<template>
<div>
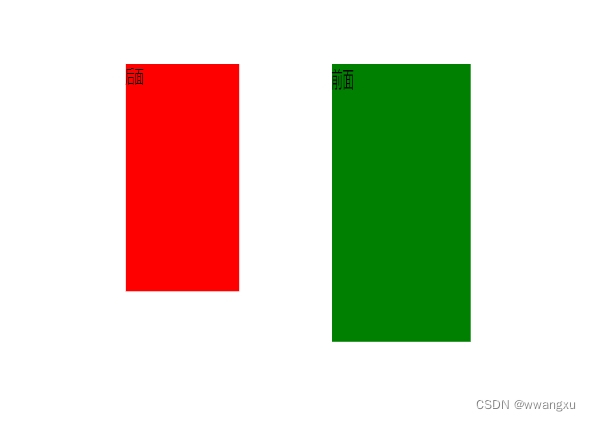
<el-tooltip class="item" effect="dark" content="Right Bottom 提示文字" placement="right-end">
<el-button>右下</el-button>
</el-tooltip>
</div>
</template>
<script>
export default {
}
</script>
<style>
.el-tooltip__popper {
border-radius: 4px !important;
color: #9e9d24 !important;
background: #f9fbe7 !important;
border: 1px solid #9e9d24 !important;
margin-top: 50px;
left: 60px !important;
}
.popper__arrow {
display: none !important;
}
</style>



![Vivado报错 [Synth 8-9917] port ‘xx‘ must not be declared to be an array](https://img-blog.csdnimg.cn/direct/1b00fe08e9334a058e4346758a4711fc.png)


![[个人笔记] 记录docker-compose使用和Harbor的部署过程](https://img-blog.csdnimg.cn/direct/f8b07c97b75343ff834ed52dff6ae5f5.png)