背景:
团队开发为了保证提交代码格式统一,通常在进行代码提交的时候对暂存区代码进行校验,如没有通过eslint(本例使用eslint)校验,则不能提交到远端。
安装依赖
husky 、eslint 、prettier 、lint-staged
npm install husky eslint prettier lint-staged --save-dev
安装lint-staged
- 参考官网:https://github.com/okonet/lint-staged
- install
npm install --save-dev lint-staged
设置lint-staged,在package.json或者新增一个配置文件(本例是在package.json,其他方式参考lint-staged官网)
npm run lint 是进行eslint 校验和–fix修改,通过后重新git add
设置pre-commitgit hook 来运行lint-staged
- 前置知识:
git hook是常说的 git 钩子,而pre-commit,该钩子在键入提交信息前运行。 它用于检查即将提交的快照(暂存区内容)。
钩子存储在项目的 .git/hooks。
- 参考官网: https://github.com/typicode/husky
- install
npm install husky -D
- package.json 增加配置
npm pkg set scripts.prepare="husky install"
//创建.husky目录,运行安装脚本来确保 Husky 安装
npm run prepare
- 增加完成后package.json会增加一条prepare
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint": "eslint './src/**/*.{js,jsx,vue,ts,tsx}' --fix",
"prepare": "husky install"
},
- 初始化 Husky
初始化 Husky 并创建必要的 Git hooks:
npx husky-init
- 自动配置:
npx husky add .husky/pre-commit "npx lint-staged"
如果:add command is deprecated,则表明已经弃用add
- 手动配置:
- 由于 add 命令被弃用,你可以手动创建钩子文件并添加内容。首先,创建 pre-commit 文件
mkdir -p .husky
touch .husky/pre-commit
chmod +x .husky/pre-commit
-然后编辑 .husky/pre-commit 文件并添加以下内容::
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no-install lint-staged
- 确保文件有执行权限:
cd .husky
./pre-commit
chmod +x .husky/pre-commit
输出没有报错
- 检查文件结构
确保你的项目目录结构类似如下:
my-project
│
├── .husky/
│ └── pre-commit
│
├── .eslintrc.json
├── .prettierrc
├── package.json
└── src/
└── index.js
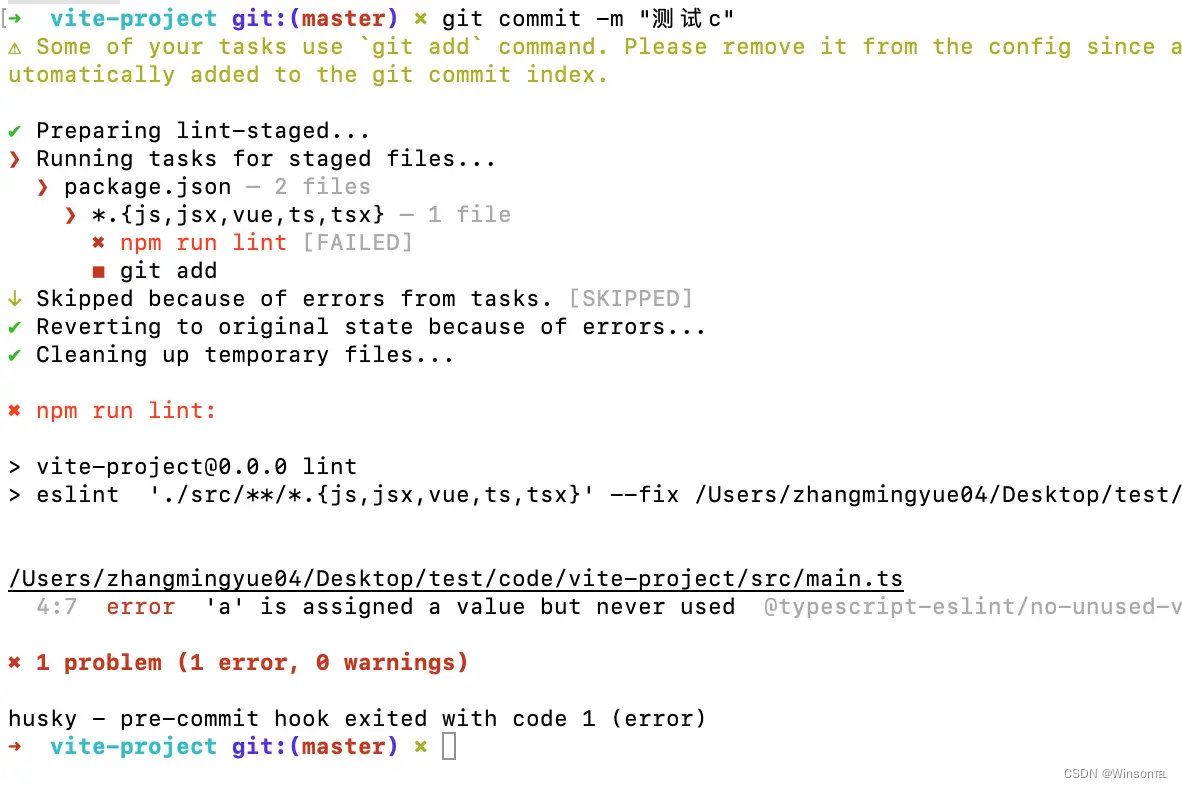
- 效果: