MVC、MVP 和 MVVM 是常见的软件架构模式,主要用于组织应用程序的结构,特别是在用户界面和业务逻辑之间进行分离。以下是对它们的详细解释,包括它们的差异、优缺点。
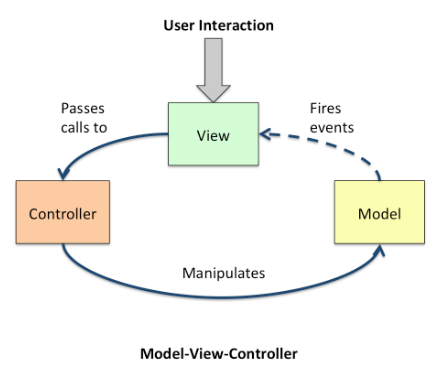
MVC(Model-View-Controller)
结构
- Model:处理数据和业务逻辑。它不依赖于视图和控制器。
- View:显示数据,处理用户界面。依赖于模型来展示数据。
- Controller:处理用户输入,更新模型和视图。作为视图和模型之间的中介。

工作流程
- 用户在 View 上执行操作(例如点击按钮)。
- Controller 接收用户输入,并将其转化为对 Model 的操作。
- Model 更新其状态。
- View 观察 Model 的变化并更新界面。
优点
- 关注点分离:将业务逻辑、数据、和用户界面分开,便于开发和维护。
- 可复用性:View 和 Model 可以独立变化,提高代码的可复用性。
缺点
- 复杂性:对于复杂的应用程序,Controller 可能变得很复杂。
- 双向依赖:View 和 Model 之间可能存在双向依赖,增加了系统的耦合性。
MVP(Model-View-Presenter)
结构
- Model:处理数据和业务逻辑。与 MVC 中的 Model 类似。
- View:显示数据,处理用户界面。通过接口与 Presenter 交互。
- Presenter:处理用户输入,更新模型和视图。作为中介,直接与 Model 和 View 交互。

工作流程
- 用户在 View 上执行操作。
- View 将用户输入传递给 Presenter。
- Presenter 处理输入并操作 Model。
- Model 更新状态。
- Presenter 从 Model 获取数据并更新 View。
优点
- 单向依赖:View 和 Model 之间没有直接依赖,所有交互都通过 Presenter 进行。
- 测试性:Presenter 可以独立于 View 和 Model 进行单元测试,提高测试性。
缺点
- 代码冗余:Presenter 中可能包含大量与 View 交互的代码,增加代码量。
- 复杂性:对于复杂的 UI 逻辑,Presenter 可能变得复杂。
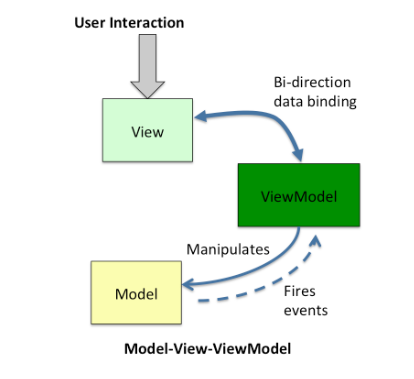
MVVM(Model-View-ViewModel)
结构
- Model:处理数据和业务逻辑。与 MVC 和 MVP 中的 Model 类似。
- View:显示数据,处理用户界面。通过数据绑定与 ViewModel 交互。
- ViewModel:处理视图的逻辑,充当 View 和 Model 之间的中介。包含可绑定的属性和命令。

工作流程
- 用户在 View 上执行操作。
- View 通过数据绑定将操作传递给 ViewModel。
- ViewModel 处理操作并更新 Model。
- Model 更新状态。
- ViewModel 接收 Model 更新并通过数据绑定自动更新 View。
优点
- 数据绑定:通过数据绑定,View 和 ViewModel 之间的交互更为简洁,代码更少。
- 松耦合:View 和 ViewModel 之间通过绑定进行通信,降低耦合度。
- 测试性:ViewModel 可以独立于 View 和 Model 进行单元测试,提高测试性。
缺点
- 复杂的绑定:数据绑定的实现和调试可能比较复杂,特别是在大型应用程序中。
- 学习曲线:需要学习和掌握数据绑定框架的使用。
三种架构的比较
依赖关系
- MVC:View 和 Model 之间可能存在双向依赖,Controller 作为中介。
- MVP:View 和 Model 之间没有直接依赖,所有交互通过 Presenter。
- MVVM:View 和 ViewModel 通过数据绑定进行交互,ViewModel 与 Model 之间交互。
适用场景
- MVC:适用于简单的应用程序或早期的 Web 应用开发。
- MVP:适用于需要明确分离视图和逻辑的应用,尤其是在单元测试要求较高的场景。
- MVVM:适用于现代前端开发框架(如 WPF、Angular、React)中,利用数据绑定简化 UI 逻辑。
总结
- MVC 是一种经典的模式,适用于基础和中等复杂度的应用程序,但可能在复杂应用中导致 Controller 过于复杂。
- MVP 提供了更清晰的视图和逻辑分离,提高了测试性,但可能增加 Presenter 的复杂性。
- MVVM 通过数据绑定简化了视图和逻辑的交互,适合现代前端开发,但需要掌握数据绑定技术,且在复杂应用中可能增加调试难度。