目录
0. 配置
1. 变量
1.1 弱类型
var Object dynamic
1.2 强类型
1.3 使用场景
var 简化定义变量
查询参数定义
返回的实例对象
2. 常量
final 和 const
2.1 相同点
类型声明可以省略
初始后不能再赋值
不能和 var 同时使用
2.2 不同点
const 需要确定的值
不可变性可传递
内存中重复创建
2.3 使用场景
final 成员变量初始
const 全局参数
3. 数值类型
3.1 数值类型
int
double
num
3.2 十进制、十六进制
3.3 科学计数法
3.4 数值转换
3.5 位运算 & | ^
4. 布尔
4.1 bool
4.2 关于assert
4.3 逻辑运算符和关系运算符
5. 字符串
5.01 单引号或者双引号
5.02 字符串模板
5.03 字符串连接
5.04 转义符号
5.05 取消转义
5.06 搜索
5.07 提取数据
5.08 大小写转换
5.09 裁剪 判断空字符串
5.10 替换部分字符
5.11 字符串创建
6. 日期时间
6.1 声明
6.2 创建时间 UTC
6.3 解析时间 IOS 8601(标准)
6.4 时间增减量
6.5 比较时间
6.6 时间差
6.7 时间戳
因为编写 flutter 用的 dart 语言,所以先学 dart。
博主一路学下来发现对有cc基础的还是很方便哈,目前感觉没什么大的区别。
0. 配置
相关推荐:
使用 VSCode 搭建 Flutter 开发环境 - guangzan - 博客园 (cnblogs.com)
1. 变量
1.1 弱类型
var Object dynamic
如果没有初始值,可以变成任何类型
var a;
// var a = ""; // 一旦赋值,就确定类型,不能随意改动
a = 'ducafecat';
a = 123;
a = true;
a = {'key': 'val123'};
a = ['abc'];
print(a);Object 编译阶段检查类型 , dynamic 编译阶段不检查检查类型
比较 var 与 dynamic、Object
唯一区别 var 如果有初始值,类型被锁定
1.2 强类型
声明后,类型被锁定

String a = 'doucafecat';
int i = 123;
double d = 0.12;
bool b = true;
DateTime dt = new DateTime.now();
List l = [ a, i, d, b, dt];变量声明后默认都是 null
1.3 使用场景
var 简化定义变量
不用明确变量类型
var map = <String, dynamic>{};
map["image"] = image;
map["title"] = title;
map["desc"] = desc;这里不用 var ,就要写成 Map<String, dynamic>
查询参数定义
api 查询通用接口封装的时候,我们一般用动态类型
如一个 api 请求
Future<Response<T>> get<T>(
String path, {
Map<String, dynamic> queryParameters,
...
});Map<String, dynamic>? queryParameters, 查询参数值是动态
返回的实例对象
如分类实例定义
class Category {
int id; // 数字 id
String name; // 字符串 分类名称
String slug;
Category({this.id, this.name, this.slug});
...
}int id; String name; 明确类型
2. 常量
final 和 const
2.1 相同点
类型声明可以省略
final String a = 'ducafecat';
final a = 'ducafecat';
const String a = 'ducafecat';
const a = 'ducafecat';初始后不能再赋值
final a = 'ducafecat';
a = 'abc'; err
const a = 'ducafecat';
a = 'abc'; err不能和 var 同时使用
final var a = 'ducafecat'; err
const var a = 'ducafecat'; err2.2 不同点
const 需要确定的值
final dt = DateTime.now();
const dt = const DateTime.now(); err不可变性可传递
final List ls = [11, 22, 33];
ls[1] = 44;
const List ls = [11, 22, 33];
ls[1] = 44; err内存中重复创建
final a1 = [11 , 22];
final a2 = [11 , 22];
print(identical(a1, a2)); false
const a1 = [11 , 22];
const a2 = [11 , 22];
print(identical(a1, a2)); trueidentical 通过比较两个引用的是否是同一个对象判断是否相等
2.3 使用场景
final 成员变量初始
final定义成员变量,指的是让变量在构造函数的
// 本地存储key
static const storageFirstOpen = 'first_open';
static const storageLanguageCode = 'language_code';
static const storageThemeCode = 'theme_code';
static const storageToken = 'token';
static const storageProfile = 'profile';时候都一次性初始化,好处就是就不会遗漏成员变量
const 全局参数
class PlaceholdWidget extends StatelessWidget {
final String? assetImagePath;
const PlaceholdWidget({
Key? key,
this.assetImagePath,
}) : super(key: key);
@override
Widget build(BuildContext context) {
...
}
}3. 数值类型
3.1 数值类型
int
整数值,其取值通常位于 -253 和 253 之间。
double
64-bit (双精度) 浮点数,符合 IEEE 754 标准。
num
int 和 double 都是 num 的子类。
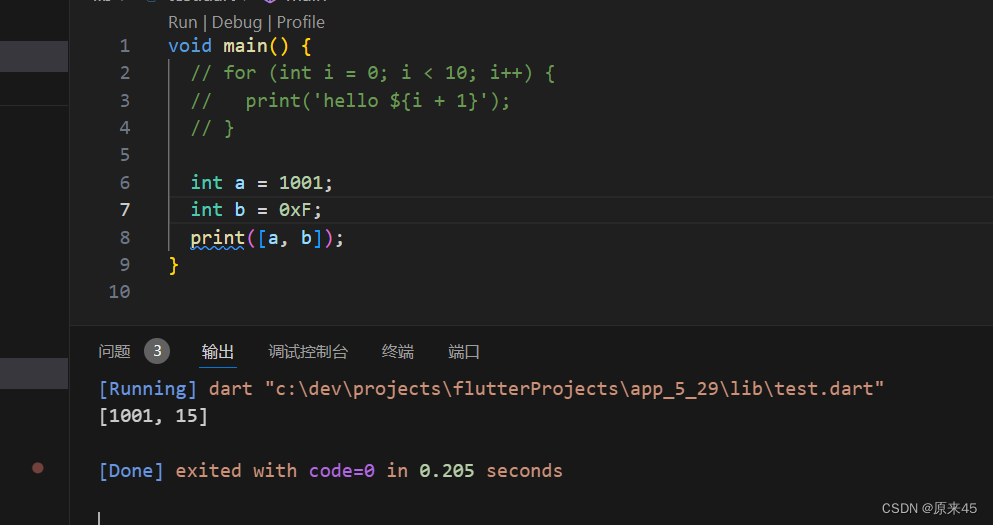
3.2 十进制、十六进制

3.3 科学计数法
num a = 2e3;
print([a]);
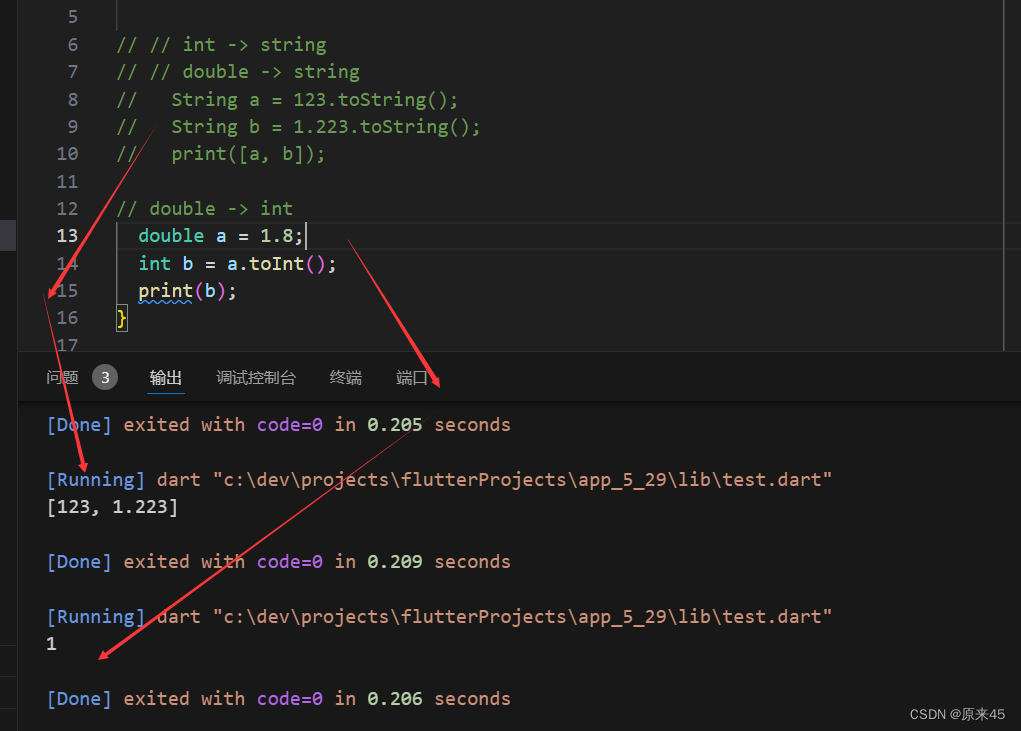
[2000]3.4 数值转换

3.5 位运算 & | ^
这些和c是一样的
4. 布尔
4.1 bool
为了代表布尔值,Dart 有一个名字为 bool 的类型。 只有两个对象是布尔类型的:true 和 false 所创建的对象, 这两个对象也都是编译时常量。
bool a; print(a);
只有 true 对象才被认为是 true。 所有其他的值都是 flase(null也是)。
4.2 关于assert
注意: 断言只在检查模式下运行有效,如果在生产模式 运行,则断言不会执行。
4.3 逻辑运算符和关系运算符
&& || ! 和 != == ...都和c一样的
5. 字符串
5.01 单引号或者双引号
赋值
String a = 'ducafecat';
String b = "ducafecat";区别 转义分隔符
final myString = 'Bob\'s dog'; // Bob's dog
final myString = "a \"quoted\" word"; // a "quoted" word
final myString = "Bob's dog"; // Bob's dog
final myString = 'a "quoted" word'; // a "quoted" word
final value = '"quoted"'; // "quoted"
final myString = "a $value word"; // a "quoted" word区别就是没啥区别....
5.02 字符串模板
当需要插入一个简单的变量时,可以直接在字符串中使用 $ 符号加上变量名。如果插入的是一个更复杂的表达式,则需要使用 ${} 包裹表达式。
var a = 123;
String b = 'ducafecat : ${a}';
print(b);5.03 字符串连接
var a = 'hello' + ' ' + 'ducafecat';
var a = 'hello'' ''ducafecat';
var a = 'hello' ' ' 'ducafecat';
var a = 'hello'
' '
'ducafecat';
var a = '''
hello word
this is multi line
''';
var a = """
hello word
this is multi line
""";
print(a);可以直接+,也可以+都不要,''' 和 """ 也非常好用
5.04 转义符号
var a = 'hello word \n this is multi line';
print(a);
hello word
this is multi line5.05 取消转义
var a = r'hello word \n this is multi line';
print(a);
hello word \n this is multi line就是在前面加了一个 r
5.06 搜索
var a = 'web site ducafecat.tech';
print(a.contains('ducafecat'));
print(a.startsWith('web'));
print(a.endsWith('tech'));
print(a.indexOf('site'));
true
true
true
45.07 提取数据
var a = 'web site ducafecat.tech';
print(a.substring(0,5));
var b = a.split(' ');
print(b.length);
print(b[0]);
web s
3
web这里b[0]=web就可以发现,切分字符串返回的是一个数组
5.08 大小写转换
var a = 'web site ducafecat.tech';
print(a.toLowerCase());
print(a.toUpperCase());
web site ducafecat.tech
WEB SITE DUCAFECAT.TECH5.09 裁剪 判断空字符串
print(' hello word '.trim());
print(''.isEmpty);
hello word
true5.10 替换部分字符
print('hello word word!'.replaceAll('word', 'ducafecat'));
hello ducafecat ducafecat!5.11 字符串创建
var sb = StringBuffer();
sb..write('hello word!')
..write('my')
..write(' ')
..writeAll(['web', 'site', 'https://ducafecat.tech']);
print(sb.toString());
hello word!my websitehttps://ducafecat.tech6. 日期时间
6.1 声明
当前时间
var now = new DateTime.now();
print(now);
2022-05-28 20:04:43.607指定年月日
var d = new DateTime(2018, 10, 10, 9, 30);
print(d);
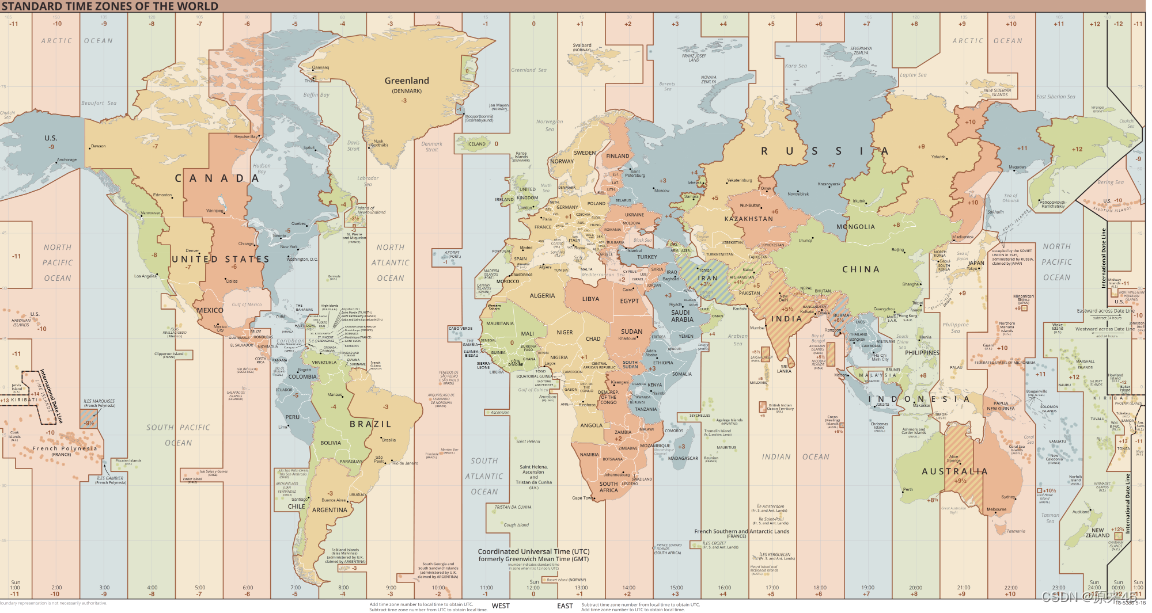
2018-10-10 09:30:00.0006.2 创建时间 UTC

创建 utc 时间
var d = new DateTime.utc(2018, 10, 10, 9, 30);
print(d);
2018-10-10 09:30:00.000Z发现后面跟了个Z,也就是0时区的时间
6.3 解析时间 IOS 8601(标准)
var d1 = DateTime.parse('2018-10-10 09:30:30Z');
print(d1);
2018-10-10 09:30:30.000Z
var d2 = DateTime.parse('2018-10-10 09:30:30+0800');
print(d2);
2018-10-10 01:30:30.000Z6.4 时间增减量
var d1 = DateTime.now();
print(d1);
print(d1.add(new Duration(minutes: 5)));
print(d1.add(new Duration(minutes: -5)));
2022-05-28 22:09:12.805
2022-05-28 22:14:12.805
2022-05-28 22:04:12.8056.5 比较时间
var d1 = new DateTime(2018, 10, 1);
var d2 = new DateTime(2018, 10, 10);
print(d1.isAfter(d2));
print(d1.isBefore(d2));
false
true
var d1 = DateTime.now();
var d2 = d1.add(new Duration(milliseconds: 30));
print(d1.isAtSameMomentAs(d2));
false6.6 时间差
var d1 = new DateTime(2018, 10, 1);
var d2 = new DateTime(2018, 10, 10);
var difference = d1.difference(d2);
print([difference.inDays, difference.inHours]);
[-9, -216]6.7 时间戳
var now = new DateTime.now();
print(now.millisecondsSinceEpoch);
print(now.microsecondsSinceEpoch);
1653747090687
1653747090687000创作不易,希望读者三连支持 💖
赠人玫瑰,手有余香 💖