需求
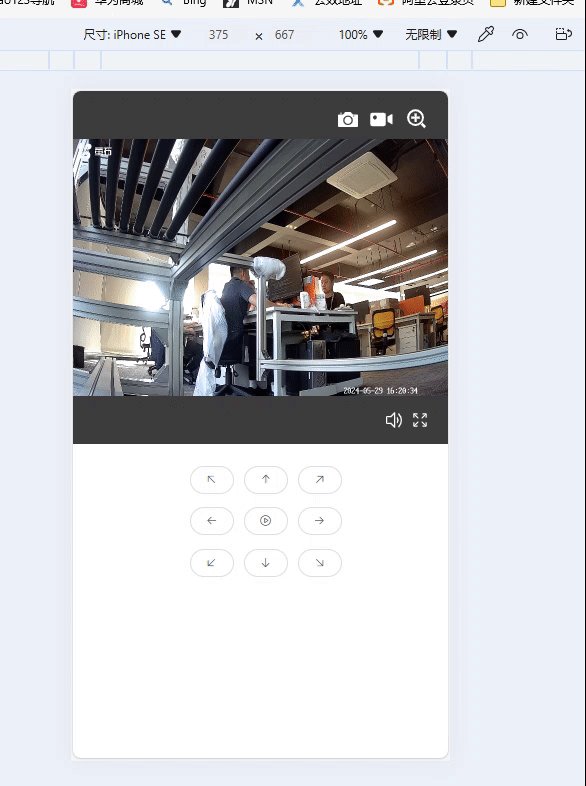
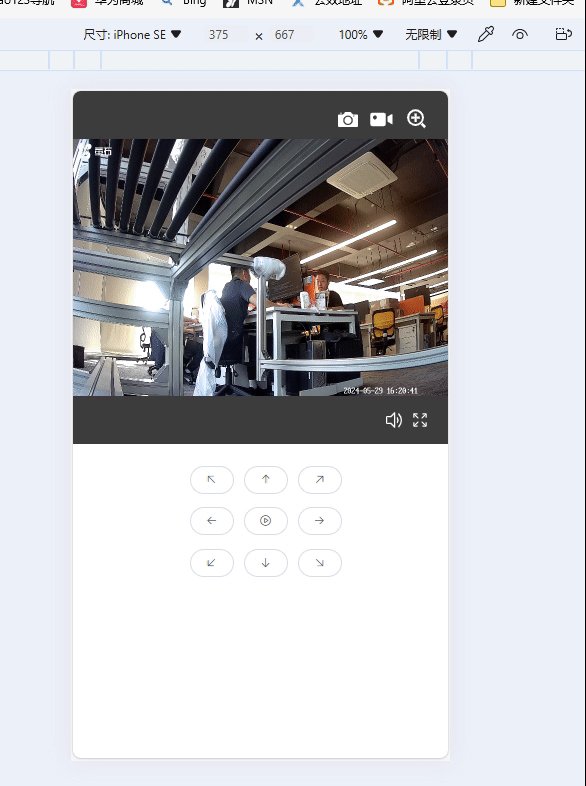
需求: 开发人员在产线上放置一个萤石摄像头,前端在可视化大屏上实时监控,且控制左右上下功能。
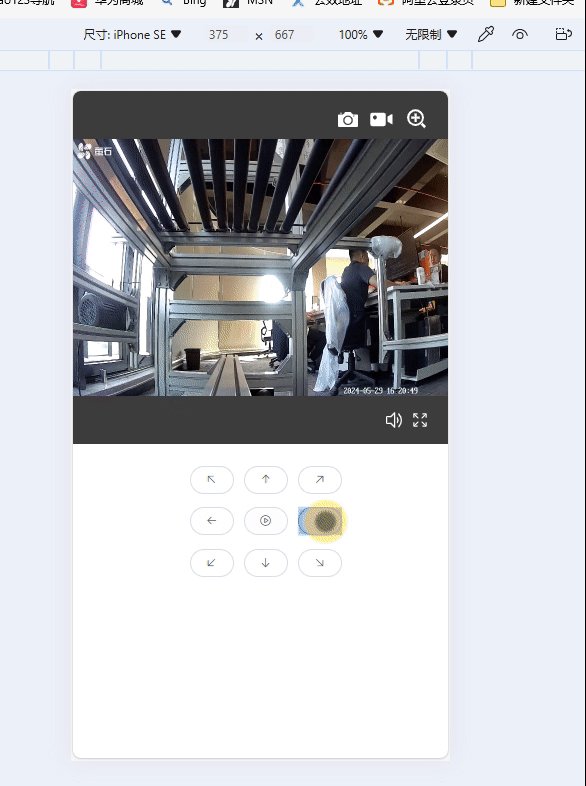
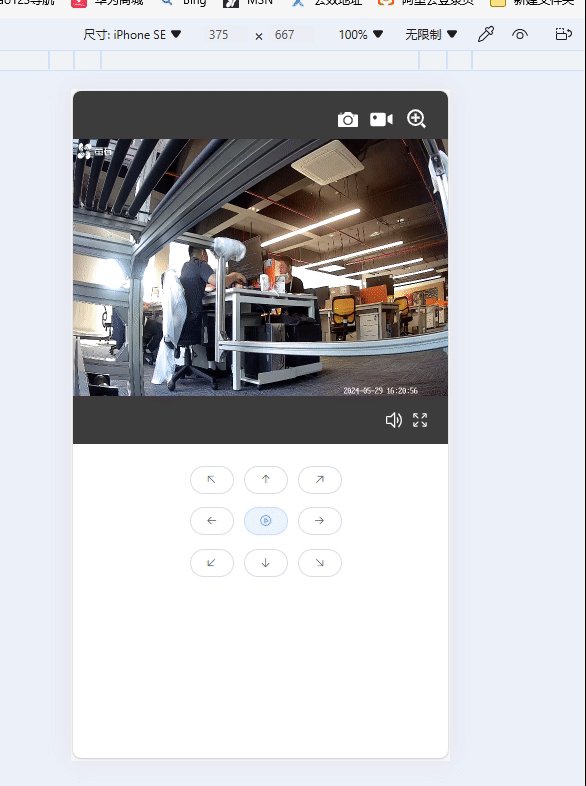
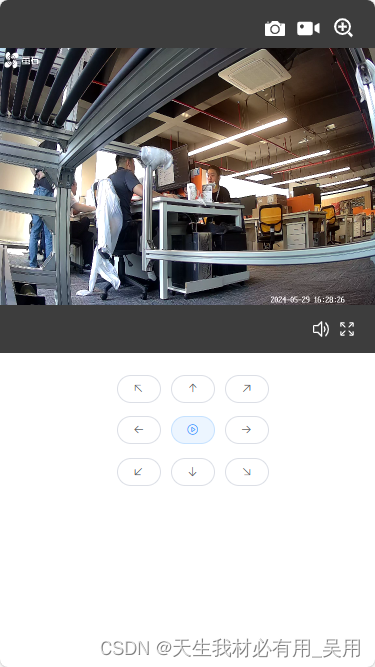
效果

萤石云接入web前期准备工作
-
阅读萤石云API文档:萤石云开放平台开发者文档
-
阅读萤石云控制API文档:萤石云摄像头控制文档
-
需要准备设备序列号,萤石云视频地址,accessToken,在代码中我将会写成乱码形式。
-
了解调用API时候返回的错误码,根据错误码做出响应的操作:萤石云调用API时出现的错误码
-
萤石云参数说明:参数说明,使用地址

-
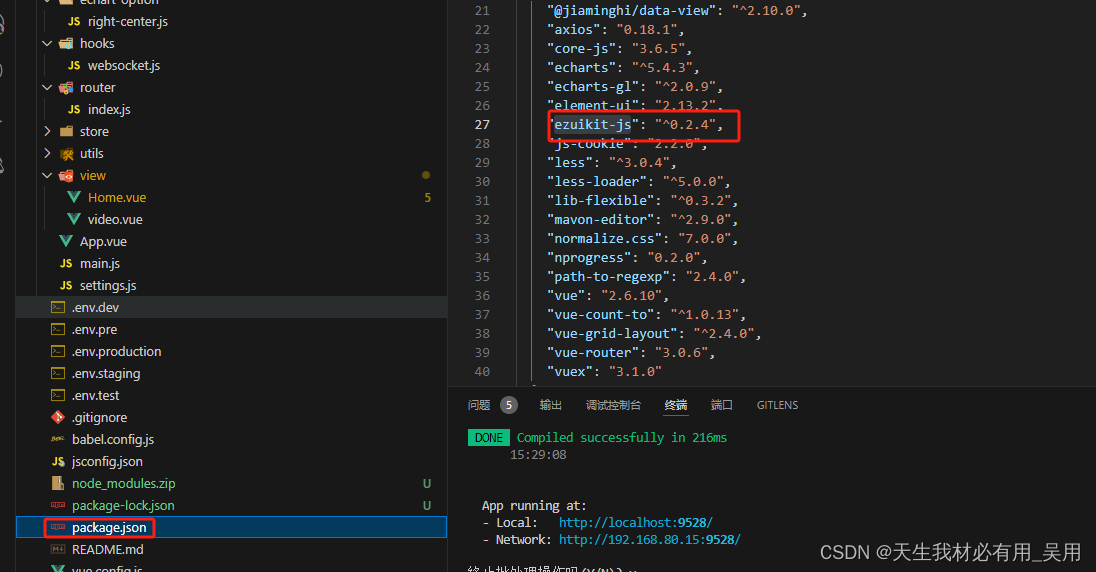
vue项目安装依赖
npm install ezuikit-js@0.2.4

7. 页面引入ezuikit
import EZUIKit from "ezuikit-js";
- 页面使用,及其控制开关实现
<template>
<div>
<div id="video-container" ref="video" class="content video">视频</div>
<div class="btn_box">
<el-button
style="margin-left: 10px;"
round
size="mini"
icon="el-icon-top-left"
@click="directionControl(4)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-top"
@click="directionControl(0)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-top-right"
@click="directionControl(6)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-back"
@click="directionControl(2)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-video-play"
@click="stopTurn"
></el-button>
<el-button
round
size="mini"
icon="el-icon-right"
@click="directionControl(3)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-bottom-left"
@click="directionControl(5)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-bottom"
@click="directionControl(1)"
></el-button>
<el-button
round
size="mini"
icon="el-icon-bottom-right"
@click="directionControl(7)"
></el-button>
</div>
</div>
</template>
- 相关
JS代码
import EZUIKit from "ezuikit-js";
import axios from "axios";
export default {
mounted() {
this.initEZUIKitPlayer();
},
data() {
return {
eZUIKitPlayer: null,
accessToken:
"at.b1bw5w7f8ogfo0rjcd5chidksjdu9jty-361f07133z-1oity3u-dth2n7yvl",
accessUrl: "ezopen://open.ys7.com/F6293ADF88/1.hd.live",
};
},
methods: {
//停止控制控制云台
stopTurn() {
axios({
url: "https://open.ys7.com/api/lapp/device/ptz/stop",
method: "post",
params: {
accessToken: this.accessToken,
// direction:num,
channelNo: 1, // 通道号
deviceSerial: "F6245FF7788", //序列号
},
timeout: 2000,
}).then((res) => {
// console.log(res.data)
if (res.data.code == "60000") {
this.$message(res.data.msg);
}
});
},
// 云平台控制
directionControl(num) {
axios({
url: "https://open.ys7.com/api/lapp/device/ptz/start",
method: "post",
params: {
accessToken: this.accessToken, //accesstoken码,一般一周过期
speed: 2, //旋转速度
direction: num, //方向,传入数字,对应数字在api文档有
channelNo: 1, // 通道号
deviceSerial: "F62937788", //序列号
},
timeout: 2000,
}).then((res) => {
if (res.data.code == "60000") {
this.$message(res.data.msg);
}
});
},
// 初始化萤石云视频对接
initEZUIKitPlayer() {
this.eZUIKitPlayer = new EZUIKit.EZUIKitPlayer({
id: "video-container",
accessToken: this.accessToken,
url: this.accessUrl,
header: ["capturePicture", "save", "zoom"],
footer: ["fullScreen"],
width: 375,
height: 257,
autoplay: true,
audio: 1,
template: "simple",
});
},
},
};
</script>
- CSS相关代码
<style lang="scss" scoped>
.content {
background: #fff;
height: 368px;
}
.btn_box {
margin: 0px auto;
width: 190px;
height: 125px;
display: flex;
justify-content: center;
flex-wrap: wrap;
align-content: space-around;
}
</style>
- 获取实时视频API说明

后续了解更多功能,继续更新