前言
- 在公司年会期间我做了个抽奖小项目,我把它分享出来,有用得着的可以看下。
- 浏览链接:http://xisite.top/original/luck-draw/index.html
- 项目链接:https://gitee.com/xi1213/luck-draw (欢迎star!)
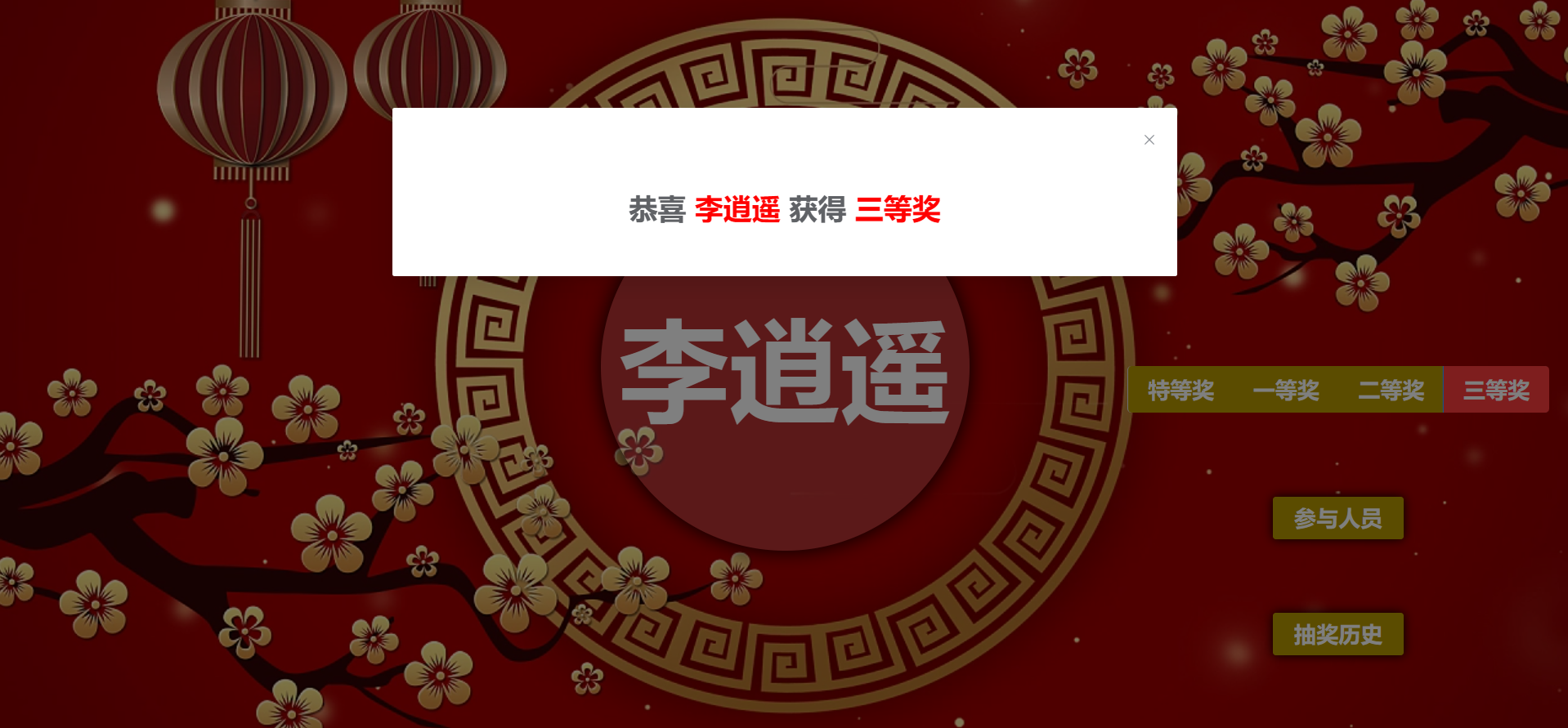
- 项目截图:

实现目标
- 数据保存:无后端,纯前端实现,浏览器刷新或者关闭数据不能丢失。
- 姓名切换:点击中部开始按钮姓名快速切换。
- 奖项切换:奖项为操作人员手动切换设置。
- 历史记录:抽奖完成后需要有历史记录。
- 数据导入:允许参与人员的表格导入。
数据保存
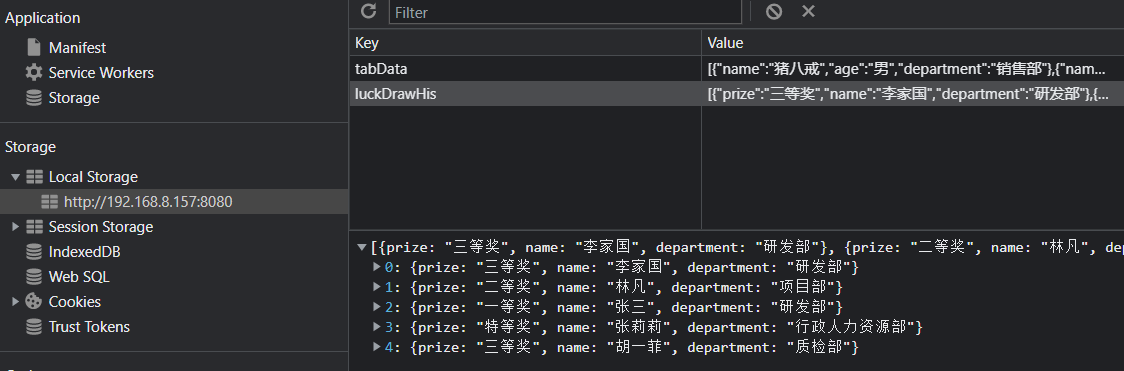
无后台,纯前端实现而且需要刷新关闭浏览器数据不丢失,很容易便会想到使用localStorage,localStorage存入的数据具有持久性,不会因为刷新或关闭浏览器而变化(除非手动刻意的清除),有别于sessionstorage,localStorage的生命周期是永久,sessionstorage是浏览器或者标签页关闭。

因为存入的数据不是单纯的字符串,而是具有结构性的对象数组,所以需要配合JSON.stringify与JSON.parse来使用。这是存入数据的方法:
localStorage.setItem("luckDrawHis", JSON.stringify(luckDrawHis));//JSON.stringify将json转换为字符串
这是读取数据的方法:
JSON.parse(localStorage.getItem("luckDrawHis"))//JSON.parse将字符串转换为json
姓名切换
抽奖的方式是数据导入后,点击中间的圆形开始按钮,姓名便开始快速切换,再次点击按钮便停止姓名切换,弹出对话框显示当前姓名以及设置的奖项。

切换姓名利用了vue的数据响应式原理。先获取到所有的参与人员数据,然后乱序处理,最后循环展示,我这里每个姓名展示的时间为50毫秒,你也可以自己设置。这里的数组乱序我使用了洗牌算法,其实就是利用Math.random获取数组的随机下标,然后与最后一个元素进行位置交换。
//洗牌算法(乱序数组)
function shuffle(arr) {
let l = arr.length
let index, temp
while (l > 0) {
index = Math.floor(Math.random() * l)
temp = arr[l - 1]
arr[l - 1] = arr[index]
arr[index] = temp
l--
}
return arr;
}
//循环列表
function forNameList(list) {
list = shuffle(list);
for (let i = 0; i < list.length; i++) {
setTimeout(() => {
if (!isStop.value) {
curName.value = list[i].name;
(i == list.length - 1) && (forNameList(nameList.value));//数组耗尽循环
}
}, 50 * i);
}
}
奖项切换
奖项切换直接使用elementPlus的单选框即可。


历史记录
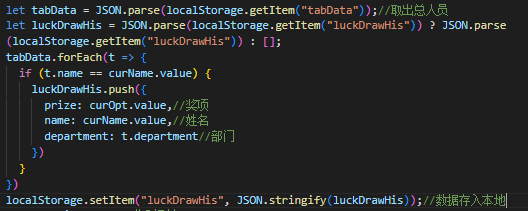
每次点击抽奖出现结果时,将之前的抽奖结果取出来,然后把当前的结果添加到末尾。

点击抽奖历史按钮时再将所有历史数据取出来。

数据导入
由于需要导入人员表格数据,这里我使用了xlsx插件与file-saver插件来实现。

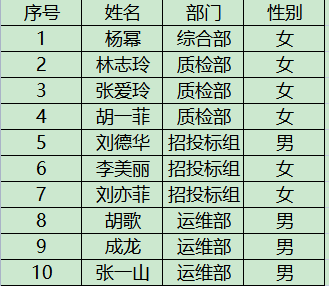
首先是下载模板。

将事先准备好的表格模板放在项目的public目录下。

点击下载模板按钮时直接调用以下方法即可,其中的saveAs是file-saver插件中的方法,传入路径与文件名即可。
import { saveAs } from 'file-saver';
//下载模板
function downTemp() {
let fileName = "人员模板.xlsx";//文件名
let fileUrl = "./template/";//文件路径(路径相对index.html)
saveAs(fileUrl + fileName, fileName);
}
表格处理好,

点击导入按钮读取表格数据时使用的是xlsx插件,下面是读取数据的方法。
import * as XLSX from "xlsx";
//导入数据
function importData(e) {
isLoading.value = true;
let file = e.target.files[0]; //获取事件中的file对象
let fileReader = new FileReader(); //创建文件读取器
fileReader.onload = (event) => {
let result = event.target.result; //获取读取的结果
let workBook = XLSX.read(result, { type: "binary" }); //XLSX读取返回的结果
let jsonData = XLSX.utils.sheet_to_json(
workBook.Sheets[workBook.SheetNames[0]]
); //将读取结果转换为json
tabData.value = [];
jsonData.forEach((j) => {
tabData.value.push({
name: j.姓名,
age: j.性别,
department: j.部门,
});
}); //处理成需要的数据格式
localStorage.setItem("tabData", JSON.stringify(tabData.value));//数据存入本地
tabDataS.value = JSON.parse(localStorage.getItem("tabData"));//取出数据
emits("getNameList", tabData);
isLoading.value = false;
};
fileReader.readAsBinaryString(file); //开始读取文件
((document.getElementsByClassName("inp-xlsx")[0]).value = ""); //置空选中的文件
};
结语
- 项目很简单,但给我的时间很少,很多优化的地方都没做好,后面有时间了再优化下,顺便适配下移动端。
- 原文地址:https://xiblogs.top/?id=53















![搜索?——P3956 [NOIP2017 普及组] 棋盘](https://img-blog.csdnimg.cn/a3c6d4baab174af28d8e89618c2c060a.png)