一、操作系统概述
1.1 了解操作系统的作用
我们所熟知的计算机,也就是电脑,就是由硬件和软件来组成的
硬件:计算机系统中由电子机械,和各种光电元件等组成的各种物理装置的总称

软件是什么呢?
软件:用户和计算机硬件之间的接口和桥梁,用户通过软件与咱们的计算机进行交流
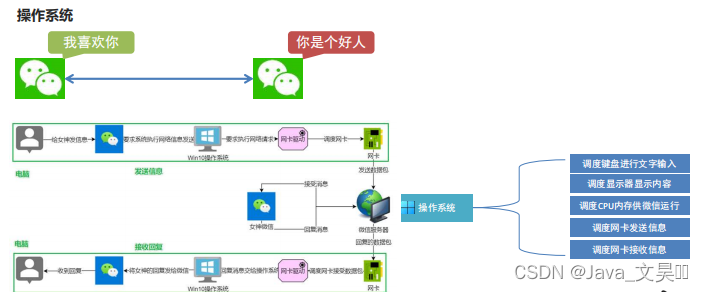
操作系统就是软件的一类
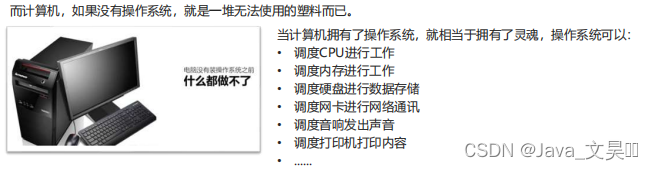
一个完整的计算机

1.2 了解常见的操作系统


那么现在市面上的操作系统都有哪些呢?

这些都是,为什么ios这种移动端的也能叫做操作系统呢,其实不管他们是pc端的还是移动端的,其功能都是:调度硬件进行工作,充当咱们用户和硬件之间的桥梁
二、初识Linux
2.1 了解linux系统的诞生


2.2 了解什么是linux内核
linux系统的组成如下:
- linux系统内核
- 系统级应用程序
系统内核:内核提供系统最核心的功能,如:调度CPU、调度内存、调度文件系统、调度网络通讯、调度IO等。
系统级别应用程序:可以理解为出厂自带程序,可供用户快速上手操作系统,如:
2.3 了解常见的linux发行版本
- 任何人都可以获得并修改内核,并且自行集成系统级程序
- 提供了内核+系统级程序的完整封装,称之为Linux发行版

当时的那个年代,任何人都可以封装Linux,所以市面上有非常多的Linux发行版本,
衍生到现在比较出名的如下:

提问:你知道的有哪几个?
回答:CentOs 还有 Ubuntu
所以我接下来的文章,也是围绕着这两个发行版本进行讲解,不用担心
虽然发行的版本不一样,当时我们的linux基础的操作命令基本都是一样的

三、虚拟机的介绍
虚拟机的使用我之前出过一篇教程,其中还包含虚拟机安装windowserver系统,以及jdk环境变量的配置,感兴趣的大家可以去看看,我这里就不再啰嗦了,为了更加方便大家去阅读
我把时空穿越通道放在下面了,直接上车
时空穿越![]() https://blog.csdn.net/Ying_hao_kun/article/details/134066474
https://blog.csdn.net/Ying_hao_kun/article/details/134066474
四、WSL(拓展)
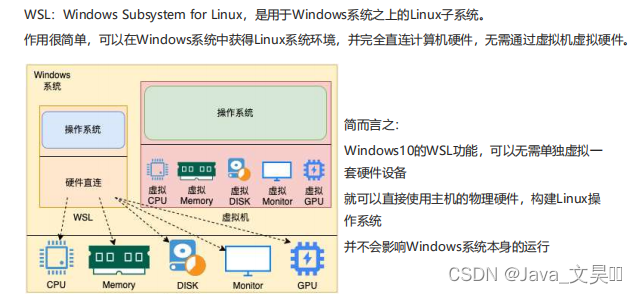
4.1 什么是WSL
我也是第一次听到这个词语,我们一起看下图也许会更加方便

听起来好像很牛的样子对不对,其实说白了,WSL是我们电脑win10自带的功能,win11也有,能够帮助我们不需要通过虚拟机去安装linux系统,是不是很方便呢,接下来我们学习如何安装
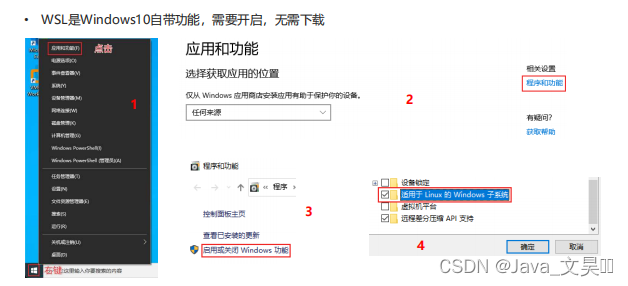
4.2 开启WSL(win11同样操作)
 、
、

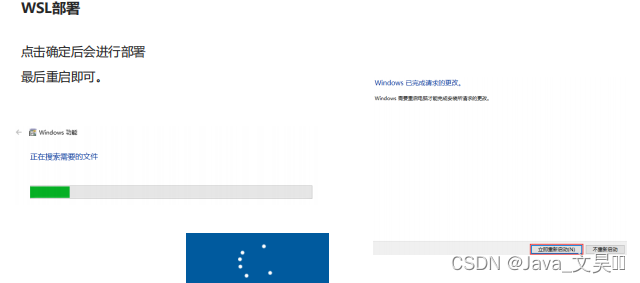
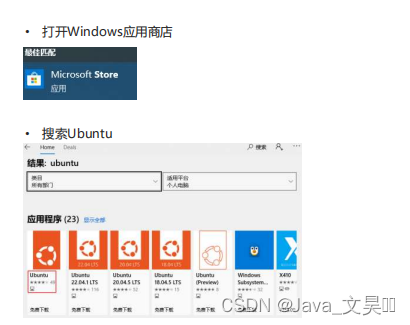
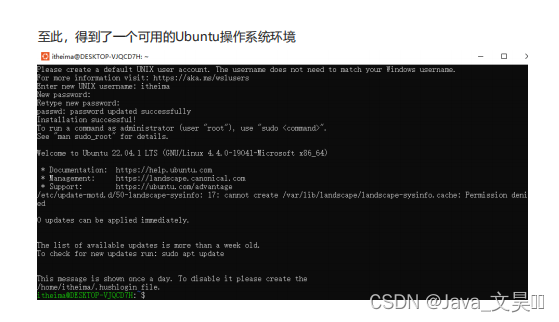
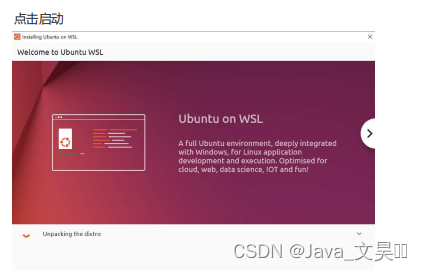
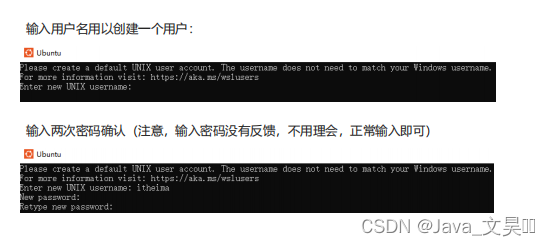
4.3 WSL部署Ubuntu系统



4.4 选择使用WSL
大家其实可以发现,WSL相比与咱们的虚拟机来说是非常快捷的,但是他有弊端:
WSL是直连我们电脑的,如果误操作额可能导致我们电脑的重要文件丢失甚至损坏系统,所以
在我们大家没有对系统非常熟练的时候,不建议使用WSL,更加推虚拟机进行使用,因为是虚拟的,随便折腾都行
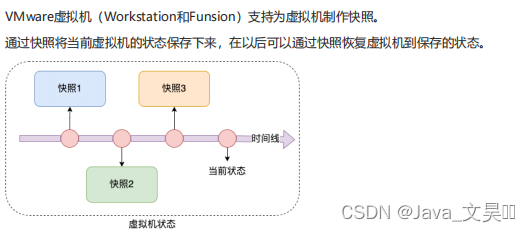
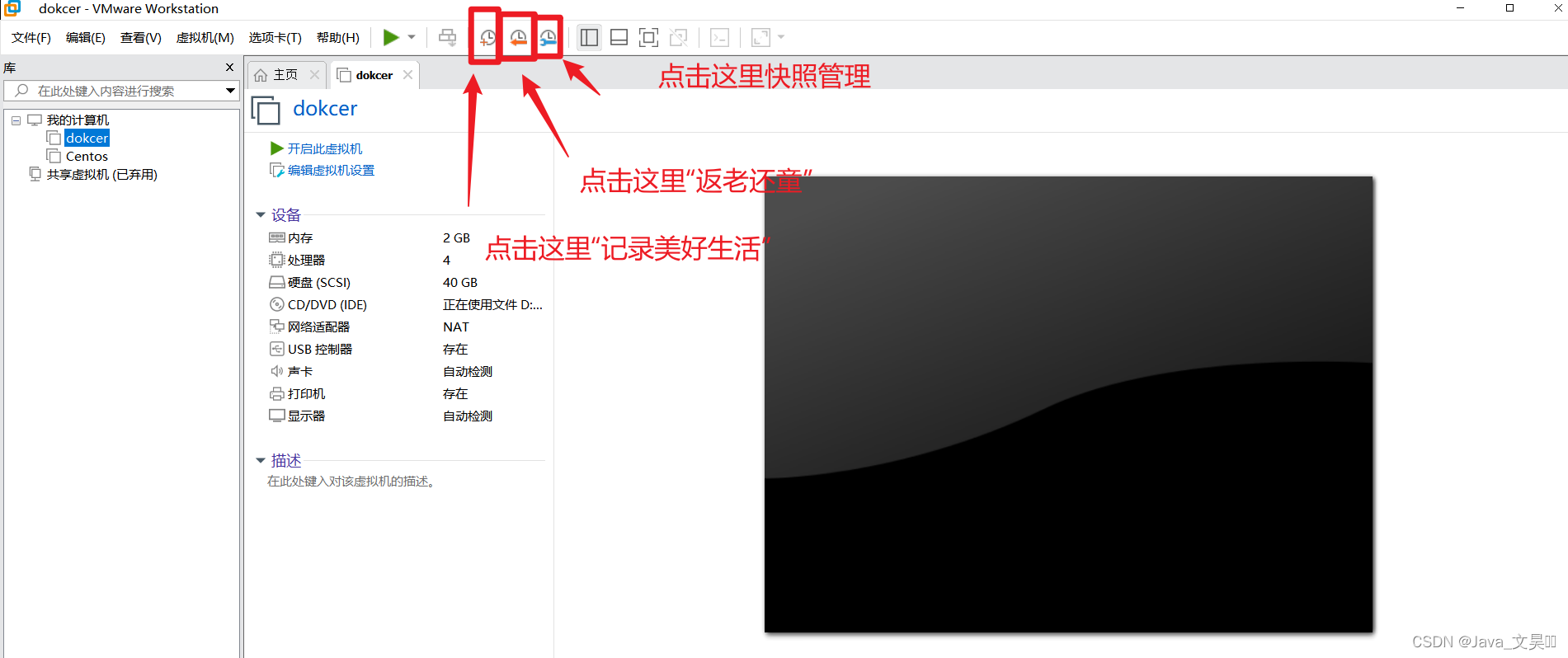
五、虚拟机快照(返老还童之术)
在学习系统的时候,我们无法避免的会损坏我们的操作系统如果损坏的话,那么重新安装一个,重新搭建环境是非常麻烦的,唉,这个时候虚拟机快照功能就能帮助我们了

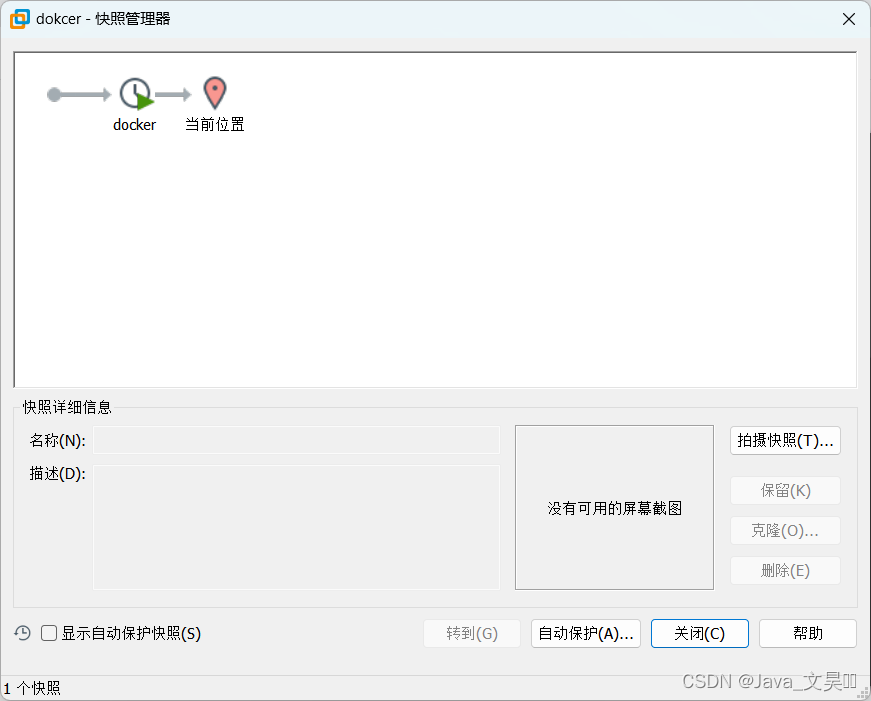
5.1 如何使用快照功能?

这里就是我的快照管理器,我们可以通过中间的“返老还童”按钮回去,也可以通过快照管理器,点击“docker”就可以啦

相信上图已经非常生动形象了吧兄弟们,如果觉得不懂得,那就评论区提出来吧~









![Vivado报错 [Synth 8-9917] port ‘xx‘ must not be declared to be an array](https://img-blog.csdnimg.cn/direct/1b00fe08e9334a058e4346758a4711fc.png)


![[个人笔记] 记录docker-compose使用和Harbor的部署过程](https://img-blog.csdnimg.cn/direct/f8b07c97b75343ff834ed52dff6ae5f5.png)