1:安装Docker
- yum install -y yum-utils device-mapper-persistent-data lvm2 //安装必要工具
- yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo //设置yum源
- yum install -y docker-ce //下载docker
- systemctl start docker //启动docker
2:docker安装mysql
2.1:docker pull mysql //下载MySQL镜像

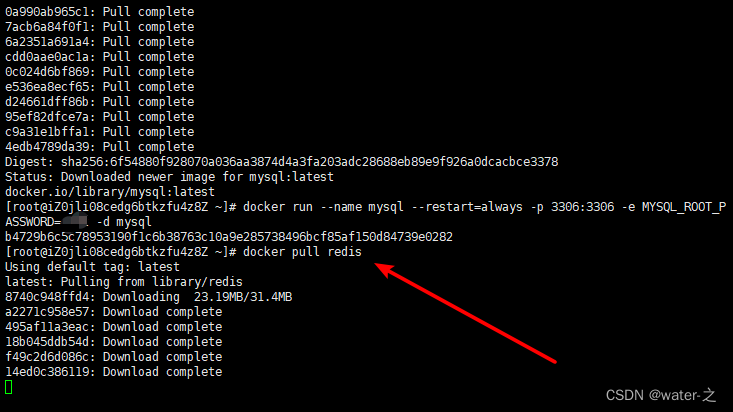
2.2:设置密码并启动mysql:docker run --name mysql --restart=always -p 3306:3306 -e MYSQL_ROOT_PASSWORD=密码 -d mysql
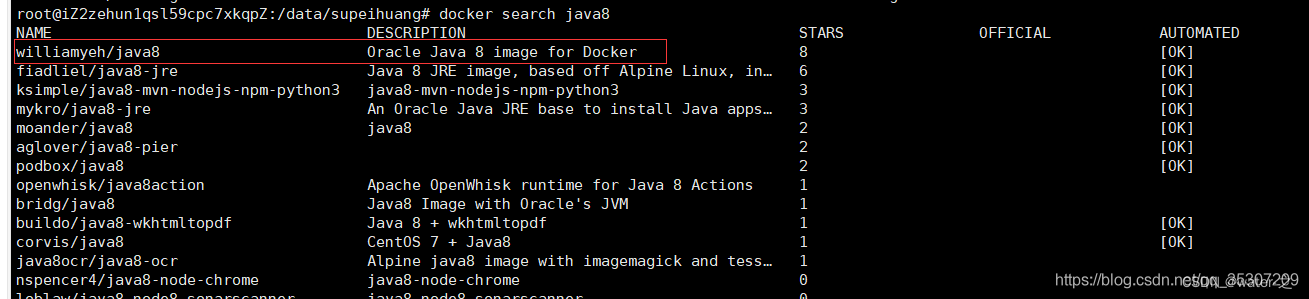
2.3:这里提示一下后续我们这里下载的mysql要和dockerfile中的FROM对应,一定要下载jdk8的镜像,这里可以首先docker search java8

2.4:然后docker pull williamyeh/java8,跟后续讲到dockerfile我会详细讲解
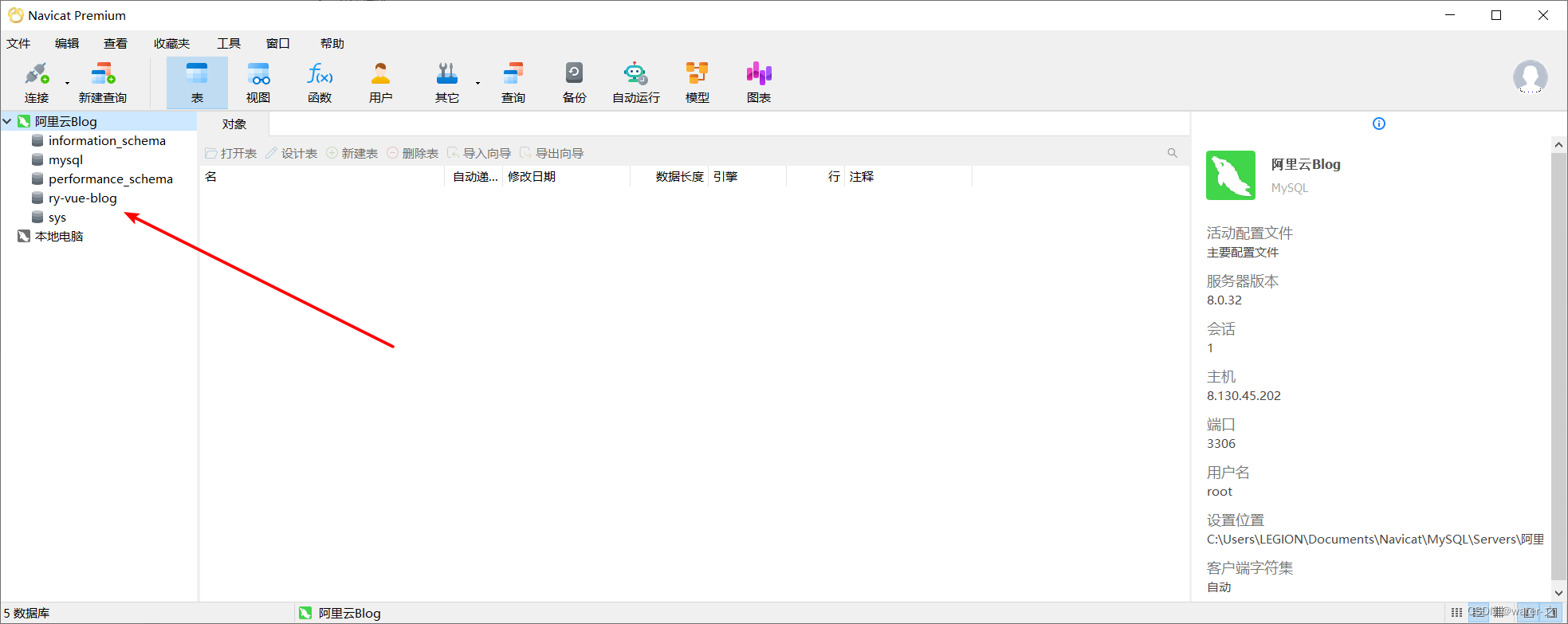
2.5:我门打开本地电脑上面的navicat或其他工具。远程连接到服务器数据库,新建一个ry-vue-blog或者自己喜欢的其他名字都可,然后运行sql文件,一定要先创数据库后运行sql文件。连接不上的可能是没有开通端口,在下面rabbitmq说到了具体开哪些端口

3:docker安装Redis
1:

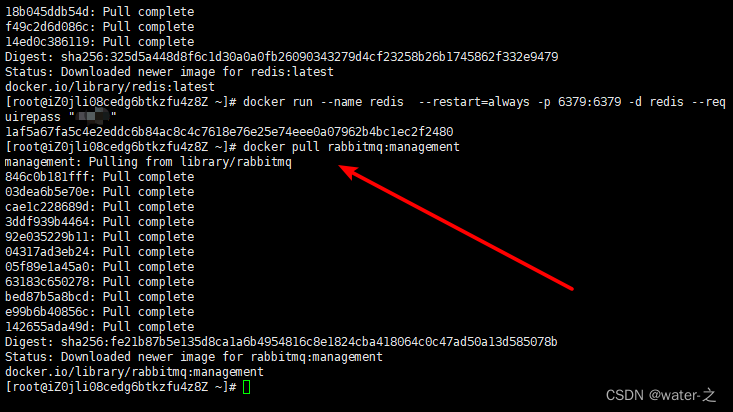
2:设置密码并启动redisdocker run --name redis --restart=always -p 6379:6379 -d redis --requirepass "密码"
4:安装RabbitMQ

4.1:执行命令:docker run --name rabbit --restart=always -p 15672:15672 -p 5672:5672 -d rabbitmq:management 启动rabbitmq默认账号密码都是guest
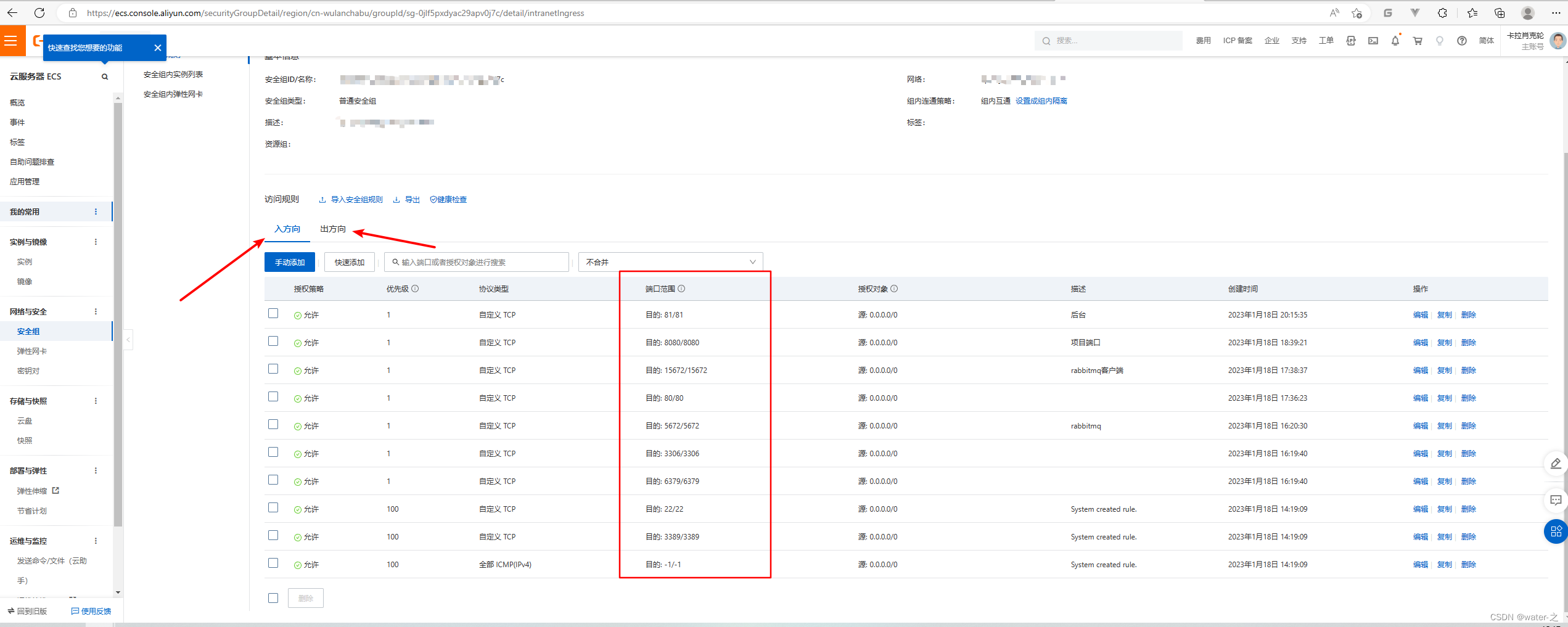
4.2:下载完后打开自己购买服务器的地方,将安全组端口打开,开放端口实例:

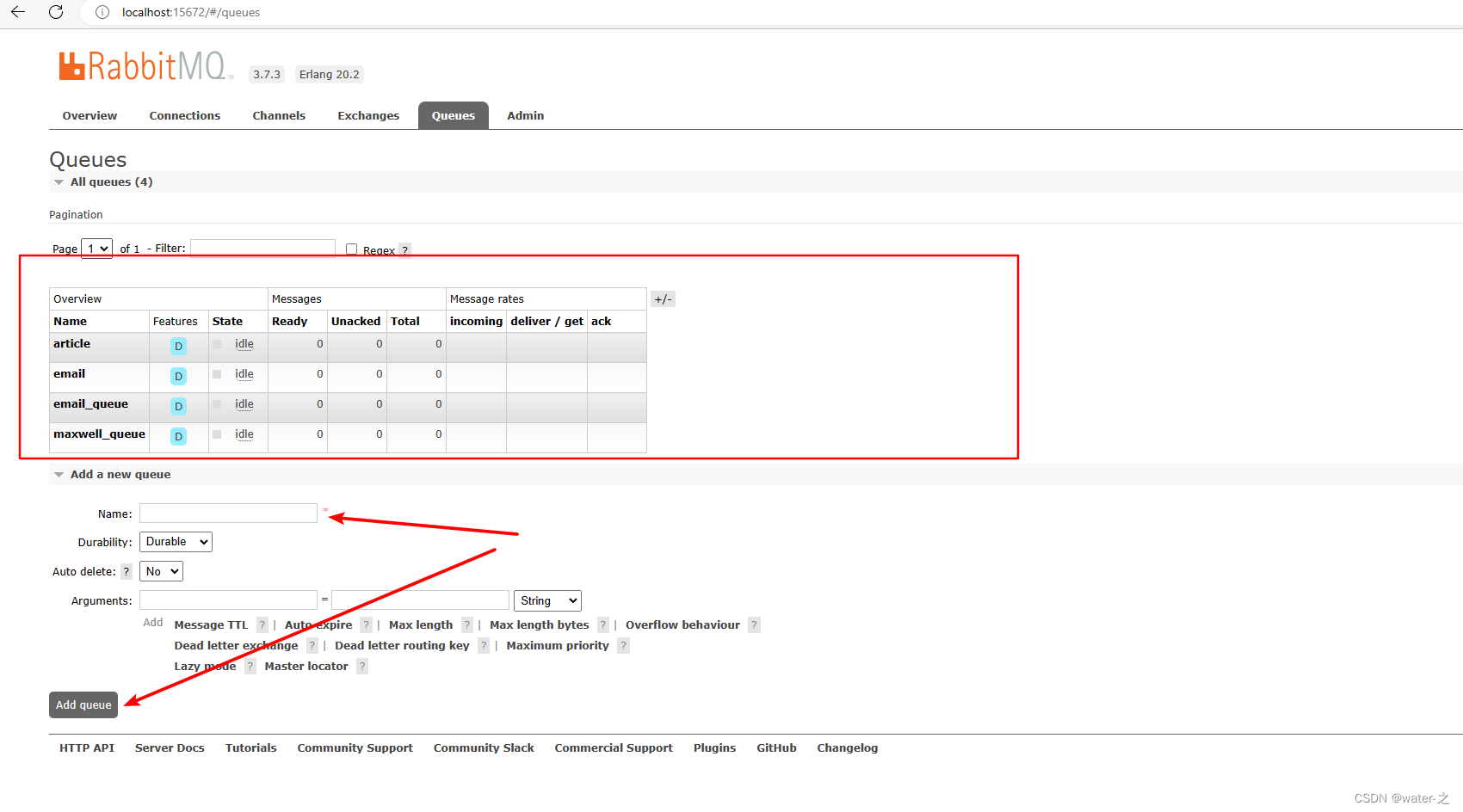
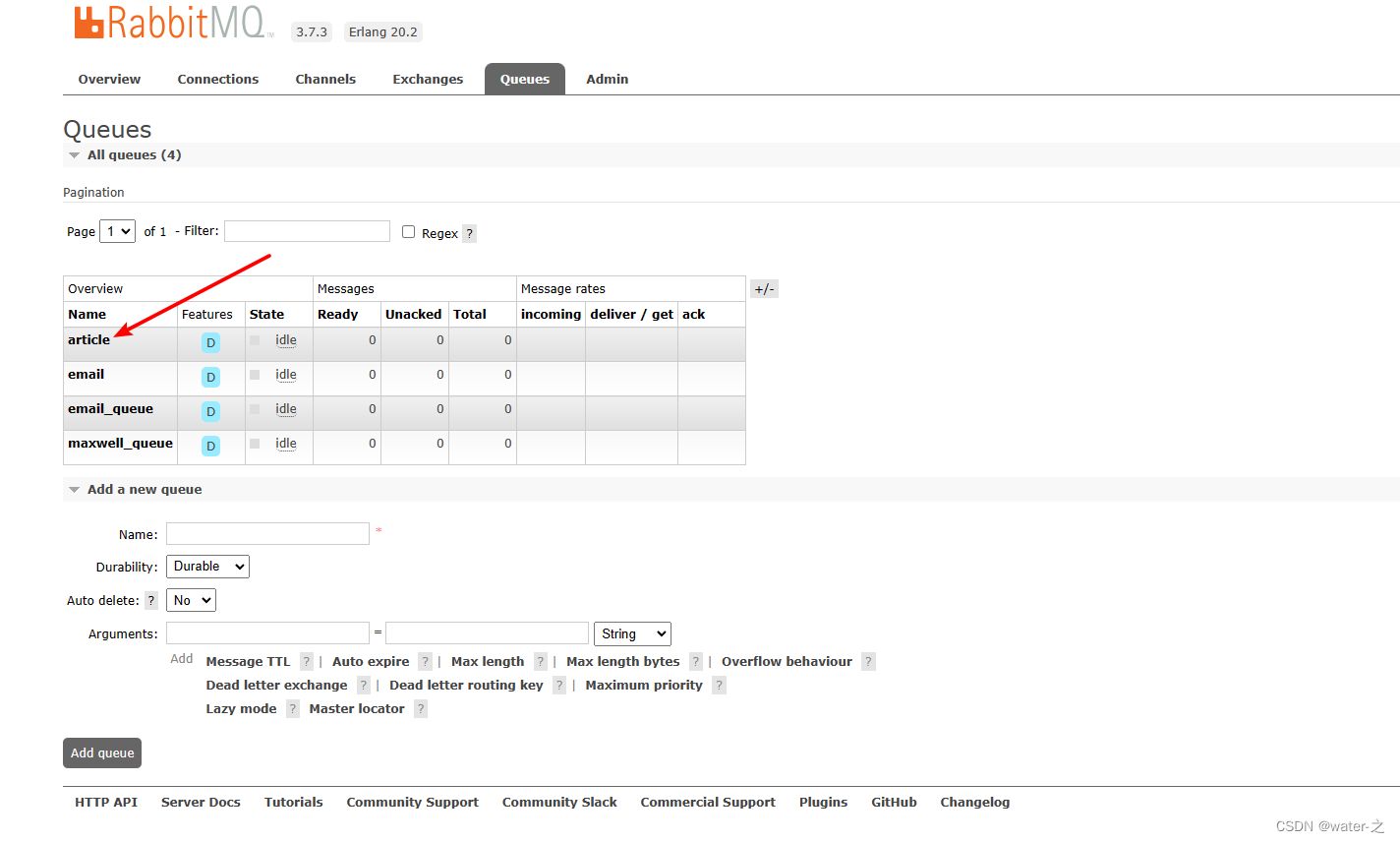
4.3:安装完rabbitmq后需要手动登录创建队列和交换机:这里队列就是直接在下面名字输入对应的就好,Durability就是默认的Durable,如果选项还有type就默认的就好不用管

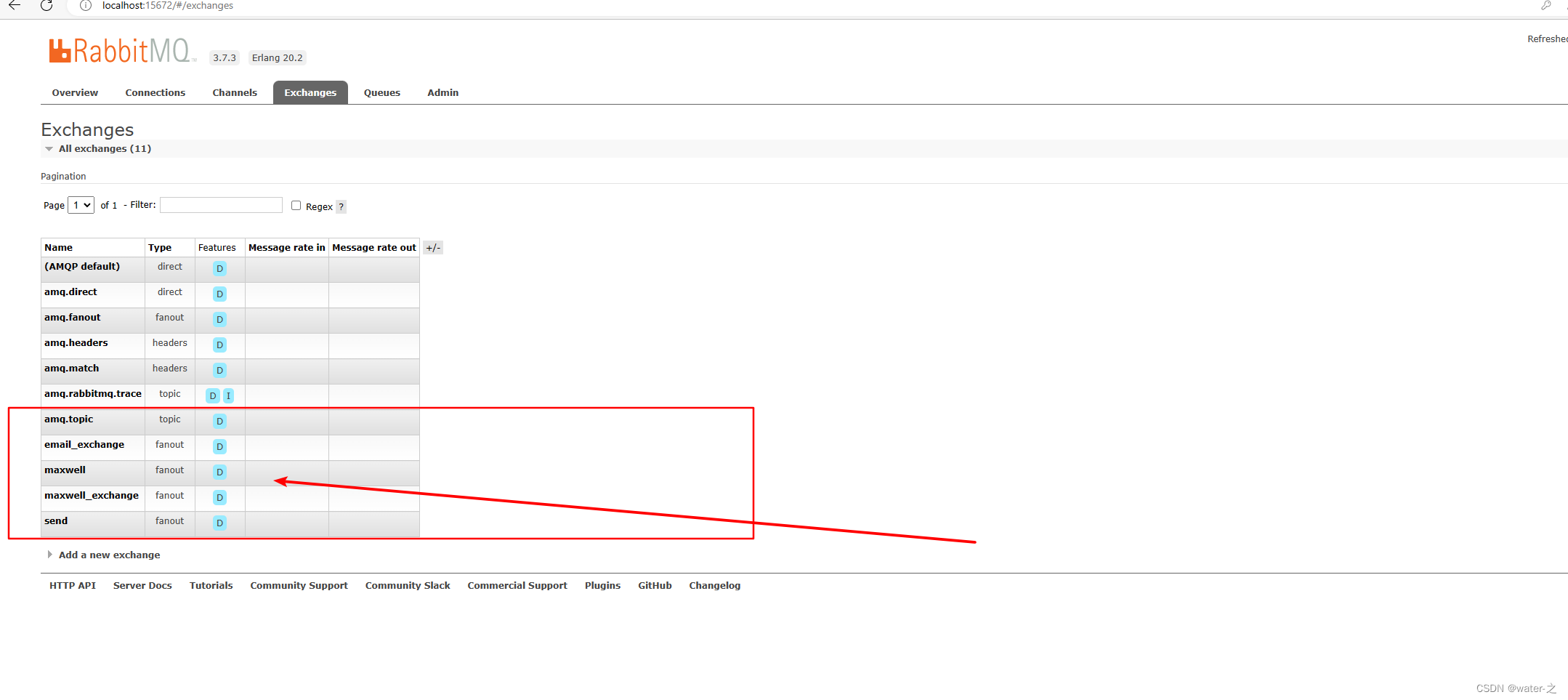
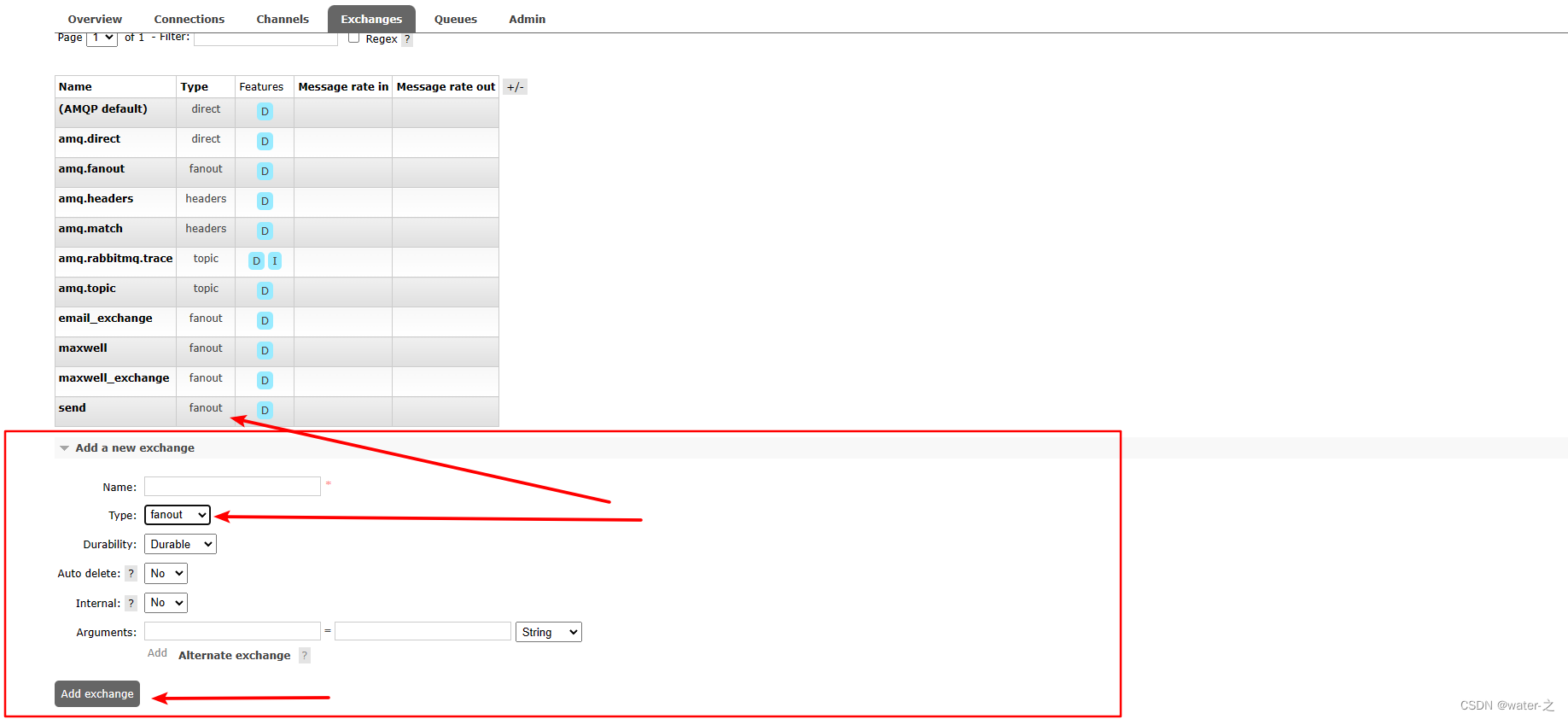
4.4 手动创建交换机:自己创建的交换机Type这里换成fanout,名字与上面圈主的一一对应


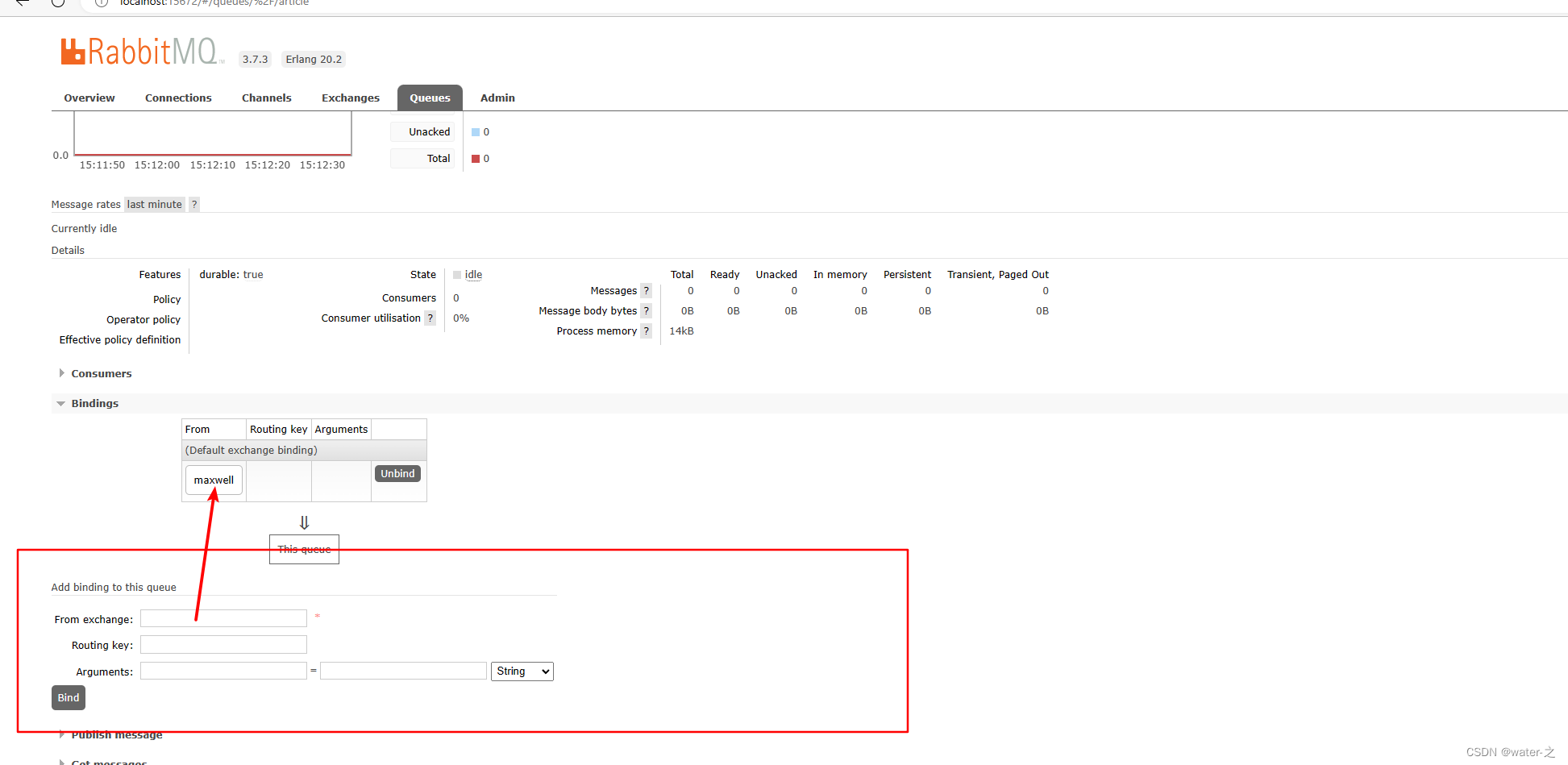
4.5:绑定队列与交换机:点进去队列:然后输出交换机名字绑定


4.6:绑定关系
artile:maxwell
email:send
email_queue: email_exchange
maxwell_quene:maxwell_exchange
5:以上基本上除了nginx,其余环境安装完成,接下来进入后端项目配置:
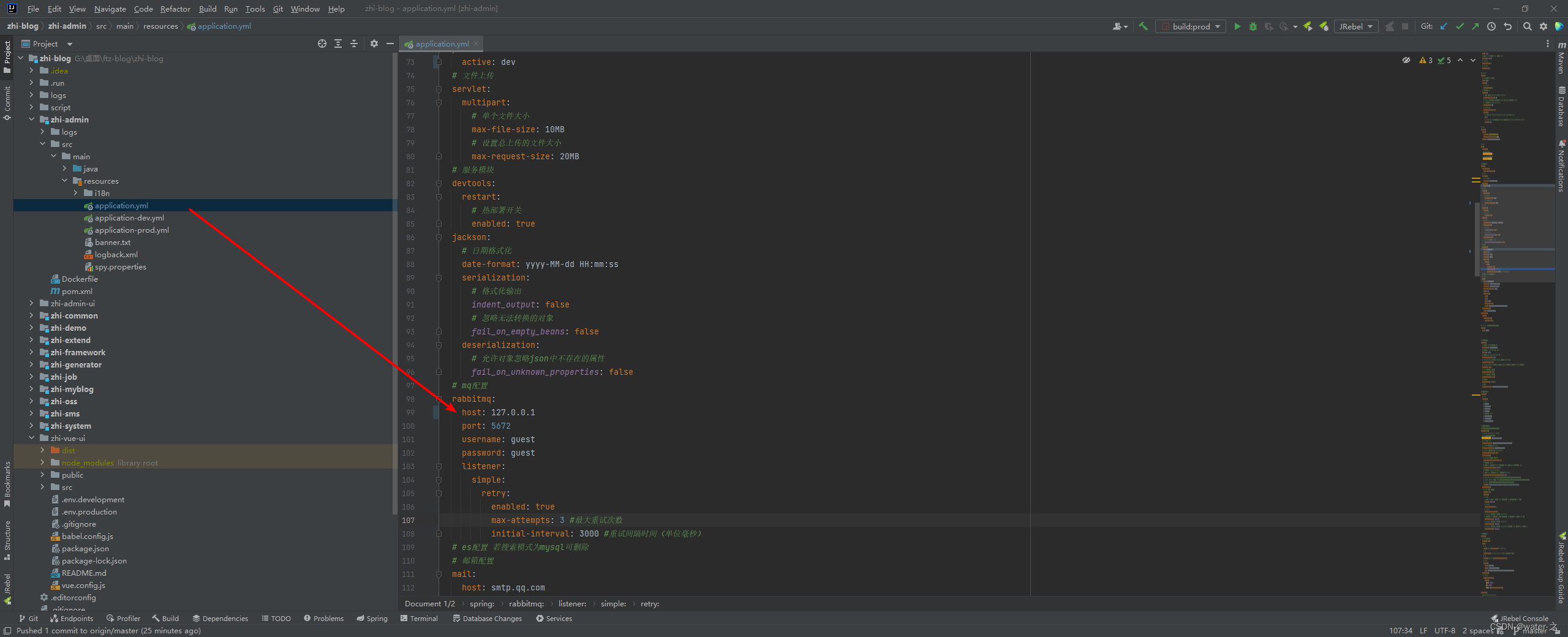
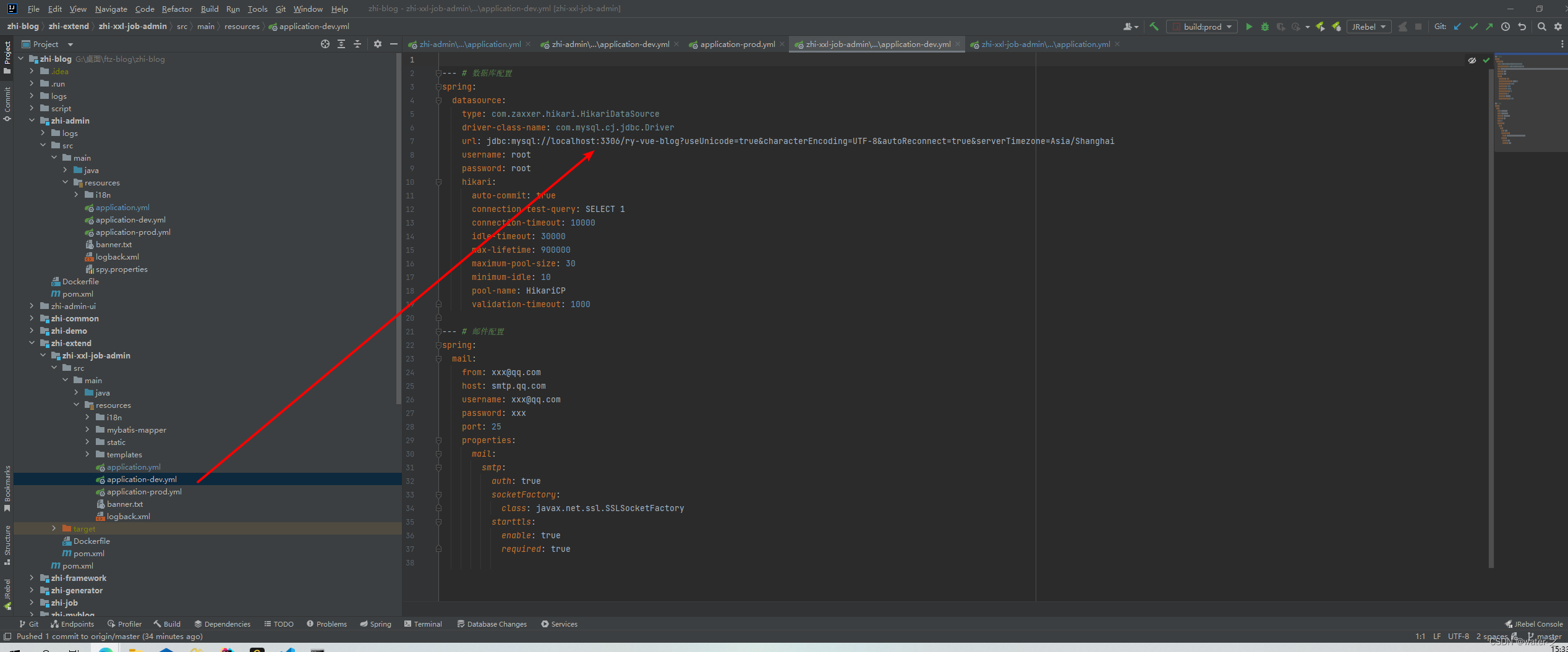
5.1:拉git地址后,用idea打开项目,首先修改配置:dev是本地环境,prod是部署环境,prod要改成你自己购买服务器的地址


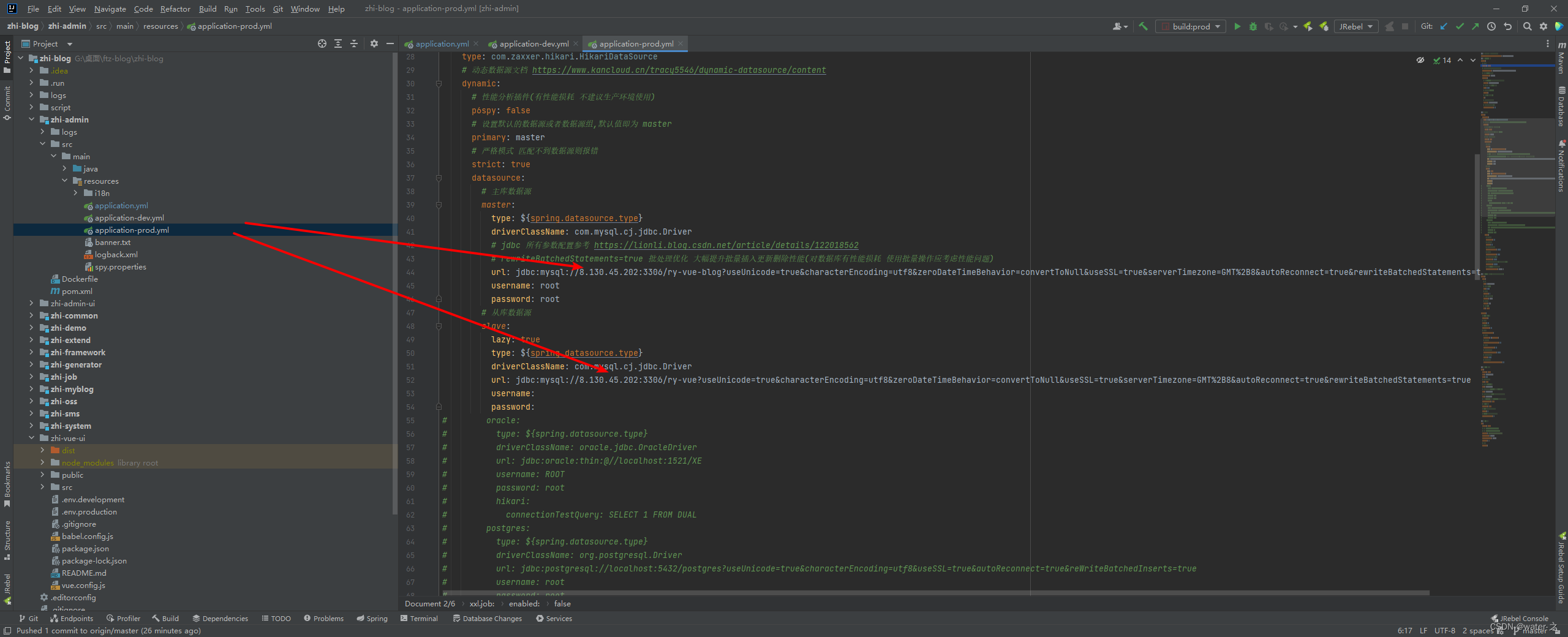
这里同理:将prod改成自己服务器的地址,devlocalhost就自己本地就可

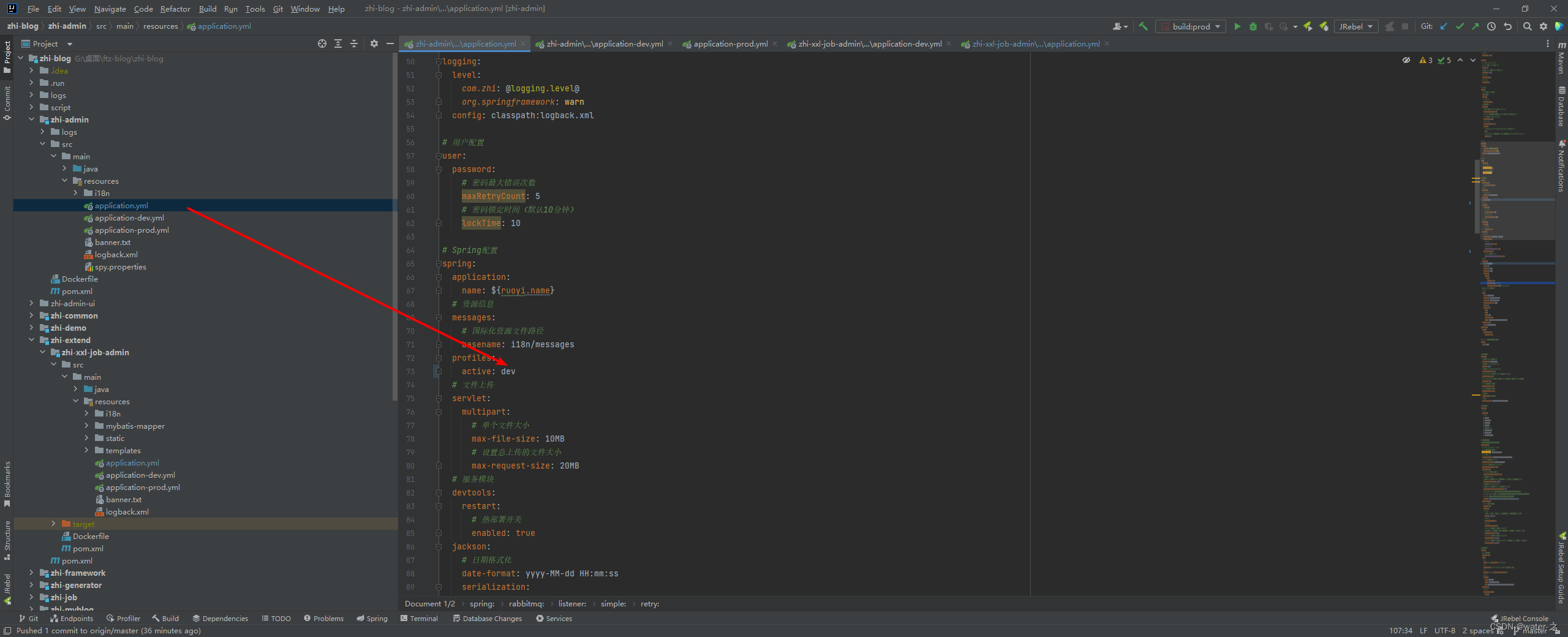
将配置加载切换成prod打包:dev换成prod

打包:先clean后package,会在zhi-admin下面生成target文件,里面会有zhi-admin.jar,只需要这个jar包即可,然后下面后续会说放到哪里

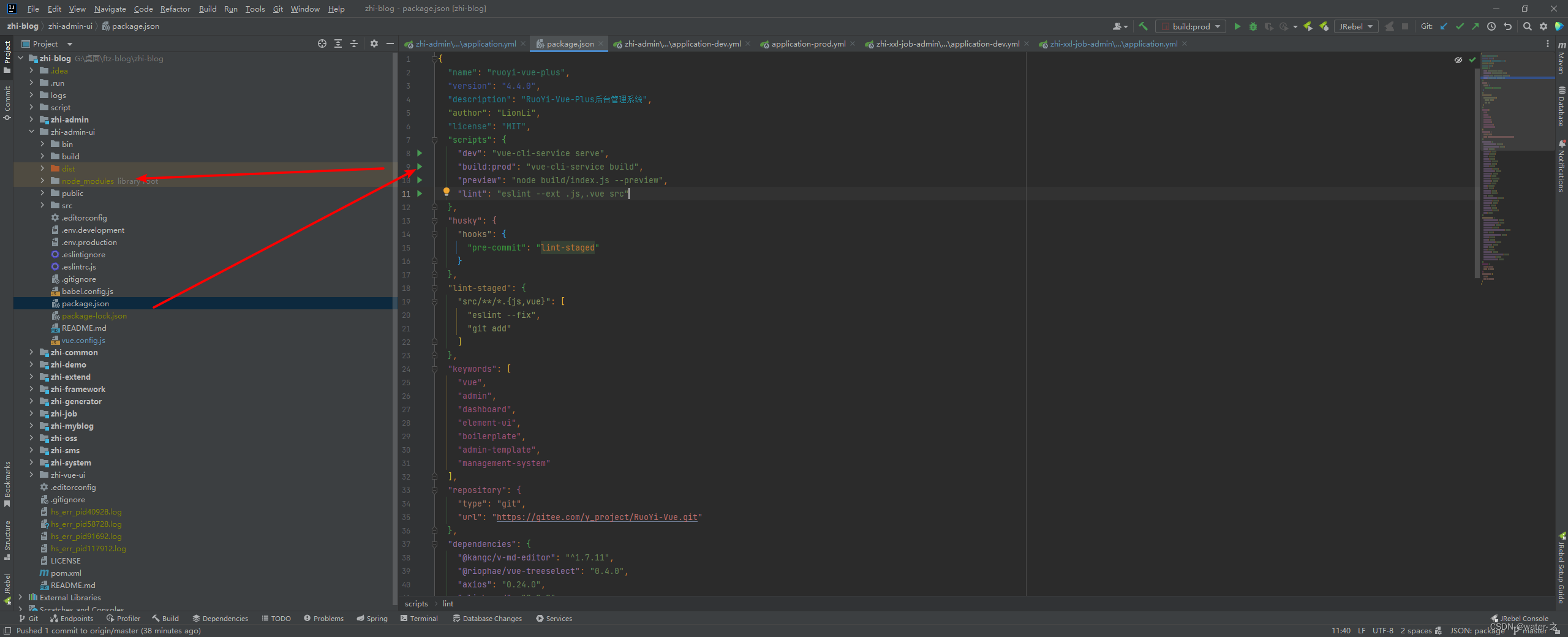
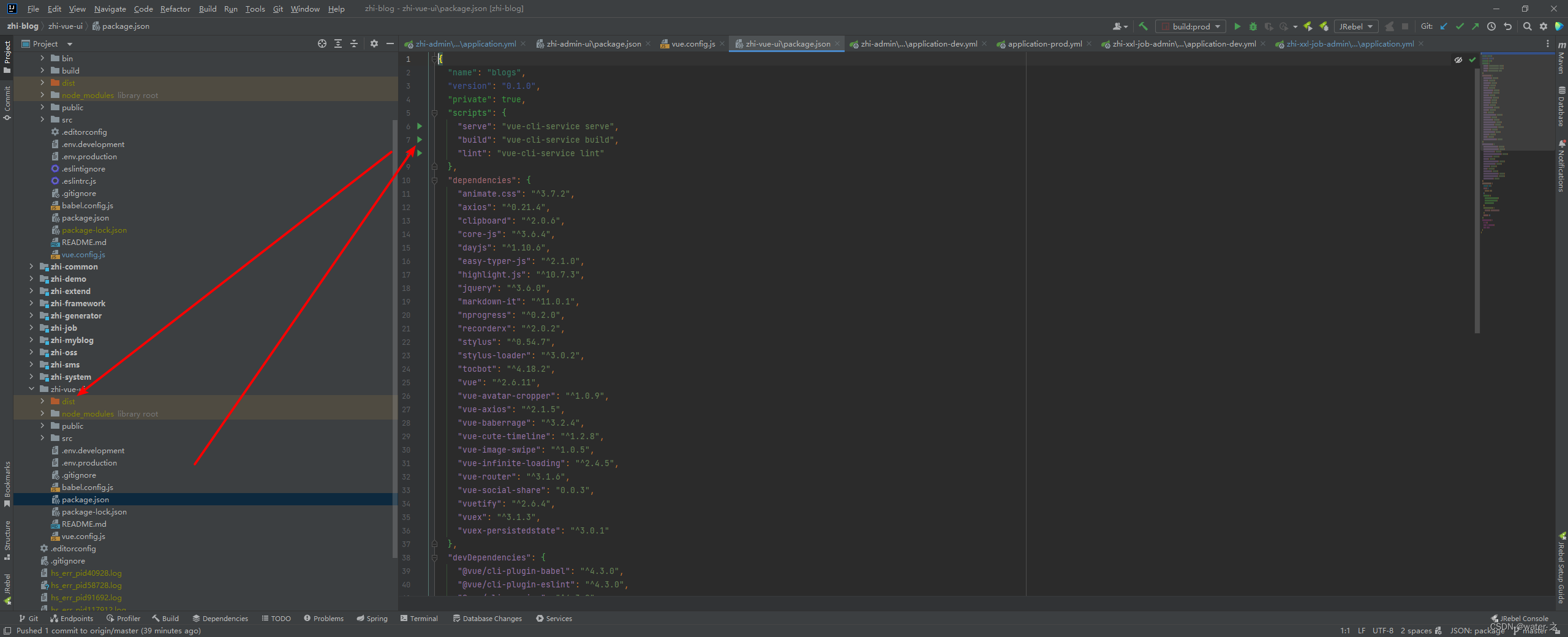
6:前端打包:自动生成dist文件
6.1前端后台:

6.2前端前台:同理
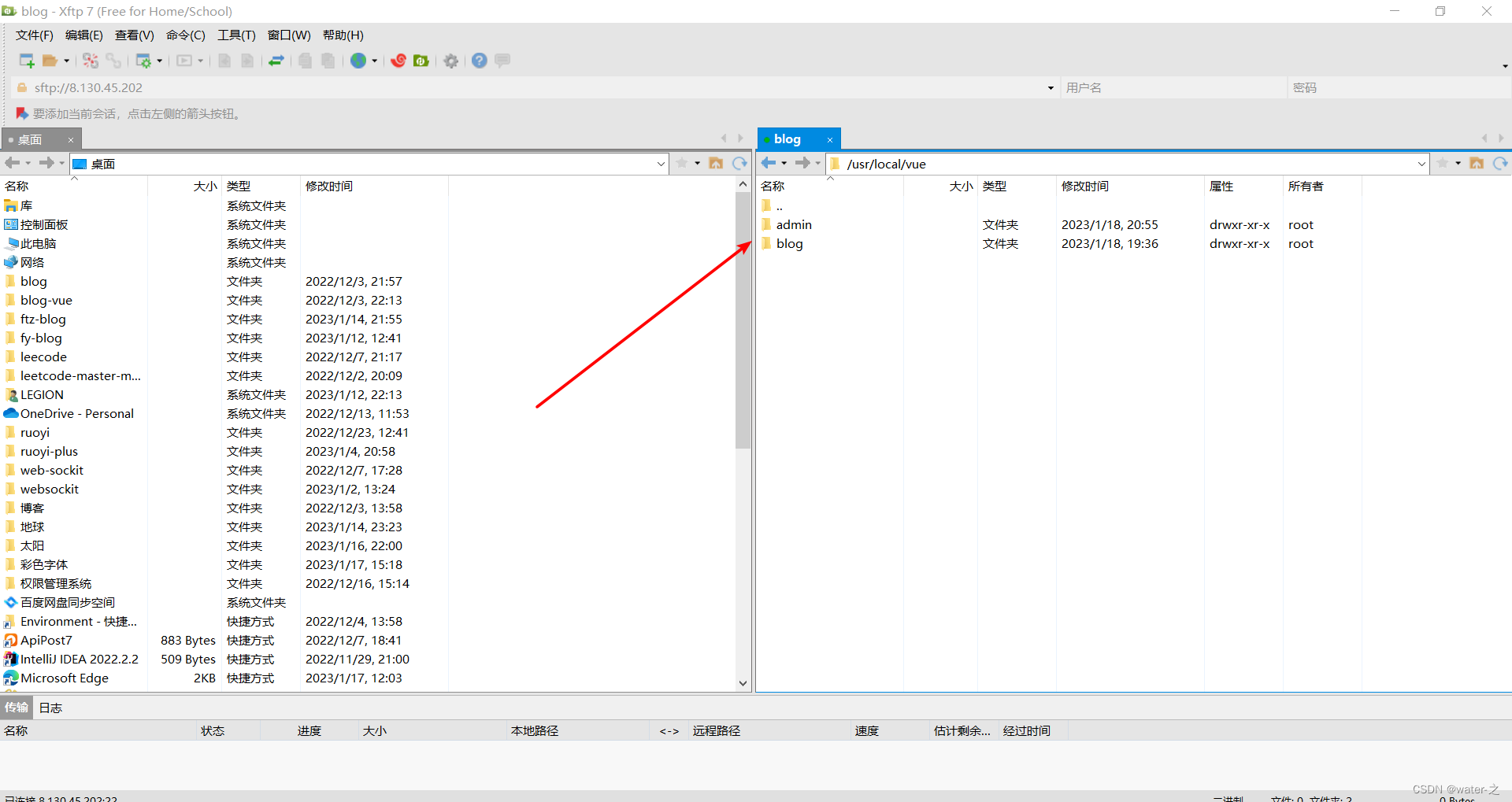
6.3使用远程连接工具连接服务器,我这里使用xftp+xshell:在usr/local下面新建vue文件夹:

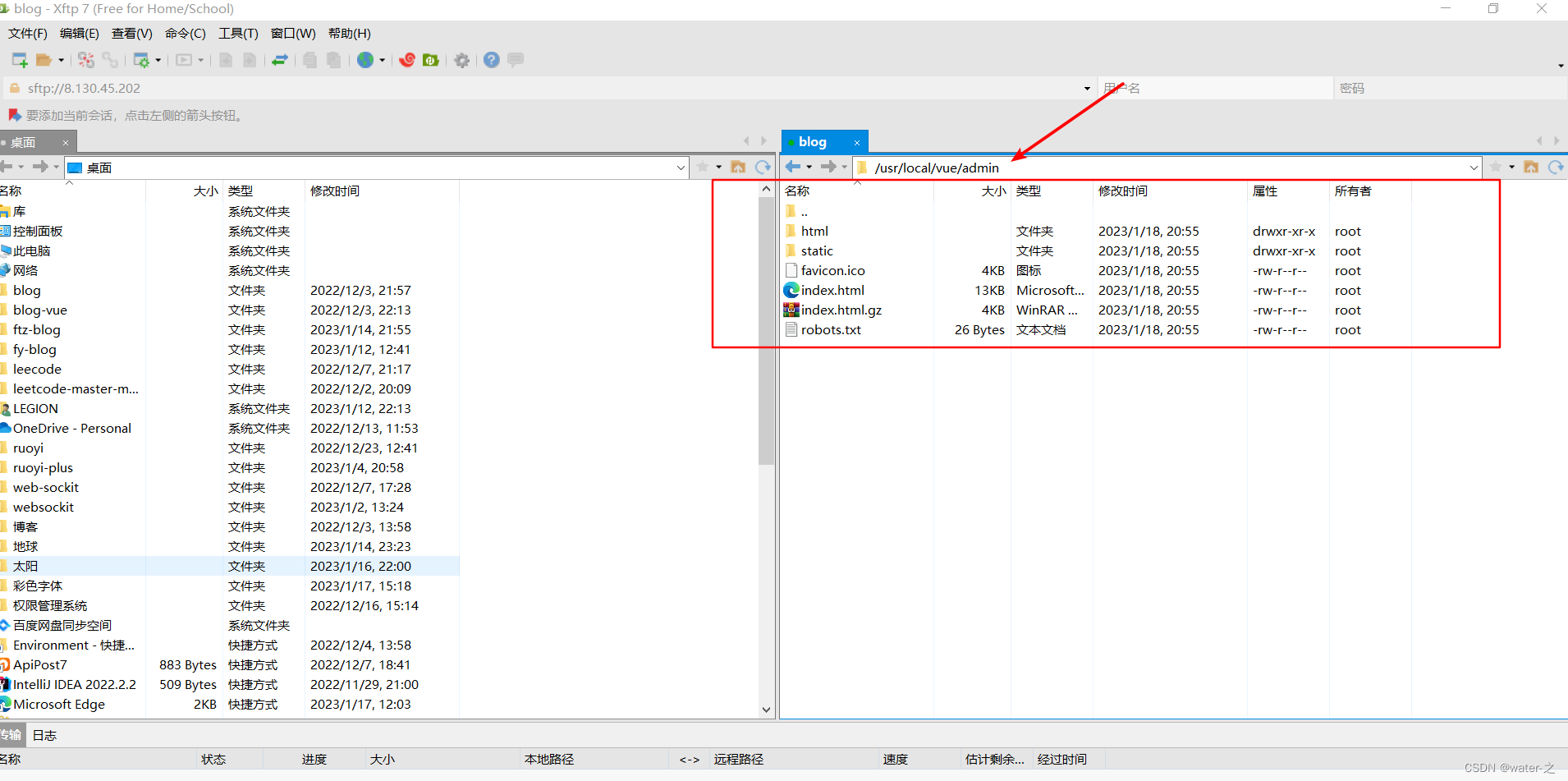
6.4:新建admin+blog文件夹,将之前打包的两个dist里面的文件分别放入对应的文件夹中,admin:后台 blog:前台,记得是吧dist里面的文件传进去,不是整个dist文件夹


7:dockerfile的填写:
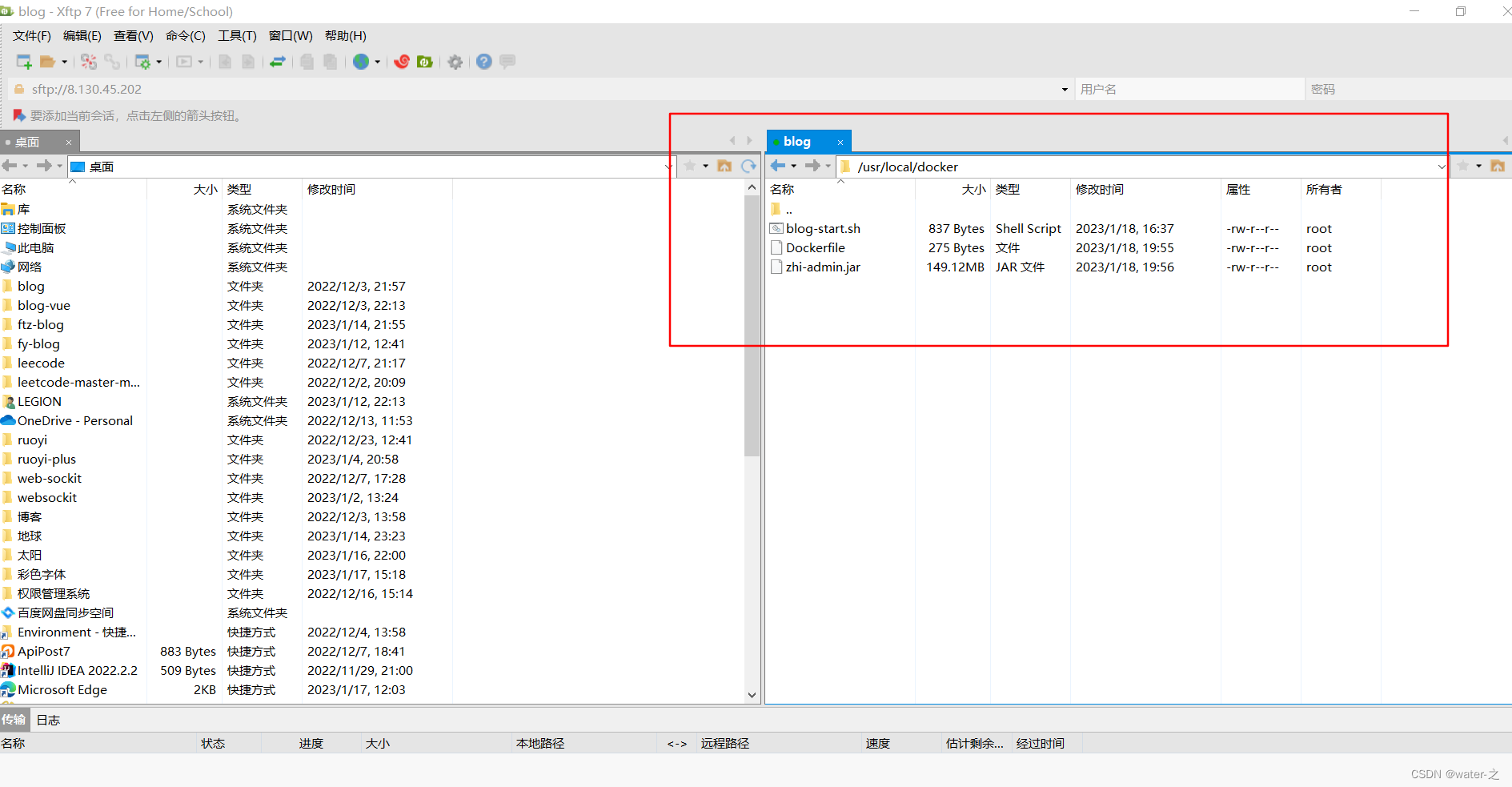
7.1:新建docker文件夹:里面有三个文件,第一个就放前面打包好的zhi-admin.jar,第二个是Dockerfile,第三个是blog-start.sh:

7.2:Dockerfile文件:这个文件不要后缀,全部名字就是Dockerfile(这里FROM的后面写的这个要和上面docker下载的mysql镜像对应!)
FROM williamyeh/java8:latest
VOLUME /tmp
ADD zhi-admin.jar zhi-admin.jar
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/zhi-admin.jar"]
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
7.3:blog-start.sh:
#源jar路径
SOURCE_PATH=/usr/local/docker
#docker 镜像/容器名字或者jar名字 这里都命名为这个
SERVER_NAME=zhi-admin.jar
TAG=latest
SERVER_PORT=8080
#容器id
CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}')
#镜像id
IID=$(docker images | grep "$SERVER_NAME:$TAG" | awk '{print $3}')
if [ -n "$CID" ]; then
echo "存在容器$SERVER_NAME, CID-$CID"
docker stop $CID
docker rm $CID
fi
# 构建docker镜像
if [ -n "$IID" ]; then
echo "存在$SERVER_NAME:$TAG镜像,IID=$IID"
docker rmi $IID
else
echo "不存在$SERVER_NAME:$TAG镜像,开始构建镜像"
cd $SOURCE_PATH
docker build -t $SERVER_NAME:$TAG .
fi
# 运行docker容器
docker run --name $SERVER_NAME -v /usr/local/upload:/usr/local/upload -d -p $SERVER_PORT:$SERVER_PORT $SERVER_NAME:$TAG
echo "$SERVER_NAME容器创建完成"
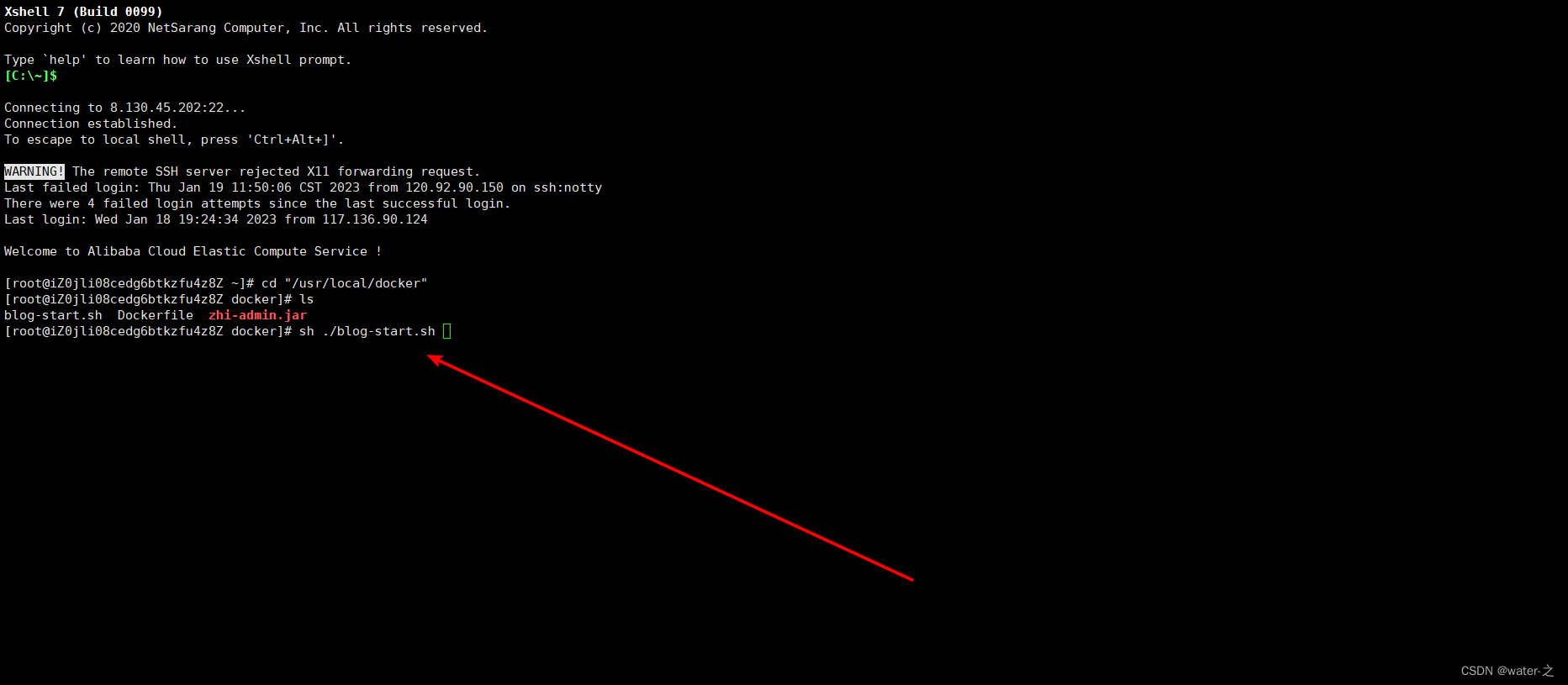
7.4然后在docker目录下运行命令: sh ./blog-start.sh 开始自动构建镜像

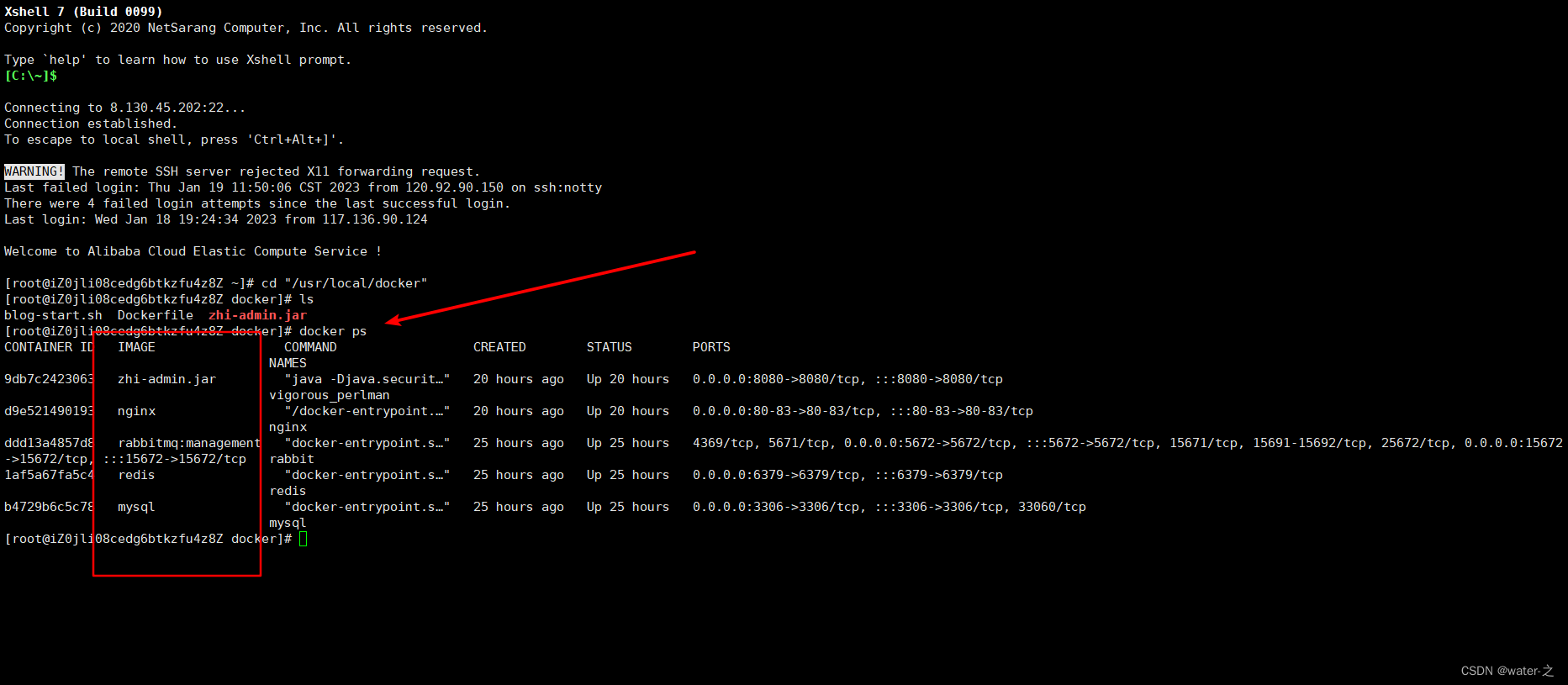
7.5docker ps查看:先忽略这里的nginx,后续会说到,首先看这里有没有出现zhi-admin.jar,如果没有出现,走下面的操作:

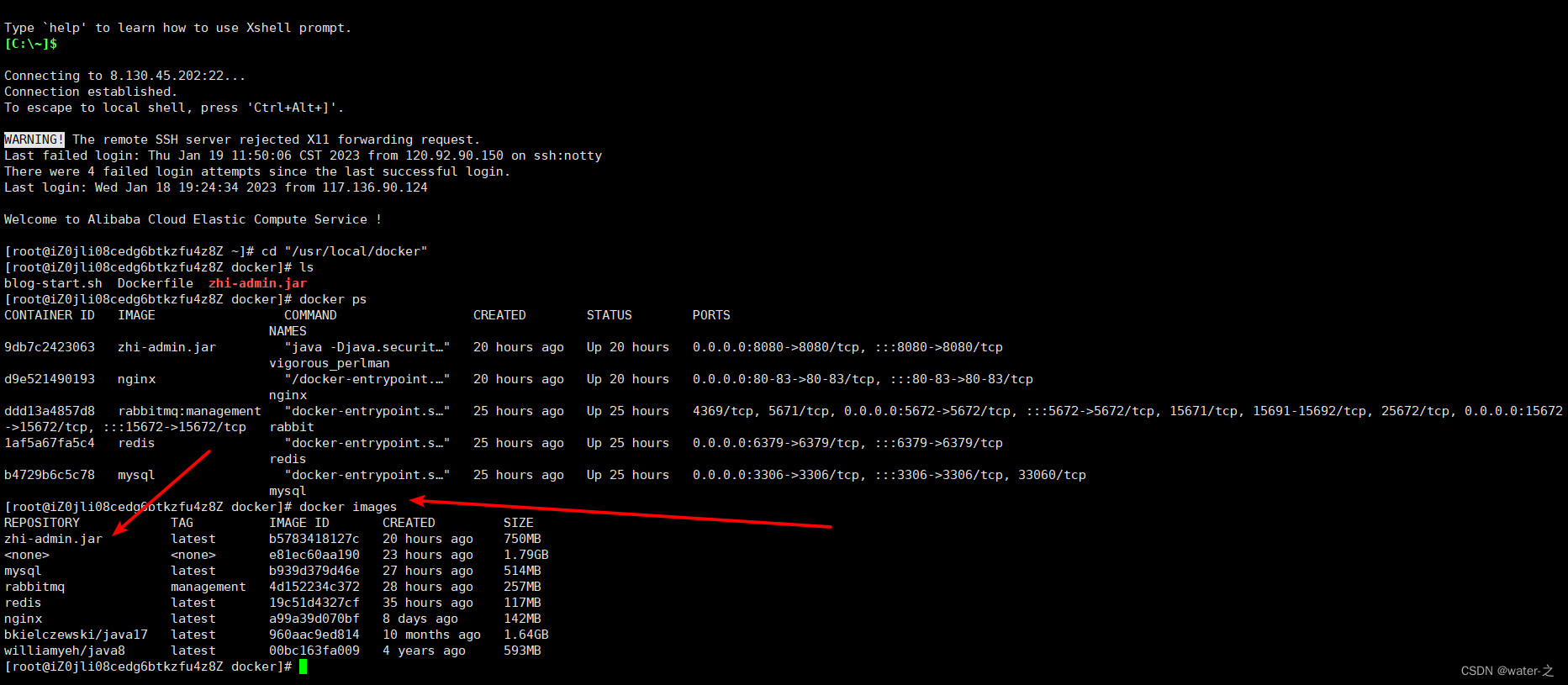
7.6没有出现则首先docker images:

7.7看到zhi-admin.jar后,我们运行:docker run -p 8080:8080 -d zhi-admin.jar
7.8然后再次docker ps就可以看到有了
8:下载与配置nginx:
8.1:执行命令:docker pull nginx
8.2:在上面下载的同时,在usr/local下新建nginx文件夹,里面新建nginx.conf:


8.3:nginx.conf:里面 “你的服务器ip”改成自己的ip
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 50m;
client_body_buffer_size 10m;
client_header_timeout 1m;
client_body_timeout 1m;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 4;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name 你的服务器ip;
location / {
root /usr/local/vue/blog;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http:// 你的服务器ip:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 81;
server_name 你的服务器ip;
location / {
root /usr/local/vue/admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /prod-api/ {
proxy_pass http:// 你的服务器ip:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 82;
server_name 你的服务器ip;
location / {
proxy_pass http:/ 你的服务器ip:8080/websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
server {
listen 83;
server_name 你的服务器ip;
location / {
root /usr/local/upload/;
}
}
}
8.4:docker运行nginx:
docker run --name nginx --restart=always -p 80:80 -p 443:443 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/upload:/usr/local/upload nginx