文章目录
- 🧡🧡实验流程🧡🧡
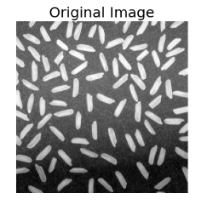
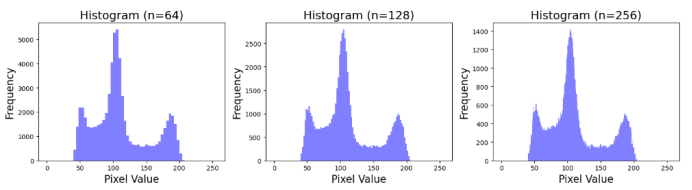
- 1.读入图像‘rice.png’,在一个窗口中显示灰度级n=64,128和256的图像直方图。
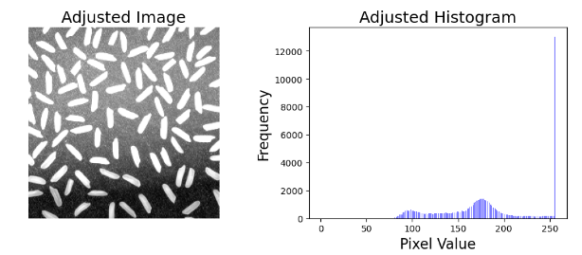
- 2.调解图像灰度范围,观察变换后的图像及其直方图的变化。
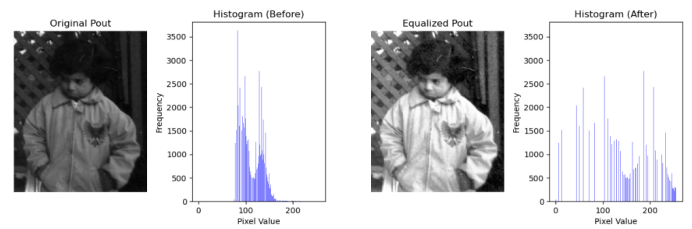
- 3.分别对图像‘pout.tif’和‘tire.tif’进行直方图均衡化处理,比较处理前后图像及直方图分布的变化。
- 4.读取一幅彩色图像,对RGB图像的每个通道进行直方图均衡化,对均衡化后进行重新合并成彩色图像,展示不同阶段的图像效果。另将RGB图像转换为HSV图像(rgb2hsv函数),分别对三分量的图像行直方图均衡化,最后合并成新的彩色图像,分析不同阶段的图像效果。
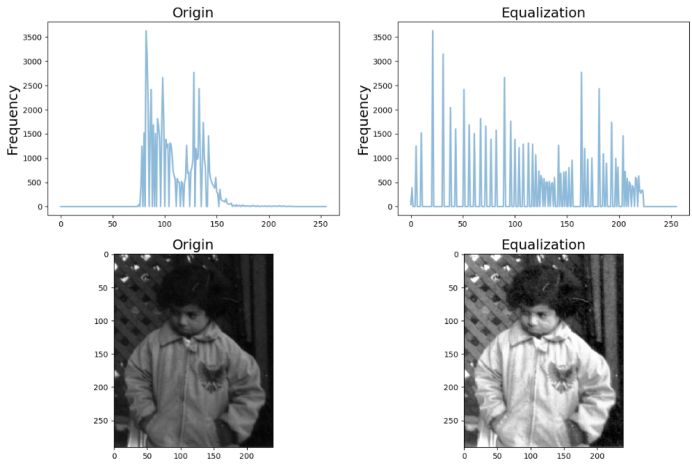
- 5.自行设计程序实现图像的直方图均衡
- 🧡🧡所有代码🧡🧡
🧡🧡实验流程🧡🧡
1.读入图像‘rice.png’,在一个窗口中显示灰度级n=64,128和256的图像直方图。
2.调解图像灰度范围,观察变换后的图像及其直方图的变化。
3.分别对图像‘pout.tif’和‘tire.tif’进行直方图均衡化处理,比较处理前后图像及直方图分布的变化。
4.读取一幅彩色图像,对RGB图像的每个通道进行直方图均衡化,对均衡化后进行重新合并成彩色图像,展示不同阶段的图像效果。另将RGB图像转换为HSV图像(rgb2hsv函数),分别对三分量的图像行直方图均衡化,最后合并成新的彩色图像,分析不同阶段的图像效果。
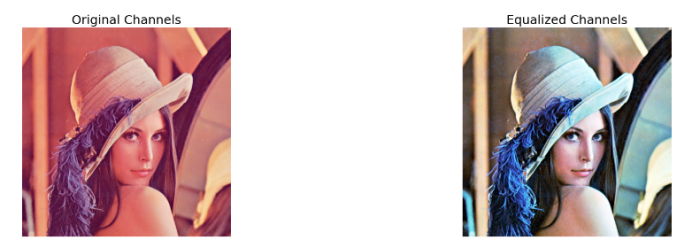
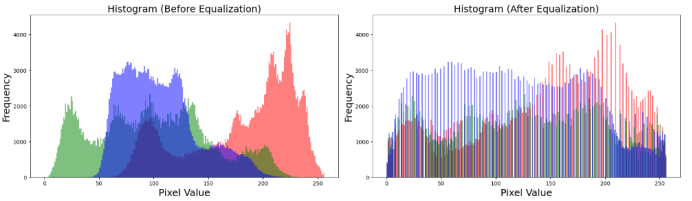
如下图,对RGB三个颜色通道进行直方图均衡化后,图像的对比度得到了改善,灰度级的分布更加均匀。
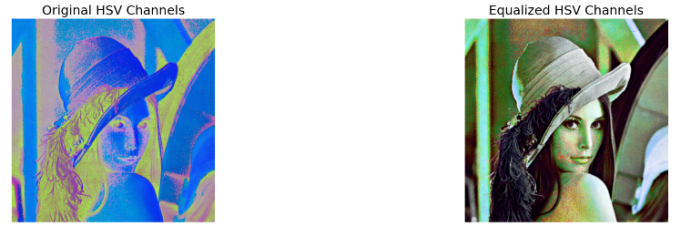
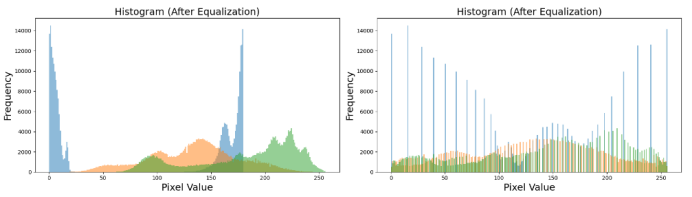
如下图,HSV模型是基于人类感知的颜色模型,HSV分别表示色相(Hue)、饱和度(Saturation)和明度(Value),对其均衡化后,增强了图像的对比度和色彩鲜艳度,使得图像更加清晰、生动
5.自行设计程序实现图像的直方图均衡
主要思路:
1.统计原始图像的直方图
2.计算直方图累积分布
3.用累积分布函数作变换函数进行图像灰度变换
🧡🧡所有代码🧡🧡
主要采用opencv库,这里的代码是用jupyter写的。
"""
1-1、1-2 直方图显示、直方图灰度调节
"""
image = cv2.imread('img/test1_rice.png', cv2.IMREAD_GRAYSCALE)
plt.figure(figsize=(15, 12))
# 显示原始图像和直方图
plt.subplot(3, 3, 1)
plt.imshow(image, cmap='gray')
plt.title('Original Image', fontsize=18)
plt.axis('off')
for i, n in enumerate([64, 128, 256]):
plt.subplot(3, 3, i + 4)
plt.hist(image.ravel(), bins=n, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (n={})'.format(n), fontsize=18)
plt.xlabel('Pixel Value', fontsize=16)
plt.ylabel('Frequency', fontsize=16)
# 使用imadjust函数进行灰度调节
adjusted_image = cv2.convertScaleAbs(image, alpha=1.5, beta=20)
# 显示调节后的图像和直方图
plt.subplot(3, 3, 7)
plt.imshow(adjusted_image, cmap='gray')
plt.title('Adjusted Image', fontsize=18)
plt.axis('off')
plt.subplot(3, 3, 8)
plt.hist(adjusted_image.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Adjusted Histogram', fontsize=18)
plt.xlabel('Pixel Value', fontsize=16)
plt.ylabel('Frequency', fontsize=16)
plt.tight_layout()
plt.show()
"""
1-3 直方图均衡化
"""
image_pout = cv2.imread('img/test1_pout.png', cv2.IMREAD_GRAYSCALE)
image_tire = cv2.imread('img/test1_tire.png', cv2.IMREAD_GRAYSCALE)
# 直方图均衡化处理
equalized_pout = cv2.equalizeHist(image_pout)
equalized_tire = cv2.equalizeHist(image_tire)
# 绘制处理前后图像及直方图分布的变化
plt.figure(figsize=(12, 8))
# 原始图像及其直方图
plt.subplot(2, 4, 1)
plt.imshow(image_pout, cmap='gray')
plt.title('Original Pout')
plt.axis('off')
plt.subplot(2, 4, 2)
plt.hist(image_pout.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (Before)')
plt.xlabel('Pixel Value')
plt.ylabel('Frequency')
plt.subplot(2, 4, 5)
plt.imshow(image_tire, cmap='gray')
plt.title('Original Tire')
plt.axis('off')
plt.subplot(2, 4, 6)
plt.hist(image_tire.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (Before)')
plt.xlabel('Pixel Value')
plt.ylabel('Frequency')
# 直方图均衡化后图像及其直方图
plt.subplot(2, 4, 3)
plt.imshow(equalized_pout, cmap='gray')
plt.title('Equalized Pout')
plt.axis('off')
plt.subplot(2, 4, 4)
plt.hist(equalized_pout.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (After)')
plt.xlabel('Pixel Value')
plt.ylabel('Frequency')
plt.subplot(2, 4, 7)
plt.imshow(equalized_tire, cmap='gray')
plt.title('Equalized Tire')
plt.axis('off')
plt.subplot(2, 4, 8)
plt.hist(equalized_tire.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (After)')
plt.xlabel('Pixel Value')
plt.ylabel('Frequency')
plt.tight_layout()
plt.show()
"""
1-4 RGB和HSV均衡化
"""
image = cv2.imread('img/test1_LenaRGB.tif')
# 处理RGB图像
image_rgb = cv2.cvtColor(image, cv2.COLOR_BGR2RGB) # opencv是BGR, imshow是RGB
r_channel, g_channel, b_channel = cv2.split(image_rgb)
r_equalized = cv2.equalizeHist(r_channel)
g_equalized = cv2.equalizeHist(g_channel)
b_equalized = cv2.equalizeHist(b_channel)
equalized_image = cv2.merge((r_equalized, g_equalized, b_equalized))
plt.figure(figsize=(18, 20))
plt.subplot(4, 2, 1)
plt.imshow(image_rgb)
plt.title('Original Channels', fontsize=18)
plt.axis('off')
plt.subplot(4, 2, 2)
plt.imshow(cv2.merge((r_equalized, g_equalized, b_equalized)))
plt.title('Equalized Channels', fontsize=18)
plt.axis('off')
plt.subplot(4, 2, 3)
plt.hist(r_channel.ravel(), bins=256, range=[0, 256], color='r', alpha=0.5)
plt.hist(g_channel.ravel(), bins=256, range=[0, 256], color='g', alpha=0.5)
plt.hist(b_channel.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (Before Equalization)', fontsize=18)
plt.xlabel('Pixel Value', fontsize=18)
plt.ylabel('Frequency', fontsize=18)
plt.subplot(4, 2, 4)
plt.hist(r_equalized.ravel(), bins=256, range=[0, 256], color='r', alpha=0.5)
plt.hist(g_equalized.ravel(), bins=256, range=[0, 256], color='g', alpha=0.5)
plt.hist(b_equalized.ravel(), bins=256, range=[0, 256], color='b', alpha=0.5)
plt.title('Histogram (After Equalization)', fontsize=18)
plt.xlabel('Pixel Value', fontsize=18)
plt.ylabel('Frequency', fontsize=18)
# 处理HSV图像
hsv_image = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
h_channel, s_channel, v_channel = cv2.split(hsv_image)
equalized_h_channel = cv2.equalizeHist(h_channel)
equalized_s_channel = cv2.equalizeHist(s_channel)
equalized_v_channel = cv2.equalizeHist(v_channel)
equalized_hsv_image = cv2.merge((equalized_h_channel, equalized_s_channel, equalized_v_channel))
equalized_rgb_image = cv2.cvtColor(equalized_hsv_image, cv2.COLOR_HSV2RGB)
plt.subplot(4, 2, 5)
plt.imshow(hsv_image)
plt.title('Original HSV Channels', fontsize=18)
plt.axis('off')
plt.subplot(4, 2, 6)
plt.imshow(equalized_rgb_image)
plt.title('Equalized HSV Channels', fontsize=18)
plt.axis('off')
plt.subplot(4, 2, 7)
plt.hist(h_channel.ravel(), bins=256, range=[0, 256], alpha=0.5)
plt.hist(s_channel.ravel(), bins=256, range=[0, 256], alpha=0.5)
plt.hist(v_channel.ravel(), bins=256, range=[0, 256], alpha=0.5)
plt.title('Histogram (After Equalization)', fontsize=18)
plt.xlabel('Pixel Value', fontsize=18)
plt.ylabel('Frequency', fontsize=18)
plt.subplot(4, 2, 8)
plt.hist(equalized_h_channel.ravel(), bins=256, range=[0, 256], alpha=0.5)
plt.hist(equalized_s_channel.ravel(), bins=256, range=[0, 256], alpha=0.5)
plt.hist(equalized_v_channel.ravel(), bins=256, range=[0, 256], alpha=0.5)
plt.title('Histogram (After Equalization)', fontsize=18)
plt.xlabel('Pixel Value', fontsize=18)
plt.ylabel('Frequency', fontsize=18)
plt.tight_layout()
plt.show()
"""
1-5 手写直方图均衡化
"""
#建立原始图像各灰度级的灰度值与像素个数对应表
def Origin_histogram( img ):
# print(img.shape)
histogram = {}
for i in range( img.shape[0] ):
for j in range( img.shape[1] ):
k = img[i][j]
if k in histogram:
histogram[k] += 1
else:
histogram[k] = 1
sorted_histogram = {}#建立排好序的映射表
sorted_list = sorted( histogram )#根据灰度值进行从低至高的排序
for j in range( len( sorted_list ) ):
sorted_histogram[ sorted_list[j] ] = histogram[ sorted_list[j] ]
return sorted_histogram
def equalization_histogram( histogram, img ):
# print(histogram)
pr = {} #建立概率分布映射表
for i in histogram.keys():
pr[i] = histogram[i] / ( img.shape[0] * img.shape[1] )
# 计算累计分布(变换函数)
tmp = 0
for m in pr.keys():
tmp += pr[m]
pr[m] = max( histogram ) * tmp
# print(pr)
# 将原图像每一点都进行变换
new_img = np.zeros( shape = ( img.shape[0], img.shape[1] ), dtype = np.uint8 )
for k in range( img.shape[0] ):
for l in range( img.shape[1] ):
new_img[k][l] = pr[img[k][l]]
return new_img
# 计算灰度直方图
def GrayHist( img ):
height, width = img.shape
grayHist = np.zeros([256], np.uint64)
for i in range(height):
for j in range(width):
grayHist[img[i][j]] += 1
return grayHist
img = cv2.imread( 'img/test1_pout.png', cv2.IMREAD_GRAYSCALE )
# 计算原图灰度直方图
origin_histogram = Origin_histogram( img )
# 直方图均衡化
new_img = equalization_histogram( origin_histogram, img )
# 计算均衡化后的灰度直方图
origin_grayHist = GrayHist(img)
equaliza_grayHist = GrayHist( new_img )
# 绘制灰度直方图
x = np.arange(256)
plt.figure(figsize=(15,10))
plt.subplot( 2, 2, 1 )
plt.plot(x, origin_grayHist, linewidth=2 , alpha=0.5)
plt.title("Origin",fontsize=18)
plt.ylabel("Frequency",fontsize=18)
plt.subplot( 2, 2, 2 )
plt.plot(x, equaliza_grayHist, linewidth=2, alpha=0.5)
plt.title("Equalization",fontsize=18)
plt.ylabel("Frequency",fontsize=18)
plt.subplot( 2, 2, 3 )
plt.imshow( img, cmap = plt.cm.gray )
plt.title( 'Origin' ,fontsize=18)
plt.subplot( 2, 2, 4 )
plt.imshow( new_img, cmap = plt.cm.gray )
plt.title( 'Equalization' ,fontsize=18)
plt.show()