目录
前言
$nextTick()的概念
$nextTick()的用法和原理
1、$nextTick()用法
2、$nextTick()原理
$nextTick()的具体使用示例
拓展:面试中考察$nextTick()的底层原理
最后
前言
在前端开发中,涉及到JS原生的使用原理是非常重要的知识点,尤其是在实际工作过程中会遇到各种复杂的业务需求场景,以及具体开发中可能会遇到一些涉及基于JS原理的使用,这都要求开发者能够很好的了解和掌握JS原生的常用原理。那么本篇博文就来分享一下关于$nextTick()的使用及原理,该内容不仅在日常前端开发中是比较重要核心的知识点,而且在前端求职面试时候面试官必考的知识点,总结记录一下,方便后期查阅使用。
$nextTick()的概念
在前端领域,$nextTick()其实就是一个延迟回调,在第一时间获取更新后的DOM;也就是说,Vue在更新DOM时是异步执行的,即当数据发生变化时,Vue将开启一个异步更新的队列,当视图的数据变化完成之后,再统一进行更新的处理。
众所周知,Vue是异步执行DOM更新,通过数据劫持结合发布者--订阅者模式的数据双向绑定来观察数据变化,如果数据发生变化就会开启一个队列,且watcher会被触发多次,只会推送到队列一次,但在下次事件循环的时候会清空队列并进行DOM的更新,在Vue内部会尝试对异步队列使用原生的promise.then和MutationObserver,若当前执行环境不支持该操作会采用setTime(()=> {} , 0)代替。若某一个DOM不会马上更新,而是会在下一个事件循环的时候才会更新,但是这个时候需要该DOM进行某些操作,此时就可以通过使用$nextTick()来实现上述需求操作。
$nextTick()的用法和原理

1、$nextTick()用法
在$nextTick()使用时候,尤其是在生命周期中使用时必须要在mounted中进行操作,因为在此时才能获取到el。具体的使用语法如下所示:
this.$nextTick(() => {
//业务逻辑处理。nextTick()中默认传一个箭头函数,开发者需要在箭头函数中进行实际的业务逻辑处理
})
$nextTick()的主要应用场景及原因:
(1)当Vue生命周期的created()钩子函数进行的DOM操作,一定要放在Vue.nextTick()的回调函数中,因为created钩子函数阶段DOM 并没有进行任何渲染, 而此时对DOM进行操作是无用的, 所以一定要将DOM操作的JS代码放进Vue.nextTick()回调函数中, 与它之对应的就是mounted()钩子函数, 因为mounted()钩子函数执行时所有的DOM 挂载和渲染都已完成, 在mounted()钩子函数中进行任何操作都不会有问题。
(2)当数据变化后要执行某个回调函数,但该操作需要使用根据数据改变而改变的DOM结构时, 该操作就需要在Vue.nextTick () 回调函数中使用,也就是获取数据更新之后的DOM的时候使用。
(3)在实际开发中,需要获取元素宽度的时候,该操作就需要在Vue.nextTick () 回调函数中使用。
2、$nextTick()原理
在Vue中$nextTick()的实现主要是基于微任务队列,它主要通过原生的Promise.then 或MutationObserver来实现,但是需要注意的是$nextTick()更多地会选择Promise.then进行触发,因为在 iOS(>= 9.3.3)版本之后,MutationObserver在触发几次之后会失效。
$nextTick()的实现在Vue中采用多种方式,具体使用的方式实现取决于实际开发环境,大多数情况是用 Promise.then来实现,而且$nextTick()并不是一个个单独执行的。首先,会把代码中所有的$nextTick()收集在一起,存放到数组callbacks(相当于队列)中,然后通过对应环境下的微任务方法去执行flushCallbacks方法,也就是遍历calllhacks数组中存的每一个$nextTick()方法,然后把callbacks数组清空处理。
在DOM更新的时候,后面将获取不到更新后的最新的变量,如果没有$nextTick(),每次改变数据都会触发视图去更新,极其浪费资源。因此有了该机制,只需统一更新一次即可。
异步说明:Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新操作。
(1)其实Vue 是异步执行dom更新的,当观察到数据变化,Vue 就会开启一个队列,把在同一事件循环中观察到数据变化的watcher推送到这个队列,若该watcher被触发多次,但是只会被推送到队列一次,该缓冲行为可以有效的去掉重复数据造成的不必要的计算和dom操作,就可以提高渲染效率;
(2) 若要获取更新后的dom元素,可使用Vue 内置的$nextTick()方法,它的参数是一个函数,作用类似setTimeout,执行异步操作。
事件循环说明:当Vue 在修改数据之后,视图不会立马更新,而是等同一事件循环中的所有数据变化完成之后再统一进行视图更新。
(1)Vue 中的nextTick()主要用于处理数据动态变化之后,当DOM还未及时更新的问题,用nextTick()可以获取数据更新后最新dom的变化;
(2)在created()钩子函数执行的时候,DOM并未进行任何渲染,而此时进行DOM操作并无作用,但在created()里使用this.$nextTick()可以等待DOM生成以后再来获取DOM对象。
(3)为了使数据变化之后等待Vue完成更新DOM,可在数据变化之后立即使用vue.nextTick(callback),可以让回调函数在DOM更新完成后就会调用;在下次DOM更新循环结束之后执行延迟回调,在修改数据之后立即使用这个方法,获取更新后的DOM。
注意: mounted()钩子函数不会承诺所有子组件都一起被挂载,若希望等到整个视图都渲染完毕,可以用 vm.$nextTick()替换掉mounted()。
$nextTick()的具体使用示例
示例一:
在实际开发中关于$nextTick()的具体使用有很多情况,这里只来举一个关于在DOM更新的时候,后面将获取不到更新后的最新的变量的示例,具体如下所示:
<template>
<div class="hom">
<div ref="button">{{ message }}</div>
<button @click="change()">change</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "111",
}
},
methods: {
change() {
this.message = "222"
console.log(this.$refs.button.innerText)
}
}
}
</script>这时候点击按钮触发方法,虽然改变了div上的message值,但由于异步的原因,通过ref无法获取div上的值,因为这时候DOM并未更新,所以输出的结果是“111”。针对这种情况,对change()方法进行修改,在方法中使用$nextTick(),从而获取更新后的DOM值,具体修改后的change()方法代码如下所示:
change() {
this.message = "222"
this.$nextTick(()=>{
console.log(this.$refs.button.innerText)
})
}
//输出结果为“222”,也就是获取到最新的值示例二
关于nextTick()方法的具体使用,如下所示:
1、首先把nextTick()方法定义在 src/util/next-titck.js文件中
export function nextTick (cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
timerFunc()
}
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}上面就是,当调用cb回调函数的时候,使用try和catch进行包裹,防止出错崩溃。
示例三:
在Vue中this.$nestTick的作用就是产生一个回调函数,然后在新一轮dom更新后执行该回调函数。比如当某操作需要等待数据被修改更新之后再操作,就可以将操作放在this.$nextTick的回调函数中执行,也就是并不是vue数据一旦发生修改就会立即更新。在一个按钮点击事件中修改vue中的数据message,用dom来获取修改之后的值, 也就是在执行一个dom更新周期后,调用了this.$nextTick的回调函数,具体的使用如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="hom">
<input type="button" @click="change()" value="点击" id="i" >
<div id="msg">{{message}}</div>
</div>
<script src="js/vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
message:"111"
},
methods:{
change(){
this.message = "222";
console.log("当前值: "+document.getElementById('msg').innerText);
}
}
})
</script>
</body>
</html>实际需要输出的是当前文本的值:222 ,但输出的值其实是:111,原因就是在获取值的时候,还没有更新message。可以把获取id=msg的值的相关代码放在this.$nextTick()回调函数中,具体修改后的代码如下所示:
change(){
this.message = "222";
this.$nextTick(function(){
console.log("当前值: "+document.getElementById('msg').innerText);
});
}
//输出结果为:222,即获取到最新修改的值拓展:面试中考察$nextTick()的底层原理
在前端求职面试中,$nextTick()的底层原理是面试官必考知识点。一般面试官会问$nextTick()的底层原理是什么?可能还会给一个实际场景:前端页面轮播图初始化的时候拿不到DOM怎么办?解决方式:使用watch结合$nextTick()的组合使用来解决。
分析:其实有两个$nextTick():第一个是Vue内部的$nextTick()函数,第二个则是实际调用的nextTick/$nextTick()函数,而面试官问的$nextTick()的底层原理并不是问怎么调用$nextTick()函数的。
搞懂$nextTick()的底层原理前提:DOM的更新和渲染是两回事;DOM的更新也是异步的(当更新data里的一个数据的时候,若赋两遍值,第二遍赋的值会覆盖第一遍的值,真是这样,DOM更新也是异步的,而且DOM内部也是用$nextTick()来实现的)。
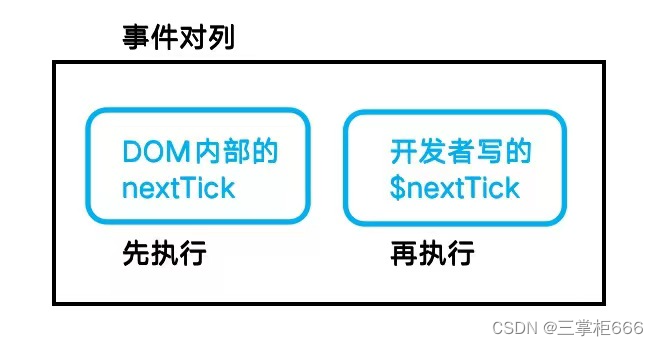
$nextTick()的底层原理:在DOM更新异步执行的时候,其内部的$nextTick()要进入微队列,且是先进入,我们写的$nextTick()也是要进入微队列 , 但是晚于DOM更新的$nextTick(),这样内部写的回调就可在第一时间获取到DOM更新的数据了。
在事件队列里中执行的详情,如下图所示:

小结:DOM更新的内部也是使用$nextTick(),是异步的先进入事件队列,且此时还没有渲染DOM;$nextTick()后进入事件队列,等待第一步的$nextTick()执行完之后再执行,最后再进行DOM渲染。
注意:$nextTick()内部会优先考虑使用Promise微任务,若浏览器不支持,则会使用setImmediate、setTImeout等宏任务。
最后
通过本文关于前端开发中$nextTick()的使用及原理的详细介绍,$nextTick()的使用不管是在实际的前端开发工作中还是在前端求职面试中都是非常关键的知识点,所以作为前端开发者来说必须要掌握它相关的内容,尤其是从事前端开发不久的开发者来说尤为重要,是一篇值得阅读的文章,重要性就不在赘述。欢迎关注,一起交流,共同进步。