Springboot+mybatis使用PageHelper实现vue前端分页
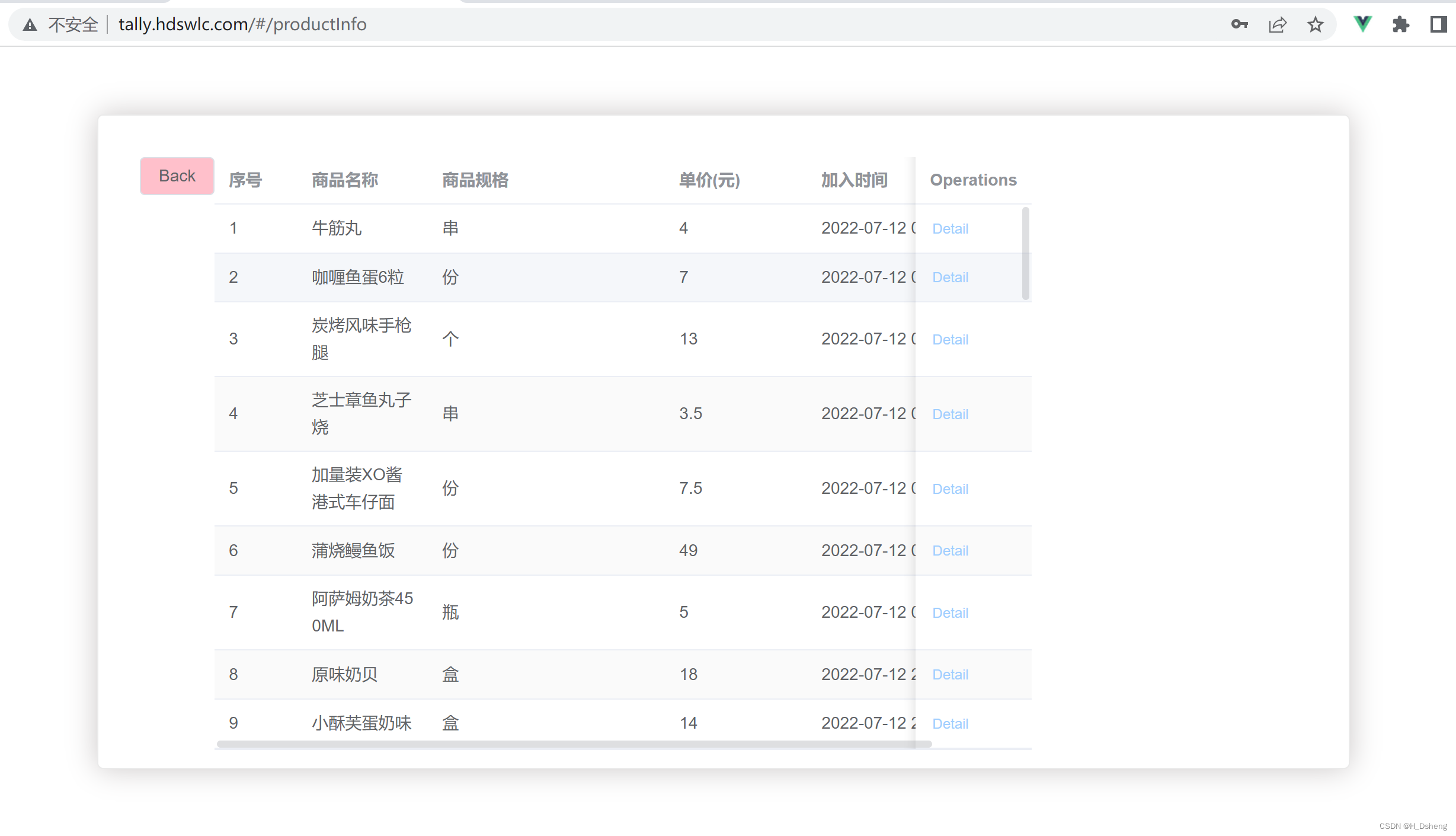
- 1、未分页前的vue前端效果图
- 2、Springboot+mybatis使用PageHelper分页逻辑:
- (1)Springboot、mybatis、PageHelper的版本:
- (2)yml文件配置pagehelper:
- (3)controller、serviceimpl层级逻辑:
- 3、前端vue的分页逻辑:
- (1)外部:
- (2)内部:
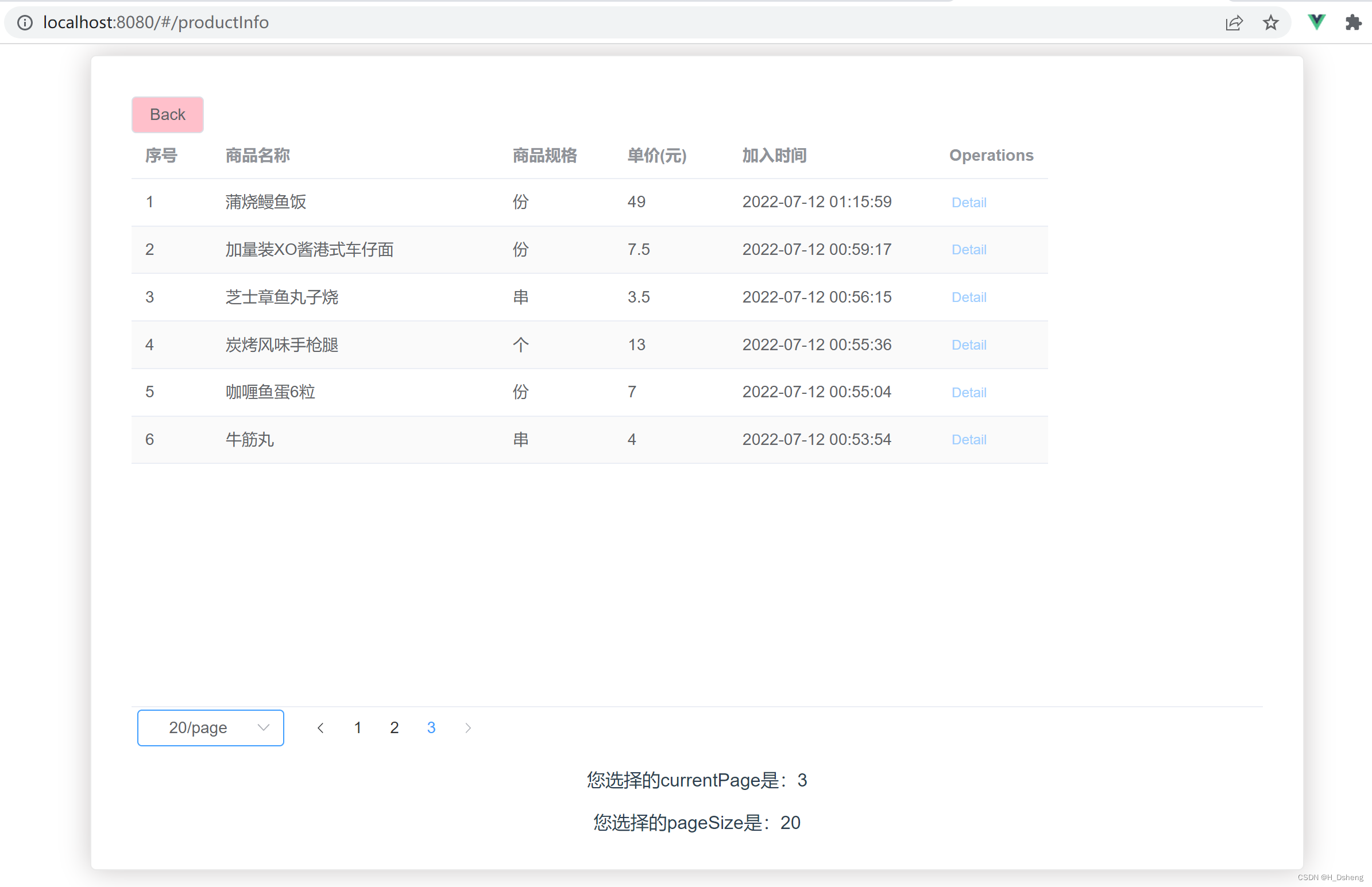
- 4、分页后的vue前端效果图
1、未分页前的vue前端效果图

2、Springboot+mybatis使用PageHelper分页逻辑:
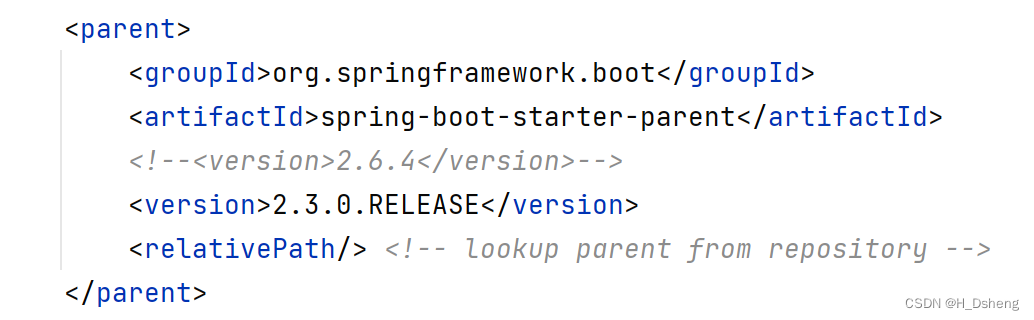
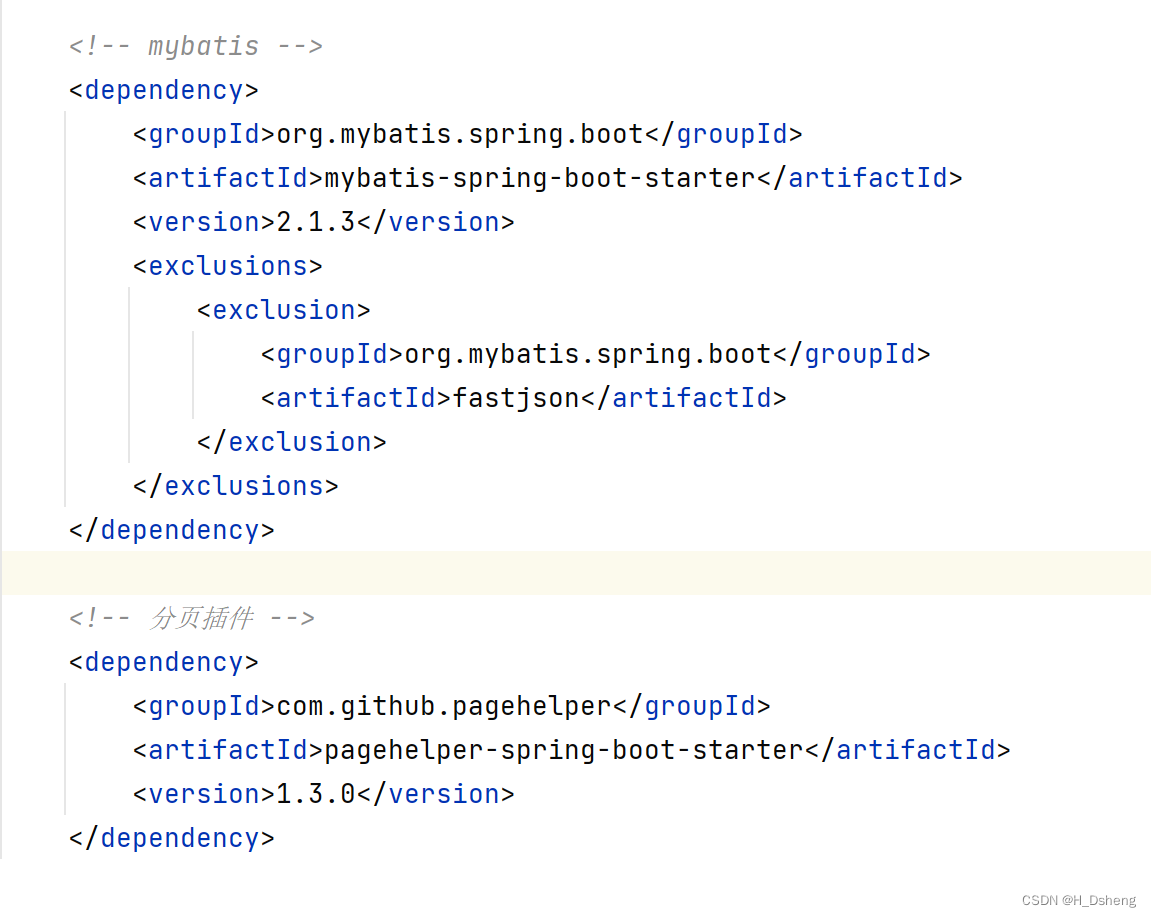
(1)Springboot、mybatis、PageHelper的版本:


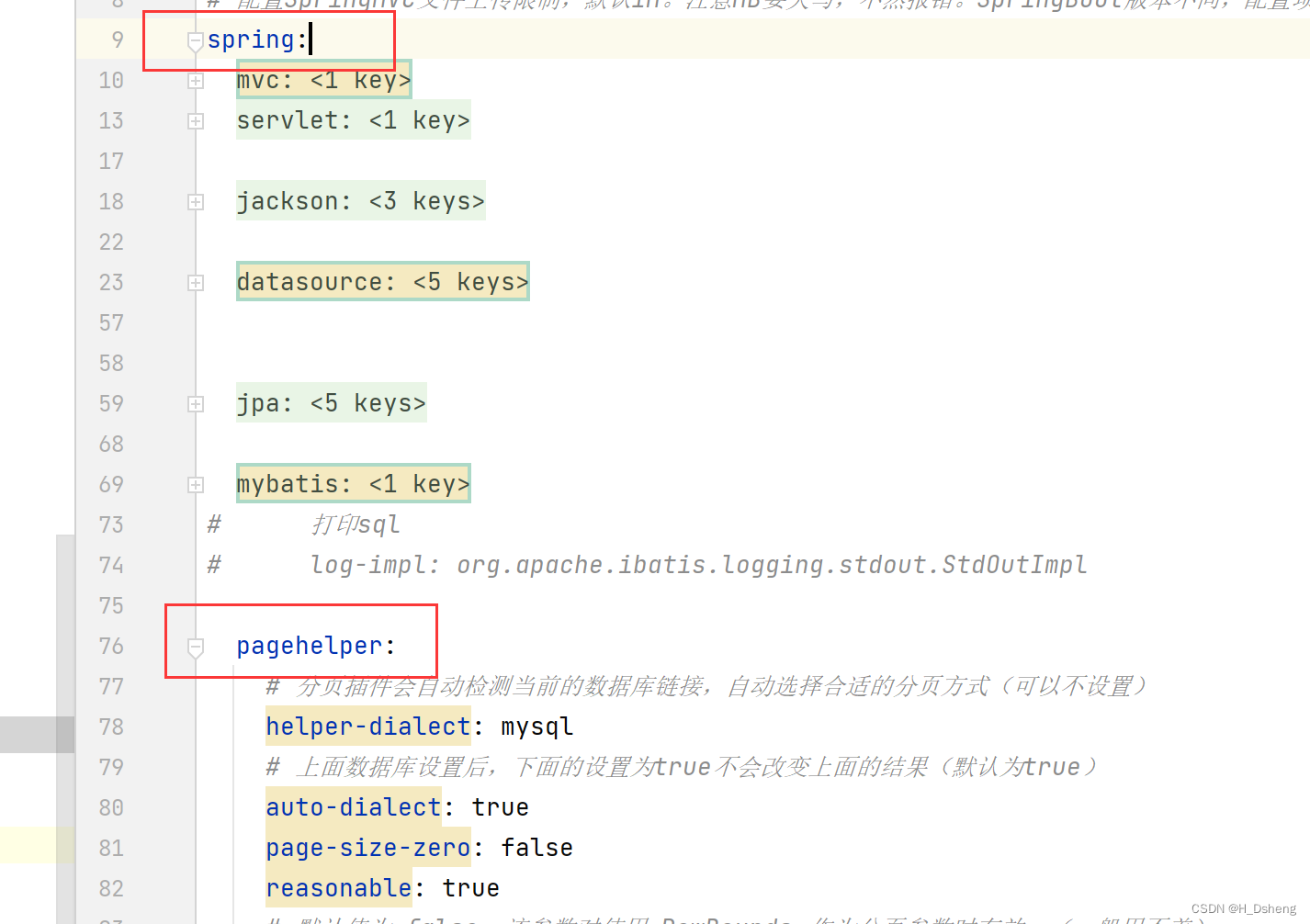
(2)yml文件配置pagehelper:
pagehelper:
# 分页插件会自动检测当前的数据库链接,自动选择合适的分页方式(可以不设置)
helper-dialect: mysql
# 上面数据库设置后,下面的设置为true不会改变上面的结果(默认为true)
auto-dialect: true
page-size-zero: false
reasonable: true
# 默认值为 false,该参数对使用 RowBounds 作为分页参数时有效。(一般用不着)
offset-as-page-num: false
# 默认值为 false,RowBounds是否进行count查询(一般用不着)
row-bounds-with-count: false
# 用于控制默认不带 count 查询的方法中,是否执行 count 查询,这里设置为true后,total会为-1
default-count: false
supportMethodsArguments: true
params: count=countSql
autoRuntimeDialect: true
此处我是配置在spring层级下的:

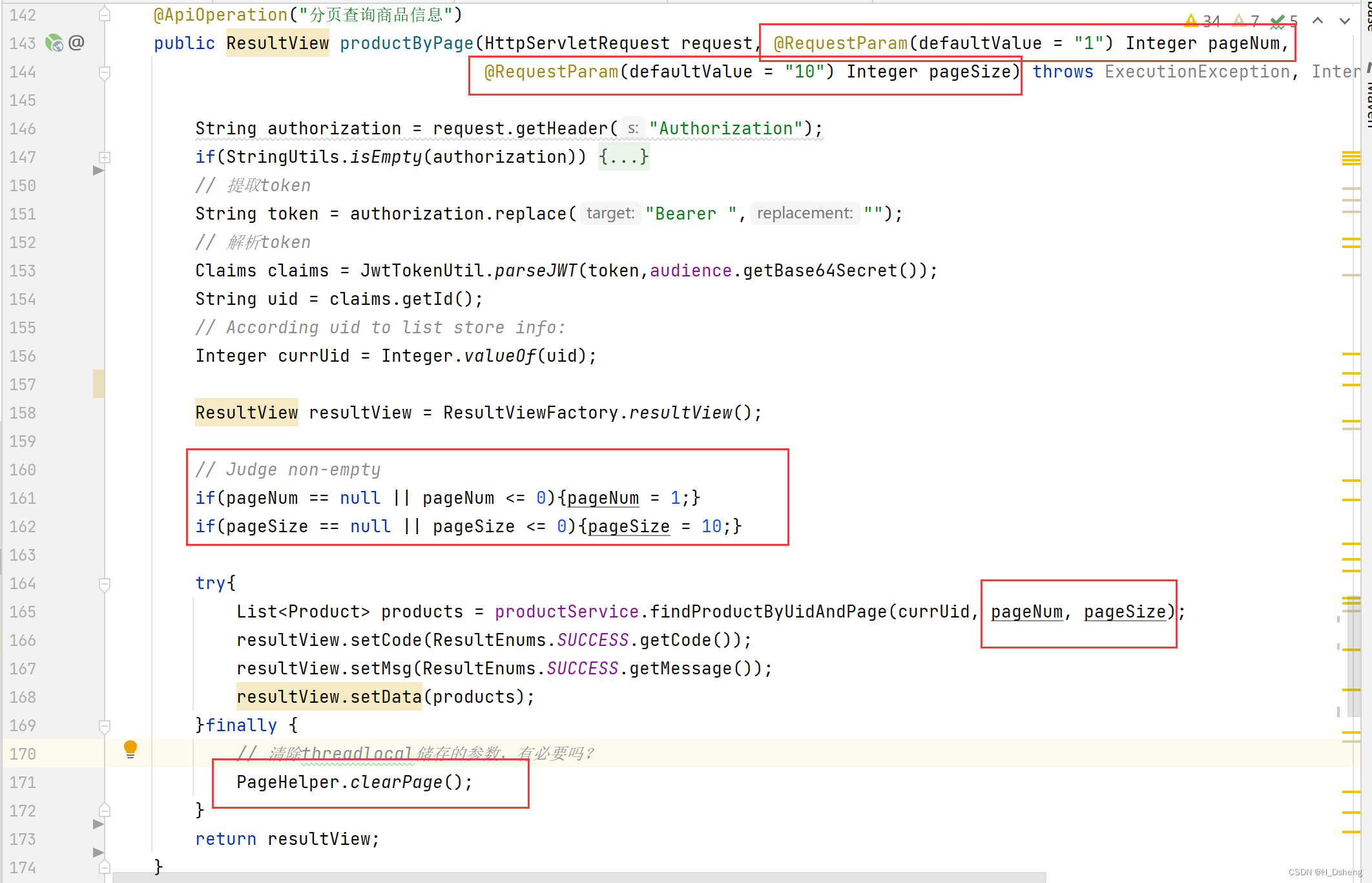
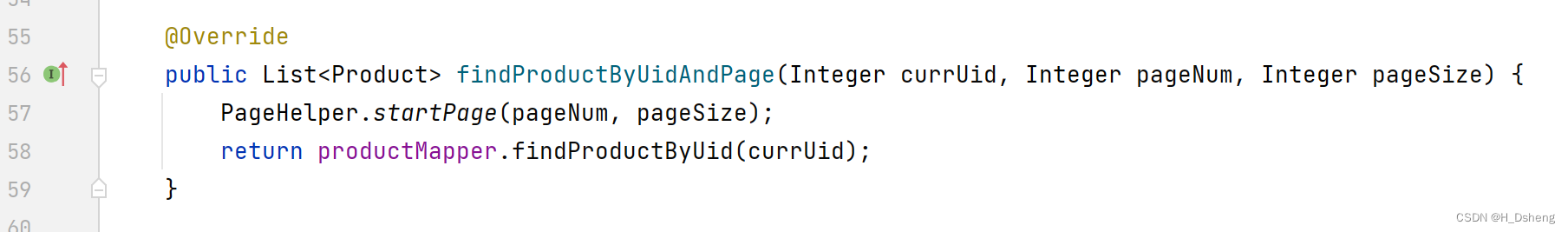
(3)controller、serviceimpl层级逻辑:
controller层:要接收前端传的当前页、页面数据量,没有就设置默认值,避免出现异常。

impl层:Mapper以及Service都不需要更改,直接在impl中加入分页方法即可。
PageHelper.startPage(pageNum, pageSize);

eg:PageHelper.startPage(2, 10)==>即查询第二页的数据,每页是10条数据。
3、前端vue的分页逻辑:
(1)外部:
如果传入了 page-size,且布局包含 page-size 选择器(即 layout 包含 sizes),必须监听 page-size 变更的事件。
<Switch v-model:value="status" /> //v-model等价于@update:value="status=$event"
<el-pagination
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:small="small"
:disabled="disabled"
:background="background"
layout="sizes, prev, pager, next"
:total="countProducts"
@size-change="handleSizeChange"
@current-change="handleSizeChange"
/>

(2)内部:
前端设置默认赋值:
data () {
return {
// accountInfo数据绑定对象
productInfos: [],
show: true,
countProducts: 20,//总数据默认20条
currentPage: 1,//默认当前第一页
pageSize: 10,//页面大小,默认十条
selectMode: 'single'
}
}

内部的请求方法:
进入列表时自动请求展示数据(第一页的10条数据,以及获取总数分页码)
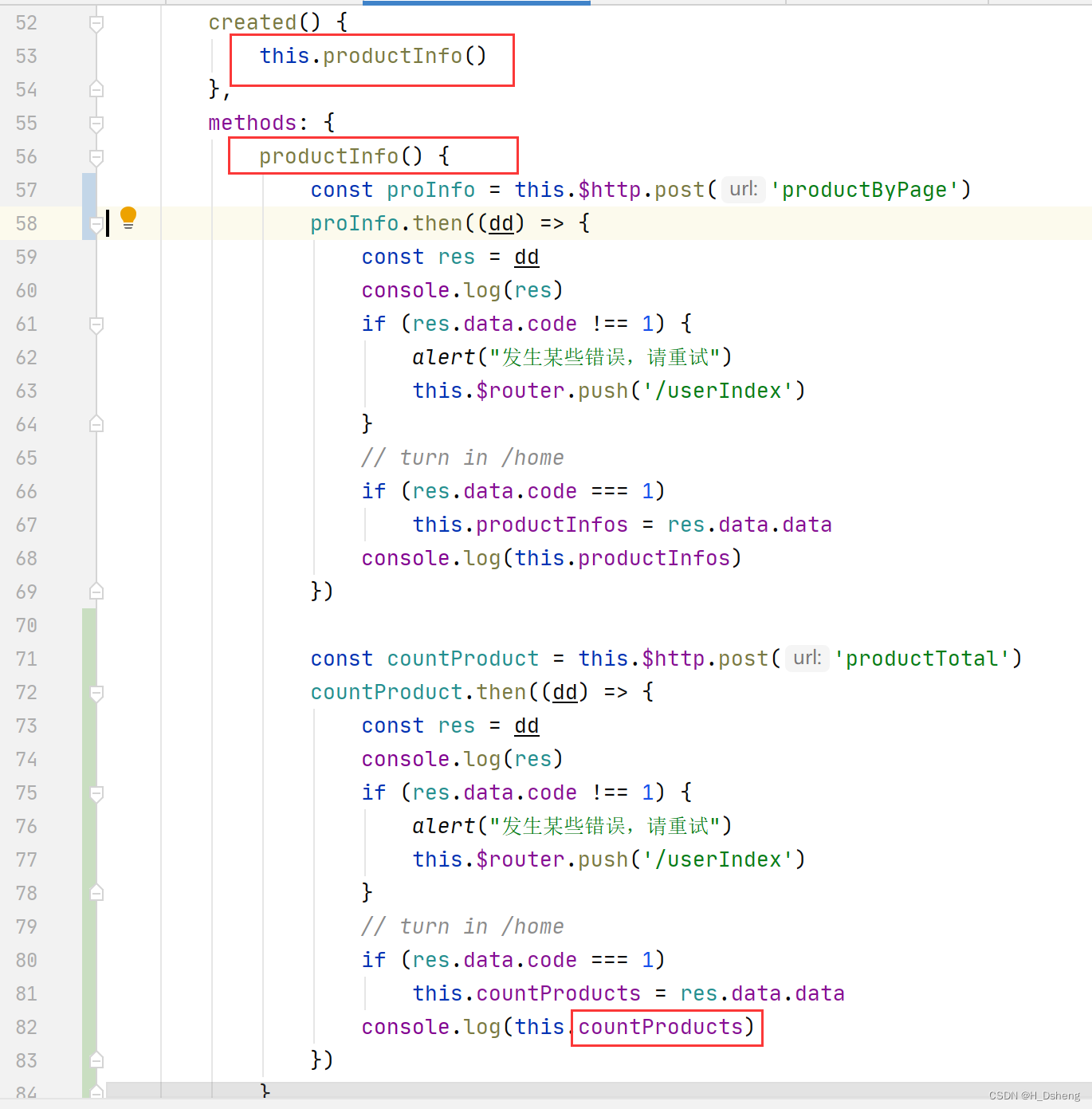
productInfo() {
const proInfo = this.$http.post('productByPage')
proInfo.then((dd) => {
const res = dd
console.log(res)
if (res.data.code !== 1) {
alert("发生某些错误,请重试")
this.$router.push('/userIndex')
}
// turn in /home
if (res.data.code === 1)
this.productInfos = res.data.data
console.log(this.productInfos)
})
const countProduct = this.$http.post('productTotal')
countProduct.then((dd) => {
const res = dd
console.log(res)
if (res.data.code !== 1) {
alert("发生某些错误,请重试")
this.$router.push('/userIndex')
}
// turn in /home
if (res.data.code === 1)
this.countProducts = res.data.data
console.log(this.countProducts)
})
}

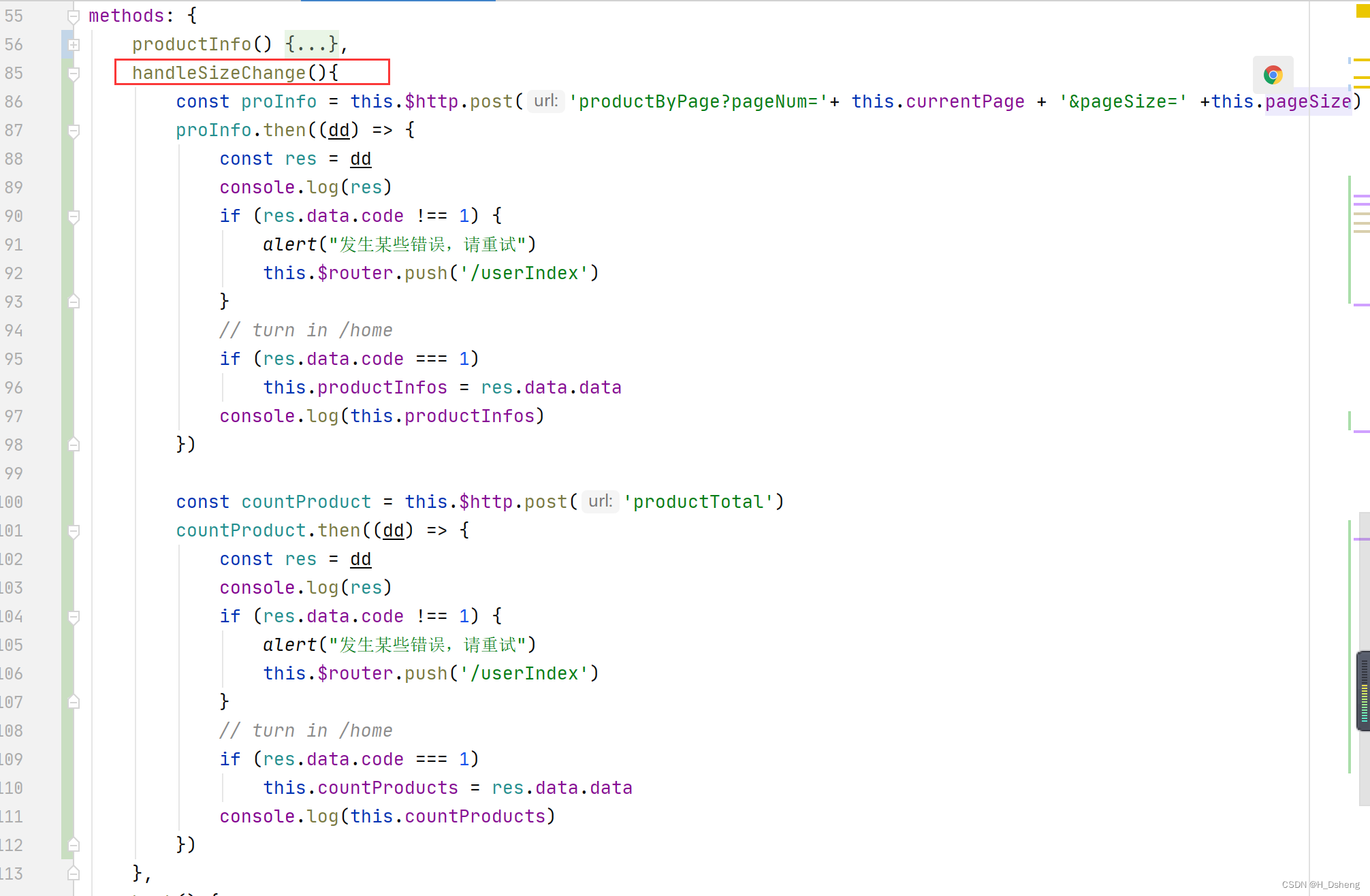
切换页码时下一页或者指定页码的请求方法:此处切换页面数据量大小(外部对应@current-change=“handleSizeChange”)和切换页码(外部对应@size-change=“handleSizeChange”)均用此方法。
handleSizeChange(){
const proInfo = this.$http.post('productByPage?pageNum='+ this.currentPage + '&pageSize=' +this.pageSize)
proInfo.then((dd) => {
const res = dd
console.log(res)
if (res.data.code !== 1) {
alert("发生某些错误,请重试")
this.$router.push('/userIndex')
}
// turn in /home
if (res.data.code === 1)
this.productInfos = res.data.data
console.log(this.productInfos)
})
const countProduct = this.$http.post('productTotal')
countProduct.then((dd) => {
const res = dd
console.log(res)
if (res.data.code !== 1) {
alert("发生某些错误,请重试")
this.$router.push('/userIndex')
}
// turn in /home
if (res.data.code === 1)
this.countProducts = res.data.data
console.log(this.countProducts)
})
}

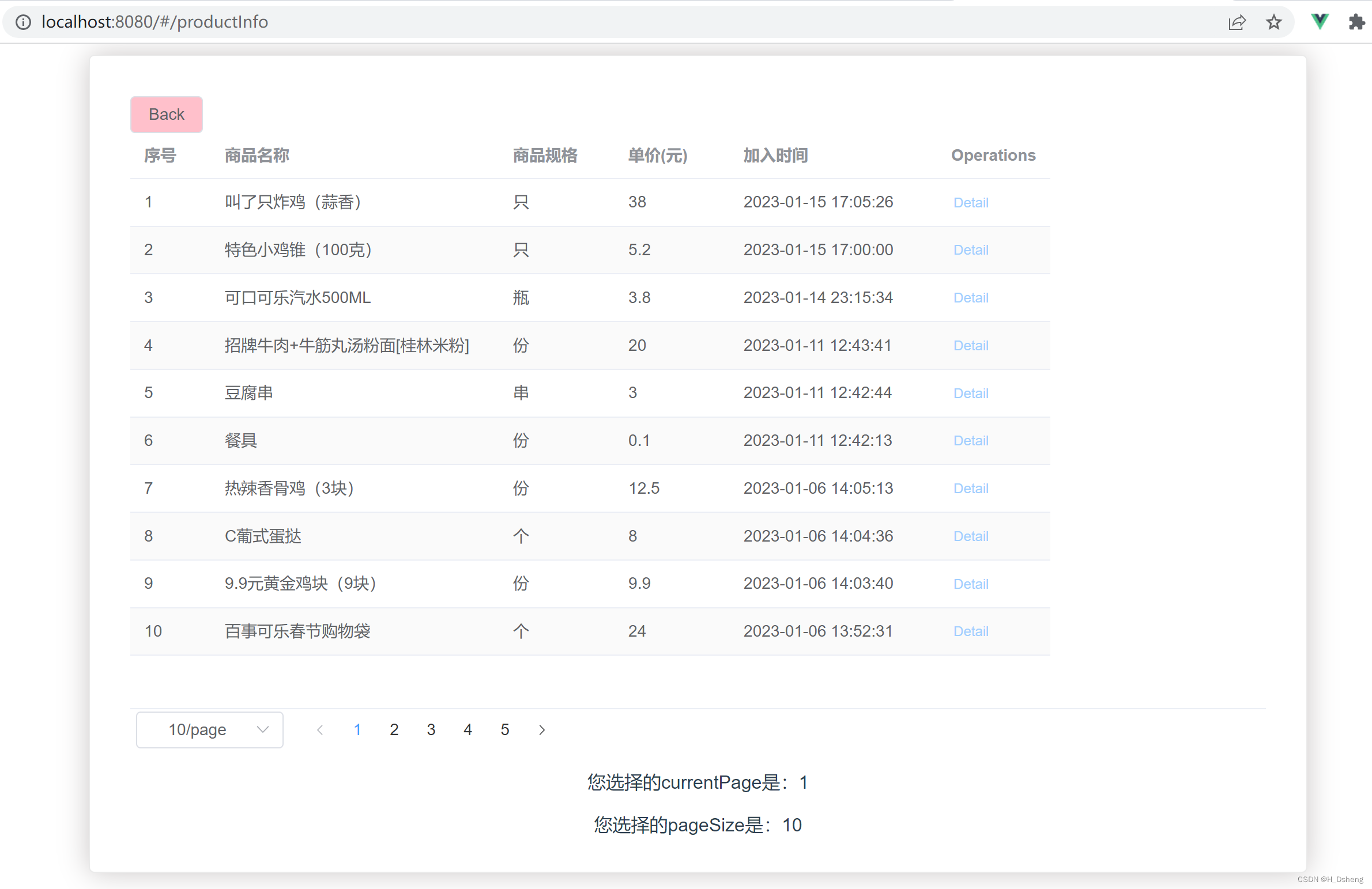
4、分页后的vue前端效果图


至此,Springboot+mybatis使用PageHelper实现了vue前端分页功能(支持页码切换和展示的数据量切换)。
参考资料:
1、vue-element3官方分页组件使用:https://element-plus.gitee.io/zh-CN/component/pagination.html
2、你不知道的PageHelper:(主要参考配置文件需要配置的参数)https://zhuanlan.zhihu.com/p/77147210