目录
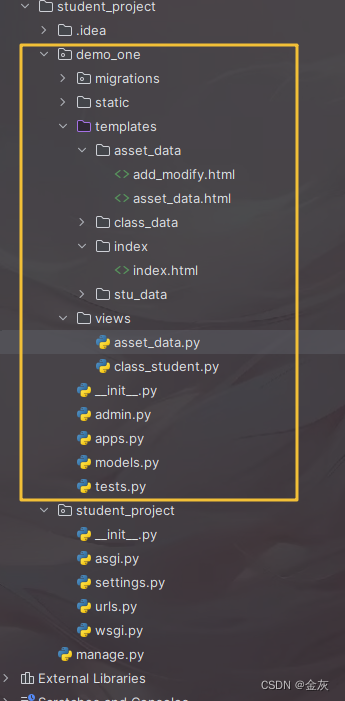
项目结构
asset_data.html
asset_data/add_modify.html
views/asset_data.py
------资产管理--------
资产信息展示
views/asset_data.py
添加资产信息
添加和编辑的html可参考学员信息添加修改html
views/asset_data.py
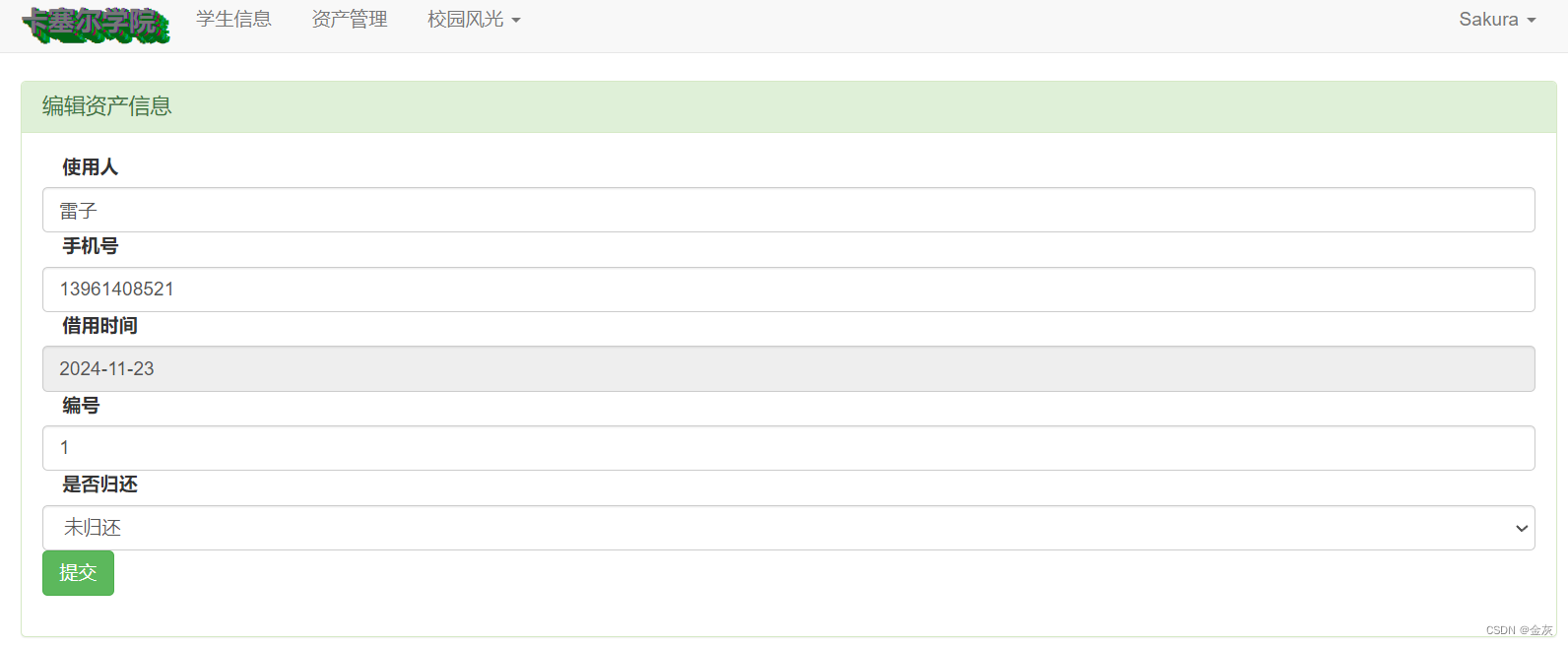
修改信息资产
views/asset_data.py
项目结构

asset_data.html

{% extends "index/index.html" %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/add/asset/"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>添加资产</a>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">资产表</h3>
</div>
<div class="panel-body">
<table class="table">
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>电话</th>
<th>借用日期</th>
<th>资产编号</th>
<th>归还状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for data in data_list %}
<tr>
<th>{{ data.id }}</th>
<td>{{ data.name }}</td>
<td>{{ data.mobile }}</td>
<td>{{ data.data_time }}</td>
<td>{{ data.data_id }}</td>
{% if data.ret_data == 1 %}
<td style="color: green">{{ data.get_ret_data_display }}</td>
{% else %}
<td style="color: red">{{ data.get_ret_data_display }}</td>
{% endif %}
<td>
<a href="/modify/{{ data.id}}/asset/"><span style="color: green" class="glyphicon glyphicon-pencil" aria-hidden="true"></span></a>
<a href="/delete/{{ data.id}}/asset/"><span style="color: red" class="glyphicon glyphicon-trash" aria-hidden="true"></span></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}asset_data/add_modify.html

{% extends "index/index.html" %}
{% load static %}
{% block content %}
<div class="container">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">{{ title }}</h3>
</div>
<div class="panel-body">
<div class="form-group">
<form method="post" novalidate>
{% csrf_token %}
{% for item in form %}
<label for="exampleInputEmail1" class="col-sm-2" >{{ item.label }}</label>
{{ item }}
<span style="color: red">{{ item.errors.0 }}</span>
{% endfor %}
<button type="submit" class="btn btn-success">提交</button>
</form>
</div>
</div>
</div>
</div>
{% endblock %}
{% block js %}
{# <script src="{% static 'js/layui.js' %}"></script>#}
{# <script>#}
{# layui.use(function () {#}
{# var laydate = layui.laydate;#}
{# // 渲染#}
{# laydate.render({#}
{# elem: '#id_class_time'#}
{# });#}
{# });#}
{# </script>#}
{% endblock %}views/asset_data.py
--资产数据函数视图.
# -*- coding:utf-8 -*-
from django.shortcuts import render, redirect, HttpResponse
from demo_one import models
from django import forms
# 正则校验
from django.core.validators import RegexValidator
# 异常类
from django.core.exceptions import ValidationError
# 资产信息展示
def asset_data(request):
data_list = models.Asset.objects.all()
return render(request, "asset_data/asset_data.html", {"data_list": data_list})
# 添加资产
class Addasset(forms.ModelForm):
# 创建一个手机号输入框,校验手机号的格式
mobile = forms.CharField(
label="手机号",
validators=[RegexValidator(r"^1[3-9]\d{9}$", "请输入正确格式的手机号")]
)
class Meta:
model = models.Asset
fields = ["name", "mobile", "data_time", "data_id", "ret_data"]
# 排除某些字段
# exclude = ["name"]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
field.widget.attrs = {"class": "form-control", "autocomplete": "off"}
# 数据库做重复值判断 clean_字段(self)
def clean_data_id(self):
# 获取页面input框输入的资产编号
data_id_txt = self.cleaned_data["data_id"]
# 进入数据库,判断输入的资产编号是否存在
# .exists() filter条件满足,则返回True
exists = models.Asset.objects.filter(data_id=data_id_txt).exists()
if exists:
raise ValidationError("该资产已经被借用")
# 如果资产编号不在数据库,则返回编号
return data_id_txt
# 增加资产信息
def add_asset(request):
title = "添加资产"
if request.method == "GET":
form = Addasset()
return render(request, "asset_data/add_modify.html", {"title": title, "form": form})
form = Addasset(data=request.POST)
if form.is_valid():
form.save()
return redirect("/asset/data/")
return render(request, "asset_data/add_modify.html", {"title": title, "form": form})
class Modifyasset(forms.ModelForm):
data_time = forms.CharField(disabled=True, label="借用时间")
class Meta:
model = models.Asset
fields = "__all__"
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for name, field in self.fields.items():
field.widget.attrs = {"class": "form-control", "autocomplete": "off"}
def clean_data_id(self):
# 获取页面input框输入的资产编号
data_id_txt = self.cleaned_data["data_id"]
# 进入数据库,判断输入的资产编号是否存在
# .exists() filter条件满足,则返回True
# exclude(id=self.instance.pk) 忽略当前字段,你某个值的验证
exists = models.Asset.objects.exclude(id=self.instance.pk).filter(data_id=data_id_txt).exists()
if exists:
raise ValidationError("该资产已经被借用,请重新修改")
# 如果资产编号不在数据库,则返回编号
return data_id_txt
# 修改信息
def modify_asset(request, nid):
title = "编辑资产信息"
data_obj = models.Asset.objects.filter(id=nid).first()
if request.method == "GET":
form = Modifyasset(instance=data_obj)
return render(request, "asset_data/add_modify.html", {"title": title, "form": form})
form = Modifyasset(data=request.POST, instance=data_obj)
if form.is_valid():
form.save()
return redirect("/asset/data/")
return render(request, "asset_data/add_modify.html", {"title": title, "form": form})
# 删除操作
def delete_asset(request, nid):
models.Asset.objects.filter(id=nid).delete()
return redirect("/asset/data/")
------资产管理--------
资产信息展示
-
views/asset_data.py
from django.shortcuts import render, redirect, HttpResponse from demo_one import models from django import forms # 正则校验 from django.core.validators import RegexValidator # 异常类 from django.core.exceptions import ValidationError # 资产信息展示 def asset_data(request): data_list = models.Asset.objects.all() return render(request, "asset_data/asset_data.html", {"data_list": data_list})
添加资产信息
-
添加和编辑的html可参考学员信息添加修改html
-
views/asset_data.py
# 添加资产 class Addasset(forms.ModelForm): # 创建一个手机号输入框,校验手机号的格式 mobile = forms.CharField( label="手机号", validators=[RegexValidator(r"^1[3-9]\d{9}$", "请输入正确格式的手机号")] ) class Meta: model = models.Asset fields = ["name", "mobile", "data_time", "data_id", "ret_data"] # 排除某些字段 # exclude = ["name"] def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) for name, field in self.fields.items(): field.widget.attrs = {"class": "form-control", "autocomplete": "off"} # 数据库做重复值判断 clean_字段(self) def clean_data_id(self): # 获取页面input框输入的资产编号 data_id_txt = self.cleaned_data["data_id"] # 进入数据库,判断输入的资产编号是否存在 # .exists() filter条件满足,则返回True exists = models.Asset.objects.filter(data_id=data_id_txt).exists() if exists: raise ValidationError("该资产已经被借用") # 如果资产编号不在数据库,则返回编号 return data_id_txt # 增加资产信息 def add_asset(request): title = "添加资产" if request.method == "GET": form = Addasset() return render(request, "asset_data/add_modify.html", {"title": title, "form":form}) form = Addasset(data=request.POST) if form.is_valid(): form.save() return redirect("/asset/data/") return render(request, "asset_data/add_modify.html", {"title": title, "form": form})
修改信息资产
-
views/asset_data.py
class Modifyasset(forms.ModelForm): data_time = forms.CharField(disabled=True, label="借用时间") class Meta: model = models.Asset fields = "__all__" def __init__(self, *args, **kwargs): super().__init__(*args, **kwargs) for name, field in self.fields.items(): field.widget.attrs = {"class": "form-control", "autocomplete": "off"} def clean_data_id(self): # 获取页面input框输入的资产编号 data_id_txt = self.cleaned_data["data_id"] # 进入数据库,判断输入的资产编号是否存在 # .exists() filter条件满足,则返回True # exclude(id=self.instance.pk) 忽略当前字段,你某个值的验证 exists = models.Asset.objects.exclude(id=self.instance.pk).filter(data_id=data_id_txt).exists() if exists: raise ValidationError("该资产已经被借用,请重新修改") # 如果资产编号不在数据库,则返回编号 return data_id_txt # 修改信息 def modify_asset(request, nid): title = "编辑资产信息" data_obj = models.Asset.objects.filter(id=nid).first() if request.method == "GET": form = Modifyasset(instance=data_obj) return render(request, "asset_data/add_modify.html",{"title": title, "form": form}) form = Modifyasset(data=request.POST,instance=data_obj) if form.is_valid(): form.save() return redirect("/asset/data/") return render(request, "asset_data/add_modify.html", {"title": title, "form": form})









![[MySQL最详细的知识点]](https://img-blog.csdnimg.cn/direct/84fbb9e05e994385bc3bb061b7652f32.png)