vue项目,有的项目需要低版本,有的又需要高版本,不能每次都卸载安装之类的吧,就想着怎么能切换版本使用,搜索资料最终使用nvm来进行node版本管理,下面是使用方法:
1.下载node版本管理器NVM
下载连接

安装步骤除了留意一下路径的自定义修改,其他步骤一直点击下一步即可
由于我是先安装的Node,再安装的NVM,所以在安装NVM的过程中,遇到以下页面,在这里我选择【是】,最终发现删掉配置的系统变量也可以正常使用

2.NVM常用命令
查看已安装的Node版本
nvm list
切换Node版本(以12.22.12版本为例)
nvm use 12.22.12
查看NVM的版本
nvm -v
配置下载源
nvm node_mirror https://npm.taobao.org/mirrors/node/
下载Node(以16.15.1版本为例,通过多次下载可以下载多个版本的Node)
nvm install 16.15.1
退出Node命令行
ctrl D
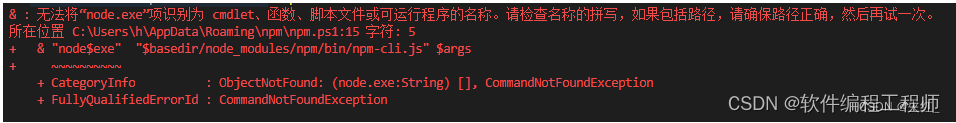
3.安装过后,如果出现

解决办法
1.在nvm下载目录内新建一个空的nodejs文件夹
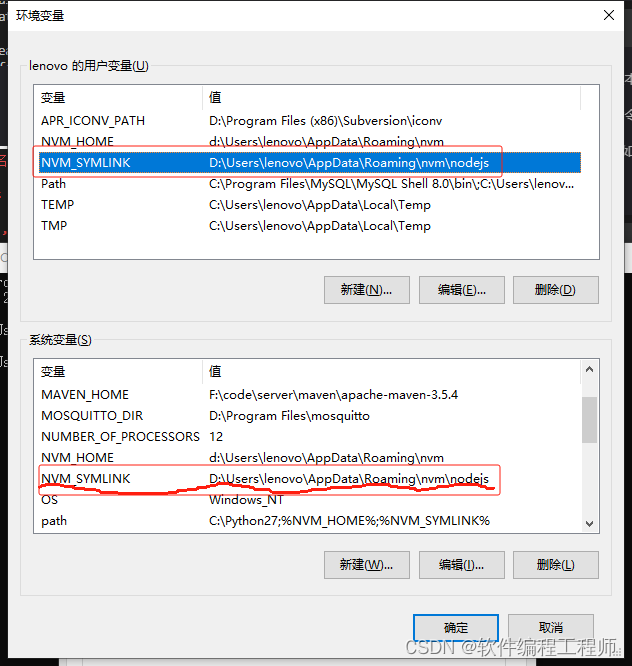
2.win+r输入sysdm.cpl —> 高级 —>环境变量
3.将下图俩处路径更改为新建的nodejs文件夹
4.运行nvm use 版本即可解决node -v找不到问题