简言
node:assert 模块提供了一组用于验证不变式的断言函数。
node版本:20.14.0
Assertion testing 测试断言模块
node:assert 模块是一个测试相关的模块。
严格模式和非严格模式
感觉该模块的严格模式和js的严格模式相匹配,非严格模式也是这样的。
严格模式下,那些非严格的API会和严格API作用相同。
使用严格模式:
import { strict as assert } from 'node:assert';
// 或
import assert from 'node:assert/strict';
这里使用的是ESM的模块语法,在package.json的type属性为module时启用。
例如,assert.deepEqual() 的行为与 assert.deepStrictEqual() 类似。
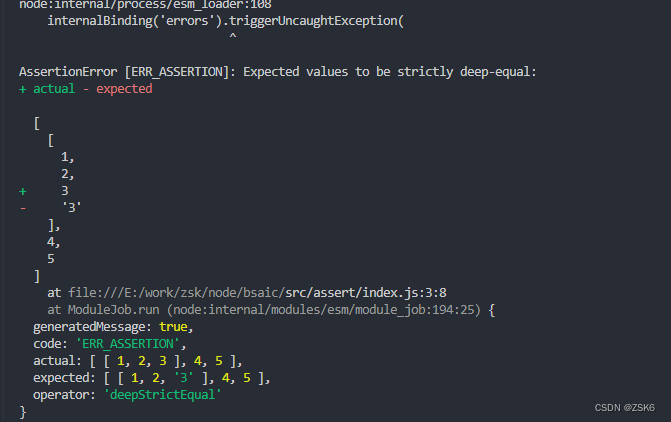
import { strict as assert } from 'node:assert';
assert.deepEqual([[[1, 2, 3]], 4, 5], [[[1, 2, '3']], 4, 5]);

严格模式下,会报错(比较不进行类型转换),非严格模式则不会。
Class: assert.AssertionError
表示断言失败。node:assert 模块抛出的所有错误都是 AssertionError 类的实例。
它是Error的子类 表示断言失败。
所有实例都包含内置的错误属性(信息和名称)和错误信息:
- actual —— 设置为 assert.strictEqual() 等方法的实际参数,就是要测试的值。
- expected —— 设置为 assert.strictEqual() 等方法的预期值。
- generatedMessage —— 表示信息是否自动生成(true)。
- code —— 值总是 ERR_ASSERTION,以显示错误是断言错误
- operator —— 设置为传入的运算符值
import assert from 'node:assert';
// Generate an AssertionError to compare the error message later:
const { message } = new assert.AssertionError({
actual: 1,
expected: 2,
operator: 'strictEqual',
});
// Verify error output:
try {
assert.strictEqual(1, 2);
} catch (err) {
assert(err instanceof assert.AssertionError);
assert.strictEqual(err.message, message);
assert.strictEqual(err.name, 'AssertionError');
assert.strictEqual(err.actual, 1);
assert.strictEqual(err.expected, 2);
assert.strictEqual(err.code, 'ERR_ASSERTION');
assert.strictEqual(err.operator, 'strictEqual');
assert.strictEqual(err.generatedMessage, true);
}
assert(value[, message]) 测试否为真值
assert.ok() 的别名。
测试值是否为真。它等同于 assert.equal(!!value,true,message)。
assert.ok(value[, message])
测试值是否为真。它等同于 assert.equal(!!value,true,message)。
如果值不是真值,则抛出一个 AssertionError,其消息属性设置等于消息参数的值。如果 message 参数未定义,则会分配一个默认错误信息。如果消息参数是 Error 的实例,则将抛出 Error 而不是 AssertionError。如果没有传递参数,则消息将被设置为字符串:“没有向 assert.ok() 传递值参数”。
import assert from 'node:assert/strict';
assert.ok(true);
// OK
assert.ok(1);
// OK
assert.ok();
// AssertionError: No value argument passed to `assert.ok()`
assert.ok(false, 'it\'s false');
// AssertionError: it's false
// In the repl:
assert.ok(typeof 123 === 'string');
// AssertionError: false == true
// In a file (e.g. test.js):
assert.ok(typeof 123 === 'string');
// AssertionError: The expression evaluated to a falsy value:
//
// assert.ok(typeof 123 === 'string')
assert.ok(false);
// AssertionError: The expression evaluated to a falsy value:
//
// assert.ok(false)
assert.ok(0);
// AssertionError: The expression evaluated to a falsy value:
//
// assert.ok(0)
assert.deepEqual(actual, expected[, message]) 深度比较
严格模式下,相当于assert.deepStrictEqual() 的别名。
测试实际参数与预期参数之间的深度相等。考虑使用 assert.deepStrictEqual() 代替 assert.deepEqual()。assert.deepEqual() 可能会产生令人惊讶的结果。
有三个参数:
- actual —— 测试值。
- expected —— 预期值。
- message —— 错误信息。
深层等价意味着子对象的可枚举 "自有 "属性也要按照以下规则进行递归评估。
比较细节:
- 除NaN 外,使用 == 运算符比较原始值。如果两边都是 NaN,则视为相同。
- 对象的类型标记应相同。
- 只考虑可枚举的 "自有 "属性。
- 即使错误名称和信息不是可枚举的属性,也始终会进行比较。
- 对象包装器既可以作为对象进行比较,也可以作为未包装的值进行比较。
- 对象属性是无序比较的。
- Map键和Set项无序比较。
- 当两边不同时或两边都遇到循环参照时,递归停止。
- 对象原型不参与测试
- 符号(Symbol)属性不进行比较。
- WeakMap 和 WeakSet 的比较不依赖于它们的值。
- RegExp 的 lastIndex、flags 和 source 始终会进行比较,即使这些属性不是可枚举属性。
import assert from 'node:assert';
const obj1 = {
a: {
b: 1,
},
};
const obj2 = {
a: {
b: 2,
},
};
const obj3 = {
a: {
b: 1,
},
};
const obj4 = { __proto__: obj1 };
assert.deepEqual(obj1, obj1);
// OK
// Values of b are different:
assert.deepEqual(obj1, obj2);
// AssertionError: { a: { b: 1 } } deepEqual { a: { b: 2 } }
assert.deepEqual(obj1, obj3);
// OK
// Prototypes are ignored:
assert.deepEqual(obj1, obj4);
// AssertionError: { a: { b: 1 } } deepEqual {}
如果值不相等,则抛出一个 AssertionError,其消息属性设置等于消息参数的值。如果消息参数未定义,则会分配一个默认错误消息。如果消息参数是 Error 的实例,则将抛出 Error 而不是 AssertionError。
assert.deepStrictEqual(actual, expected[, message]) 深度严格比较
参数:
- actual <any> —— 比较值
- expected <any> —— 预期值
- message <string> | <Error> —— 错误信息
测试实际参数和预期参数是否深度相等。"深度 "相等是指子对象的可枚举 "自身 "属性也按照以下规则进行递归评估。
- 使用 Object.is() 对原始值进行比较。
- 对象的类型标记应相同。
- 对象原型使用 === 操作符进行比较。
- 只考虑可枚举的 "自有 "属性。
- 即使错误名称和信息不是可枚举的属性,也始终会进行比较。
- 还对可枚举的自有Symbol属性进行了比较。
- 对象包装器既可以作为对象进行比较,也可以作为未包装的值进行比较。
- 对象属性是无序比较的。
- Map key 和Set 项无序比较。
- 当两边不同时或两边都遇到循环参照时,递归停止。
- WeakMap 和 WeakSet 的比较并不依赖于它们的值。
- RegExp 的 lastIndex、flags 和 source 始终会被比较,即使这些属性不是可枚举属性。
import assert from 'node:assert/strict';
// This fails because 1 !== '1'.
assert.deepStrictEqual({ a: 1 }, { a: '1' });
// AssertionError: Expected inputs to be strictly deep-equal:
// + actual - expected
//
// {
// + a: 1
// - a: '1'
// }
// The following objects don't have own properties
const date = new Date();
const object = {};
const fakeDate = {};
Object.setPrototypeOf(fakeDate, Date.prototype);
// Different [[Prototype]]:
assert.deepStrictEqual(object, fakeDate);
// AssertionError: Expected inputs to be strictly deep-equal:
// + actual - expected
//
// + {}
// - Date {}
// Different type tags:
assert.deepStrictEqual(date, fakeDate);
// AssertionError: Expected inputs to be strictly deep-equal:
// + actual - expected
//
// + 2018-04-26T00:49:08.604Z
// - Date {}
assert.deepStrictEqual(NaN, NaN);
// OK because Object.is(NaN, NaN) is true.
// Different unwrapped numbers:
assert.deepStrictEqual(new Number(1), new Number(2));
// AssertionError: Expected inputs to be strictly deep-equal:
// + actual - expected
//
// + [Number: 1]
// - [Number: 2]
assert.deepStrictEqual(new String('foo'), Object('foo'));
// OK because the object and the string are identical when unwrapped.
assert.deepStrictEqual(-0, -0);
// OK
// Different zeros:
assert.deepStrictEqual(0, -0);
// AssertionError: Expected inputs to be strictly deep-equal:
// + actual - expected
//
// + 0
// - -0
assert.doesNotMatch(string, regexp[, message]) 不匹配正则
希望输入的字符串与正则表达式不匹配。
参数:
- string —— 测试字符串值。
- regexp —— 匹配正则
- message —— 错误消息
如果值确实匹配,或者字符串参数是字符串以外的其他类型,则会抛出一个 AssertionError,其消息属性等于消息参数的值。如果消息参数未定义,则会分配默认错误消息。
import assert from 'node:assert/strict';
assert.doesNotMatch('I will fail', /fail/);
// AssertionError [ERR_ASSERTION]: The input was expected to not match the ...
assert.doesNotMatch(123, /pass/);
// AssertionError [ERR_ASSERTION]: The "string" argument must be of type string.
assert.doesNotMatch('I will pass', /different/);
// OK
assert.doesNotReject(asyncFn[, error][, message]) 不会拒绝
等待 asyncFn 承诺,如果 asyncFn 是一个函数,则立即调用该函数并等待返回的承诺完成。然后,它会检查承诺是否被拒绝。
如果 asyncFn 是一个函数,并且同步抛出错误,assert.doesNotReject() 将返回一个带有该错误的被拒绝 Promise。如果函数不返回 Promise,assert.doesNotReject() 将返回带有 ERR_INVALID_RETURN_VALUE 错误的被拒绝 Promise。在这两种情况下,错误处理程序都会被跳过。
使用 assert.doesNotReject() 实际上并没有什么用处,因为捕捉到拒绝后再次拒绝并没有什么好处。相反,可以考虑在不应该拒绝的特定代码路径旁边添加注释,并尽可能保持错误信息的表现力。
除了 await 的异步性质外,完成的行为与 assert.doesNotThrow() 相同。
import assert from 'node:assert/strict';
await assert.doesNotReject(
async () => {
throw new TypeError('Wrong value');
},
SyntaxError,
);
assert.doesNotThrow(fn[, error][, message]) 函数不报错
断言函数 fn 不会出错。
当 assert.doesNotThrow() 被调用时,它会立即调用 fn 函数。
如果抛出的错误与错误参数指定的类型相同,则会抛出一个 AssertionError。如果错误的类型不同,或者错误参数未定义,则错误会传播回调用者。
例如,由于断言中没有匹配的错误类型,以下代码将抛出 TypeError:
import assert from 'node:assert/strict';
assert.doesNotThrow(
() => {
throw new TypeError('Wrong value');
},
SyntaxError,
);
使用 assert.doesNotThrow() 实际上并无用处,因为捕获错误后再重新抛出没有任何好处。相反,可以考虑在不应该抛出错误的特定代码路径旁边添加注释,并尽可能保持错误信息的表现力。
assert.equal(actual, expected[, message]) 比较
严格模式下,assert.strictEqual() 的别名。
使用 == 运算符测试实际参数和预期参数之间的浅层强制相等性。如果两边都是 NaN,则 NaN 会被特殊处理并视为相同。
import assert from 'node:assert';
assert.equal(1, 1);
// OK, 1 == 1
assert.equal(1, '1');
// OK, 1 == '1'
assert.equal(NaN, NaN);
// OK
assert.equal(1, 2);
// AssertionError: 1 == 2
assert.equal({ a: { b: 1 } }, { a: { b: 1 } });
// AssertionError: { a: { b: 1 } } == { a: { b: 1 } }
如果值不相等,则抛出一个 AssertionError,其消息属性设置等于消息参数的值。如果消息参数未定义,则会分配一个默认错误消息。如果消息参数是 Error 的实例,则将抛出 Error 而不是 AssertionError。
assert.strictEqual(actual, expected[, message]) 严格比较
测试由 Object.is() 确定的实际参数和预期参数之间的严格相等性。
import assert from 'node:assert/strict';
assert.strictEqual(1, 2);
// AssertionError [ERR_ASSERTION]: Expected inputs to be strictly equal:
//
// 1 !== 2
assert.strictEqual(1, 1);
// OK
assert.strictEqual('Hello foobar', 'Hello World!');
// AssertionError [ERR_ASSERTION]: Expected inputs to be strictly equal:
// + actual - expected
//
// + 'Hello foobar'
// - 'Hello World!'
// ^
const apples = 1;
const oranges = 2;
assert.strictEqual(apples, oranges, `apples ${apples} !== oranges ${oranges}`);
// AssertionError [ERR_ASSERTION]: apples 1 !== oranges 2
assert.strictEqual(1, '1', new TypeError('Inputs are not identical'));
// TypeError: Inputs are not identical
assert.fail([message]) 抛出错误信息
抛出带有提供的错误信息或默认错误信息的 AssertionError。如果消息参数是一个 Error 实例,则将抛出 Error 而不是 AssertionError。
import assert from 'node:assert/strict';
assert.fail();
// AssertionError [ERR_ASSERTION]: Failed
assert.fail('boom');
// AssertionError [ERR_ASSERTION]: boom
assert.fail(new TypeError('need array'));
// TypeError: need array
assert.ifError(value) 是否是未定义或空值
如果值不是未定义或空,则抛出值。这在测试回调中的错误参数时非常有用。堆栈跟踪包含传递给 ifError() 的错误的所有帧,包括 ifError() 本身的潜在新帧。
import assert from 'node:assert/strict';
assert.ifError(null);
// OK
assert.ifError(0);
// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: 0
assert.ifError('error');
// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: 'error'
assert.ifError(new Error());
// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: Error
// Create some random error frames.
let err;
(function errorFrame() {
err = new Error('test error');
})();
(function ifErrorFrame() {
assert.ifError(err);
})();
// AssertionError [ERR_ASSERTION]: ifError got unwanted exception: test error
// at ifErrorFrame
// at errorFrame
assert.match(string, regexp[, message]) 正则匹配
希望输入的字符串与正则表达式匹配。
import assert from 'node:assert/strict';
assert.match('I will fail', /pass/);
// AssertionError [ERR_ASSERTION]: The input did not match the regular ...
assert.match(123, /pass/);
// AssertionError [ERR_ASSERTION]: The "string" argument must be of type string.
assert.match('I will pass', /pass/);
// OK
assert.notDeepEqual(actual, expected[, message]) 深度不相等比较
严格模式下,assert.notDeepStrictEqual() 的别名。
测试任何深度不等式。与 assert.deepEqual() 相反。
assert.notDeepStrictEqual(actual, expected[, message]) 严格深度不相等比较
测试深度严格不等式。与 assert.deepStrictEqual() 相反。
import assert from 'node:assert/strict';
assert.notDeepStrictEqual({ a: 1 }, { a: '1' });
// OK
assert.notEqual(actual, expected[, message]) 不相等比较
严格模式下,assert.notStrictEqual() 的别名。
使用 != 运算符测试浅层强制不等式。如果两边都是 NaN,NaN 会被特殊处理并视为相同。
import assert from 'node:assert';
assert.notEqual(1, 2);
// OK
assert.notEqual(1, 1);
// AssertionError: 1 != 1
assert.notEqual(1, '1');
// AssertionError: 1 != '1'
assert.notStrictEqual(actual, expected[, message]) 严格不相等比较
测试由 Object.is() 确定的实际参数和预期参数之间的严格不等式。
import assert from 'node:assert/strict';
assert.notStrictEqual(1, 2);
// OK
assert.notStrictEqual(1, 1);
// AssertionError [ERR_ASSERTION]: Expected "actual" to be strictly unequal to:
//
// 1
assert.notStrictEqual(1, '1');
// OK
assert.rejects(asyncFn[, error][, message]) 是否拒绝
等待 asyncFn 承诺,如果 asyncFn 是一个函数,则立即调用该函数并等待返回的承诺完成。然后,它会检查该承诺是否被拒绝。
如果 asyncFn 是一个函数,并且同步抛出错误,assert.rejections() 将返回一个带有该错误的被拒绝 Promise。如果函数不返回 Promise,assert.rejections() 将返回带有 ERR_INVALID_RETURN_VALUE 错误的被拒绝 Promise。在这两种情况下,错误处理程序都会被跳过。
除了 await 的异步性质外,完成的行为与 assert.throws() 相同。
如果指定,error 可以是一个类、RegExp、一个验证函数、一个将测试每个属性的对象,或者是一个将测试每个属性(包括不可累加的消息和名称属性)的 error 实例。
如果指定,当 asyncFn 拒绝失败时,message 将是 AssertionError 提供的信息。
import assert from 'node:assert/strict';
await assert.rejects(
async () => {
throw new TypeError('Wrong value');
},
{
name: 'TypeError',
message: 'Wrong value',
},
);
assert.throws(fn[, error][, message]) 是否抛错
希望函数 fn 引发错误。
如果指定,error 可以是一个类、RegExp、一个验证函数、一个验证对象(其中每个属性都将进行严格的深度相等测试),或者是 error 的一个实例(其中每个属性都将进行严格的深度相等测试,包括不可数的消息和名称属性)。使用对象验证字符串属性时,也可以使用正则表达式。请参阅下面的示例。
如果指定,在 fn 调用失败或错误验证失败时,信息将附加到 AssertionError 提供的信息中。
自定义验证对象/错误实例:
import assert from 'node:assert/strict';
const err = new TypeError('Wrong value');
err.code = 404;
err.foo = 'bar';
err.info = {
nested: true,
baz: 'text',
};
err.reg = /abc/i;
assert.throws(
() => {
throw err;
},
{
name: 'TypeError',
message: 'Wrong value',
info: {
nested: true,
baz: 'text',
},
// Only properties on the validation object will be tested for.
// Using nested objects requires all properties to be present. Otherwise
// the validation is going to fail.
},
);
// Using regular expressions to validate error properties:
assert.throws(
() => {
throw err;
},
{
// The `name` and `message` properties are strings and using regular
// expressions on those will match against the string. If they fail, an
// error is thrown.
name: /^TypeError$/,
message: /Wrong/,
foo: 'bar',
info: {
nested: true,
// It is not possible to use regular expressions for nested properties!
baz: 'text',
},
// The `reg` property contains a regular expression and only if the
// validation object contains an identical regular expression, it is going
// to pass.
reg: /abc/i,
},
);
// Fails due to the different `message` and `name` properties:
assert.throws(
() => {
const otherErr = new Error('Not found');
// Copy all enumerable properties from `err` to `otherErr`.
for (const [key, value] of Object.entries(err)) {
otherErr[key] = value;
}
throw otherErr;
},
// The error's `message` and `name` properties will also be checked when using
// an error as validation object.
err,
);
使用构造函数验证 instanceof:
import assert from 'node:assert/strict';
assert.throws(
() => {
throw new Error('Wrong value');
},
Error,
);
使用 RegExp 验证错误信息:
import assert from 'node:assert/strict';
assert.throws(
() => {
throw new Error('Wrong value');
},
/^Error: Wrong value$/,
);
使用正则表达式会在错误对象上运行 .toString,因此也会包含错误名称。
自定义错误验证:
函数必须返回 true,以表示所有内部验证均已通过。否则将导致 AssertionError 失败。
import assert from 'node:assert/strict';
assert.throws(
() => {
throw new Error('Wrong value');
},
(err) => {
assert(err instanceof Error);
assert(/value/.test(err));
// Avoid returning anything from validation functions besides `true`.
// Otherwise, it's not clear what part of the validation failed. Instead,
// throw an error about the specific validation that failed (as done in this
// example) and add as much helpful debugging information to that error as
// possible.
return true;
},
'unexpected error',
);
error 不能是字符串。如果提供字符串作为第二个参数,则错误会被假定为省略,而使用字符串作为信息。这会导致容易出错的错误。使用与抛出的错误信息相同的信息将导致 ERR_AMBIGUOUS_ARGUMENT 错误。如果考虑使用字符串作为第二个参数,请仔细阅读下面的示例:
import assert from 'node:assert/strict';
function throwingFirst() {
throw new Error('First');
}
function throwingSecond() {
throw new Error('Second');
}
function notThrowing() {}
// The second argument is a string and the input function threw an Error.
// The first case will not throw as it does not match for the error message
// thrown by the input function!
assert.throws(throwingFirst, 'Second');
// In the next example the message has no benefit over the message from the
// error and since it is not clear if the user intended to actually match
// against the error message, Node.js throws an `ERR_AMBIGUOUS_ARGUMENT` error.
assert.throws(throwingSecond, 'Second');
// TypeError [ERR_AMBIGUOUS_ARGUMENT]
// The string is only used (as message) in case the function does not throw:
assert.throws(notThrowing, 'Second');
// AssertionError [ERR_ASSERTION]: Missing expected exception: Second
// If it was intended to match for the error message do this instead:
// It does not throw because the error messages match.
assert.throws(throwingSecond, /Second$/);
// If the error message does not match, an AssertionError is thrown.
assert.throws(throwingFirst, /Second$/);
// AssertionError [ERR_ASSERTION]
由于这种符号容易引起混淆,因此应避免使用字符串作为第二个参数。
结语
结束了。
assert模块用的不多,只作了解,平常都会使用成熟的测试框架来测试代码。