1、nvm介绍
Node Version Manager(NVM) 是一种用于管理多个主动节点.js版本的工具。
Node.js平台,Node.js工具社区和Node.js库是快速移动的目标 - 在一个Node.js版本下可能有效的方法不能保证适用于另一个版本的Node.js。因此,用户需要一些方法在 Node 的多个版本之间切换.js
2、为什么使用 NVM?
- 使用简单的命令在本地下载任何远程长期支持 (LTS) 版本的 Node.js。
- 直接从命令行在 Node.js 的多个版本之间轻松切换。
- 设置别名以轻松在不同下载版本的 Node.js之间切换。
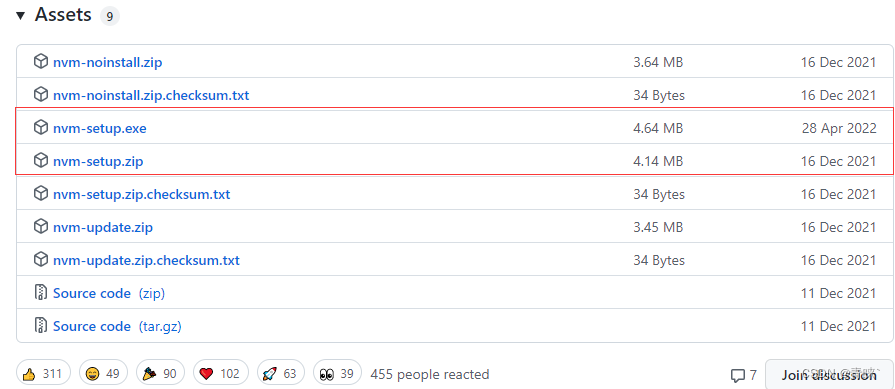
3、下载
下载链接:
https://github.com/coreybutler/nvm-windows/releases
4、安装
注意自己需要安装的路径 其它无脑next
5、环境变量
我是安装完自己生成的

6、配置镜像
安装目录下寻找settings.txt,在文件中最后一行添加如下两行配置
node_mirror: http://npmmirror.com/mirrors/node/
npm_mirror: http://registry.npmmirror.com/mirrors/npm/
7、常用命令
1、命令及说明:
| 命令 | 说明 |
| nvm install 指定版本号 | 安装指定版本号 |
| nvm install latest | 安装最新版本,也就是 current 版本 |
| nvm install lts | 安装最新的 LTS 版本 |
| nvm ls | 查看所有已安装的版本,前面有个 * 号的代表的是当前使用的版本 也可以为nvm list |
| nvm use 指定版本号 | 切换到指定版本 |
| nvm uninstall 指定版本号 | 删除不需要的指定版本 |
| nvm list available | 查看哪些版本是可以安装的 |
| nvm on | 启用版本管理 |
| nvm off | 禁用版本管理 |
| nvm proxy 代理URL | 设置用于下载的代理。将代理URL留空以查看当前代理,将代理URL设置为“none”以删除代理 |
| nvm node_mirror 节点镜像URL | 设置节点镜像,默认为https://nodejs.org/dist/.将节点镜像URL留空以使用默认url |
| nvm npm_mirror npm镜像URL | 设置npm镜像,默认为https://github.com/npm/cli/archive/.将npm镜像URL留空为默认url |
| nvm version | 显示nvm当前运行版本,命令也可以为 nvm v |
2、使用案例代码:
安装指定版本号:nvm install 20.9.0
安装最新版本:nvm install latest
安装最新的LTS版本:nvm install lts
查看已安装版本:nvm ls 也可:nvm list
使用(切换)指定版本:nvm use 20.9.0
删除指定版本:nvm uninstll 20.9.0
获取(查看)可安装版本:nvm list available 也可:nvm ls available
启动nvm版本管理:nvm on
关闭(禁用)nvm版本管理:nvm off
查看nvm当前版本:nvm version 也可:nvm v
设置下载代理:nvm proxy 代理URL(博主暂时没有代理的URL,需要设置自己根据使用)
设置节点镜像:nvm node_mirror https://npm.taobao.org/mirrors/node/
为淘宝镜像
设置npm镜像:nvm npm_mirror https://npm.taobao.org/mirrors/npm/
为淘宝镜像
8、总结
nvm对于任何Node.js开发人员来说都是一个很棒的工具。它可以实现无忧安装,并在不同版本之间轻松切换,从而节省了真正重要的事情的时间。