目录
一.拉取镜像
1.使用mysql和owncloud最新版镜像,构建个人网盘
2.查看是否已经正确监听端口
二.使用浏览器进行测试
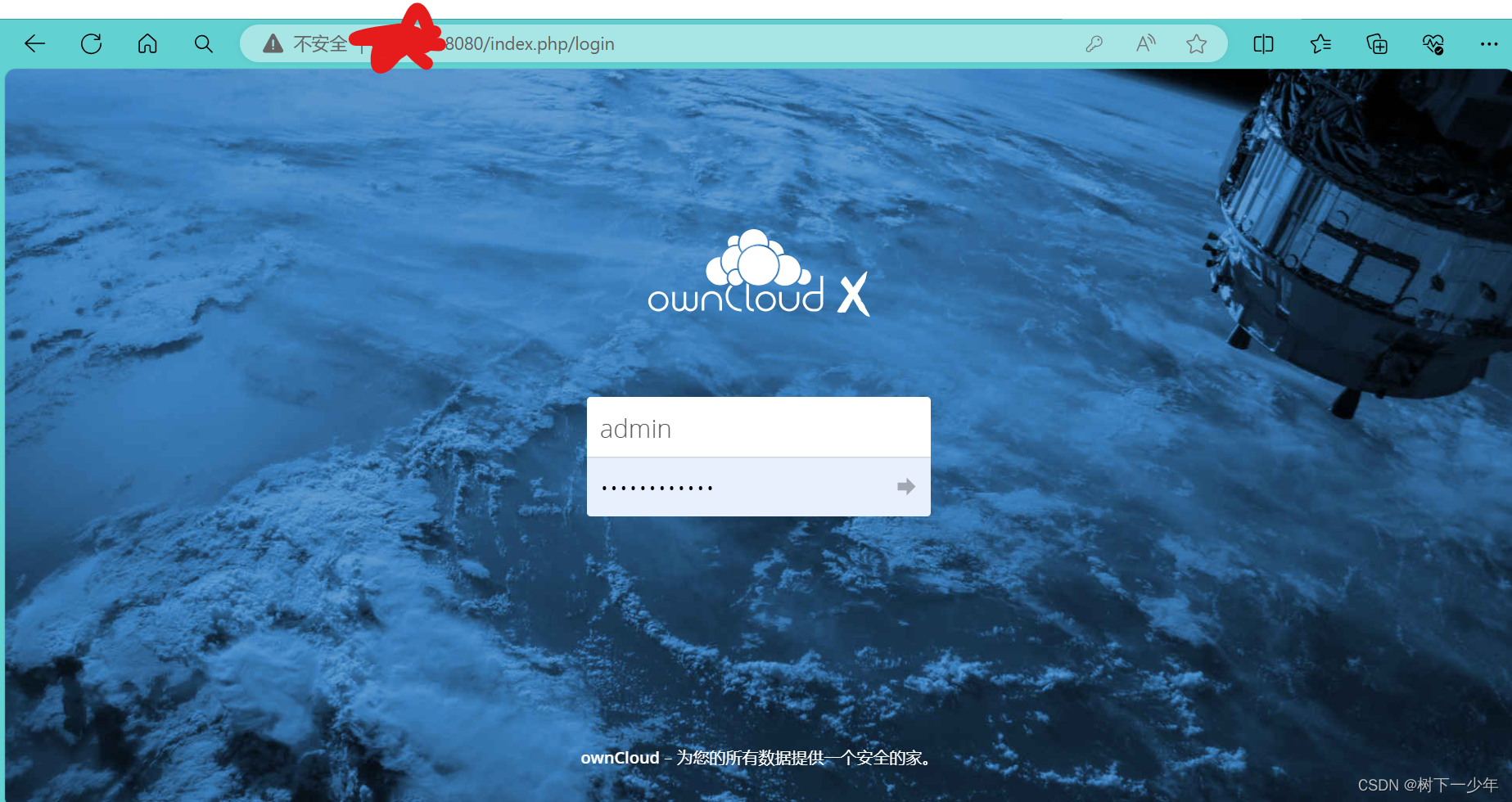
1.使用IP:8080进行访问,用admin+运行容器时设置的密码登录
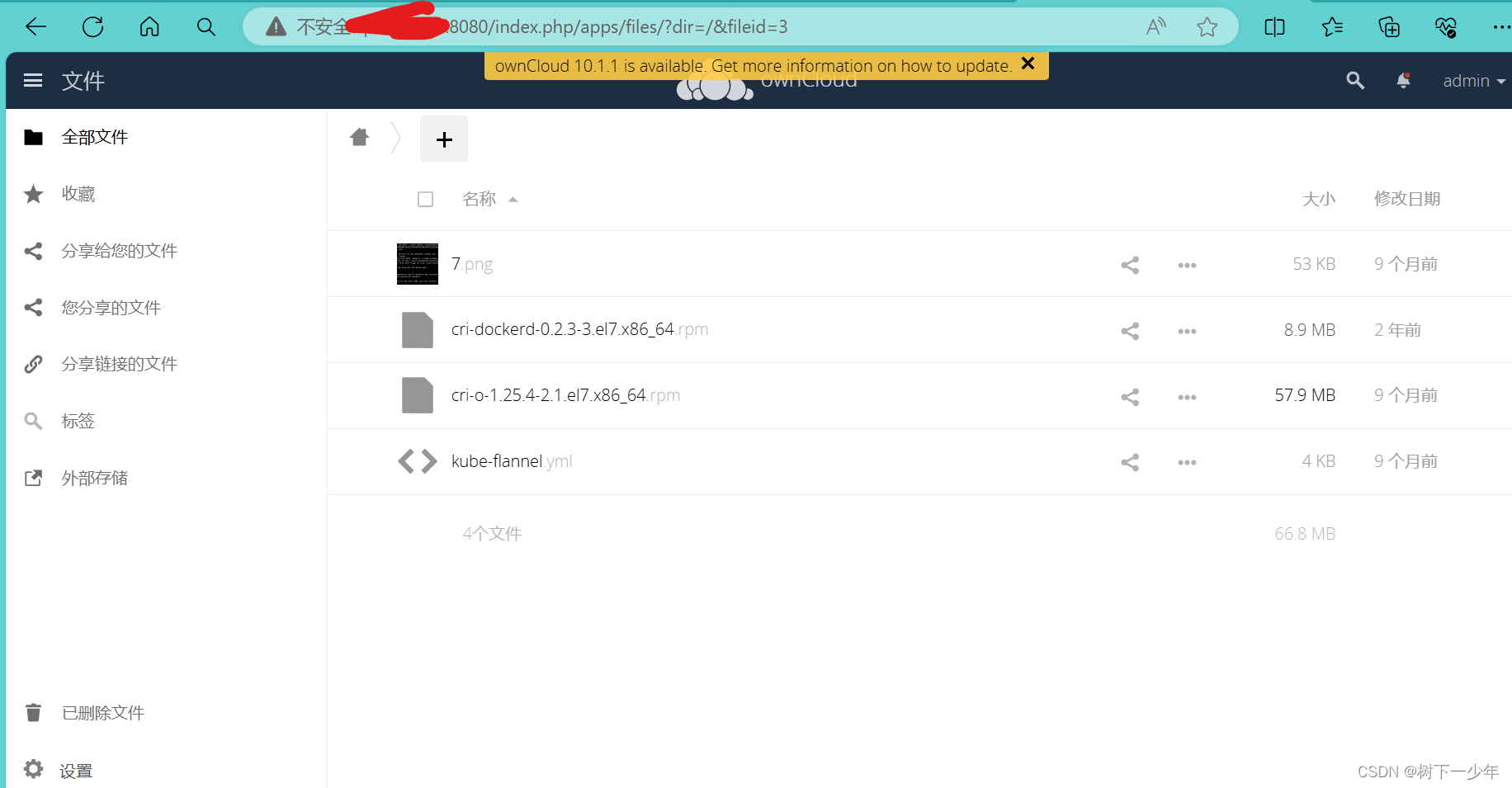
2.查看到已经有的文件
3.文件上传对应的位置
4.在web页面进行简单管理
一.拉取镜像
1.使用mysql和owncloud最新版镜像,构建个人网盘
[root@localhost ~]# docker pull mysql
[root@localhost ~]# docker pull owncloud
[root@localhost ~]# docker run --name mydb --env MYSQL_ROOT_PASSWORD=SLB123 -d mysql
[root@localhost ~]# docker run --name mycloud -p 8080:80 --link mydb:mydb -d owncloud
#mydb:mydb,前面的mydb表示你要连接的另外一个容器,后面的mydb表示在mycloud为其取的别名2.查看是否已经正确监听端口
[root@sulibao ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
add801b8cba5 owncloud "docker-entrypoint.s…" 23 hours ago Up 23 hours 0.0.0.0:8080->80/tcp, :::8080->80/tcp mycloud
4bc206008971 mysql "docker-entrypoint.s…" 2 days ago Up 2 days 3306/tcp, 33060/tcp mydb
[root@sulibao ~]# ss -lntup | grep 8080
tcp LISTEN 0 128 *:8080 *:* users:(("docker-proxy",pid=977,fd=4))
tcp LISTEN 0 128 [::]:8080 [::]:* users:(("docker-proxy",pid=983,fd=4))
二.使用浏览器进行测试
1.使用IP:8080进行访问,用admin+运行容器时设置的密码登录

2.查看到已经有的文件
这里是自己上传的文件,默认打开是有几个默认文件的

3.文件上传对应的位置
对应的是/var/www/html/data/用户名/files下的内容,这里的内容和你浏览器内看到的内容是一致的
[root@sulibao ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
add801b8cba5 owncloud "docker-entrypoint.s…" 24 hours ago Up 6 minutes 0.0.0.0:8080->80/tcp, :::8080->80/tcp mycloud
4bc206008971 mysql "docker-entrypoint.s…" 2 days ago Up 2 days 3306/tcp, 33060/tcp mydb
[root@sulibao ~]# docker exec -it add /bin/bash
root@add801b8cba5:/var/www/html# ls
AUTHORS apps core db_structure.xml l10n ocs remote.php settings version.php
CHANGELOG.md config cron.php index.html lib ocs-provider resources status.php
COPYING console.php data index.php occ public.php robots.txt updater
root@add801b8cba5:/var/www/html# cd data/
root@add801b8cba5:/var/www/html/data# ls
admin avatars files_external htaccesstest.txt index.html owncloud.db owncloud.log
root@add801b8cba5:/var/www/html/data# cd admin/
root@add801b8cba5:/var/www/html/data/admin# ls
cache files files_trashbin thumbnails uploads
root@add801b8cba5:/var/www/html/data/admin# cd files
root@add801b8cba5:/var/www/html/data/admin/files# ls
7.png cri-dockerd-0.2.3-3.el7.x86_64.rpm cri-o-1.25.4-2.1.el7.x86_64.rpm kube-flannel.yml
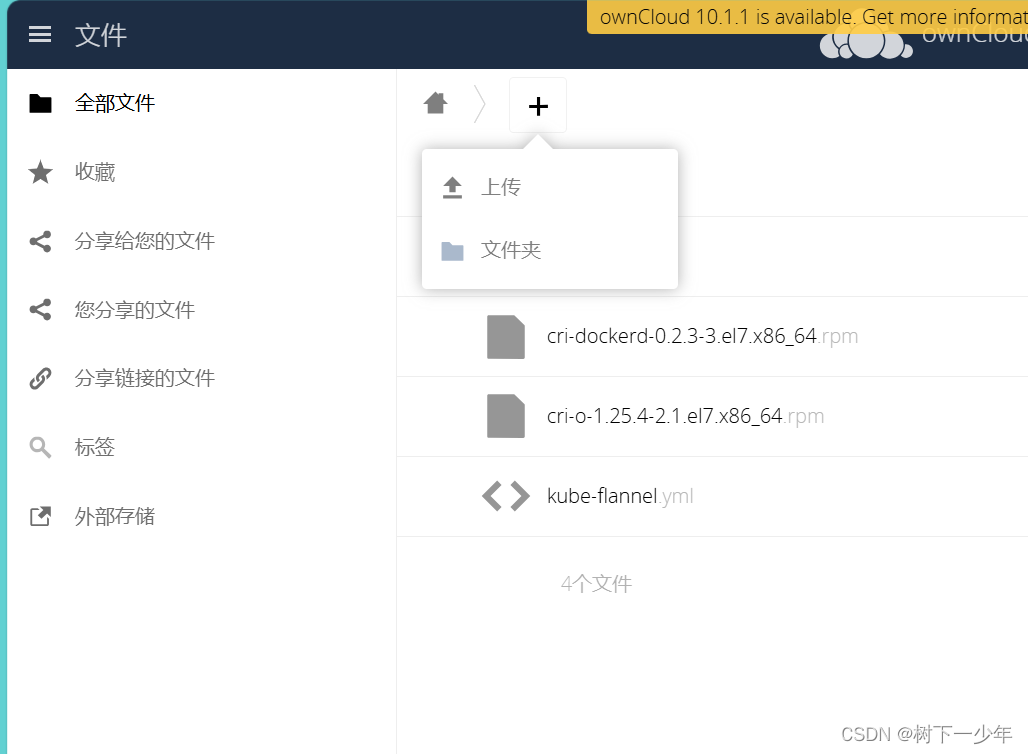
4.在web页面进行简单管理
(1)上传文件和创建文件夹

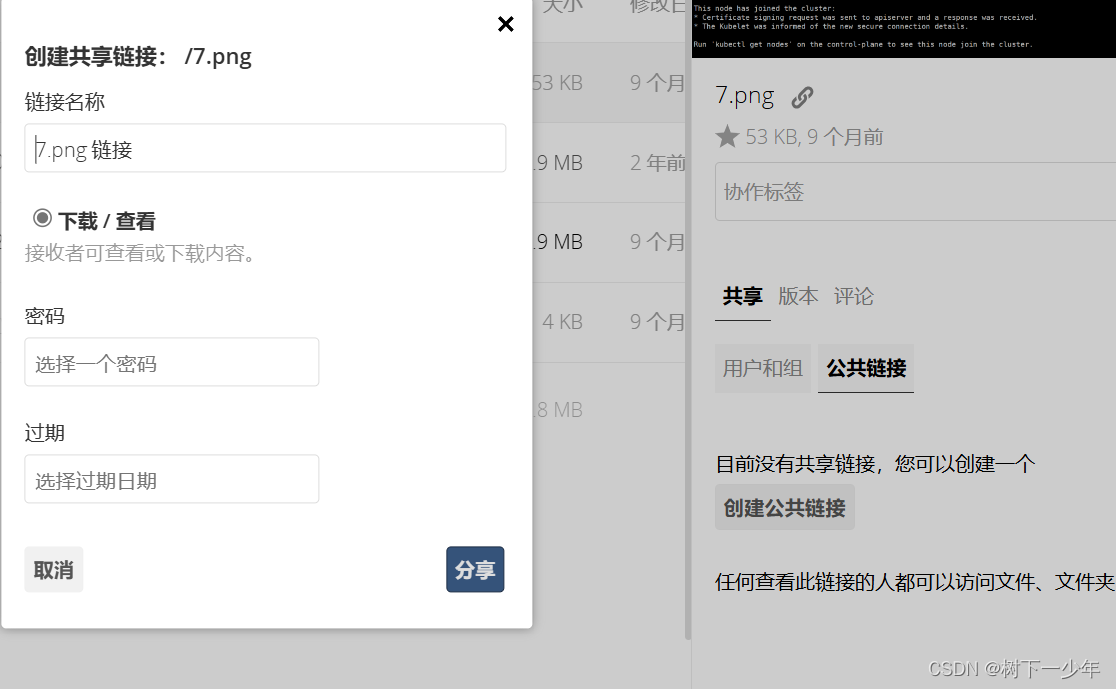
(2)以用户和组或链接的方式分享内容

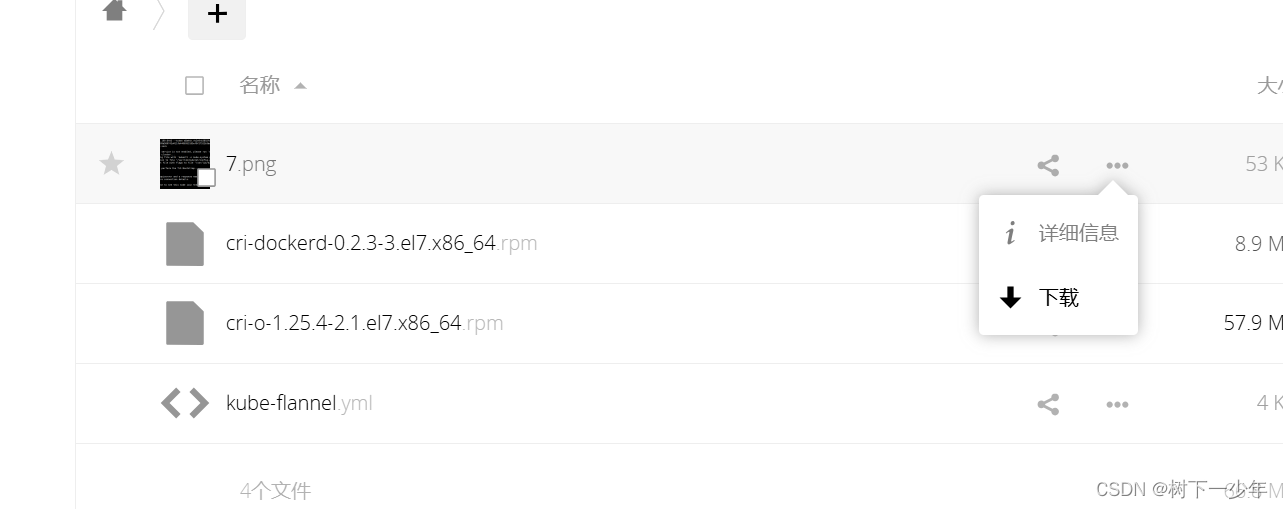
 (3)下载文件
(3)下载文件

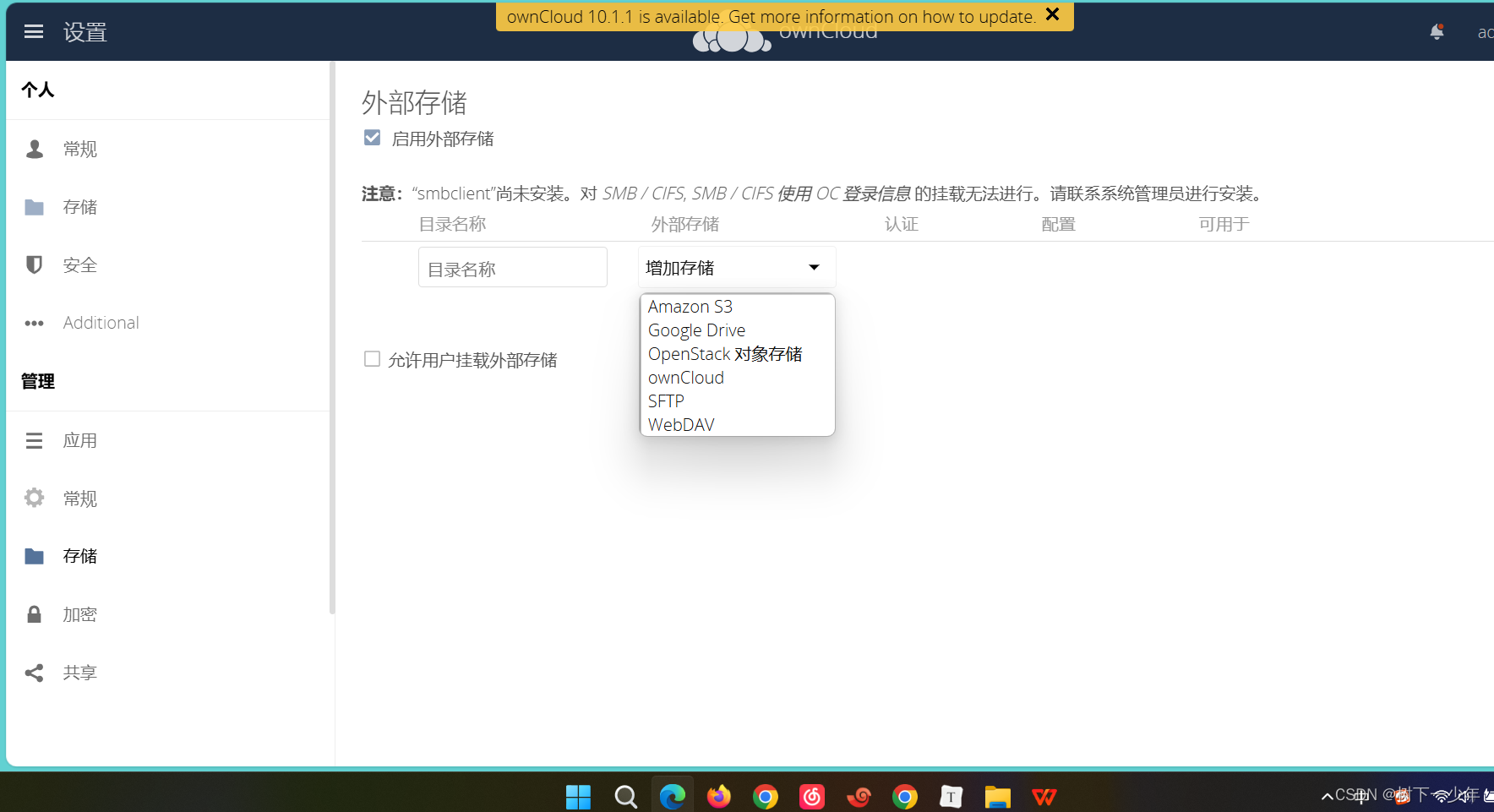
(4)引入外部存储