
格式化代码是一个挑战,但现代开发工具可以自动保持团队代码库的一致性。
在本文中,您将设置 Prettier 以自动格式化 Visual Studio Code(也称为 VS Code)中的代码。
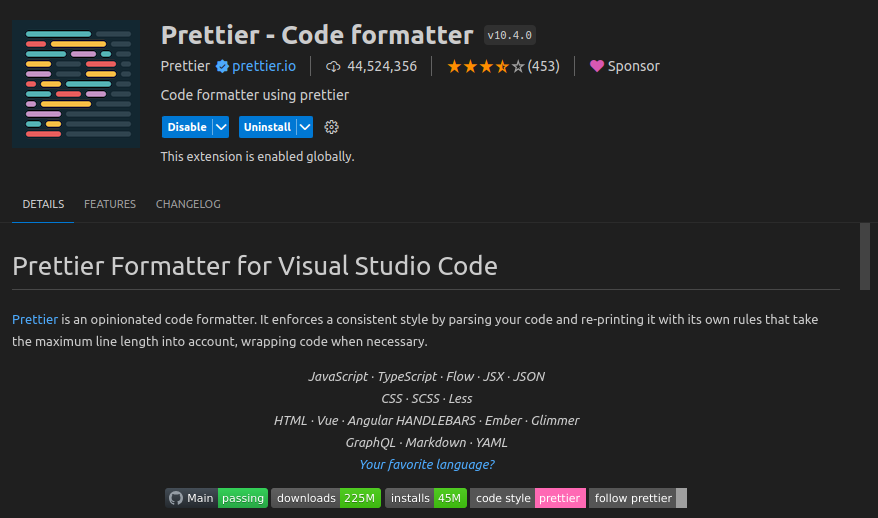
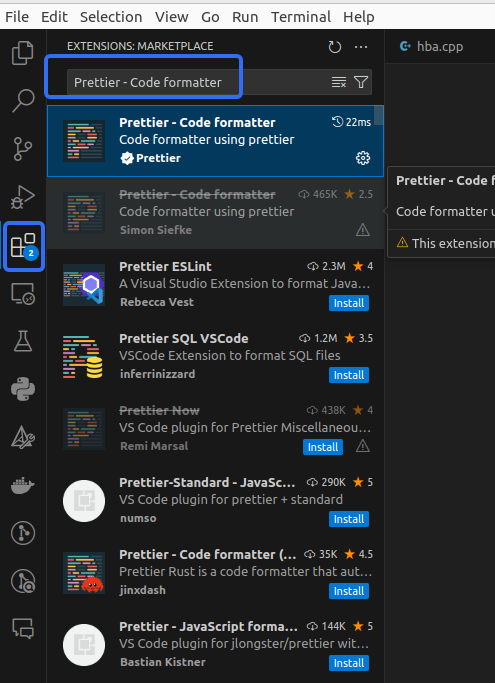
1. 安装插件

2. 定义代码风格
- 在项目根目录下创建一个prettier配置方案文件,一般命名为.prettierrc,这里我就创建一个.prettierrc.js文件;
- 然后在这个.prettierrc.js文件中配置规则,相关配置如下:
module.exports = {
useTabs: false, // 采用tab缩进还是空白缩进
tabWidth: 2, // Tab键宽度
printWidth: 80, // 宽度限制
singleQuote: false, //字符串是否使用单引号
semi: false, //行位是否使用分号
trailingComma: "none", //是否使用尾逗号
bracketSpacing: true, // 是否保留括号中的空格 默认true
}
说明: 这里的配置是自定义的,个人项目根据自己的喜好就好,团队项目需要根据团队规范配置相应规则。
3. 通过命令一键格式化代码
- 首先需要通过npm或者其他包管理工具安装prettier这个包,命令如下:
npm i prettier -D- 然后在package.json文件中的scripts中配置命令,如下:
"prettier": "prettier --write ."- 然后通过命令
npm run prettier就可以一键格式化所有文件了 - 但是有时候我们并不需要格式化所有的文件,比如node_modules文件夹下的文件我们并不需要格式化(举个例子,node_modules默认会被忽略,所以不需要配置),那么这个时候我们就可以在项目根目录下新建一个.prettierignore文件,配置如下:
/build/*
/dist/*
/public/*
**/*.svg
参考文献
vscode Prettier - Code formatter 代码格式化 - 知乎
使用prettier工具规范代码 - 简书
How To Format Code with Prettier in Visual Studio Code | DigitalOcean












![[香橙派 AIpro] 性能强劲的昇腾AI开发板,应用广泛,性能出众,遥遥领先!](https://img-blog.csdnimg.cn/direct/8643aa18f0fb47c2ba992de9a9e03eee.png)