由于网上资料都是html的,而自己需要嵌入到vue项目中,查找资料都是在index.html引入script脚本,在写到Vue文件中,但是我尝试过了,各种报错,找不到,window. 根本无法用,于是改注入main.js等等也是各种报错,查看threedxf的sample,发现一共就用到了几个js,于是直接把js放到项目中,在哪里使用就在哪里引入,自己调整了下引入的js文件格式已适用Vue的import,现把步骤记录下来,供大家参考!
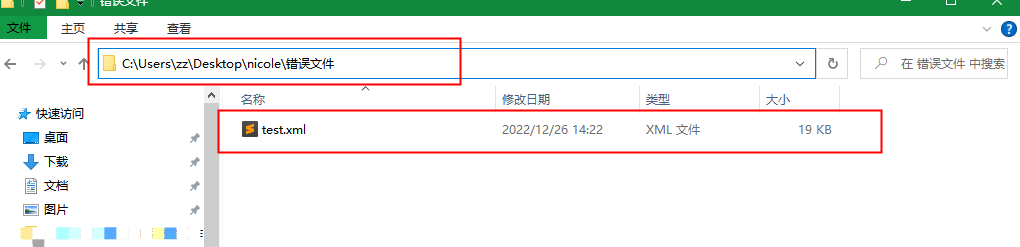
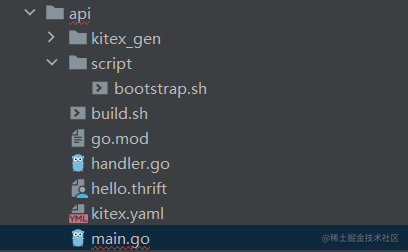
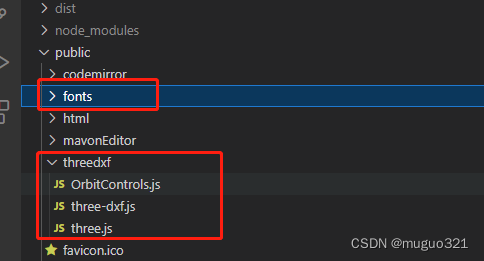
1.将所需js文件和字体库放到public下(其他位置我没有尝试)

2.安装dxf-parser,npm install dxf-parser,这个可以安装,也可以导入js,我用的安装
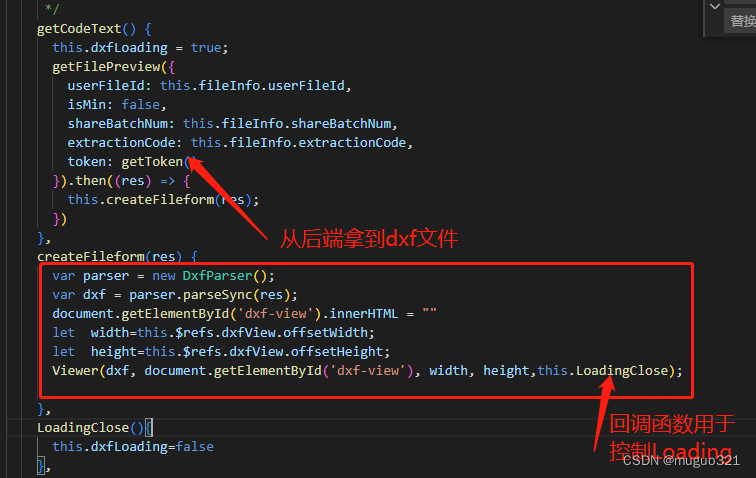
3.在所需要的vue文件中写入预览方法,其实就几行有用的
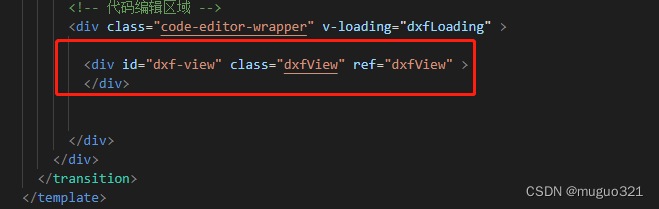
template下就写入div标签即可,用于展示

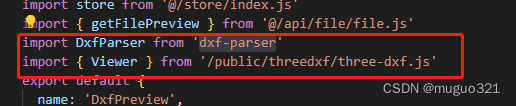
引入所需要的包


我的需求是从后端拿到dxf文件然后进行预览,如果你们的需求是前端上传然后下载也一样,按sample的例子改一下就行,有时间我会写一个threeDXF预览的vue项目例子传到代码库中,有需要的可以直接下载下来看
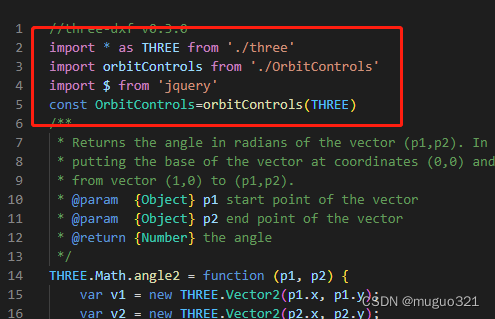
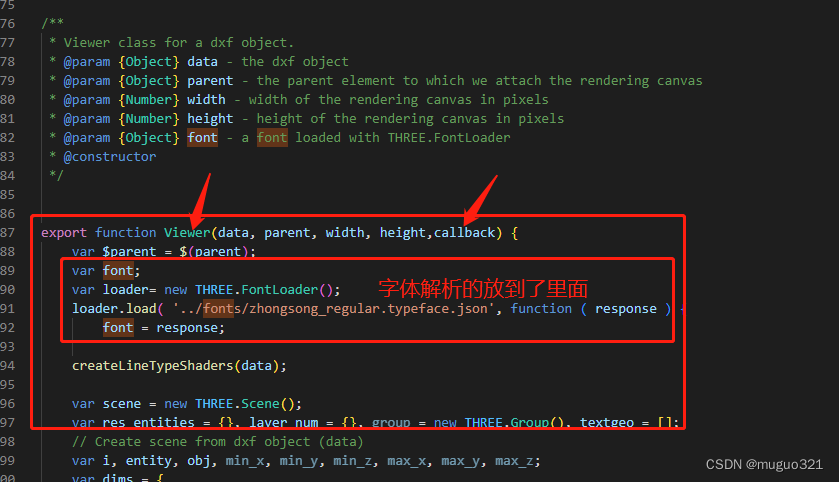
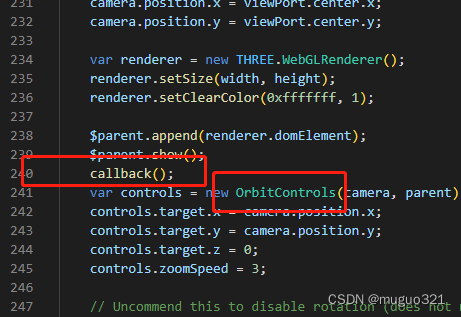
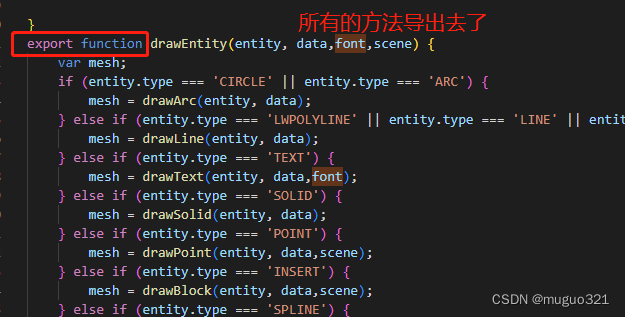
以上是vue项目需要改动的地方,下面说说我把three-dxf.js和three.js等都改写了哪些地方。





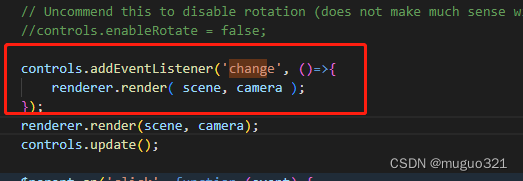
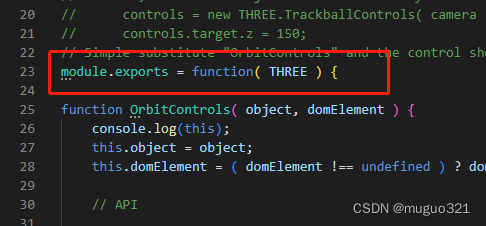
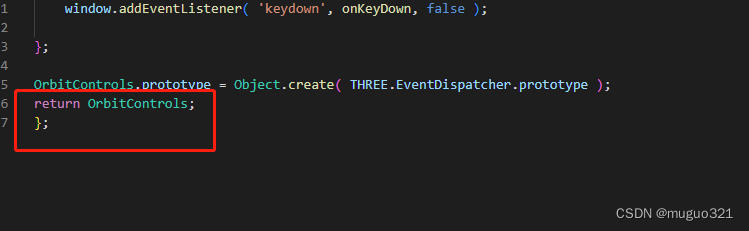
OrbitControls.js文件改了这里


以上就是我调整的,供有需要的人做以参考!!!
示例程序已经写好了,可以参考!GitHub - yaqinzhang123/three-dxf-vue: three-dxf预览在vue中使用,建议直接使用此项目中的js