xpath解析: 最常用且最便捷高效的一种解析方式。通用性
- xpath 解析原理:
- 1.实例化一个etree的对象,且需要将被解析的页面源码数据加载到该对象中
环境安装:
- cmd 输入 pip install lxml
- 如何实例化一个etree 对象
- 1.将本地的html(fila_name)文档中的源码数据加载到etree对象中:
etree.parse(fila_name)
- 2.可以将互联网上获取的源码数据加载到该对象中
etree.HTML('page_text')
- 本地数据提取:
- parser = etree.HTMLParser(encoding = 'utf-8')
# - pyhton 升级新3.6版本以后,需要添加一个参数 vule (etree.HTMLParser())
lxml.etree.XMLSyntaxError: Opening and ending tag mismatch: meta line 4 and head, line 6, column 8
# 如果上一个按照我的方法,还是没有解决问题可以尝试着,在每一个标签末尾加上/
<head>
<meta charset="UTF-8/">
</head>
- tree = etree.parse('test.html',parser = parser)
# tree = etree.parse(''test.html,etree.HTMLParser())
- r = tree.xpath('/html/header/title')
- print(r)
- xpath 表达式:
- / : 表示的是从根节点开始定位。 / 也表示的是一个层级
- // : 表示的是多个层级 // 也可以从任意位置开始定位。
- 属性定位: //div[@class='sons'] : 首先定位到所有的div标签,然后找到属性值为 class = 'sons' 的这一列
-索引定位: //div[@class='sons']/p[3] 首先直接定位到所有div标签,然后找到属性值为 class = 'sons' 这一<div>标签,然后找到本<div>标签下的<p>标签,假如这个div标签下有很多 p 标签,取第几个标签,p[3]表示取第三个p标签
-取文本:
- / text() 获取的是标签中直系的文本内容
<div class = 'sons'> 京东好物 <div>
- //text() 获取标签中非直系的文本内容(所有内容,包括直系内容)
<div class = 'sons'>
<li>京东好物 </li>
<a href="" target="_blank">http://www.jd.com/"> 图片 </a>
</div.
京东好物
- 取属性:
取属性关键在于:@href href 是属性名,你需要那个属性你就把那个属性名写在这里, @href前面的就是标签定位你需要的属性在那个标签里面,
假如我需要属性 a 标签中的属性 href中的地址: "https://chaoshi.jd.com/" href 是属性名,只要我们能定位到<a>标签,在<a>标签中拿到属性名为 href 就会获得其值:"https://chaoshi.jd.com/"
<a class="navitems-lk"
target="_blank"
href="https://chaoshi.jd.com/"
aria-lable="京东超市">京东超市 </a>
学以致用:
测试代码:
from lxml import etree
tree = etree.parse('test.html',etree.HTMLParser())
r = tree.xpath('//li[@class="fore1"]')
#本次自行设计非常成功
# r_two = tree.xpath('/html/body/div/ul/li/a')
r_three = tree.xpath('//li[@class="fore3"]/a/text()')[0]
# 获取 属性为role="navigation"的div标签下的所有文本信息
r_five = tree.xpath('//div[@role="navigation"]//text()')
r_six = tree.xpath('//li[@class="fore1"]/a/')[0]
print(r_three)
print(r_five)
print(r_six)在京东页面随便找到的数据(自己也可以随便找到一个网站首页页面),尝试获取文本信息,和标签中的属性。
我将此文件命名为:test
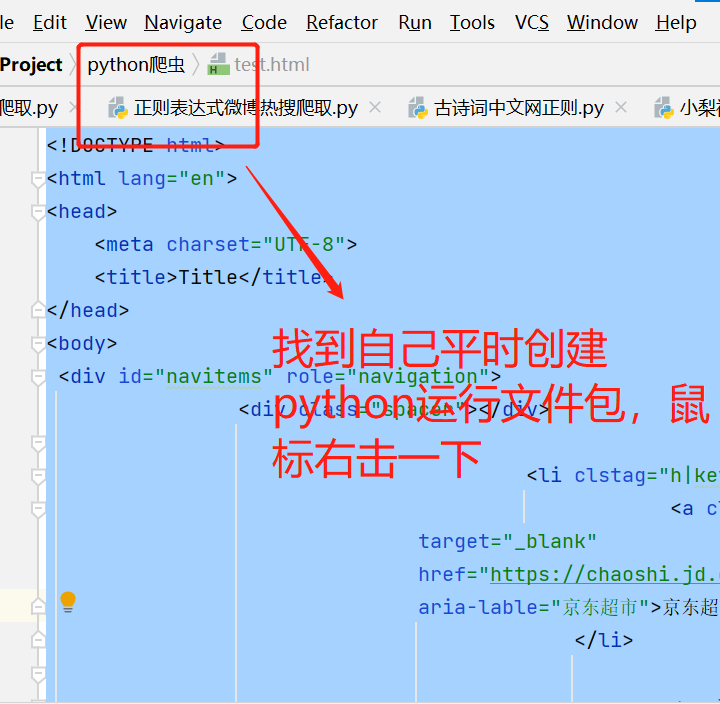
有的同学可能会问:在pycharm中如何创建html文件呢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="navitems" role="navigation">
<div class="spacer"></div>
<ul id="navitems-group1">
<li clstag="h|keycount|head|navi_01" class="fore1">
<a class="navitems-lk"
target="_blank"
href="https://chaoshi.jd.com/"
aria-lable="京东超市">京东超市 </a>
</li>
<li clstag="h|keycount|head|navi_02" class="fore2">
<a class="navitems-lk"
target="_blank"
href="https://a.jd.com/"
aria-lable="优惠券">优惠券 </a>
</li>
<li clstag="h|keycount|head|navi_03" class="fore3">
<a class="navitems-lk"
target="_blank"
href="https://miaosha.jd.com/"
aria-lable="秒杀">秒杀 </a>
</li>
<li clstag="h|keycount|head|navi_04" class="fore4">
<a class="navitems-lk"
target="_blank"
href="https://fresh.jd.com/"
aria-lable="京东生鲜">京东生鲜 </a>
</li>
</ul>
<div class="spacer"></div>
<ul id="navitems-group2">
<li clstag="h|keycount|head|navi_05" class="fore5">
<a class="navitems-lk"
target="_blank"
href="https://jiadian.jd.com/"
aria-lable="京东家电">京东家电 </a>
</li>
<li clstag="h|keycount|head|navi_06" class="fore6">
<a class="navitems-lk"
target="_blank"
href="https://plus.jd.com/index?flow_system=appicon&flow_entrance=appicon11&flow_channel=pc"
aria-lable="PLUS会员">PLUS会员 </a>
</li>
<li clstag="h|keycount|head|navi_07" class="fore7">
<a class="navitems-lk"
target="_blank"
href="https://red.jd.com/"
aria-lable="品牌闪购">品牌闪购 </a>
</li>
<li clstag="h|keycount|head|navi_08" class="fore8">
<a class="navitems-lk"
target="_blank"
href="https://www.jd.hk/"
aria-lable="进口好物">进口好物 </a>
</li>
</ul>
<div class="spacer"></div>
<ul id="navitems-group3">
<li clstag="h|keycount|head|navi_09" class="fore9">
<a class="navitems-lk"
target="_blank"
href="https://paimai.jd.com/"
aria-lable="拍卖">拍卖 </a>
</li>
<li clstag="h|keycount|head|navi_10" class="fore10">
<a class="navitems-lk"
target="_blank"
href="https://mro.jd.com/"
aria-lable="京东五金城">京东五金城 </a>
</li>
</ul>
<div class="spacer"></div>
</div>
<div id="treasure"></div>
</div>
</div>
</body>
</html>如何将我发html代码导入到本地:
(为什么要找到创建python运行文件因为你创建运行python代码的文件,你首先得创建一个包,然后才能创建文件,创建xx.html,和创建xx.py文件的流程是一样的,只是你选择的文件格式不一样,)

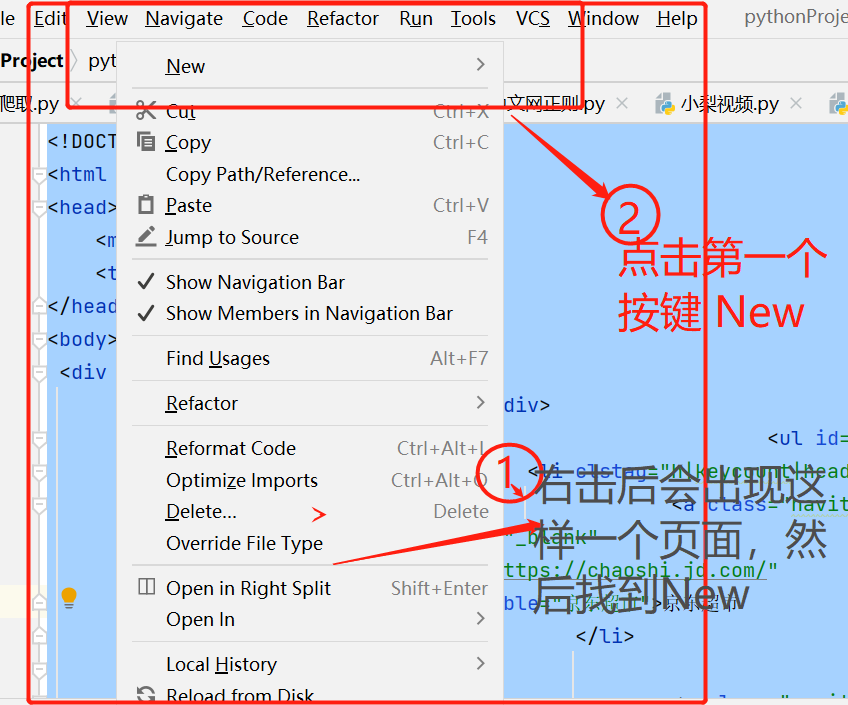
第二步:

第三步:找到HTML File(它就是html文件) 文件,创建一个就行

然后将我的发在名为test中的代码复制到这个html格式文件中即可,或者你也可以自己去找一个网站的页面,将它html文件粘贴下来,放在我说的test.html 文件中。
如何在页面找html格式的文件呢?
先搜索到你喜欢或者你需要的网站页面(我以百度为例)

第二步鼠标右键点击就会看到下面的页面

第三步:鼠标左键点击出现第二步中的页面,找到“查看网页源代码”左击点击进入

不过百度的前端页面好像是javascript写的,如果要获取其中的文本数据的话我得研究一下