关系型数据库的一个重要功能:
需要保证数据的"完整性",可以通过人工的方式来观察确认数据的正确性,这种方式是可行的,但是不合适,因为人为控制的方式势必会存在疏忽,导致一些错误没有被检查出来,所以MySQL数据库定义了一些约束来帮助程序员更好的检查数据的正确系!
一,约束的类型
类型 | 说明 |
NOT NULL | 指定某列不能存储NULL值 |
UNIQUE | 保证某列的每行必须有唯一的值 |
DEFAULT | 规定没有给列赋值时的默认值 |
PRIMARY KEY (主键) | NOT NULL 和 UNIQUE 的结合。确保某列(或两个列多个列的结合)有唯一标识,有助于更容易更快速地找到表中的一个特定的记录 |
FOREIGN KEY (外键) | 保证一个表中的数据匹配另一个表中的值的参照完整性 |
CHECK | 保证列中的值符合指定的条件;对于MySQL数据库,对CHECK子句进行分析,但是忽略CHECK子句 |
二,NOT NULL
代表某个字段不能存储NULL值

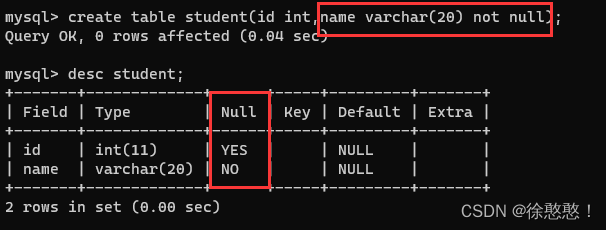
在创建student表时,对name字段加入了not null约束,id字段没有加入not null约束,所以查看表结构时,id字段允许为空,而name字段不允许为空;

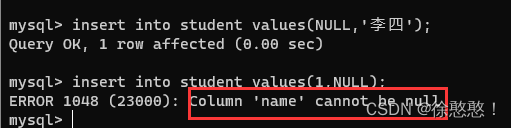
插入数据时,id列为NULL时插入成功,name列为NULL时,插入失败(提示name列不可以为null)
三,UNIQUE
保证某列的每行必须有唯一的值,当某一个字段插入重复的数据时会报错

在创建student表时,对id字段加入unique约束,所以在查看表结构时,id字段不允许插入重复的数据

第一次插入id为1的数据时插入成功,第二次插入id为1的数据时提示id字段有重复的数据1,插入失败
四,DEFAULT
规定没有给列赋值时的默认值,查询时未指定的列会赋上默认值

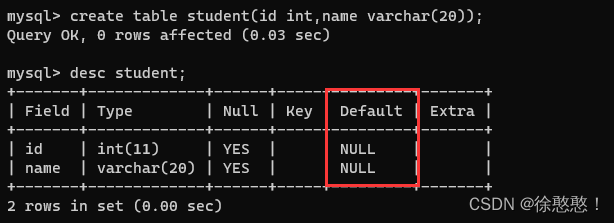
通过查看表结构之后可以看见,id和name两个字段的默认值均为null,所以未赋值时会自动赋上null值

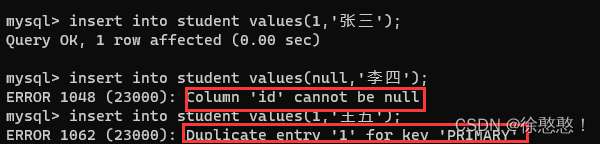
对id和name两个字段均不赋值是,查询结果均为默认值null
五,PRIMARY KEY(主键约束)
NOT NULL 和 UNIQUE 的结合,表示某字段不能为空值,且该字段不能插入重复的数据,否则均会报错

创建表时对id字段加入primary key约束,之后对id字段插入数据必须满足既不能为空也不能重复

当id字段插入null或者插入重复数据1时,均会报错
总结:
实际开发中,大部分的表一般都会带有一个主键,主键往往是一个整数表示的id;
在mysql中,一个表里只能有一个主键,否则会报错

虽然主键不能有多个,mysql允许把多个列放在一起共同作为一个主键(联合主键);
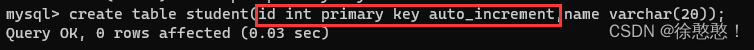
主键另一个非常重要的用法,就是使用mysql自带的"自增主键(auto_increment)"作为主键的值;

此时对id字段创建了一个自增主键的约束,插入时直接赋值null时,mysql会自动查找到上次插入的id字段数据然后给本次的id字段赋值+1

此时id会自动增加!
六,FOREIGN KEY(外键约束)
保证一个表中的数据匹配另一个表中的值的参照完整性,针对两个表产生的约束
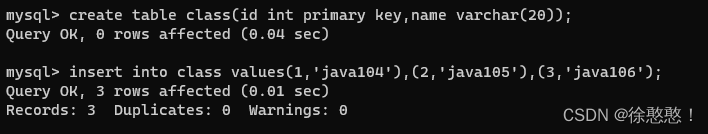
假设有两个表,一个是学生表(包含学生id,name,classID字段),一个是班级表(id,name字段),如果学生表中的班级ID不是班级表中ID中的数据就认为是非法数据,为了让mysql帮我们自动完成检查工作,就引入了"外键约束"!
班级表:

学生表:

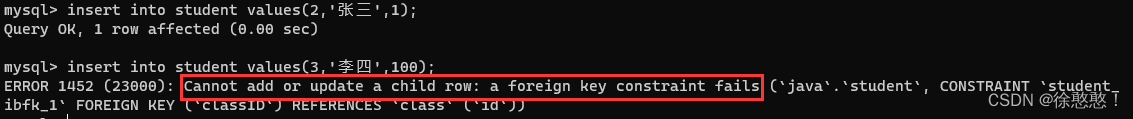
此时说明student表中的classID务必要在class表的id列存在!

当往学生表的classID字段插入100时报错(外键约束插入失败)
总结:
此时这里的class表相当于父表,student表相当于子表,父表的约束相当子表,父表的数据对字表有一定约束,要求字表的数据必须在父表中存在
子表的数据也对父表的数据有一定的约束,要求删除表时要先删除子表,再删除父表
外键的创建,就要求父表对应的列得有primary key或者unique约束