关于Memoro
Memoro是一款功能强大的堆栈数据细节分析工具,该工具可以给广大研究人员提供关于堆内存数据的详细信息,并给出分析数据。

Memoro不仅可以告诉我们目标程序什么时候、在哪里进行了堆内存分配,而且还可以告诉我们目标程序是如何实际使用这些内存空间的。Memoro支持收集有关堆内存访问的详细信息,其中包括针对内存的读取和写入操作发生的时间,这样一来,广大研究人员将能够更加清楚地了解目标程序如何高效地使用堆内存空间,并提升堆内存的安全性。
值得一提的是,Memoro还提供了一个可视化应用程序,可以将所有的信息提炼为评分和指标,以更好地帮助我们确定问题区域。
工具下载&配置
Memoro由编译器和可视化应用程序组成,代码的构建需要使用到下列组件:
LLVM
Clang
CompilerRT
→点击获取网络安全资料·攻略←
200多本网络安全系列电子书
网络安全标准题库资料
项目源码
网络安全基础入门、Linux、web安全、攻防方面的视频
网络安全学习路线图

接下来,广大研究人员可以直接使用下列命令将该项目源码克隆至本地:
git clone git@github.com:epfl-vlsc/memoro.git
然后切换到项目目录中:
cd memoro
编译器
运行下列命令完成编译器的配置:
mkdir memoro_compiler cd memoro_compiler git clone -b memoro_80 https://github.com/epfl-vlsc/llvm.git cd llvm/tools git clone -b memoro_80 https://github.com/epfl-vlsc/clang.git cd ../projects` git clone -b memoro_80 https://github.com/epfl-vlsc/compiler-rt.git cd ../../ mkdir build cd build cmake -G "Ninja" ../llvm ninja
可视化应用程序
Memoro的可视化应用程序是一个Electron应用,其安装命令如下:
cd memoro npm install cd cpp make cd ../ npm start
工具使用
针对小型程序进行分析
下列命令可以针对一个小型程序或简单文件执行分析:
<path to llvm clone>/bin/clang++ -fsanitize=memoro -g -fno-omit-frame-pointer test.cpp ./a.out
执行后,该工具首先会生成一个名为typefiles的文件夹,其中存储了类型信息。还有大量.chunks / *.trace文件,主要用于结合可视化应用程序来帮助我们分析目标应用程序。
针对大型程序进行分析
在下面的例子中,我们将尝试分析LevelDB(由Google开发的开源键值存储库)。具体操作步骤如下。
首先,我们需要将下列内容添加到CMakeLists.txt中:
set (CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -fsanitize=memoro")
set (CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -fno-omit-frame-pointer")
set (CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -g")
set (CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -I /Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/include/c++/v1/")
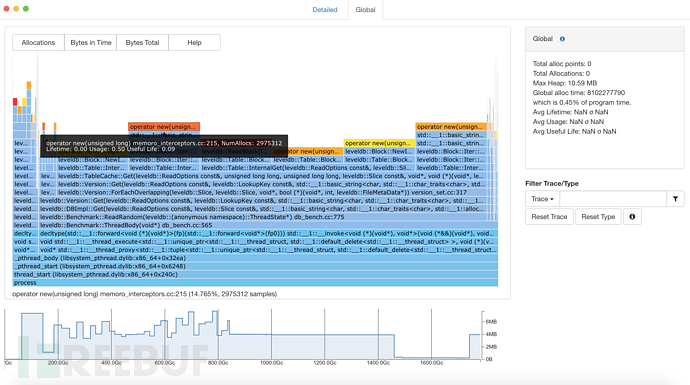
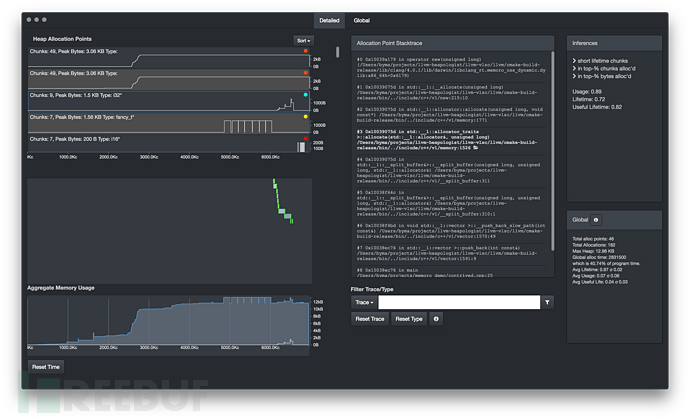
然后构建LevelDB,并运行db_bench程序即可,使用上述命令对LevelDB执行分析后,我们将能够查看到如下图所示的结果:

工具运行截图

网络安全学习资源分享:
给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
因篇幅有限,仅展示部分资料,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,需要点击下方链接即可前往获取
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

同时每个成长路线对应的板块都有配套的视频提供:


大厂面试题

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料


所有资料共282G,朋友们如果有需要全套《网络安全入门+进阶学习资源包》,可以扫描下方二维码或链接免费领取~
读者福利 | CSDN大礼包:《网络安全入门&进阶学习资源包》免费分享(安全链接,放心点击)

特别声明:
此教程为纯技术分享!本教程的目的决不是为那些怀有不良动机的人提供及技术支持!也不承担因为技术被滥用所产生的连带责任!本教程的目的在于最大限度地唤醒大家对网络安全的重视,并采取相应的安全措施,从而减少由网络安全而带来的经济损失。


![Vivado报错 [Synth 8-9917] port ‘xx‘ must not be declared to be an array](https://img-blog.csdnimg.cn/direct/1b00fe08e9334a058e4346758a4711fc.png)


![[个人笔记] 记录docker-compose使用和Harbor的部署过程](https://img-blog.csdnimg.cn/direct/f8b07c97b75343ff834ed52dff6ae5f5.png)