Vue3 图片或视频下载跨域或文件损坏的解决方法
- 修改跨域配置文件
- 下载方法
修改跨域配置文件
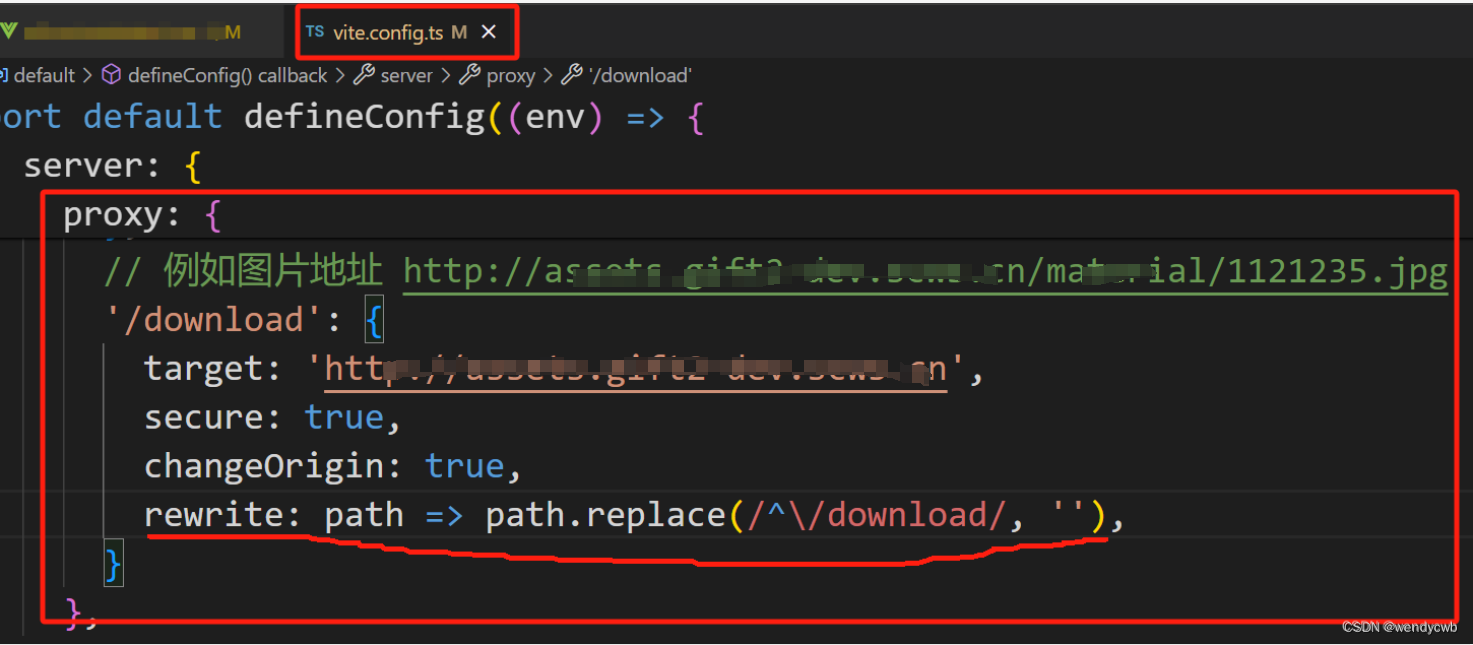
修改vite.config.ts文件proxy里面写跨域地址,如下图,图片地址就是我们要跨域的目标地址:

下载方法

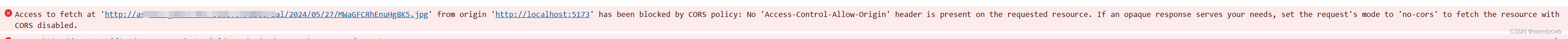
如下就是我取消上面那句后的报错

然后调用两个方法即可:


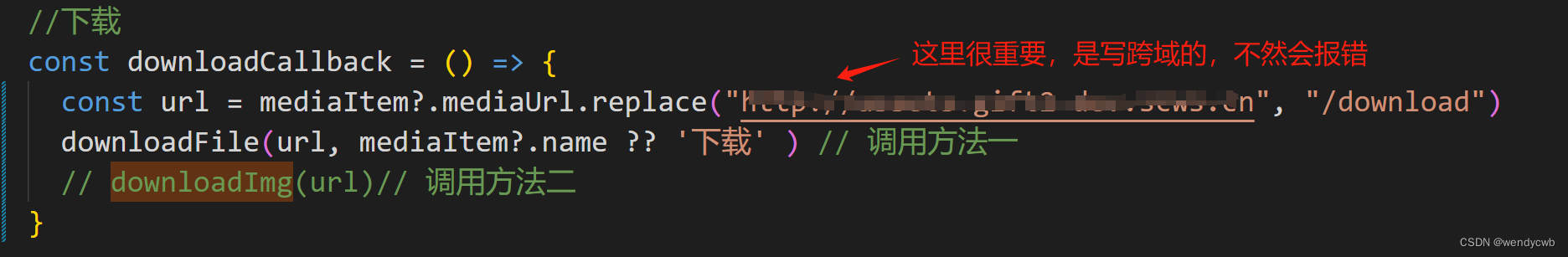
//下载
const downloadCallback = () => {
const url = mediaItem?.mediaUrl.replace("http://www.aaa(注意这里是需要替换的地址)", "/download")
downloadFile(url, mediaItem?.name ?? '下载' ) // 调用方法一
// downloadImg(url)// 调用方法二
}
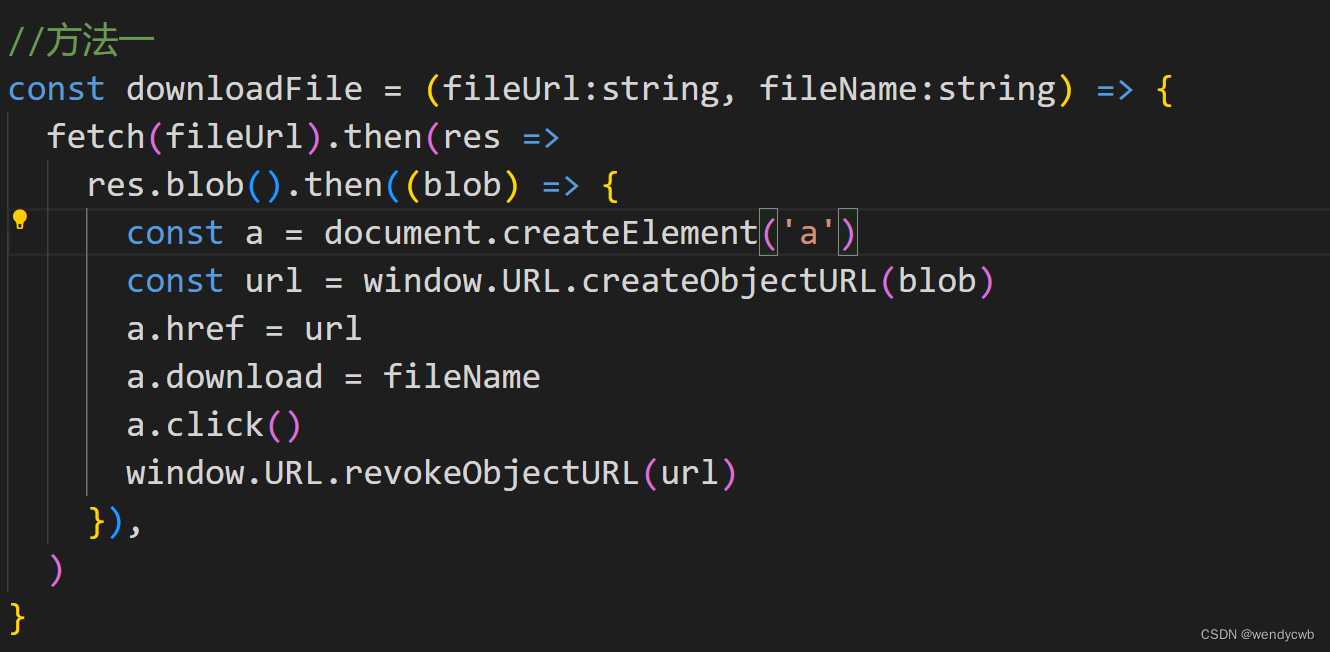
//方法一
const downloadFile = (fileUrl:string, fileName:string) => {
fetch(fileUrl).then(res =>
res.blob().then((blob) => {
const a = document.createElement('a')
const url = window.URL.createObjectURL(blob)
a.href = url
a.download = fileName
a.click()
window.URL.revokeObjectURL(url)
}),
)
}
//方法二
const downloadImg = (url:string) => {
axios({
url, //URL,根据实际情况来
method: "get", responseType: "blob"
})
.then((response)=> {
console.log('response',response)
const link = document.createElement("a");
let blob = new Blob([response.data], { type: response.data.type });
let url = URL.createObjectURL(blob);
link.href = url; link.download = mediaItem?.name ?? '下载';
link.click();
window.URL.revokeObjectURL(url)
});
}
记录一下工作中的小问题,自助助人!