基础语法!
一、变量
变量我们在java已经十分熟悉了,那么在js中如何定义变量呢?
格式:var 变量名 = 初始值;
var a = 1;//定义了一个常数1
var str = "hello";//定义了一个字符串str
var arr = [];//定义了一个空的数组需要注意的是这里js不区分整数与浮点数;
' ' 和 " "都可以表示字符串,二者没有区别;
变量可以不初始化,不初始化是一个特殊的值undefined。
变量的类型可以在运行的过程中,随着赋值而发生改变。
var a = 1;
a = "dodo";
console.log(a);运行结果:

我们来看这段代码:
{
var a = 1;
}
console.log(a);运行结果:

可以发现运行结果在括号之外,也就是作用域之外,仍然可以打印, 那么是不是有点违背我们正常的编程认识丫!确实这里var是比较老旧得版本, 现在更倾向于使用let来替代var。
{
let a = 1;
}
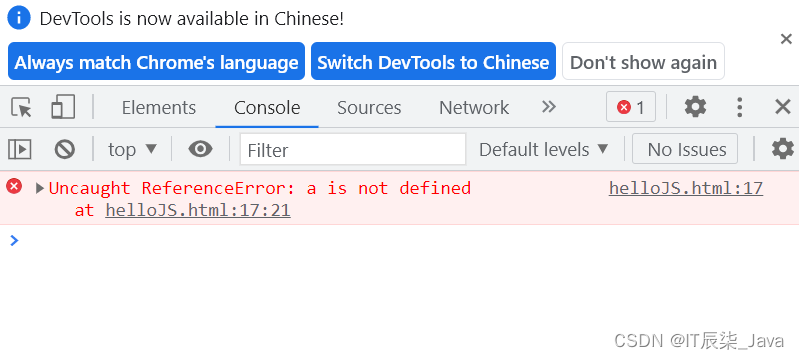
console.log(a);运行结果:

什么是NaN?
NAN的意思就是当前的运算结果不是一个数字,即 not a number。
console.log("hello"-10);运行结果:

若把减号换成+号就会出现字符串拼接的效果!
console.log("hello"+10);运行结果:

求字符串长度:使用.length即可,注意和Java里面使用length()是不一样的,这里没有括号。
let s1 = "heelo";
console.log(s1.length);运行结果:

Boolean类型如何使用?
注意在js当中会把布尔类型当做0(false)和1(true)来处理。
let a = true;
console.log(a - 1);运行结果:

总结:
那么这种设定本身很不科学,若一个编程语言越支持隐式类型转换,则认为类型越弱;(C,JS,PHP等……)
反之,若一个编程语言越不支持隐式类似转换,则认为类型越强。(Java、Go、Python)
JS中的比较相等是如何规定的?
==和!= 只是比较两个变量的值,而不比较两个变量的类型,如果两个变量能够通过隐式类型转换,那么认为此时也是相等的。
=== 和 !== 既需要比较变量的值,也需要比较类型,如果类型不相同,就直接认为不相等。
let a = "100";
let b = 100;
console.log(a == b);
console.log(a === b);运行结果:

逻辑运算符讲解!
JS中的 && 和 || 返回的是其中一个表达式。
比如: c = a || b ;
若a的值为真(非0),此时c的值就是表达式a的值;若a的值为假(0),此时c的值就是表达式b的值。
c = a && b 也是类似
如果 a 的值为假,此时 c的值, 就是 表达式 a 的值如果 a 的值,为真,此时 c 的值, 就是表达式 b 的值。
这说明这两种运算符即短路求值,若a已经确定了值,就不用再计算b了。
JS不区分整数和小数:
console.log(1/2);运行结果:

JS中的数组是如何规定的?
1、数组创建的三种方式
let array = new Array();
let array1 = [];
let array2 = [1,2,3,4];注意js中的数组可以是不同的数据类型,比如:
let array3 = [1,"hello",null,undefined];那么在Java中是有不同类型的数组,但是在js中就只有一种数组。
2、打印数组
通过console.log即可打印数组。
3、获取数组元素
跟Java一样,通过下标来获取,下标也是从0开始的。但是这里需要注意的是,当我们越界访问数组中的元素时,数组并不会报错,而是会给出一个undefined。
let array2 = new Array();
array2 = [1,2,3,4];
array2[100] = 66;
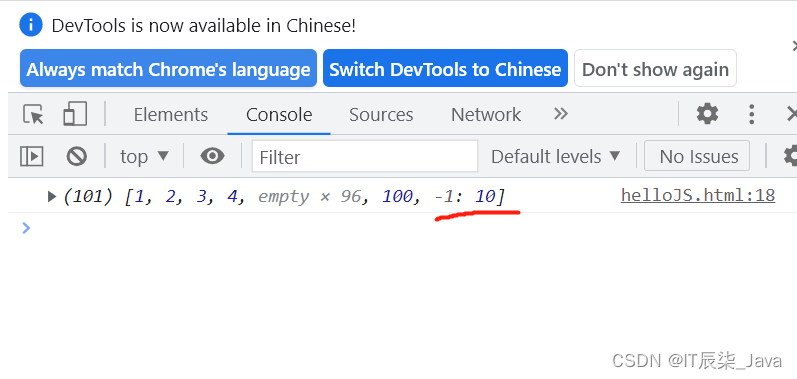
console.log(array2);运行结果:

即数组长度变成了101,数组中的元素还是1,2,3,4,100,中间空了96个元素都是empty,即undefined。
神奇操作1:
array2[-1] = 10;运行结果:我们发现我们给出数组下标-1的元素给赋值为10,在结果中类似于java中的map键值对的形式,这里可以理解为这个-1是属性,属性的值为10。

神奇操作2:
跟刚才一样,我们把数组下标给个字符串。
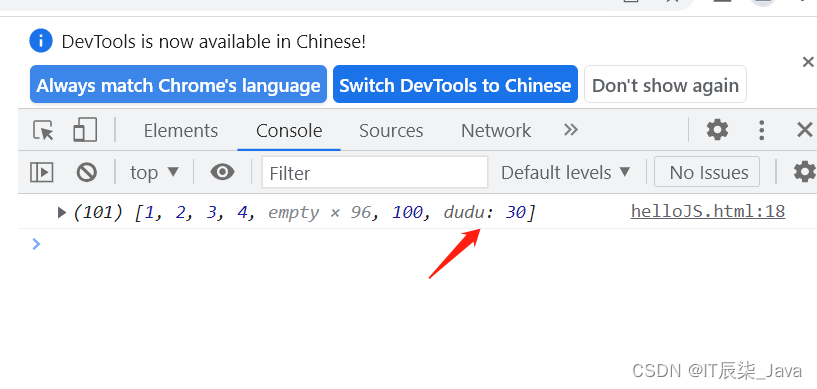
array2["dudu"] = 30;运行结果:即这个dudu就是给这个array对象,新增了一个属性,属性的名字是dudu,属性的值是30。

数组的其他操作!
1、往数组中新增元素:push
2、删除数组中的元素:splice
用法非常简单,直接使用即可!
OK,今天的学习就到这里啦,我们下期继续讲解JavaScript后续用法!!















![[Paper Reading] Towards Conversational Recommendation over Multi-Type Dialogs](https://cdn.jsdelivr.net/gh/xin007-kong/picture_new/img/20230122163613.png)