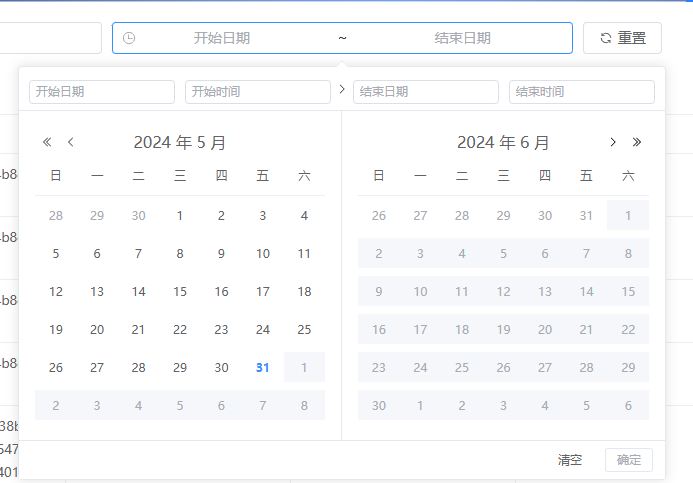
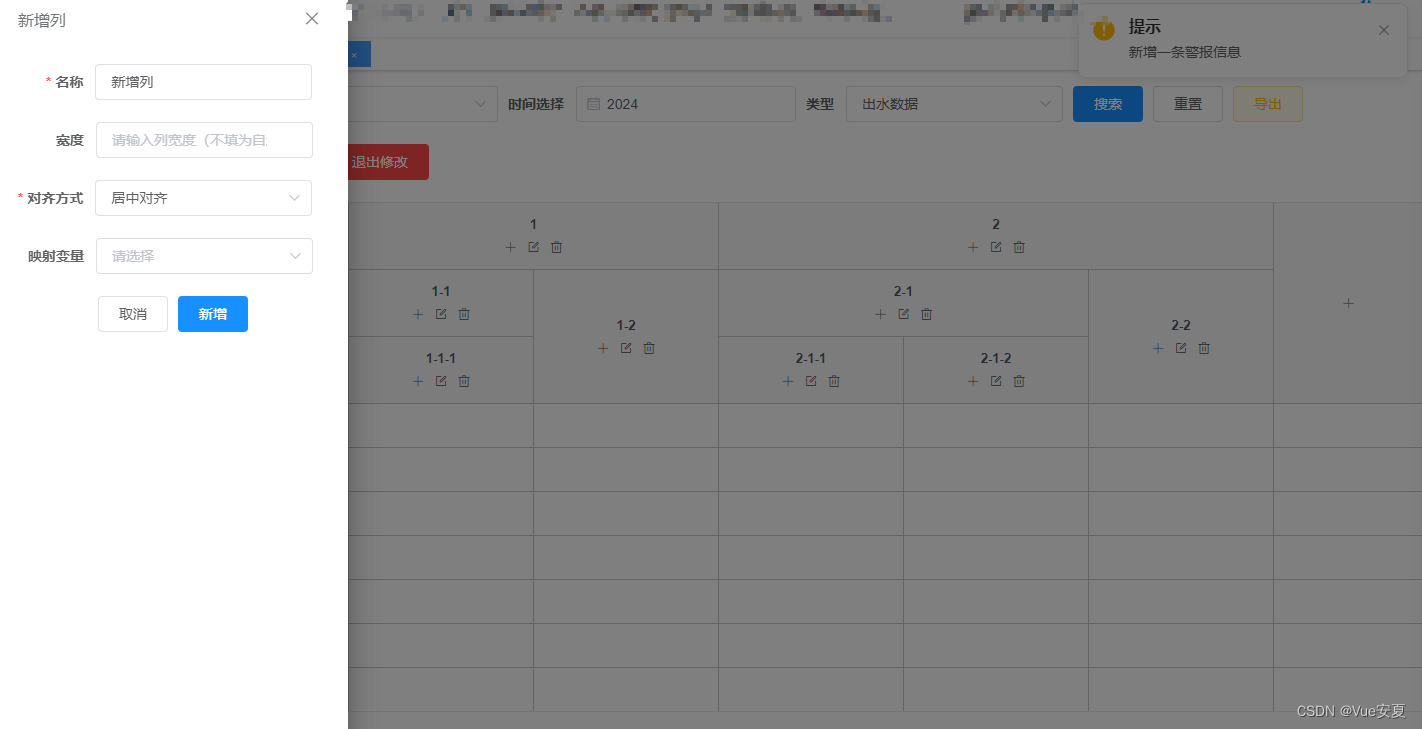
< el-date-pickerv-model = " form[val.key]" :type = " val.datePickerType || 'daterange'" :clearable = " val.clearable && true" range-separator = " ~" start-placeholder = " 开始日期" end-placeholder = " 结束日期" style = " width : 100%" :disabled-date = " disabledDate" @calendar-Change = " calendarChange" /> const calendarChange = ( obj : any) => {
const minDate = obj[ 0 ] ;
const maxDate = obj[ 1 ] ;
choiceDate. value = minDate. getTime ( ) ;
if ( maxDate) choiceDate. value = null ;
} ;
const disabledDate = ( time : any) => {
if ( choiceDate. value) {
const one = 7 * 4 * 6 * 24 * 3600 * 1000 ;
const minTime = choiceDate. value - one;
return time. getTime ( ) < minTime || time. getTime ( ) > Date. now ( ) - 8.64e6 ;
} else {
return time. getTime ( ) > Date. now ( ) - 8.64e6 ;
}
} ;








![[图的搜索]5.图解狄克斯特拉算法及其代码演示](https://img-blog.csdnimg.cn/direct/f93a9eca90f2439aa7b11804b68239bb.png)