QML就是用来编辑和生成Quick界面的语言,所以在开发界面之前一定要了解基础的QML语言基础知识,接下来从介绍qml语法如何编写,变量和属性 对象的简要说明,通过本节的学习能够达到简单的加载图片 和设置lable标签存放位置,简单的buton点击事件的处理等;
3.1 对象 表达式 属性
QML 文件就是后缀是.qml结尾的文件,下面用一个小例子来介绍具体的内容书写;
功能很简单就是把一张照片放到一个定义的界面中央
import QtQuick 2.12 //代码库的引用方式和python的方式很像 quick理解为事件处理类吧
import QtQuick.Window 2.12 //理解为控件样式类吧
import QtQuick.VirtualKeyboard 2.4
Window { //定义主窗口对象
id: window //窗口的id 一个对象唯一的 在表达式中可以直接引用id来进行处理事件调用
visible: true //是否隐藏
width: 640 //界面的大小设置
height: 480
title: qsTr("load photo") //head 展示字体
Rectangle { //定义窗口对象
width: 640 //界面的大小设置
height: 480
Image{ //定义图片对象
source:"qrc:river.jpg" //加载图片资源
anchors.centerIn:parent //位置定位在 parent 也就是Rectangle 的屏幕中央
}
}
}解释:
Rectangle { //定义窗口对象 也就是控件的名称 例如table window mouse Image 等等
id :window //这几个都是对象的属性 id,后续关联信号的时候会用得到 长 宽
width: 640 //界面的大小设置
height: 480
Image{ //定义图片对象 一个对象里面可以放其他的对象 简单的说就像一个面板
source:"qrc:river.jpg" //加载图片资源
anchors.centerIn:parent //位置定位在 parent 也就是Rectangle 的屏幕中央
}
}
属性的类型:int 、real、 double、 bool、string、color、list、font、等
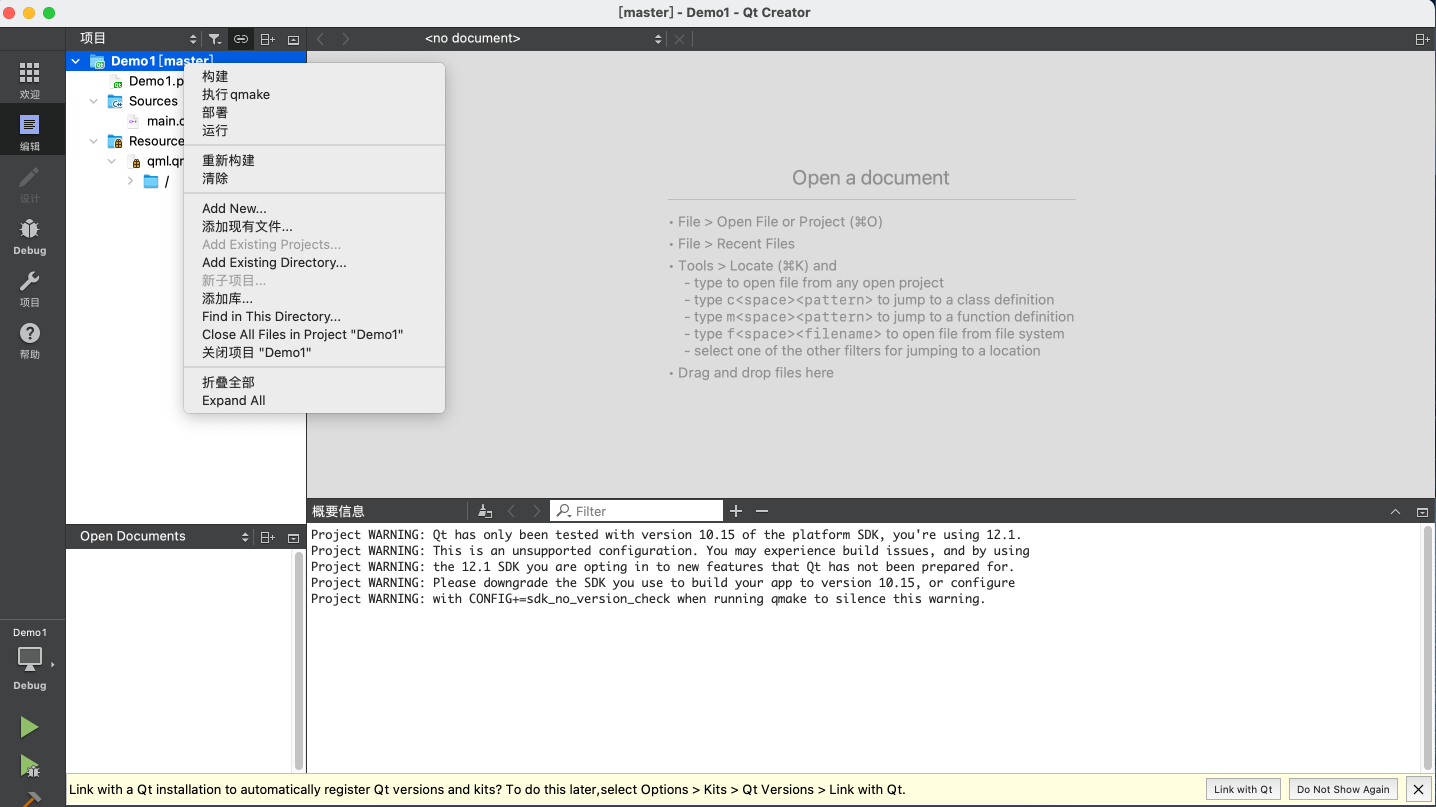
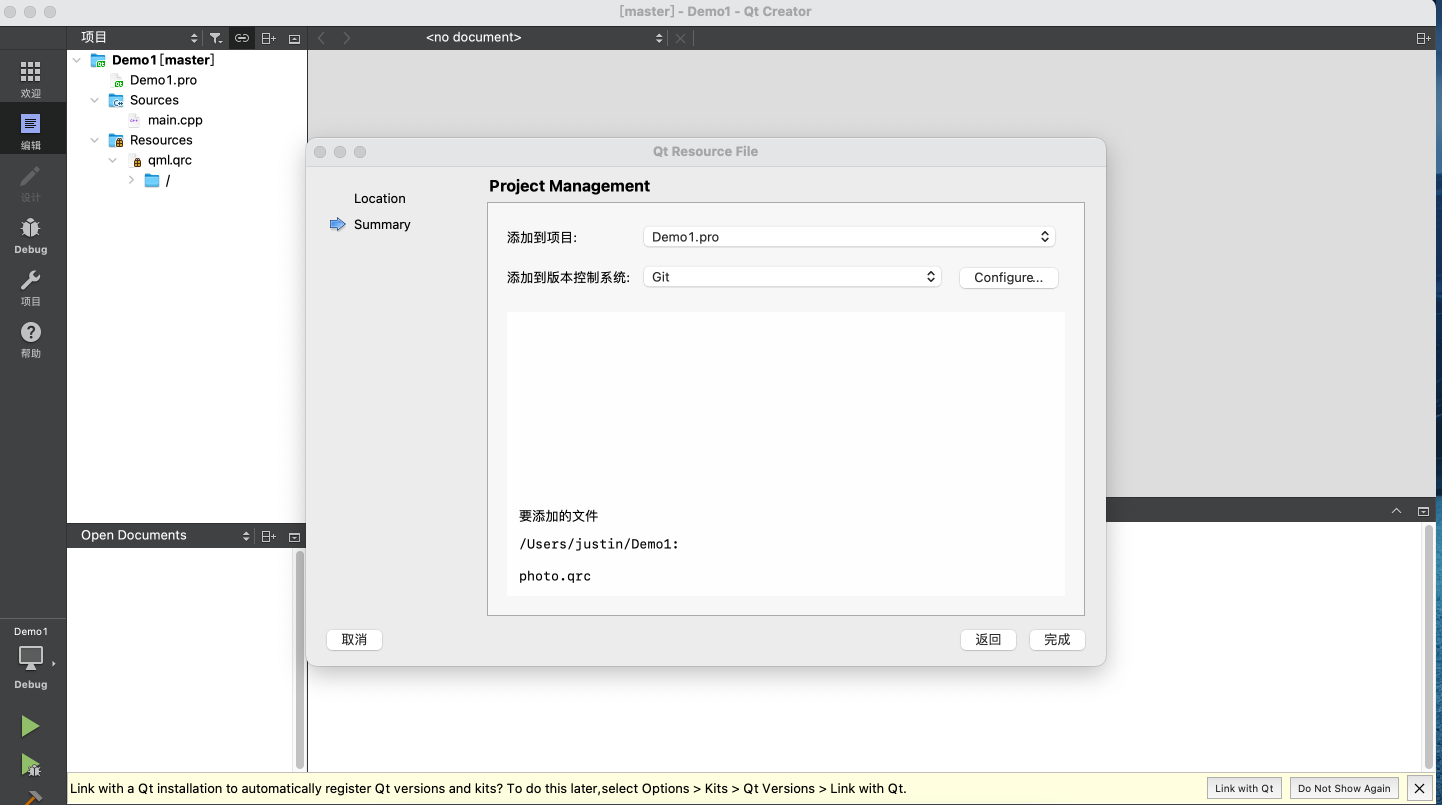
如何在工程里面加载图片资源,首先需要创建一个resource文件

点击工程名-〉add new -〉 Qt -〉Qt Resource File-〉 取名字-》完成

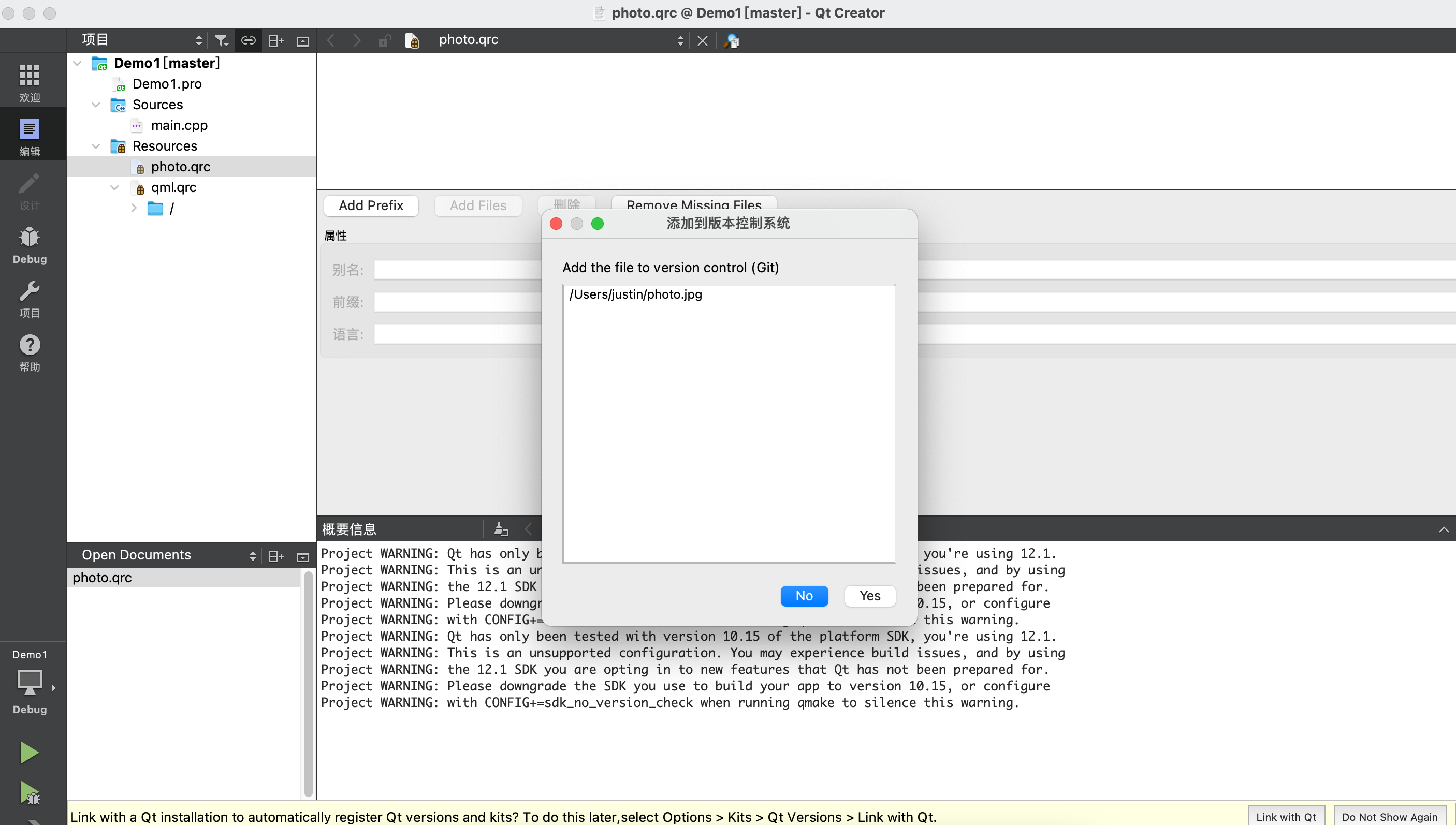
点击 刚才新建 的photo.qrc文件 右击-》添加文件 -》选择本地的图片

编译运行如下图:

3.2信号处理器
信号处理器起始等同于Qt的信号槽,用来处理定义信号发射和接受的函数;
Rectangle{
width :320
height:480
Button{
id: quick;
text:"退出"
anchors.left:parent.left; //anchors 可以理解为布局管理器 用来设置控件显示的位置 后续会专门讲
anchors.lefMargin 4
anchors.bottonMargin 4
anchors.bottom:parent.bottom
onClicked:{ //这个就是定义了Button 点击事件的处理函数 当点击后进入函数体中执行Qt.quit()g关闭窗口看书 Qt是全局类 用来处理 按键 布局属性设置 系统调用接口等
Qt.quit()
}
}
}3.3列表属性
所谓的列表属性就是多个控件的包含关系
Item{
children:[
Image{},
Text{},
Button{}
]
}
Item 对象有一个children对象,children对象里面包含了三个对象,访问对象可以用 []形式给list对象赋值
length 属性提供list内的元素个数,下面代码就是访问子节点的方式;
Item{
children:[
Text{ id:1},
Text{id:2}
]
}
Component.onCompleted:{ //当控件加载完成之后就会触发改事件
for(var i=0;i〈children.length;i++){ //遍历成员
console.log(“the name is ”,i,":",children[i].text) //打印输出每个成员的文本名字
}
}3.3总结:
本节讲述了如何使用文本编辑一个对象,在对象里面设置一些属性,以及如何编写控件点击事件的函数绑定和调用。
下一节就开始对每一个对象例如Window Rectangle Button等具体的样式修改和属性介绍,敬请期待下一个 谢谢大家的阅读。