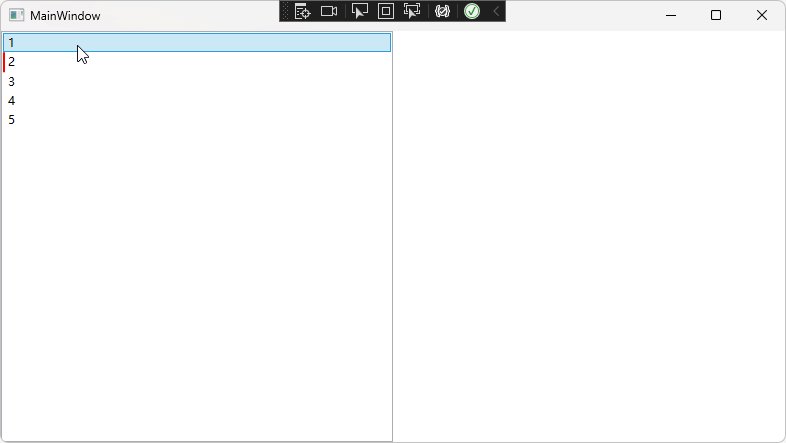
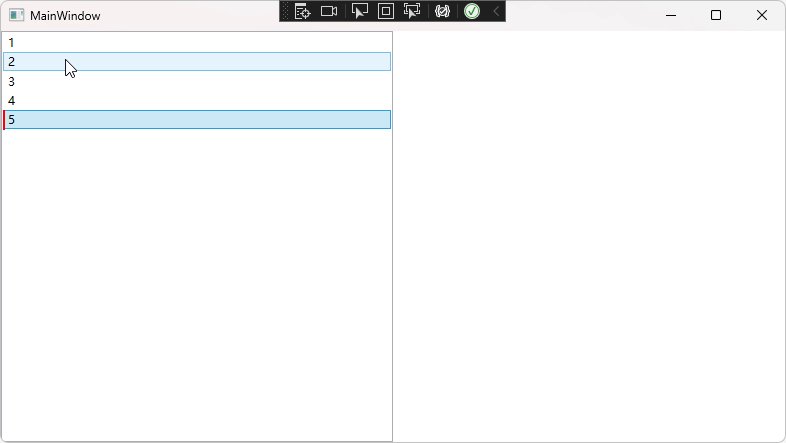
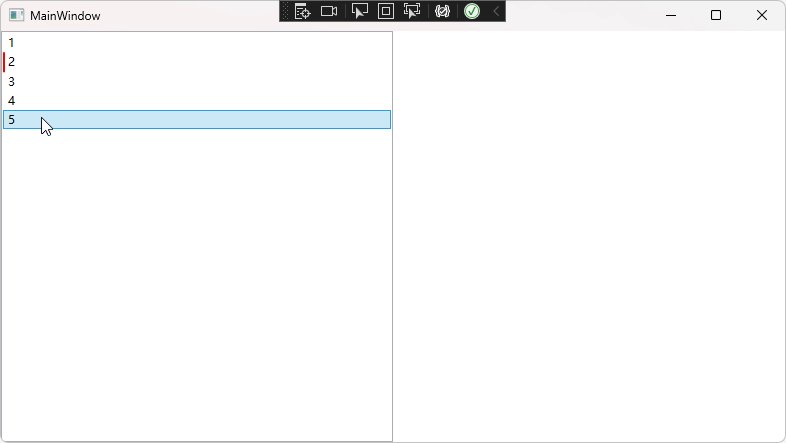
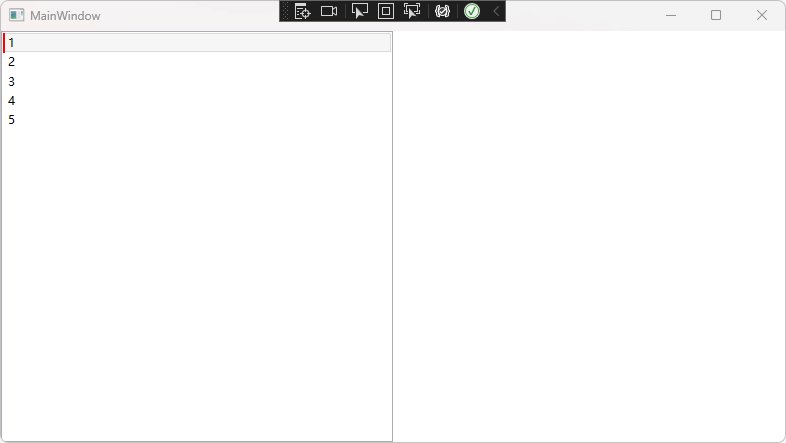
效果如下:

参考:https://github.com/WPFDevelopersOrg/WPFDevelopers/blob/master/src/WPFDevelopers.Samples.Shared/Controls/NavigateMenu/NavigateMenu.xaml
实现上述效果的前台代码:
<Window
x:Class="ListBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ListBox"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<ListBox x:Name="listbox">
<ListBoxItem>1</ListBoxItem>
<ListBoxItem>2</ListBoxItem>
<ListBoxItem>3</ListBoxItem>
<ListBoxItem>4</ListBoxItem>
<ListBoxItem>5</ListBoxItem>
</ListBox>
<Rectangle
x:Name="rect"
Width="2"
Height="20"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Fill="Red">
</Rectangle>
</Grid>
</Window>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ListBox
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.listbox.SelectionChanged += Listbox_SelectionChanged;
}
private double? lastX = null;
private double? lastY = null;
private void Listbox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var itemTo = e.AddedItems[0] as ListBoxItem;
var pointTo = itemTo.TranslatePoint(new Point(0, 0), this);
var toMargin = new Thickness(pointTo.X, pointTo.Y, 0, 0);
ThicknessAnimation ani = new ThicknessAnimation();
ani.To = toMargin;
ani.Duration = TimeSpan.FromSeconds(0.3);
this.rect.BeginAnimation(Rectangle.MarginProperty, ani);
ani.Completed += (ss, ee) =>
{
this.rect.Margin = toMargin;
};
}
}
}
同理,依据此,可以实现TabControl的TabItem选中动画