- 实现效果
- 实现方法
- 操作步骤
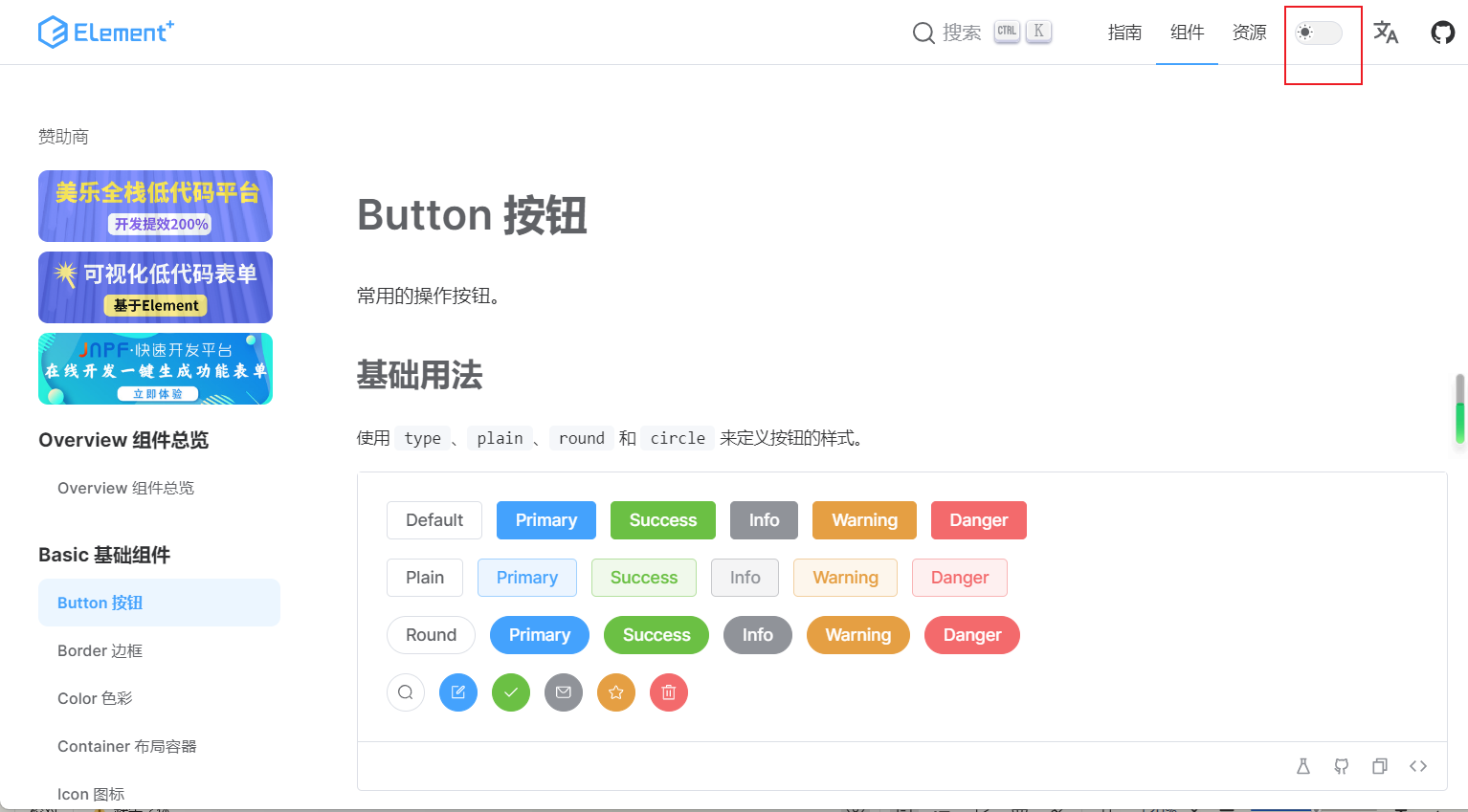
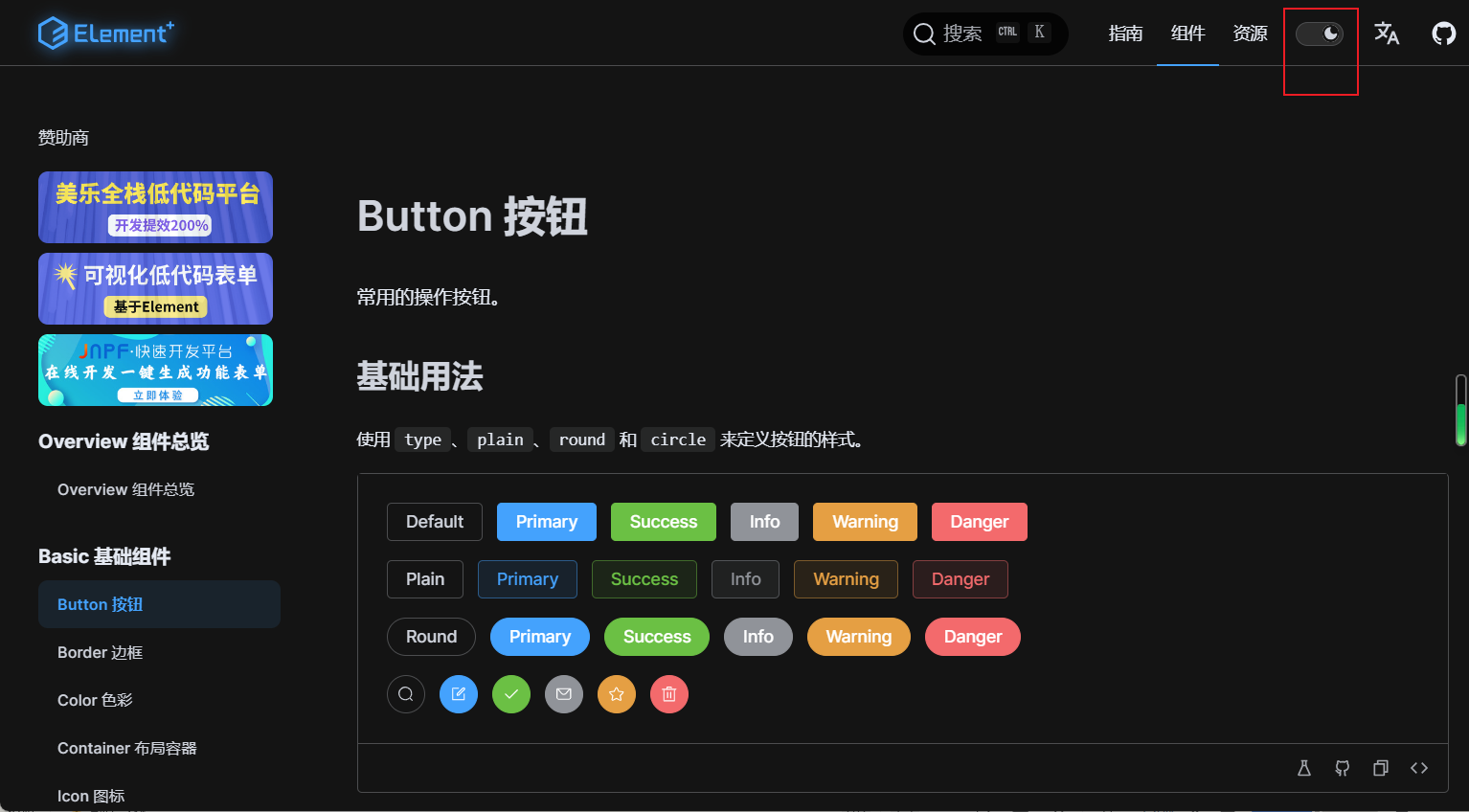
1.实现效果类似于:

点击切换后更改样式为:

2.实现方法
1.通过css变量切换主题
2.通过link引入css文件切换主题
3.实现方法
定义下拉框双向绑定数据(写到根组件app.vue中),

设置theme默认值(初始化)light

然后写样式

接下来切换样式:
方法1.通过css变量切换主题
(1)在根组件style中定义主题变量,用:root{}定义css变量

(2)在相应页面中用var()来引入css变量
![]()
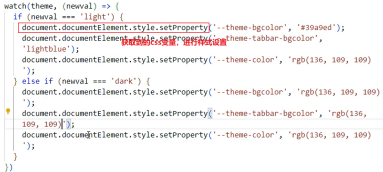
(3)使用watch监听器监听theme值的变化

方法2.通过link引入css文件切换主题
(1)新建两个样式(浅色、深色)文件,将css文件放到public文件下

(2)将样式代码写到默认的浅色.css文件下,复制一份样式代码放到深色.css文件下,修改样式值。组件中不能写参与主题切换的样式,参与主题切换的样式都要写到浅色.css文件下/深色.css文件下

(3)在项目index.html文件中用link引入,给link设置id方便查找
![]()
(4)在根组件app.vue中使用watch监听属性判断theme值是light还是dark





![[PyQt5] 窗口接收WM_COPY消息](https://img-blog.csdnimg.cn/direct/2bd655b074d0466983d24b773ecf81c0.png)