一、如何创建文件?
当我们打开Qt Creator,你会发现整个界面类目繁多。现在,让我们直接开始新建一个项目。
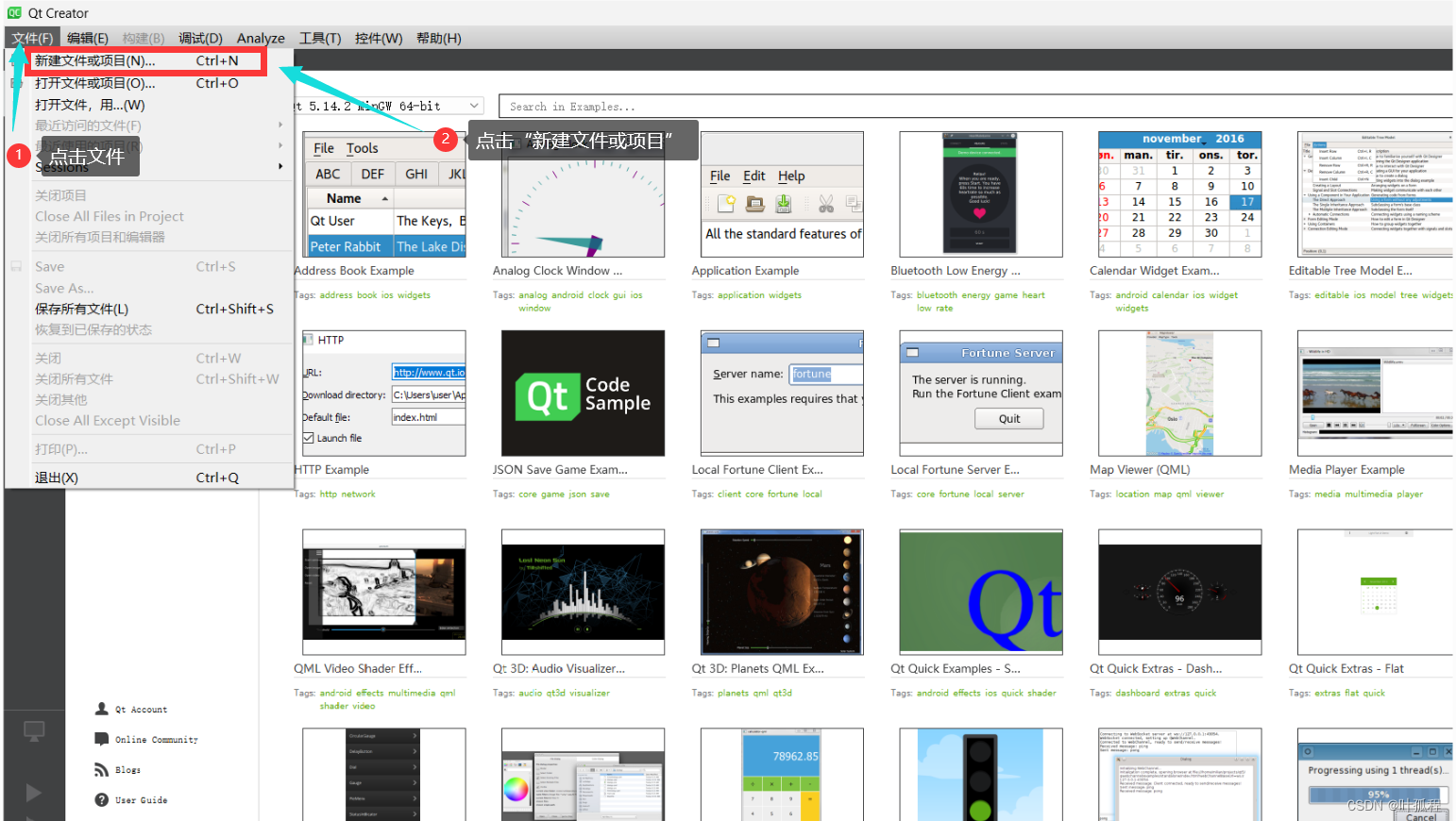
1.点击左上角的“文件”==>点击“新建文件或项目”

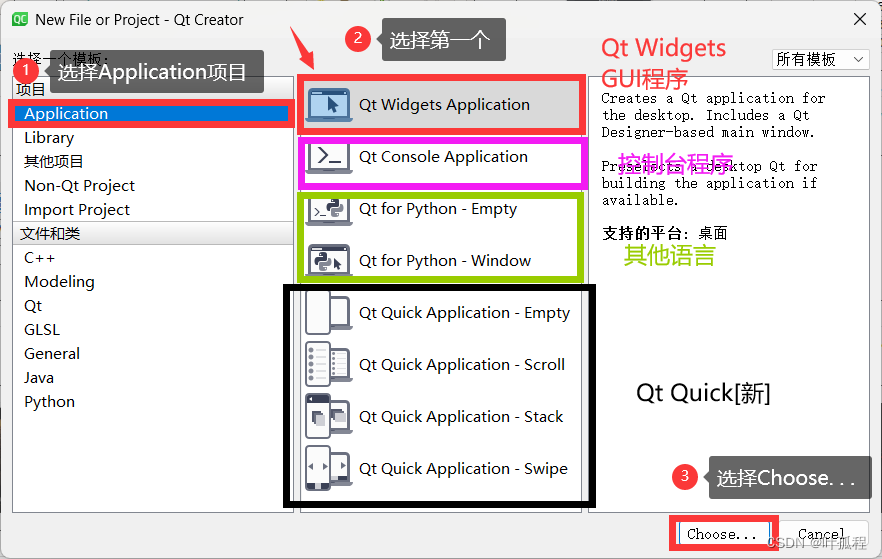
2.如图,选择“Application”==>“Qt Wifgets application”==> “Choose...”

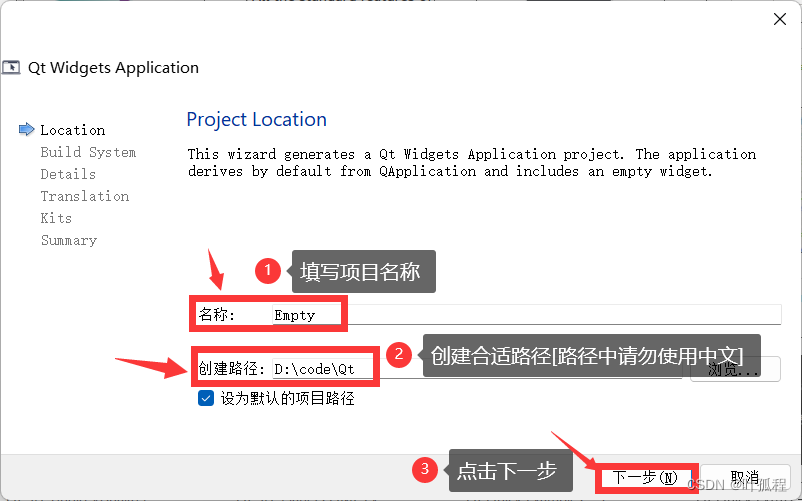
3.如图,选择填写名称和路径,点击下一步
【可以点击设为默认的项目路径】
注意:路径中请勿使用中文,因为可能会导致后续的报错!

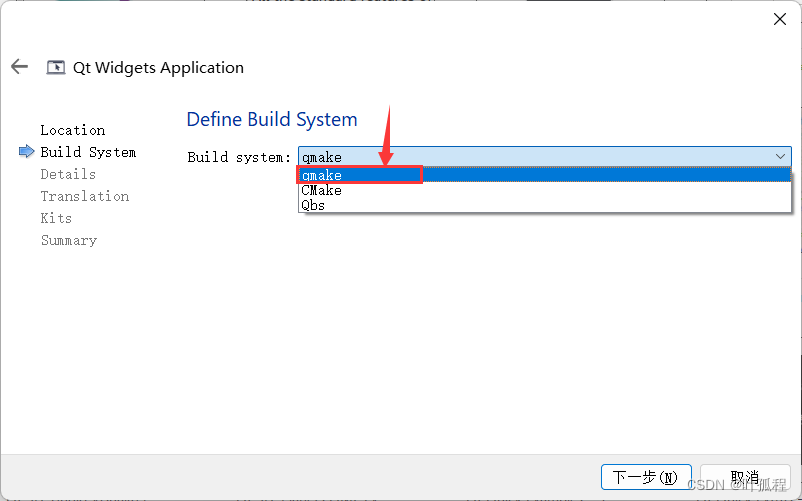
Qt的构建我该选什么?
在Qt中构建有三种选择,即:qmake、CMake、Qbs,接下来我们将逐一介绍。
qmake
qmake是一种用于自动创建makefile的构建工具。Qmake支持跨平台施工。Qmake编辑带有后缀的文件。赞成的意见。
CMake
CMake是一个跨平台的构建工具。CMake本身不是一个编译器,而是一个允许编译器理解编译过程的工具。让CMake采取行动来构建系统,例如Makefiles和Visual Studio项目文件。CMake是第三个具有大量文件的工具。
Qbs
Qbs(QtbuildSuite:QtbuildSuite)与qmake相同,CMake工具都是构建工具。Qbs被称为下一代构建工具,具有更快的qmake编译速度。Qbs没有绑定到Qt版本,它根据项目的高级项描述生成正确的依赖关系表。创建传统的MakeFile工具,如qmake和CMake,在创建MakeFile工具后,将实际命令交给Make工具执行。
Qt官方声明:由于市场原因,Qbs已被弃用。对于Qt用户来说,Qmake是目前使用最广泛的构建工具,CMake位居第二。
4.综上所述,如图,选择“qmake”

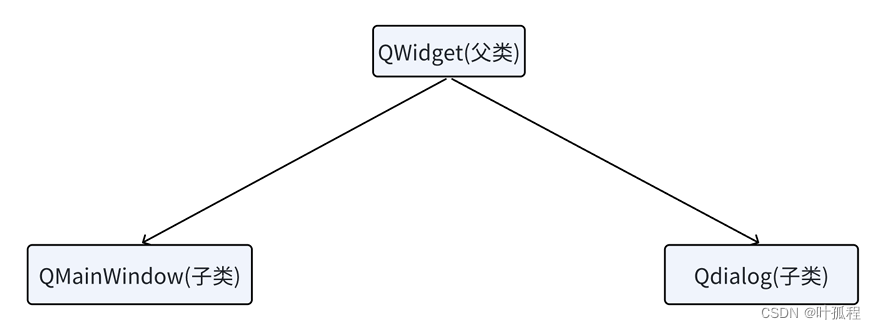
Qt基类的关系是什么?
QWidget
QWidget类是所有用户界面对象的基类。 窗口部件是用户界面的一个原子:它从窗口系统接收鼠标、键盘和其它事件,并且在屏幕上绘制自己的表现。每一个窗口部件都是矩形,并且它们按Z轴顺序排列的。一个窗口部件可以被它的父窗口部件或者它前面的窗口部件盖住一部分。
QMainWindow
QMainWindow类提供一个有菜单条、锚接窗口(例如工具条)和一个状态条的主应用程序窗口。主窗口通常用在提供一个大的中央窗口部件(例如文本编辑或者绘制画布)以及周围菜单、工具条和一个状态条。QMainWindow常常被继承,因为这使得封装中央部件、菜单和工具条以及窗口状态变得更容易。继承使创建当用户点击菜单项或者工具条按钮时被调用的槽成为可能。你也可以使用Qt设计器来创建主窗口。
QDialog
QDialog类是对话框窗口的基类。对话框窗口是主要用于短期任务以及和用户进行简要通讯的顶级窗口。QDialog可以是模式的也可以是非模式的。QDialog支持扩展性并且可以提供返回值。它们可以有默认按钮。QDialog也可以有一个QSizeGrip在它的右下角,使用setSizeGripEnabled()。

我们只需要使用Qwidget即可。
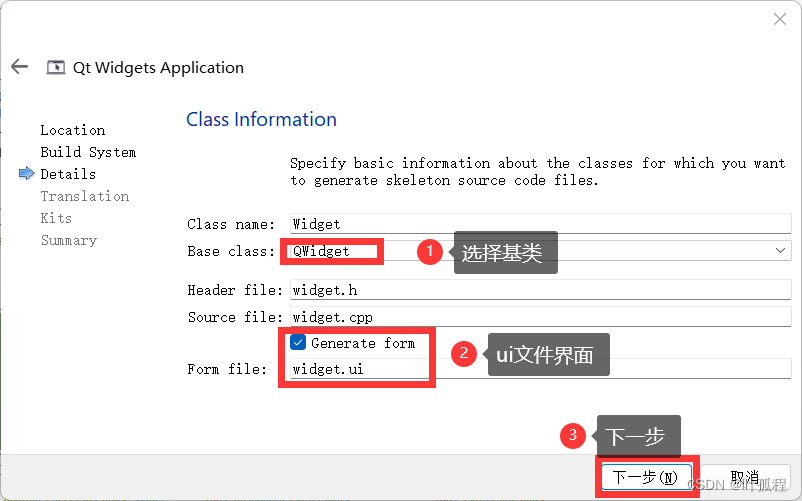
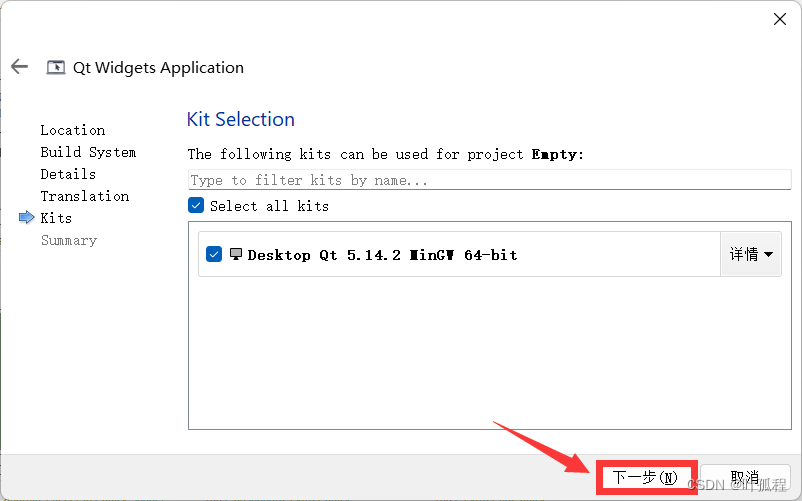
5.如图,选择“QWidget”然后点击下一步。
注意:类名和文件名最好有关联性!以便于后续的代码编写。
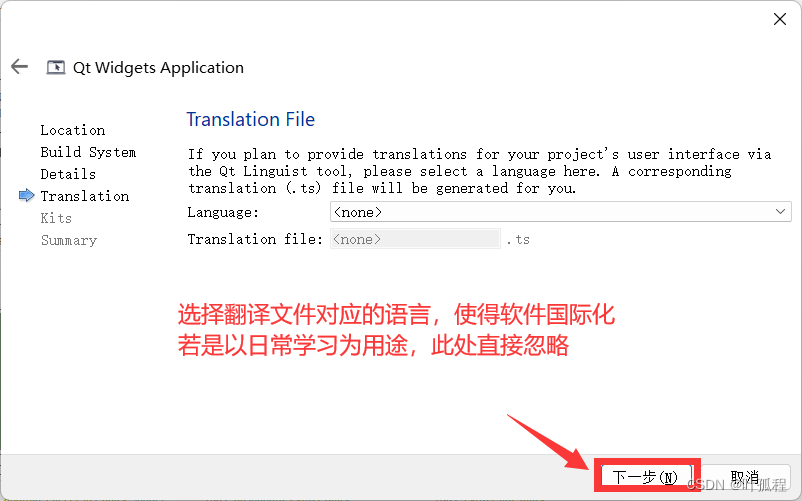
Translation File是什么?
选择翻译文件对应的语言,使得软件国际化若是以日常学习为用途,此处直接忽略。
6.如图,直接点击下一步。

7.如图,直接点击下一步。

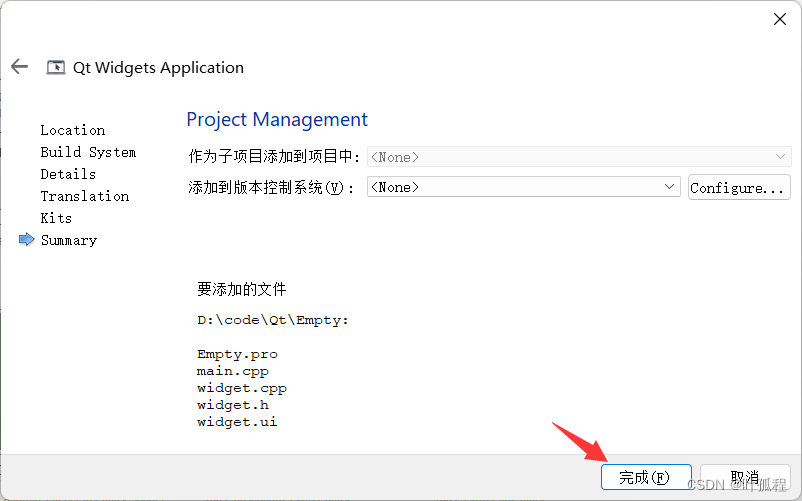
8.如图,直接点击完成。
注意:如果想把代码提交到码云或者github,可以在此处选择git作为版本控制系统。

通过上述8个步骤,终于完成了项目的创建。虽然看似复杂,但是当你熟练操作后,一套流程绝对行云流水,不到十秒即可创建完成!

二、程序的运行及代码解释
1.main.cpp
使用QtCreator创建任何新进程后,main.cpp文件将自动生成以下代码:
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
直接点击运行即可。

运行后出现了一个矩形的空白窗口。

1.Qt系统提供的标准类名头没有。h后缀
2.每个Qt类对应一个表头,类名为表头名称
3.QAapplication是一个应用程序类;Q应用程序a(a是应用程序对象,只有一个。)
⚫ QAapplication管理图形应用程序的控制流和主要设置。
⚫ QAapplication是Qt整个后端管理的生命线。它包含主事件循环,其中窗口系统和其他系统来自
所有事件处理和资源调度。它还处理应用程序的初始化和终止,并提供对话管理。
⚫对于任何使用Qt的图形应用程序,无论是否使用,都只存在一个QAApplication对象
此应用程序是否同时具有0、1、2或多个窗口。
4.myWidgetw//实例化窗口对象
5.w.show()//调用show函数显示窗口
6.a.exec():程序进入一个消息循环,等待对输入消息的响应。这里main()将控制权转移到Qt,Qt完成作为一个事件处理操作,exec()的值将在应用程序退出时返回。在exec()中,Qt接受并处理数据传达系统事件并将其传递给相应的窗口组件。
2.widget.h
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H前两行代码保证头文件仅仅包含一次
//前两行代码保证头文件仅仅包含一次
#ifndef WIDGET_H
#define WIDGET_H
//等同于下列写法
#pragma once创建项目时,选择的父类,并且要包含头文件
#include <QWidget>//包含头文件,和类名一致
class Widget : public QWidget //创建项目时,选择的父类
{
}Q_OBJECT是Qt内置的宏,展开后会生成大量代码
Q_OBJECT构造函数和析构函数(Qt引入“对象树”机制)
public:
Widget(QWidget *parent = nullptr);
~Widget();和form file密切相关
private:
Ui::Widget *ui;3.widget.cpp
widget.cpp
#include "widget.h" //创建生成的头文件
#include "ui_widget.h" //form file被qmake生成的头文件
Widget::Widget(QWidget *parent) //构造函数
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this); //把form file生成的界面和当前widget关联起来
}
Widget::~Widget() //析构函数
{
delete ui;
}
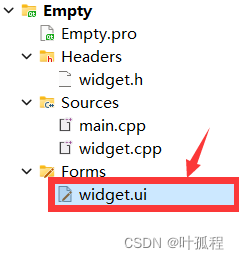
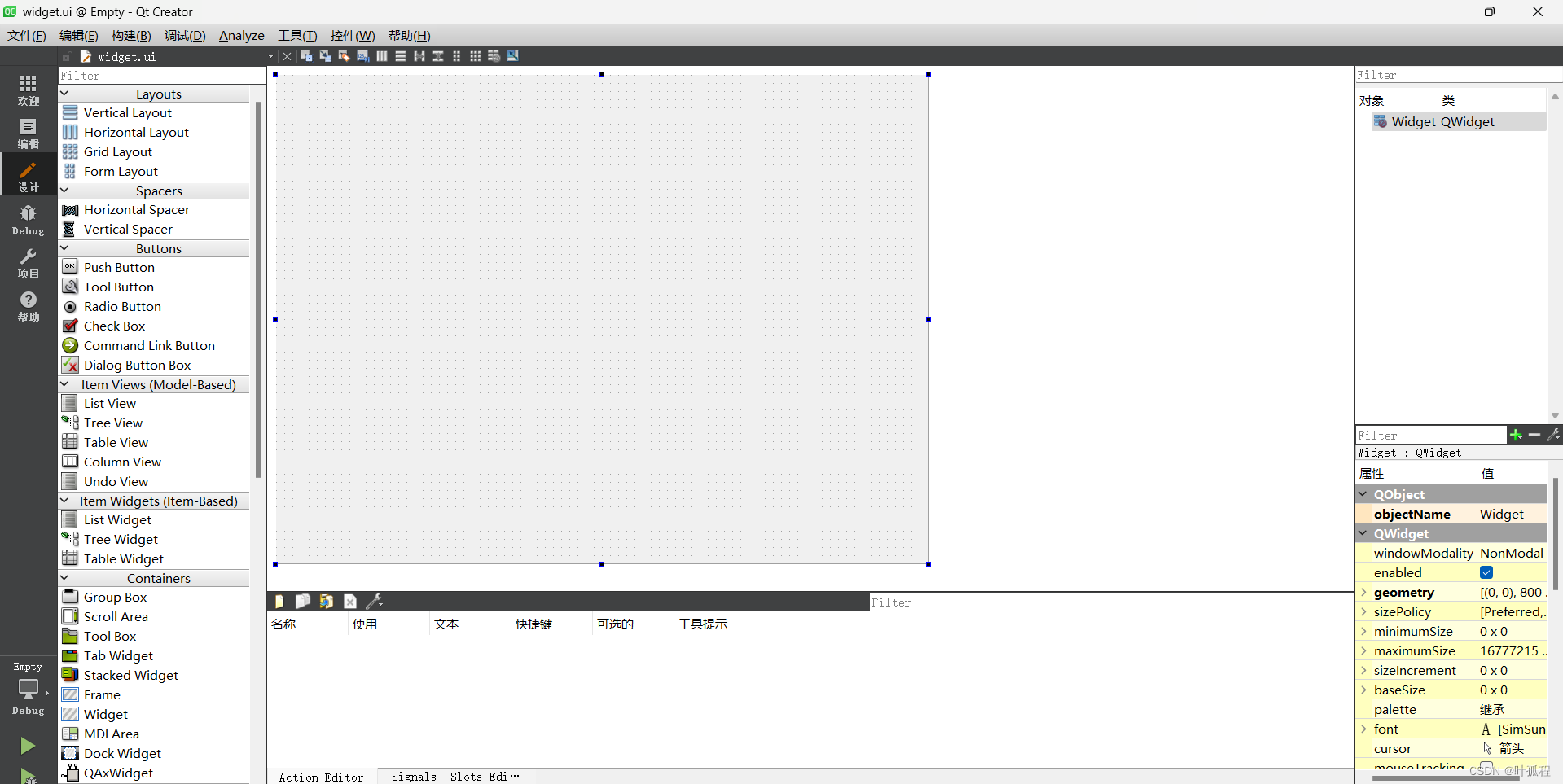
4.form file -- widget.ui

双击后会调用 Qt Designer 打开ui文件,即为图形化的界面编辑器

左侧栏都是Qt中内置的控件。
如果我们拖拽左侧的控件到程序窗口中,就可以创建出具体的界面了。
右侧是编辑属性。
每个控件都有其独特的属性,影响到控件的行为。
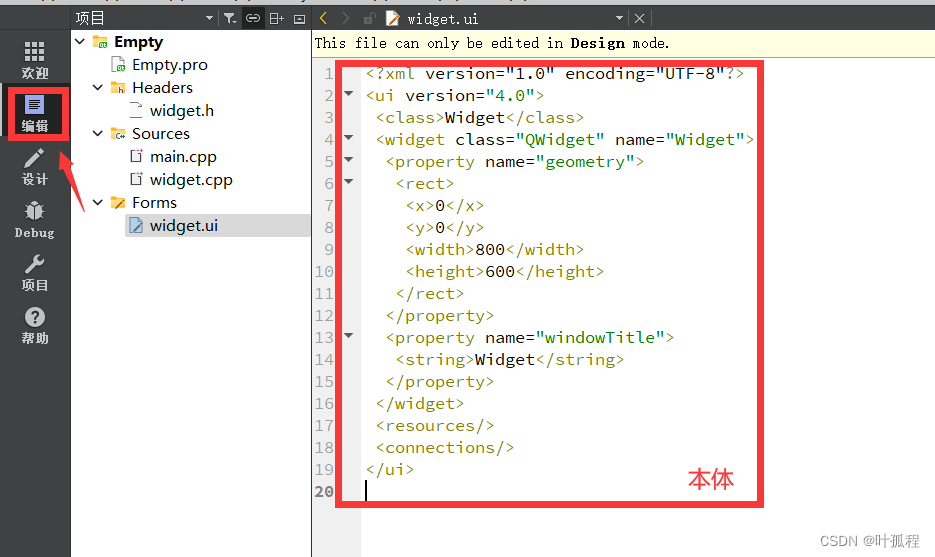
点击点击左上角的编辑,就会显示ui文件的本体。

这个格式实际上就是xml格式。类似于html,他们都是使用成对的标签表示数据。
笔者碎碎念: 虽然新建文件可能对你都是一个不小的挑战,不过好在你坚持了下来。下面的内容相信对你来说也是小菜一碟!