Vue前端项目【尚品汇】
- 1. 说明
- 2. 对项目创建
- 3.结构
- 4. 项目运行起来时,浏览器自动打开
- 5.关闭ESLint校验功能
1. 说明
学习完了Vue后并没有一个整体的项目,让我明白前端的工程化开发。因此在B站找了一个开源的项目进行练手,并在这里进行记录。
地址:Vue前端项目【尚品汇】
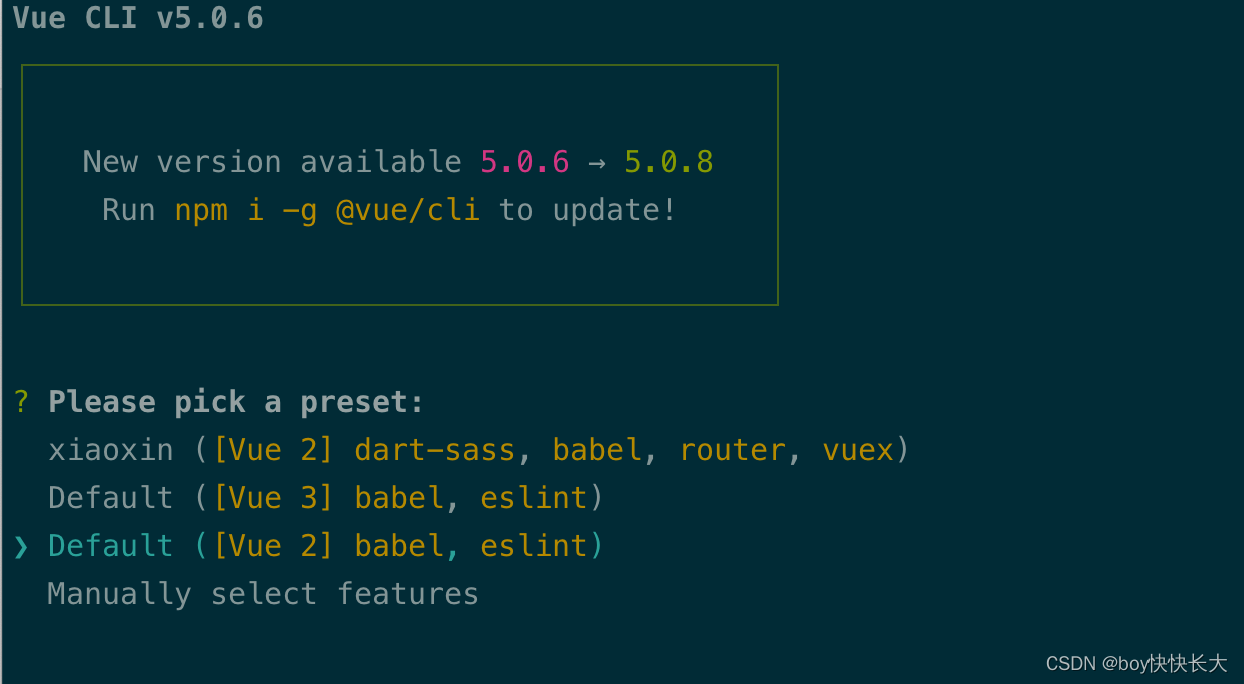
2. 对项目创建
vue create shopping

这里我使用npm

3.结构
node_modules:放置项目依赖的地方
public:一般放置一些共用的静态资源,打包上线的时候,public文件夹里面资源原封不动打包到dist文件夹里面
src:程序员源代码文件夹
-----assets文件夹:经常放置一些静态资源(图片),assets文件夹里面资源webpack会进行打包为一个模块(js文件夹里面)
-----components文件夹:一般放置非路由组件(或者项目共用的组件)
App.vue 唯一的根组件
main.js 入口文件【程序最先执行的文件】
babel.config.js:babel配置文件
package.json:看到项目描述、项目依赖、项目运行指令
README.md:项目说明文件
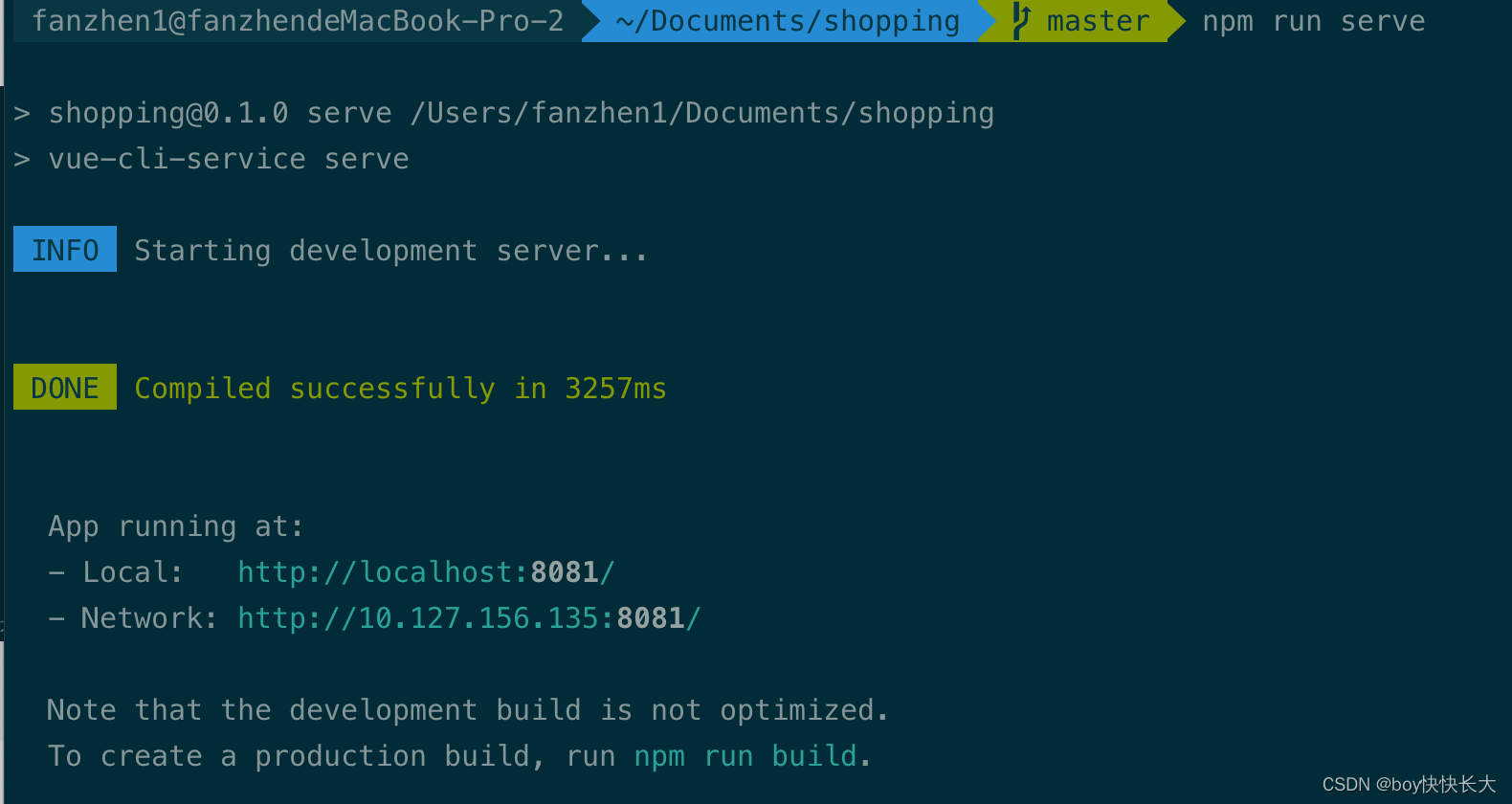
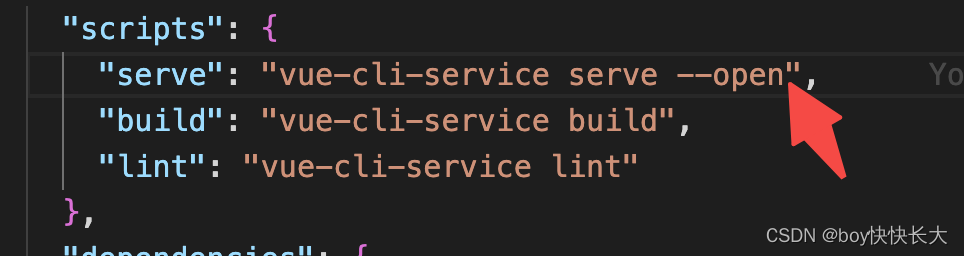
4. 项目运行起来时,浏览器自动打开
–package.json

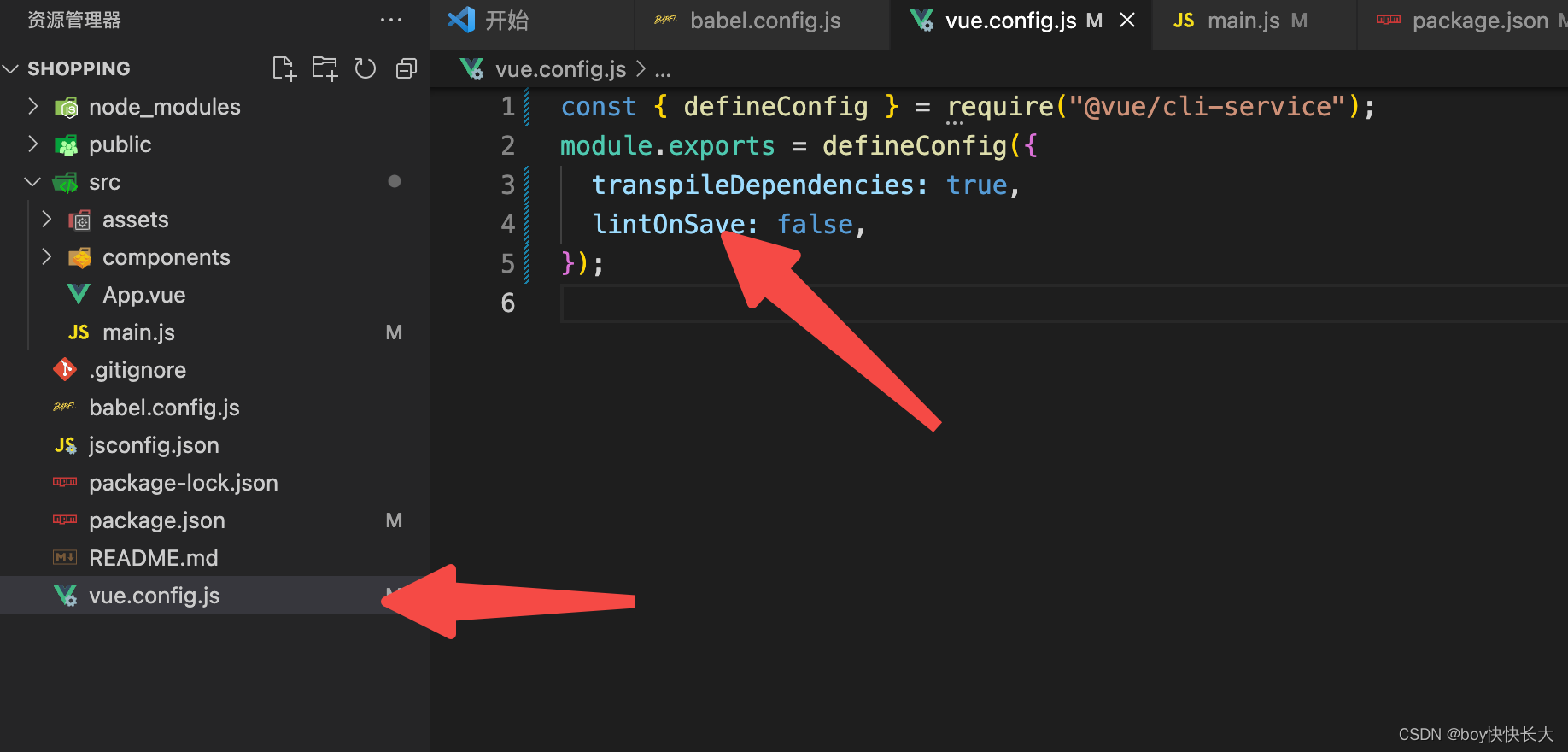
5.关闭ESLint校验功能
–在根目录下,创建一个Vue.config.js文件
















![[GYCTF2020]Blacklist(堆叠注入)](https://img-blog.csdnimg.cn/44f0d32c42024c38b937ffd33ec770e6.png)