近期对接TCP、modbusTCP等自定义解析,做了很多万能解析的方法,却都不遂人意,而一直在用的ThingsBoard不能直接对接TCP透传(企业版除外),需要在外围做一些自定义解析,然后转json再mqtt上传,感觉来说比较麻烦。
所以就发现了jetLinks,可以满足上述我所说的要求,故此就在本电脑开始了搭建部署,借此记录下整个过程,到时候再在服务端部署的时候避免踩坑。

废话不多说,开始整起!
由于这个jetlinks前后端分离,所以要分前后端的部署。
目录
一、后端篇
1、预备条件
2、代码下载
3、代码调整
4、代码运行
二、前端篇
1、预备条件
2、下载打包
3、nginx运行
4、前端开启
一、后端篇
1、预备条件
硬件:本人电脑win7系统,内存够用就行
软件配置:
①JDK 1.8.0_2xx (需要版本号大于200) 下载jdk;
②Redis 5.x;
③PostgreSQL 11 或者 mysql 5.7 +;
④ElasticSearch 6.8-7.17.5 下载(也可以不配置,我用了内嵌的,只需配置下即可,下文会讲到)
上面的配置我都收集在一起了,下载地址:JetLinks配件
2、代码下载
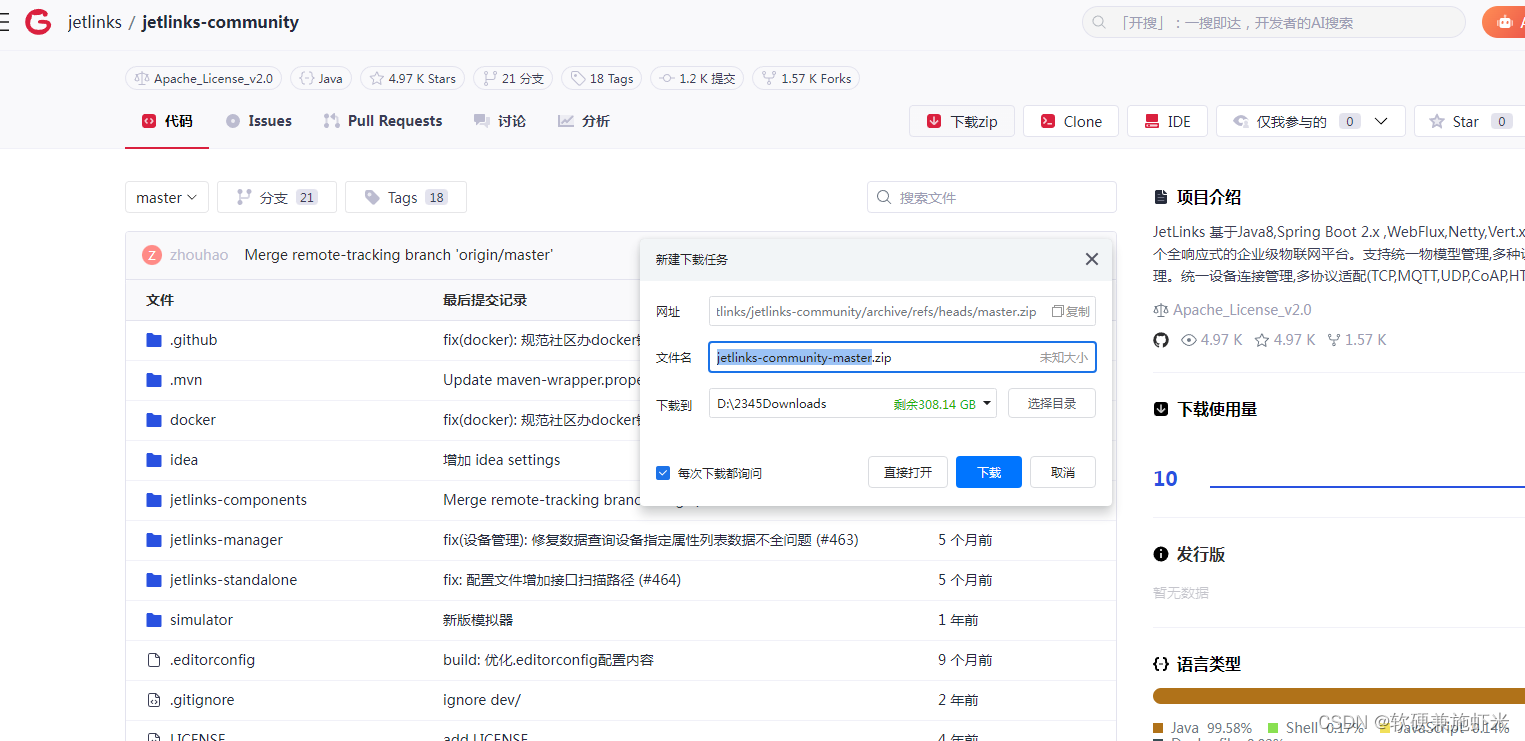
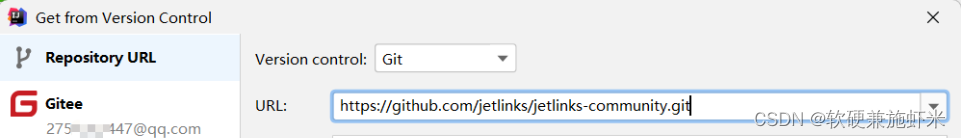
访问项目的github地址(踩坑:最新的会出错,我是下了这个版本的):GitHub - jetlinks/jetlinks-community: JetLinks 基于Java8,Spring Boot 2.x ,WebFlux,Netty,Vert.x,Reactor等开发, 是一个全响应式的企业级物联网平台。支持统一物模型管理,多种设备,多种厂家,统一管理。统一设备连接管理,多协议适配(TCP,MQTT,UDP,CoAP,HTTP等),屏蔽网络编程复杂性,灵活接入不同厂家不同协议等设备。实时数据处理,设备告警,消息通知,数据转发。地理位置,数据可视化等。能帮助你快速建立物联网相关业务系统。
对于最新版本的有这个问题,向大佬请教了,说拉取没有完全拉完,我想说的是,我整个都扒下来了,还是有问题。

题外话扯多了,下载上述说的那个版本,直接下载代码到本地,或者直接git拉取。


3、代码调整
待项目初始化完毕后,修改配置文件,配置下redis数据库(timeout我设置了200s),然后用的是postgres(数据库名:jetlinks)
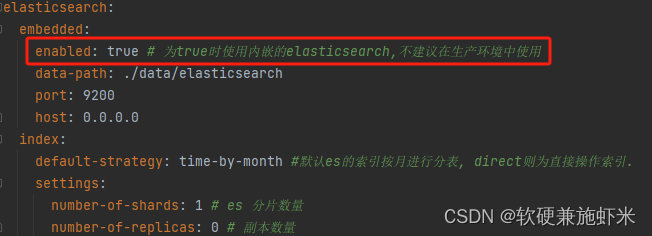
 使用内嵌的ElasticSearch,不用单独安装:
使用内嵌的ElasticSearch,不用单独安装:

4、代码运行
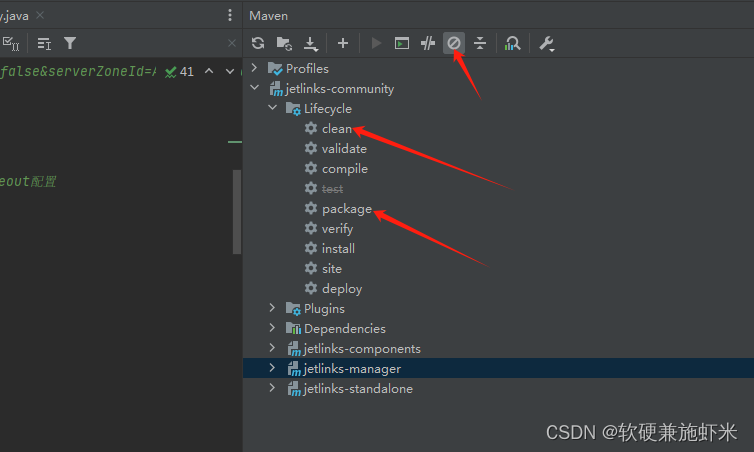
运行前,先maven下
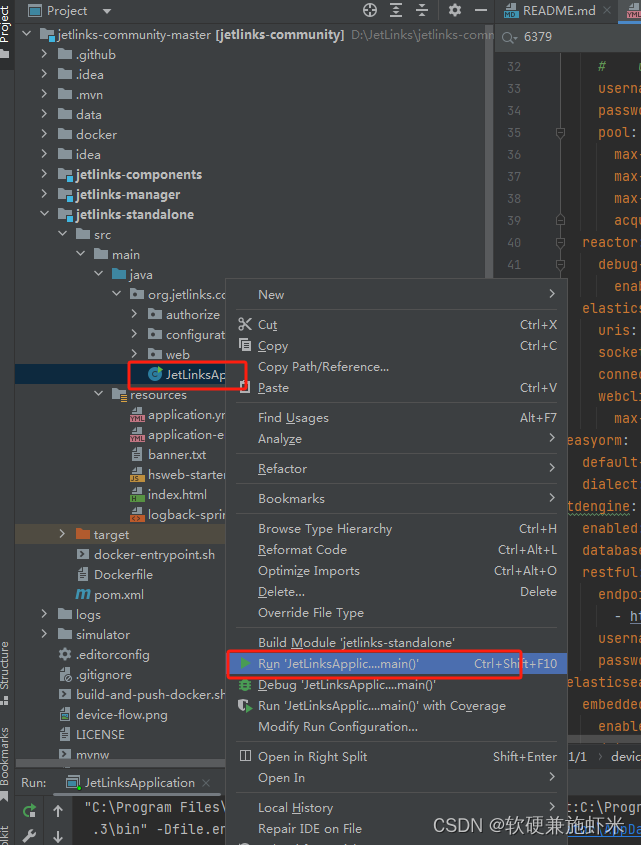
 然后运行JetLinksApplication.java
然后运行JetLinksApplication.java

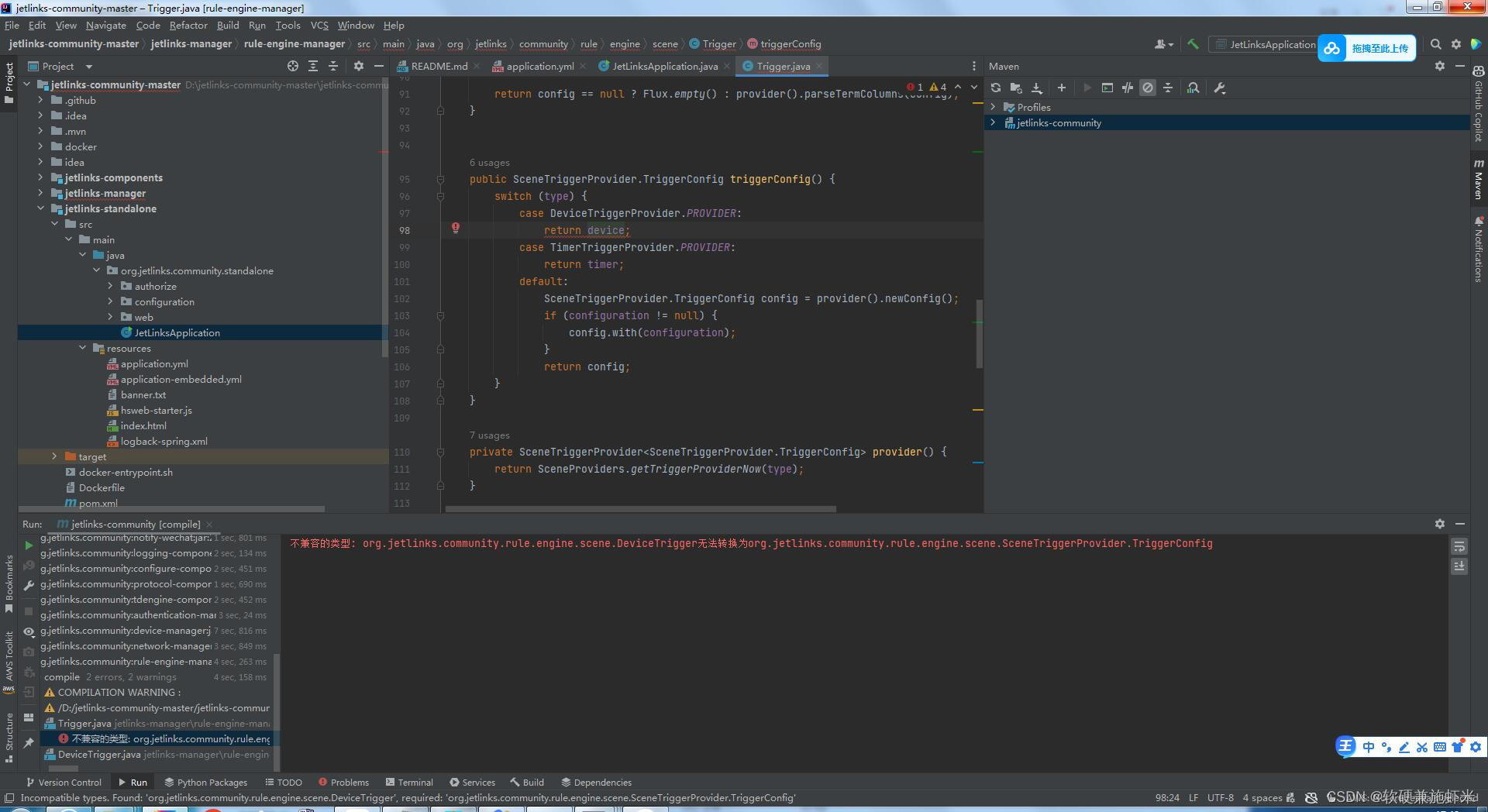
然而不是一下就完成运行的,其中也遇到了2个问题:
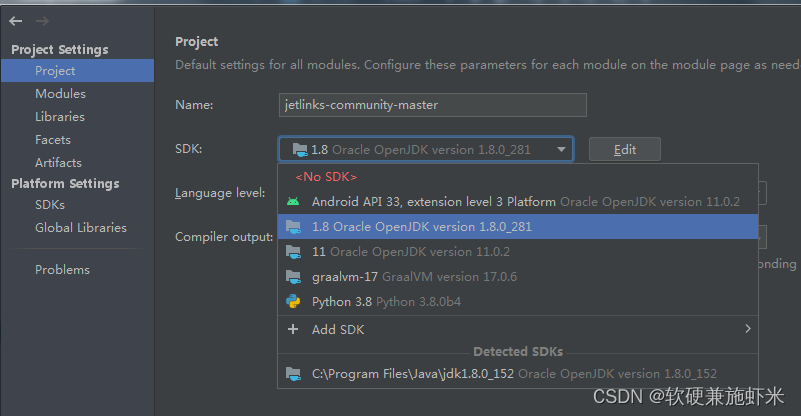
①java: 程序包jdk.nashorn.internal.runtime不存在,解决之法:点击idea的“File--Project Structure”把java版本改为1.8(必须是1.8.0_200以上版本)
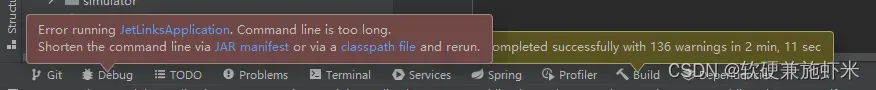
 ②遇到问题:Error running 'JetLinksApplication': Command line is too long. Shorten command line for JetLinksApplication or also for Spring Boot default configuration?
②遇到问题:Error running 'JetLinksApplication': Command line is too long. Shorten command line for JetLinksApplication or also for Spring Boot default configuration?

解决之法:点击上图中JAR manifest,将命令行中的参数配置到 JAR 文件的 Manifest 文件中,而不是直接在命令行中指定。这样可以通过减少命令行长度来避免问题。
有遇到其他问题的童鞋,可以去这里找到答案:常见问题 · JetLinks企业级物联网基础平台
最后不负众望,运行成功了。
 同时,我的postgres数据库也生成表结构并插入数据,到这里后端搭建就完成了,但不要关闭,让代码一直运行,因为还有前端没部署好呢!
同时,我的postgres数据库也生成表结构并插入数据,到这里后端搭建就完成了,但不要关闭,让代码一直运行,因为还有前端没部署好呢!

二、前端篇
jetlinks前端有2个代码库,ant版本(旧) 和 vue版本(新),我尝试两个都测试下,走了不少弯路,最终发现vue版本行不通,所以就选择了ant版本(旧)。
1、预备条件
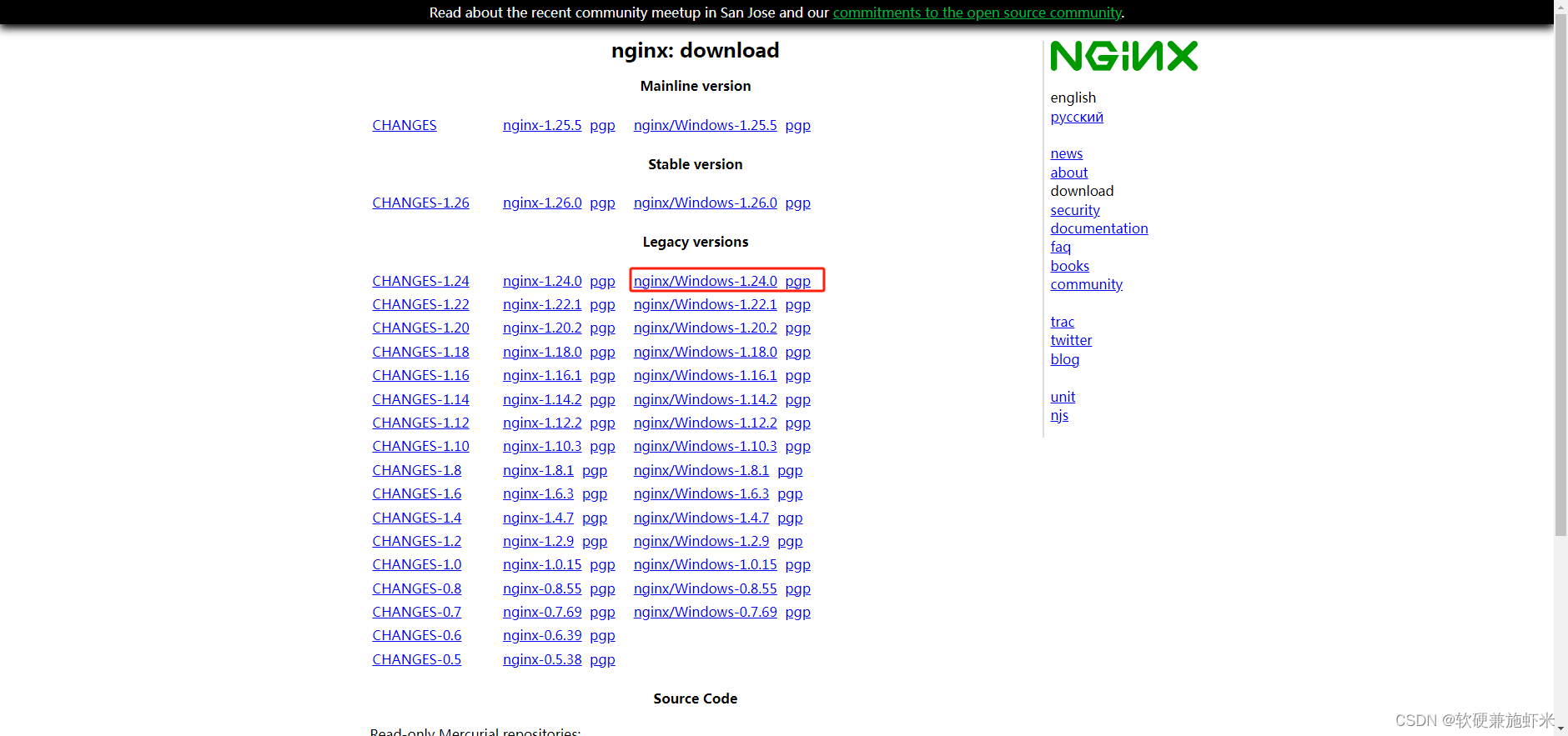
官网下载Nginx,这里是使用windows的稳定版本进行测试。
下载地址:nginx: download

进入到Nginx文件根目录下,执行如下命令启动Nginx服务
start nginx

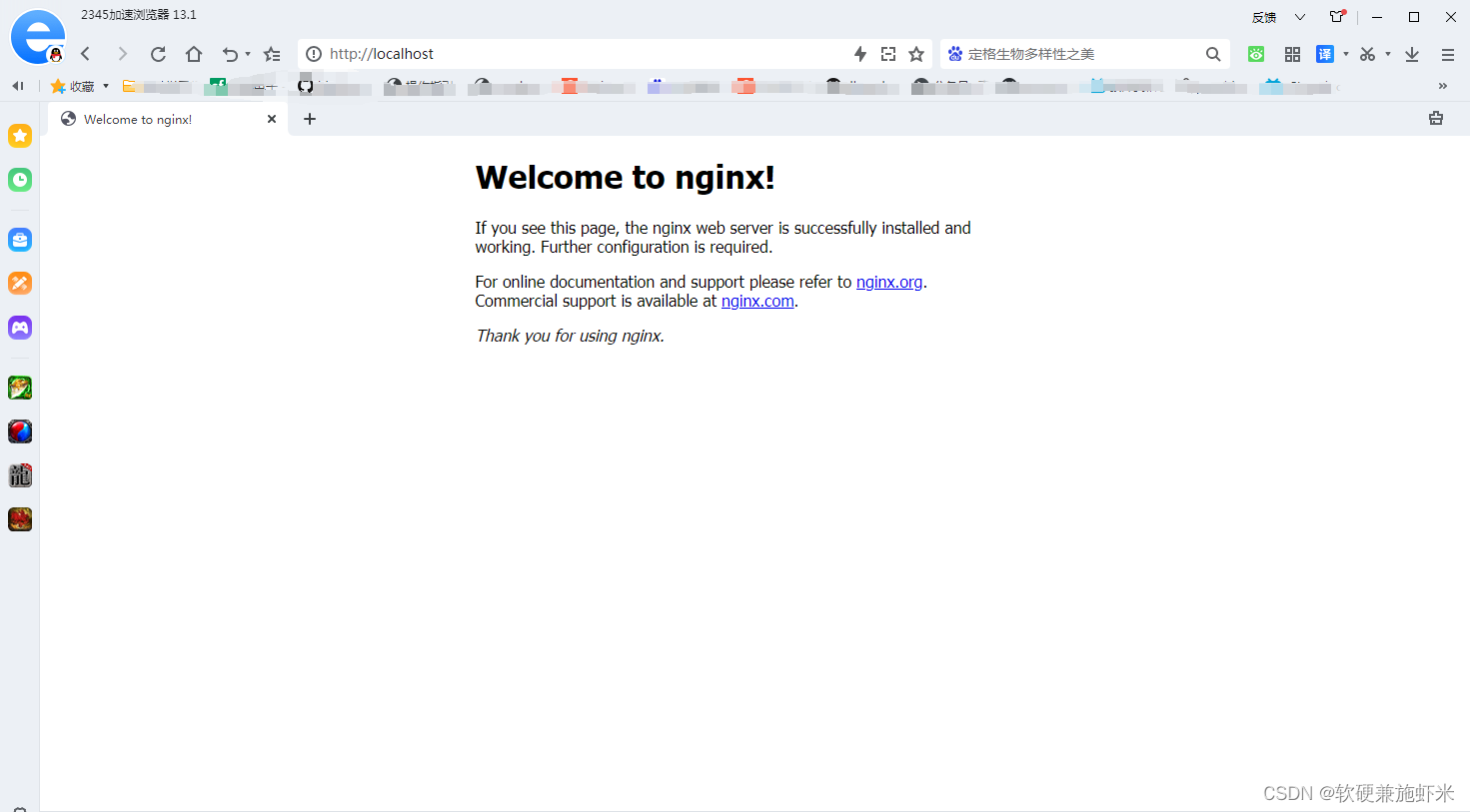
命令执行完成后,浏览器打开:127.0.0.1:80,若出现如下页面则Nginx安装并运行成功。

2、下载打包
前端代码下载:https://github.com/jetlinks/jetlinks-ui-antd.git
或者直接git拉取到本地:
$ git clone https://github.com/jetlinks/jetlinks-ui-antd.git
安装npm(若已安装请忽略):
使用npm打包(命令在 jetlinks-ui-antd 根目录下执行)
yarn install
yarn run build 如果遇到报错如下:
 应该是JavaScirpt内存不够,打包的时候内存溢出了
应该是JavaScirpt内存不够,打包的时候内存溢出了
解决方法:
在后面加上最大内存限制
$ npm run-script build --max_old_space_size=4096
打包成功!

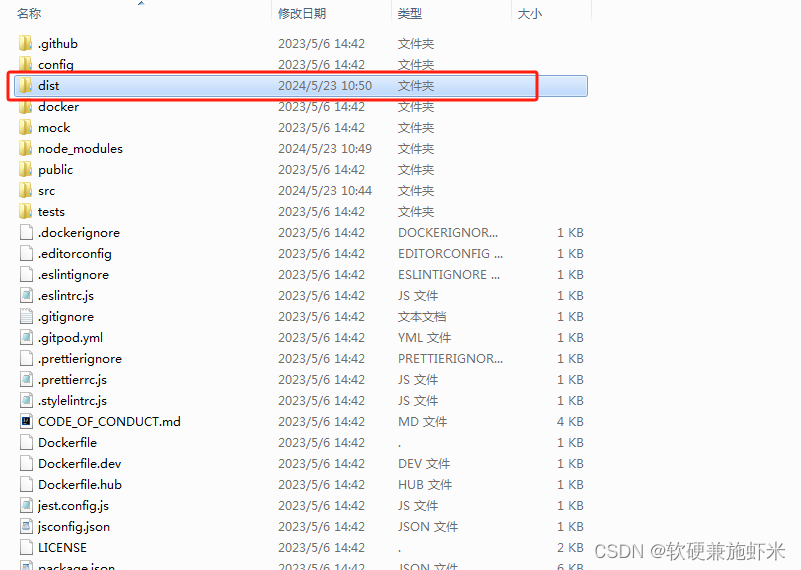
在jetlinks-ui-antd文件下自动生成了dist 文件。

3、nginx运行
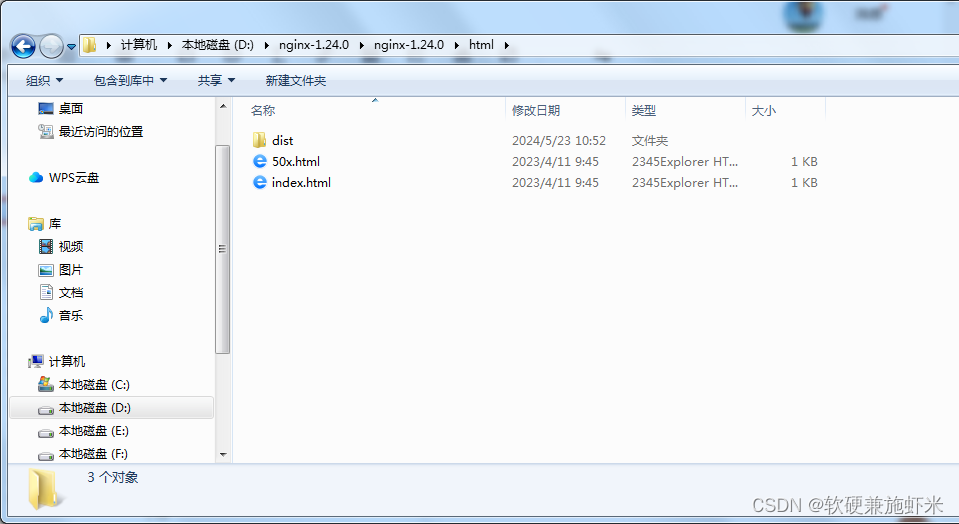
将生产的dist文件复制到nginx/html文件中

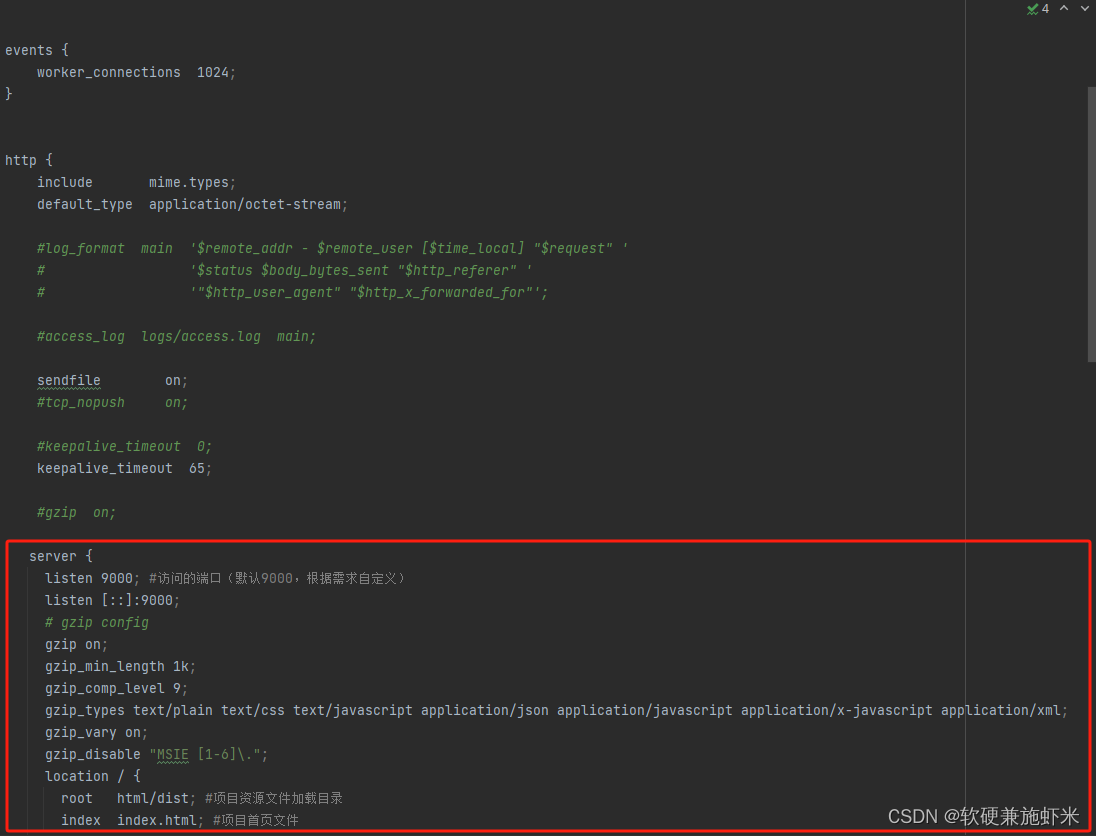
修改Nginx文件目录下的/conf/nginx.conf中的内容,只需要调整server段的代码块即可:
server {
listen 9000; #访问的端口(默认9000,根据需求自定义)
listen [::]:9000;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
location / {
root html/dist; #项目资源文件加载目录
index index.html; #项目首页文件
}
# nginx反向代理,自动匹配路径中带有"/api/"部分并转发至proxy_pass代理的后端地址
location ^~/api/ {
proxy_pass http://127.0.0.1:8848/; #代理地址,修改为后端地址
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_connect_timeout 1;
proxy_buffering off;
chunked_transfer_encoding off;
proxy_cache off;
proxy_send_timeout 30m;
proxy_read_timeout 30m;
client_max_body_size 500m;
}
}
 保存好配置文件,重新启动Nginx,执行如下命令重启:
保存好配置文件,重新启动Nginx,执行如下命令重启:
nginx -s reload
4、前端开启
打开浏览器,访问http://localhost:9000,账号/密码:admin/admin。若能正常访问服务则打包部署成功。
前提:成功启动了后端服务或者后端服务一直没关闭。