目录:
(1)前台用户系统-首页显示-整合静态页面
(2)前台用户系统-首页显示-数据接口开发
(3)前端用户系统-首页显示-前端整合
(1)前台用户系统-首页显示-整合静态页面
一进入页面,这里会显示,首页显示的数据
1.1添加静态资源
将静态资源下面的css、images文件夹添加到assets目录,如图:

复制准备好的文件:

修改默认布局
参考静态资源文件首页,我们可以把页头和页尾提取出来,形成布局页。
在layouts目录下修改默认布局文件default.vue,将主内容区域的内容替换成<nuxt />
修改布局
修改layouts/default.vue文件

myheader myfooter分别引入指定的vue 头和尾, 内容区域 nuxt引入pages下的index.vue
<template>
<div class="app-container">
<div id="main">
<!-- 公共头 -->
<myheader/>
<div class="main-container">
<el-scrollbar class='page-component__scroll'>
<!-- 内容区域 -->
<nuxt/>
</el-scrollbar>
</div>
<!-- 公共底 -->
<myfooter/>
</div>
</div>
</template>
<script>
import '~/assets/css/app.css'
import '~/assets/css/chunk.css'
import '~/assets/css/iconfont.css'
import '~/assets/css/main.css'
export default {
}
</script>
1.2 .2 提取头文件
创建layouts/myheader.vue文件
<template>
<div class="header-container">
<div class="wrapper">
<!-- logo -->
<div class="left-wrapper v-link selected">
<img style="width: 50px" width="50" height="50" src="~assets/images/logo.png">
<span class="text">尚医通 预约挂号统一平台</span>
</div>
<!-- 搜索框 -->
<div class="search-wrapper">
<div class="hospital-search animation-show">
<el-autocomplete
class="search-input small"
prefix-icon="el-icon-search"
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="点击输入医院名称"
@select="handleSelect"
>
<span slot="suffix" class="search-btn v-link highlight clickable selected">搜索 </span>
</el-autocomplete>
</div>
</div>
<!-- 右侧 -->
<div class="right-wrapper">
<span class="v-link clickable">帮助中心</span>
<!-- <el-dropdown >-->
<!-- <span class="el-dropdown-link">-->
<!-- 晴天<i class="el-icon-arrow-down el-icon--right"></i>-->
<!-- </span>-->
<!-- <el-dropdown-menu class="user-name-wrapper" slot="dropdown">-->
<!-- <el-dropdown-item>挂号订单</el-dropdown-item>-->
<!-- <el-dropdown-item>就诊人管理</el-dropdown-item>-->
<!-- <el-dropdown-item divided>退出登录</el-dropdown-item>-->
<!-- </el-dropdown-menu>-->
<!-- </el-dropdown>-->
<span class="v-link clickable" @click="dialogUserFormVisible = true">登录/注册</span>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
1.2 .3 提取尾文件
创建layouts/myfooter.vue文件
<template>
<div class="footer-container">
<div class="wrapper">
<div><span class="record">京ICP备13018369号</span><span
class="phone">电话挂号010-56253825</span></div>
<div class="right"><span
class="v-link clickable"> 联系我们 </span><span
class="v-link clickable"> 合作伙伴 </span><span
class="v-link clickable"> 用户协议 </span><span
class="v-link clickable"> 隐私协议 </span></div>
</div>
</div>
</template>
<script>
export default {
}
</script>
1.2 .4 默认布局引入头尾文件
修改layouts/default.vue文件
<template>
<div class="app-container">
<div id="main">
<!-- 公共头 -->
<myheader />
<div class="main-container">
<el-scrollbar class="page-component__scroll">
<!-- 内容区域 -->
<nuxt />
</el-scrollbar>
</div>
<!-- 公共底 -->
<myfooter />
</div>
</div>
</template>
<script>
import "~/assets/css/app.css";
import "~/assets/css/chunk.css";
import "~/assets/css/iconfont.css";
import "~/assets/css/main.css";
import myheader from './myheader'
import myfooter from './myfooter'
export default {
components: {
myheader,myfooter
}
}
</script>

- 首页引入
2.1 引入首页静态页面
修改pages/inde.vue文件 这里面的数据是固定的,以后要通过调用接口,显示出来
<template>
<div class="home page-component">
<el-carousel indicator-position="outside">
<el-carousel-item v-for="item in 2" :key="item">
<img src="~assets/images/web-banner1.png" alt="">
</el-carousel-item>
</el-carousel>
<!-- 搜索 -->
<div class="search-container">
<div class="search-wrapper">
<div class="hospital-search">
<el-autocomplete
class="search-input"
prefix-icon="el-icon-search"
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="点击输入医院名称"
@select="handleSelect"
>
<span slot="suffix" class="search-btn v-link highlight clickable selected">搜索 </span>
</el-autocomplete>
</div>
</div>
</div>
<!-- bottom -->
<div class="bottom">
<div class="left">
<div class="home-filter-wrapper">
<div class="title"> 医院</div>
<div>
<div class="filter-wrapper">
<span
class="label">等级:</span>
<div class="condition-wrapper"><span
class="item v-link highlight clickable selected">
全部 </span><span
class="item v-link clickable">
三级医院 </span><span
class="item v-link clickable">
二级医院 </span><span
class="item v-link clickable">
一级医院 </span></div>
</div>
<div class="filter-wrapper">
<span
class="label">地区:</span>
<div class="condition-wrapper"><span
class="item v-link highlight clickable selected">
全部 </span><span
class="item v-link clickable">
东城区 </span><span
class="item v-link clickable">
西城区 </span><span
class="item v-link clickable">
朝阳区 </span><span
class="item v-link clickable">
丰台区 </span><span
class="item v-link clickable">
石景山区 </span><span
class="item v-link clickable">
海淀区 </span><span
class="item v-link clickable">
门头沟区 </span><span
class="item v-link clickable">
房山区 </span><span
class="item v-link clickable">
通州区 </span><span
class="item v-link clickable">
顺义区 </span><span
class="item v-link clickable">
昌平区 </span><span
class="item v-link clickable">
大兴区 </span><span
class="item v-link clickable">
怀柔区 </span><span
class="item v-link clickable">
平谷区 </span><span
class="item v-link clickable">
密云区 </span><span
class="item v-link clickable">
延庆区 </span></div>
</div>
</div>
</div>
<div class="v-scroll-list hospital-list">
<div class="v-card clickable list-item">
<div class="">
<div
class="hospital-list-item hos-item" index="0">
<div class="wrapper">
<div class="hospital-title"> 北京协和医院
</div>
<div class="bottom-container">
<div
class="icon-wrapper"><span
class="iconfont"></span>
三级甲等
</div>
<div
class="icon-wrapper"><span
class="iconfont"></span>
每天8:30放号
</div>
</div>
</div>
<img
src="images/23176337663806575.png"
alt="北京协和医院" class="hospital-img"></div>
</div>
</div>
<div class="v-card clickable list-item space">
<div class="">
<div
class="hospital-list-item hos-item" index="0">
<div class="wrapper">
<div class="hospital-title"> 北京协和医院
</div>
<div class="bottom-container">
<div
class="icon-wrapper"><span
class="iconfont"></span>
三级甲等
</div>
<div
class="icon-wrapper"><span
class="iconfont"></span>
每天8:30放号
</div>
</div>
</div>
<img
src="images/23176337663806575.png"
alt="北京协和医院" class="hospital-img"></div>
</div>
</div>
<div class="v-card clickable list-item">
<div class="">
<div class="hospital-list-item hos-item" index="0">
<div class="wrapper">
<div class="hospital-title"> 北京协和医院
</div>
<div class="bottom-container">
<div
class="icon-wrapper"><span
class="iconfont"></span>
三级甲等
</div>
<div
class="icon-wrapper"><span
class="iconfont"></span>
每天8:30放号
</div>
</div>
</div>
<img
src="images/23176337663806575.png"
alt="北京协和医院" class="hospital-img"></div>
</div>
</div>
</div>
</div>
<div class="right">
<div class="common-dept">
<div class="header-wrapper">
<div class="title"> 常见科室</div>
<div class="all-wrapper"><span>全部</span>
<span class="iconfont icon"></span>
</div>
</div>
<div class="content-wrapper">
<span class="item v-link clickable dark">神经内科 </span>
<span class="item v-link clickable dark">消化内科 </span>
<span class="item v-link clickable dark">呼吸内科 </span>
<span class="item v-link clickable dark">内科 </span>
<span class="item v-link clickable dark">神经外科 </span>
<span class="item v-link clickable dark">妇科 </span>
<span class="item v-link clickable dark"> 产科 </span>
<span class="item v-link clickable dark">儿科 </span>
</div>
</div>
<div class="space">
<div class="header-wrapper">
<div class="title-wrapper">
<div class="icon-wrapper"><span
class="iconfont title-icon"></span>
</div>
<span class="title">平台公告</span>
</div>
<div class="all-wrapper">
<span>全部</span>
<span class="iconfont icon"></span>
</div>
</div>
<div class="content-wrapper">
<div class="notice-wrapper">
<div class="point"></div>
<span class="notice v-link clickable dark">关于延长北京大学国际医院放假的通知 </span>
</div>
<div class="notice-wrapper">
<div class="point"></div>
<span class="notice v-link clickable dark">北京中医药大学东方医院部分科室医生门诊医 </span>
</div>
<div class="notice-wrapper">
<div class="point"></div>
<span class="notice v-link clickable dark"> 武警总医院号源暂停更新通知 </span>
</div>
</div>
</div>
<div class="suspend-notice-list space">
<div class="header-wrapper">
<div class="title-wrapper">
<div class="icon-wrapper">
<span class="iconfont title-icon"></span>
</div>
<span class="title">停诊公告</span>
</div>
<div class="all-wrapper">
<span>全部</span>
<span class="iconfont icon"></span>
</div>
</div>
<div class="content-wrapper">
<div class="notice-wrapper">
<div class="point"></div>
<span class="notice v-link clickable dark"> 中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告 </span>
</div>
<div class="notice-wrapper">
<div class="point"></div>
<span class="notice v-link clickable dark"> 首都医科大学附属北京潞河医院老年医学科门诊停诊公告 </span>
</div>
<div class="notice-wrapper">
<div class="point"></div>
<span class="notice v-link clickable dark">中日友好医院中西医结合心内科门诊停诊公告 </span>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
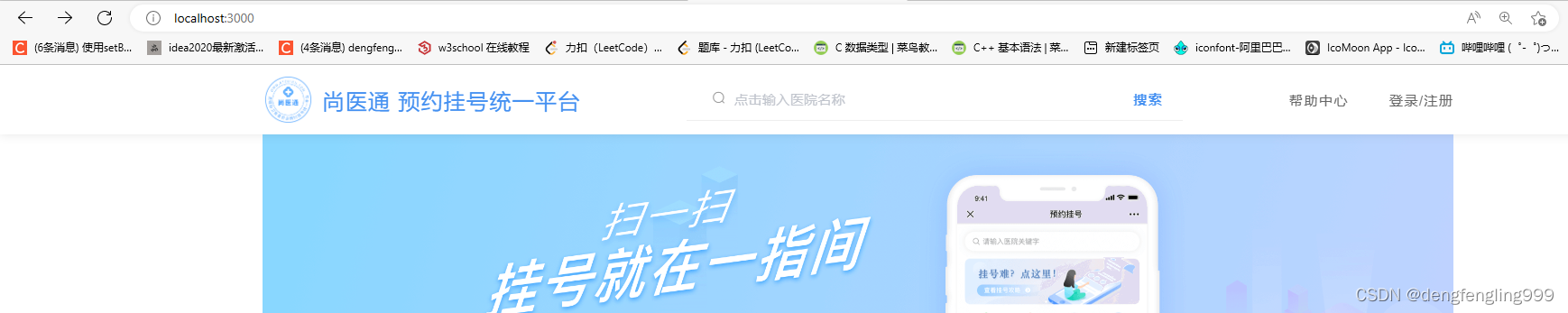
启动项目:npm run dev
访问项目:http://localhost:3000/
这就是整合首页面的基本内容:



中间的部分需要改变:通过数据库查询出来,写接口

2.2 首页数据分析
1,获取医院等级(根据数据字典编码获取)
2,获取地区(根据数据字典编码获取)
3,医院分页列表
4,根据医院名称关键字搜索医院列表
(2)前台用户系统-首页显示-数据接口开发

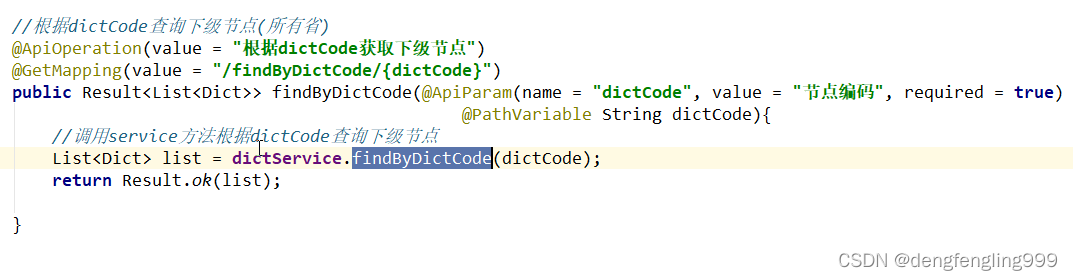
查询医院等级和查询地区接口我们已经写了:在DicController


医院列表,其实也有,写过条件查询带分页,但是创建一个controller调用
package com.atguigu.yygh.hosp.controller.api;
import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.hosp.service.HospitalService;
import com.atguigu.yygh.model.hosp.Hospital;
import com.atguigu.yygh.vo.hosp.HospitalQueryVo;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Api(tags = "医院管理接口")
@RestController
@RequestMapping("/api/hosp/hospital")
public class HospitalApiController {
@Autowired
private HospitalService hospitalService;
@ApiOperation(value = "获取医院分页列表")
@GetMapping("findHospList/{page}/{limit}")
public Result findHospList(
@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo hospitalQueryVo) {
Page<Hospital> pageModel = hospitalService.selectHospPage(page, limit, hospitalQueryVo);
return Result.ok(pageModel);
}
}
医院名称模糊查询也新建查询
在这个Controller中添加:方法:

package com.atguigu.yygh.hosp.controller.api;
import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.hosp.service.HospitalService;
import com.atguigu.yygh.model.hosp.Hospital;
import com.atguigu.yygh.vo.hosp.HospitalQueryVo;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@Api(tags = "医院管理接口")
@RestController
@RequestMapping("/api/hosp/hospital")
public class HospitalApiController {
@Autowired
private HospitalService hospitalService;
//查询医院列表
@ApiOperation(value = "获取医院分页列表")
@GetMapping("findHospList{page}/{limit}")
public Result findHospList(
@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo hospitalQueryVo) {
Page<Hospital> pageModel = hospitalService.selectHospPage(page, limit, hospitalQueryVo);
return Result.ok(pageModel);
}
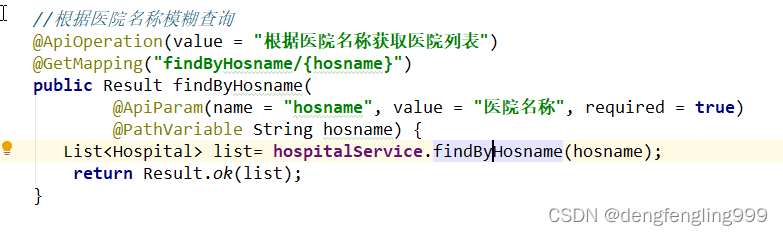
//根据医院名称模糊查询
@ApiOperation(value = "根据医院名称获取医院列表")
@GetMapping("findByHosname/{hosname}")
public Result findByHosname(
@ApiParam(name = "hosname", value = "医院名称", required = true)
@PathVariable String hosname) {
List<Hospital> list= hospitalService.findByHosname(hosname);
return Result.ok(list);
}
}
HospitalService 接口:

package com.atguigu.yygh.hosp.service;
import com.atguigu.yygh.model.hosp.Hospital;
import com.atguigu.yygh.vo.hosp.HospitalQueryVo;
import org.springframework.data.domain.Page;
import java.util.List;
import java.util.Map;
public interface HospitalService {
//上传医院接口的方法
void save(Map<String, Object> paramMap);
//根据医院编号进行查询
Hospital getByHoscode(String hoscode);
//医院列表(条件查询分页)
Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);
//更新医院的上线状态
void updateStatus(String id, Integer status);
//医院的详情信息
Map<String, Object> getHospById(String id);
//获取医院名称
String getHospName(String hoscode);
//根据医院名称模糊查询
List<Hospital> findByHosName(String hosname);
}
HospitalService Impl实现类:

HospitalRepository :在里见创建这个方法,让MongoRepositoty去帮助我们去实现
package com.atguigu.yygh.hosp.repository;
import com.atguigu.yygh.model.hosp.Hospital;
import org.springframework.data.mongodb.repository.MongoRepository;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository //让它交给spring管理
public interface HospitalRepository extends MongoRepository<Hospital,String> {
//根据hostcode查询对象是否存在 这个方法不用我们自己实现MongoRepository会帮助我们实现
Hospital getHospitalByHoscode(String hostcode);
//根据医院名称模糊查询
List<Hospital> findHospitalByHosnameLike(String hosname);
}
(3)前端用户系统-首页显示-前端整合
接口已经我完成了,现在在前端调用接口,去查询数据,在页面进行显示
我们创建了request.js把Axios进行了封装,所以按照想原来的操作创建一个js文件,里面编写调用接口的路径,在页面中引入这个问价,在里面调用里面的方法,最终实现功能
创建:

hosp.js:
import request from '@/utils/request'
//定义常量
const api_name = `/api/hosp/hospital`
export default {
//查询医院的列表
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/findHospList/${page}/${limit}`,
method: 'get',
params: searchObj
})
},
//根据医院名称模糊查询
getByHosname(hosname) {
return request({
url: `${api_name}/findByHosname/${hosname}`,
method: 'get'
})
},
}dict.js:
import request from '@/utils/request'
const api_name = '/admin/cmn/dict'
export default {
//根据dictCode获取下级结点
findByDictCode(dictCode) {
return request({
url: `${api_name}/findByDictCode/${dictCode}`,
method: 'get'
})
},
//根据id获取下级结点
findByParentId(parentId) {
return request({
url: `${api_name}/findChildData/${parentId}`,
method: 'get'
})
}
}
在index.vue添加代码
引入上面的两个js文件:

nuxt做的是服务端渲染,那么怎么做到服务端渲染呢?nuxt有一个特别的写法,
<script>
//引入js文件
import hospApi from "@/api/hosp";
import dictApi from "@/api/dict";
export default {
//服务端渲染异步,显示医院列表 asyncData渲染组件之前异步获取数据
asyncData({ params, error }) {
//调用
return hospApi.getPageList(1, 10, null).then((response) => {
return {
//这个list类你在data(){ list:[] }里面的list,这里面可以直接定义了,非常简化
list: response.data.content, //在java的pages分页对象里数据存在content中
pages: response.data.totalPages, //在java的pages分页里总页数存在totalPages中
};
});
},
data() {
return {
searchObj: {},
page: 1,
limit: 10,
hosname: "", //医院名称
hostypeList: [], //医院等级集合
districtList: [], //地区集合
hostypeActiveIndex: 0,
provinceActiveIndex: 0,
};
},
created() {
this.init();
},
methods: {
//查询医院等级列表 和 所有地区列表
init() {
//查询医院等级列表
dictApi.findByDictCode("Hostype").then((response) => {
//hostypeList清空
this.hostypeList = [];
//向hostypeList添加全部值
this.hostypeList.push({ name: "全部", value: "" });
//把接口返回数据,添加到hostypeList
for (var i = 0; i < response.data.length; i++) {
this.hostypeList.push(response.data[i]);
}
});
//查询地区数据
dictApi.findByDictCode("Beijin").then((response) => {
this.districtList = [];
this.districtList.push({ name: "全部", value: "" });
for (let i in response.data) {
this.districtList.push(response.data[i]);
}
});
},
},
};
</script>
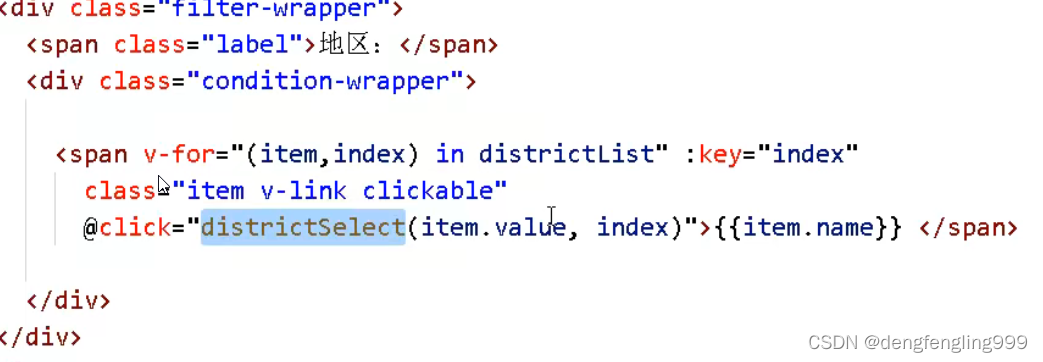
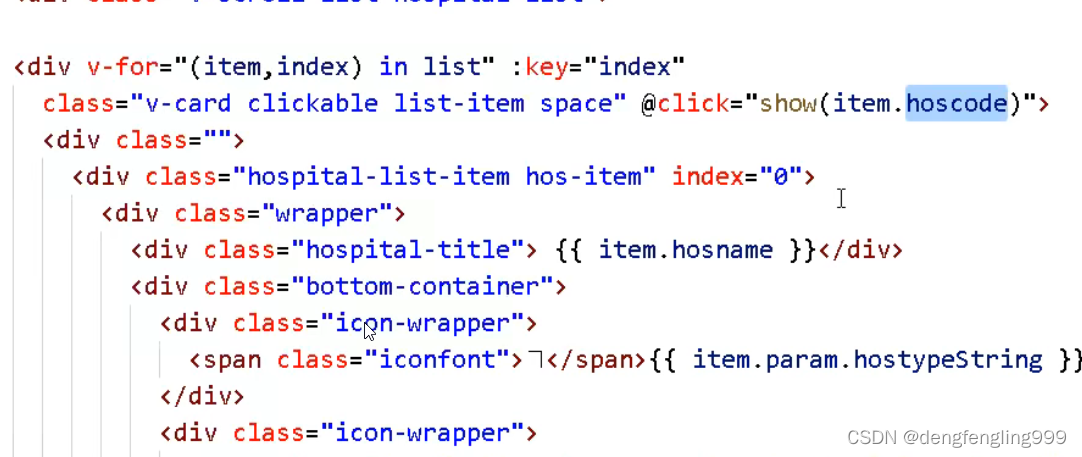
更改页面代码的静态部分:




这里的数据是从数据库动态获取的:

定义方法:

//查询医院列表
getList() {
hospApi
.getPageList(this.page, this.limit, this.searchObj)
.then((response) => {
for (let i in response.data.content) {
this.list.push(response.data.content[i]);
}
this.pages = response.data.totalPages;
});
},
//根据医院等级查询
hostypeSelect(hostype, index) {
//准备数据
this.list = [];
this.page = 1;
this.hostypeActiveIndex = index;
this.searchObj.hostype = hostype;
//调用查询医院列表方法
this.getList();
},
//根据地区查询医院
districtSelect(districtCode, index) {
this.list = [];
this.page = 1;
this.provinceActiveIndex = index;
this.searchObj.districtCode = districtCode;
this.getList();
},



//在输入框输入值,弹出下拉框,显示相关内容
querySearchAsync(queryString, cb) {
this.searchObj = [];
if (queryString == "") return;
hospApi.getByHosname(queryString).then((response) => {
for (let i = 0, len = response.data.length; i < len; i++) {
response.data[i].value = response.data[i].hosname;
}
cb(response.data);
});
},
//在下拉框选择某一个内容,执行下面方法,跳转到详情页面中
handleSelect(item) {
window.location.href = "/hosp/" + item.hoscode;
},输入协和:


//点击某个医院名称,跳转到详情页面中
show(hoscode) {
window.location.href = '/hosp/' + hoscode
}