摘要
随着技术的发展,前端开发的复杂性日益增加。传统的整块应用开发方式在面对频繁的功能更新和修改时,往往导致整体逻辑的变动,从而增加了开发和维护的难度。为了应对这一挑战,组件化开发应运而生。本文将以Vue中的自定义轮播图组件为例,探讨组件化开发的优势、实践方法以及其在前端开发中的重要性,旨在提供一种高效、灵活且可维护的开发方案。
一、引言
在前端开发中,轮播图是一种常见的组件,用于展示一系列图片或内容。然而,传统的轮播图实现方式往往与整体应用紧密耦合,导致在修改或扩展轮播图功能时,需要改动大量代码。为了解决这个问题,我们可以使用Vue的组件化思想,将轮播图封装成一个独立的组件,实现单独开发和维护。
二、组件化开发的优势
组件化开发通过将大型应用拆分为一系列独立、可复用的组件,使得开发者可以更加专注于单个组件的开发和维护。这种开发方式不仅提高了开发效率,还降低了维护成本。当某个组件需要更新或修改时,只需要针对该组件进行操作,而不会影响到其他组件。此外,组件化开发还有助于实现代码的复用,减少重复劳动,提高代码质量。
三、Vue自定义轮播图组件的实践
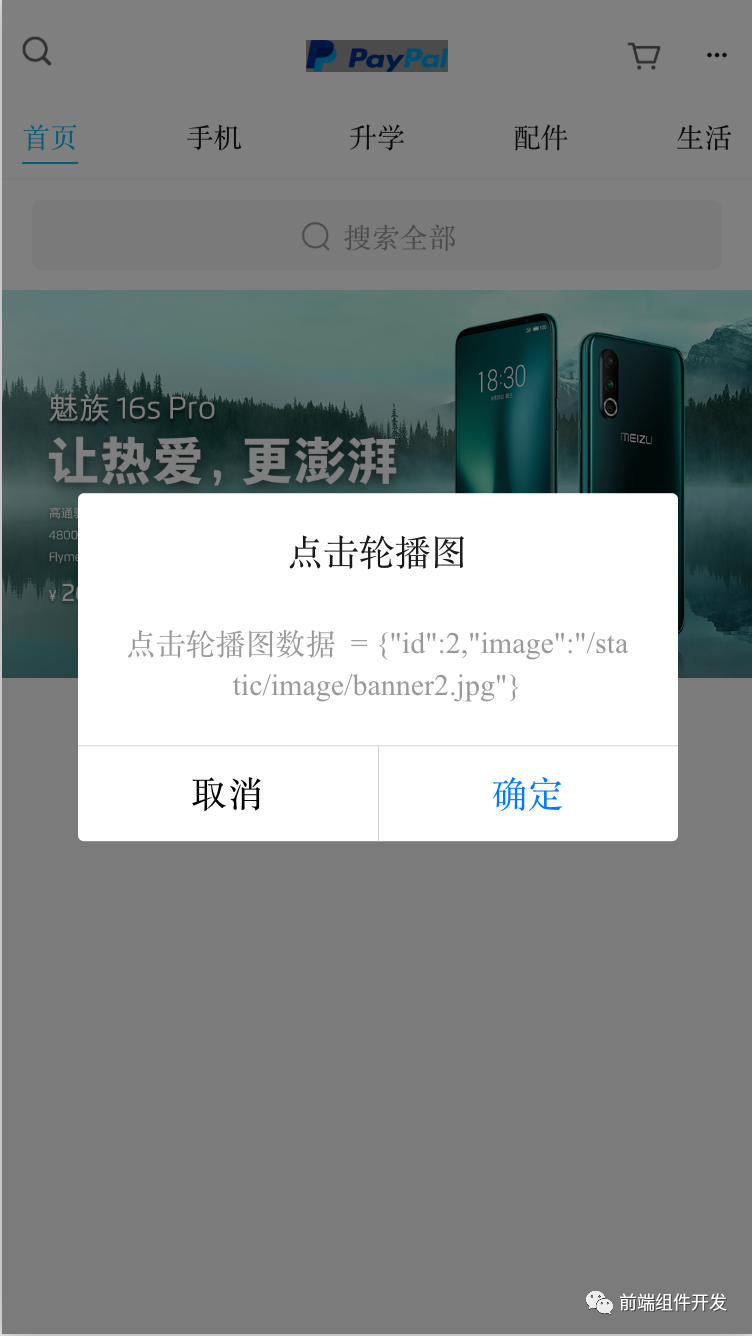
效果图如下:


<!-- 自定义轮播图 swiperArr: 轮播数组 @swiperItemClick: 轮播图条目点击-->
<cc-mySwiper :swiperArr="banner" @swiperItemClick="swiperItemClick"></cc-mySwiper>
HTML代码实现部分
<template>
<view class="content">
<!-- menuArr:导航菜单栏 @leftClick: 左导航按钮事件点击 @rigClick: 右导航按钮事件点击-->
<cc-navHeader :menuArr="menuArr" @leftClick="leftClick" @rigClick="rigClick"></cc-navHeader>
<!-- 自定义顶部搜索框 用于搜索跳转 skipUrl:跳转url为绝对路径 /pages开头 -->
<cc-headSearch skipUrl="/pages/index/search"></cc-headSearch>
<!-- 自定义轮播图 swiperArr: 轮播数组 @swiperItemClick: 轮播图条目点击-->
<cc-mySwiper :swiperArr="banner" @swiperItemClick="swiperItemClick"></cc-mySwiper>
</view>
</template>
<script>
export default {
data() {
return {
menuArr: [{
"id": "1",
"menu": "手机",
"url": "/pages/phone/phone"
},
{
"id": "2",
"menu": "升学",
"url": "/pages/study/study"
},
{
"id": "3",
"menu": "配件",
"url": "/pages/parts/parts"
},
{
"id": "4",
"menu": "生活",
"url": "/pages/life/life"
}
],
banner: [{
"id": 1,
"image": "/static/image/banner1.jpg"
},
{
"id": 2,
"image": "/static/image/banner2.jpg"
},
{
"id": 3,
"image": "/static/image/banner3.jpg"
},
{
"id": 4,
"image": "/static/image/banner4.jpg"
}
]
}
},
mounted() {
},
methods: {
swiperItemClick(item){
uni.showModal({
title: '点击轮播图',
content: '点击轮播图数据 = ' + JSON.stringify(item)
})
},
leftClick(item) {
uni.showModal({
title: '点击导航栏按钮',
content: '点击导航栏左侧搜索按钮 '
})
},
rigClick(flag) {
if (flag == 0) {
uni.showModal({
title: '点击导航栏按钮',
content: '点击导航右侧购物车按钮 '
})
} else {
uni.showModal({
title: '点击导航栏按钮',
content: '点击导航右侧更多按钮 '
})
}
}
}
}
</script>
<style>
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
</style>四、组件化开发的支撑工作
组件化开发不仅仅是模块拆分解耦,还需要考虑业务特性、模块间交互、构建系统等多个方面。在拆分轮播图组件时,我们需要结合业务特点,确保组件的功能和接口设计合理,方便开发者使用。同时,我们还需要设计合理的模块间交互方式,确保组件之间的通信顺畅。此外,构建系统的支持也是组件化开发不可或缺的一部分,它可以帮助我们自动化构建、测试和部署组件,提高开发效率。
五、总结
组件化开发作为一种高效、灵活且可维护的前端开发方案,已经成为现代前端开发的必然趋势。通过将大型应用拆分为一系列独立、可复用的组件,我们可以大大提高开发效率,降低维护成本,并实现代码的复用。本文以Vue自定义轮播图组件为例,展示了组件化开发在前端应用中的实践。希望通过本文的介绍,能够帮助读者更好地理解组件化开发的优势和实践方法,为实际开发工作提供有益的参考。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13153