1. 引言
在Android开发中,文件上传操作常常面临各种挑战,为此我开源了一个高效、易用的快速上传框架,助力开发者轻松实现文件上传功能。 GitHub项目地址: 点我
2. 框架特点概述
- 纯Kotlin编写:简洁、现代的编程语言。
- MVVM架构:利用ViewModel、LiveData和Lifecycle组件。
- 高效的协程:异步处理上传任务,保证界面流畅。
- OkHttp封装:稳定可靠的HTTP请求处理。
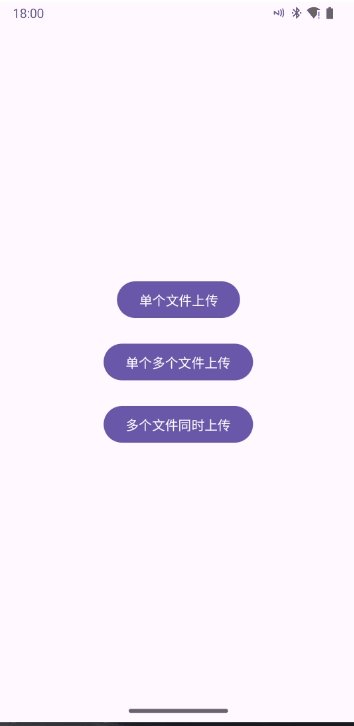
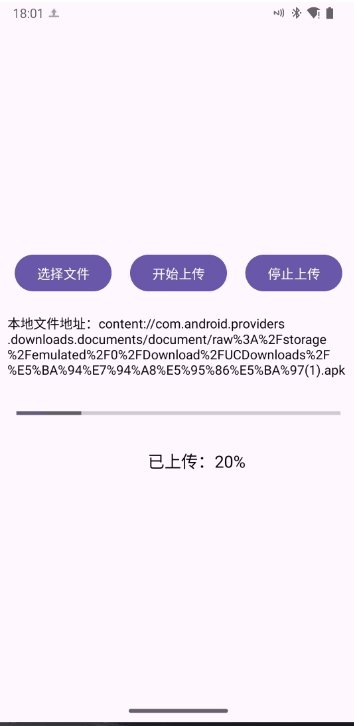
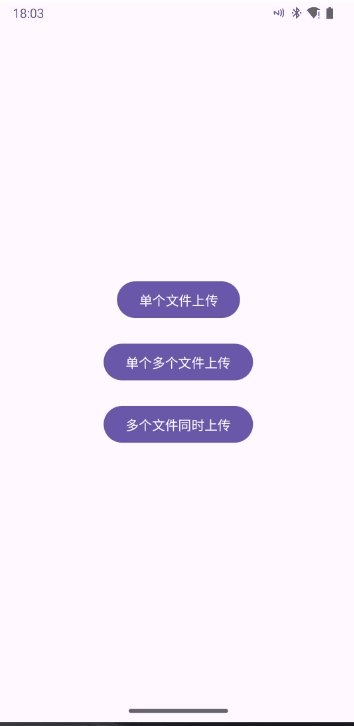
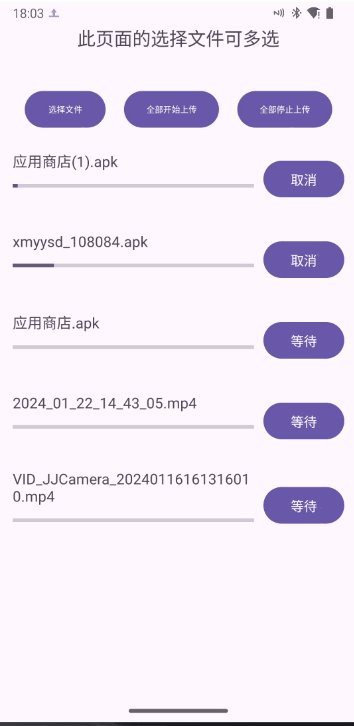
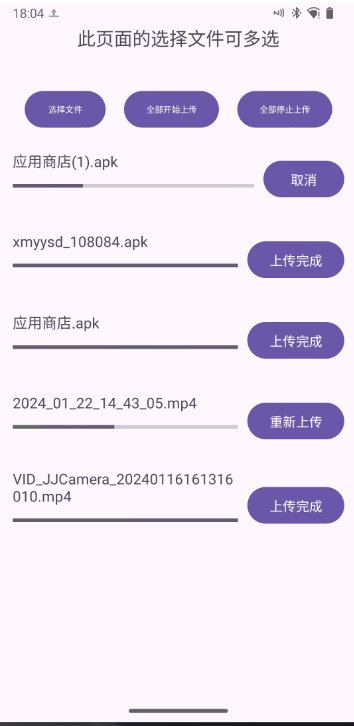
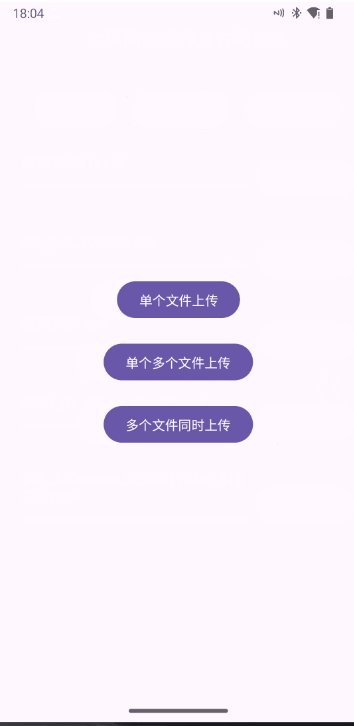
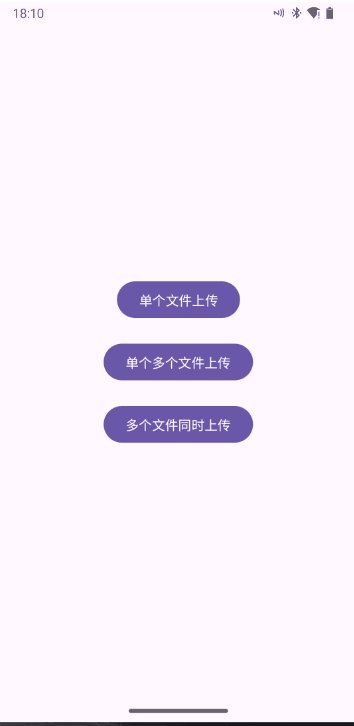
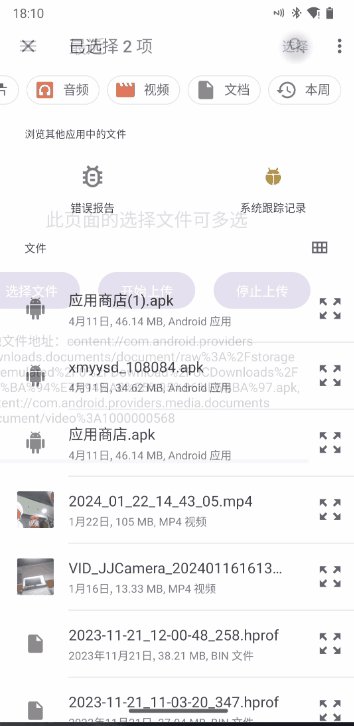
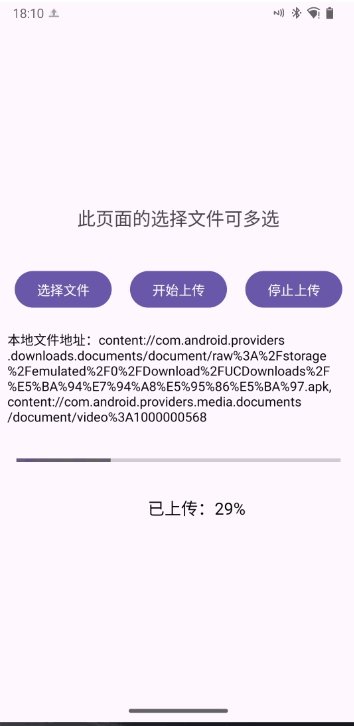
3. 效果预览
| 单文件上传模式 | 单文件上传模式多个文件上传 | 多个文件同时上传模式 |
|---|---|---|
 |  |  |
4. 快速开始
依赖配置
- 添加仓库
// build.gradle(Project:)
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
- 添加依赖
// build.gradle(Module:)
dependencies {
implementation 'com.github.XJ-Up:quickupload:1.0.0'
}
5.详细使用说明
第一步 Application进行初始化配置
//defaultNotificationChannel用于后台服务需自行createNotificationChannel详情见demo(startForegroundService)
//debug 用于是否打印日志
UploadConfiguration.initialize(
context = this,
defaultNotificationChannel = notificationChannelID,
debug = BuildConfig.DEBUG
)
第二步 创建并启动上传任务(可分开)
单文件
//单文件
QuickUploadRequest(this, serverUrl = "你的上传地址")
.setMethod("POST")
.addFileToUpload(
filePath = mPath, //文件地址(注意:content://也行哦)
parameterName = "files" //后台服务接收的参数名
)
.setResumedFileStart(0)//如果需要断点续传调用此方法,默认情况下不需要调用
.setUploadID("1")
.startUpload()
多文件同时上传
//同时多文件(不支持断点续传)
QuickUploadRequest(this, serverUrl = "你的上传地址")
.setMethod("POST")
.apply {
filePath.forEachIndexed { index, s ->
addFileToUpload(
filePath = s,
parameterName = "files"
)
}
}
.setUploadID("2")
.startUpload()
断点续传
//如果需要断点续传调用此方法,默认情况下不需要调用(注意:0或不传效果都是重新上传,此方法必须在startUpload之前调用)
//参数传入上次断点位置(一般这个位置通过后台服务器获取)
quickUploadRequest.setResumedFileStart(0)
第三步 监听上传获取上传详情
RequestLiveData(this,object :RequestObserverDelegate{
override fun onCompleted(context: Context, uploadInfo: UploadInfo) {
//上传完成时调用 ,注意:成功或错误都会触发
}
override fun onCompletedWhileNotObserving() {
//仅在监听单个上传ID并注册请求观察者时调用
}
override fun onError(context: Context, uploadInfo: UploadInfo, exception: Throwable) {
//出现异常时
}
override fun onProgress(context: Context, uploadInfo: UploadInfo) {
//上传中进度
}
override fun onSuccess(
context: Context,
uploadInfo: UploadInfo,
serverResponse: ServerResponse
) {
//上传成功时
}
override fun onWait(context: Context, uploadInfo: UploadInfo) {
//加入上传队列,但不一定开始上传时
}
})
自定义日志
Logger.setDelegate(object : Logger.Ext{
override fun debug(component: String, uploadId: String, message: String) {
}
override fun error(
component: String,
uploadId: String,
message: String,
exception: Throwable?
) {
}
override fun info(component: String, uploadId: String, message: String) {
}
})
配置或管理 API
quickUploadRequest.addArrayParameter()//将具有多个值的参数添加到此上传请求中
quickUploadRequest.addHeader()//向此上传请求添加标头
quickUploadRequest.addParameter()//为该上传请求添加一个参数
quickUploadRequest.setMethod()//设置要使用的HTTP方法
quickUploadRequest.setMaxRetries()//设置发生错误时库将尝试的最大重试次数
quickUploadRequest.setAutoDeleteFilesAfterSuccessfulUpload()//设置上传成功后自动删除文件
quickUploadRequest.setUploadID()//设置上传id
UploadConfiguration.dispatcher= //设置自定义调度器
UploadConfiguration.maxConcurrentTasks=//设置最大并发任务数
UploadConfiguration.retryPolicy=//设置上传服务重试策略
UploadConfiguration.defaultNotificationChannel=//设置通知通道
具体使用可参考demo
GitHub项目地址: 点我
6.常见问题解答
- 如何处理上传失败?
**当上传失败时 RequestLiveData中的 onError 会触发,通过exception参数获取异常信息 ,常见的异常:
UserCancelledUploadException 用户已取消上传的异常
UploadError 上传过程错误的异常
NoNetworkException 网络连接断开的异常。它们都继承Throwable。通过判断异常决定后续处理 ** - 如何取消上传任务?
UploadService.taskList//获取当前所有活跃的上传任务
UploadService.stopAllUploads()//停止所有活动的上传任务。onError触发。
UploadService.stopUpload(uploadId)//停止特定上传任务
UploadService.stop(context)//如果当前没有正在运行的任务,则停止 UploadService
UploadService.stop(context, forceStop = true) //强制停止 UploadService 中止任何当前正在运行的任务
- 如何获取上传进度?
**当上传失败时 RequestLiveData中的 onProgress 会触发,通过 uploadInfo.progressPercent获取 **
7.结语
**希望这个框架能帮助你简化上传任务,提高开发效率。如果你有任何问题或建议,欢迎在GitHub点我上提出Issue或提交Pull Request。让我们一起打造更好的开源项目! **







![[Algorithm][动态规划][子序列问题][最长递增子序列][摆动序列]详细讲解](https://img-blog.csdnimg.cn/direct/7af99e3f6ffc49659e8899ecd7e3c330.png)