-
rpc介绍:
RPC 全称 Remote Procedure Call——远程过程调用,简单说就是为了解决远程调用服务的一种技术,使得调用者像调用本地服务一样方便透明;
使用RPC服务就可以直接在浏览器中的页面js中注入代码,将其作为一个客户端,本地相当于一个服务端,就可以实现js免破解,相当于黑盒的逆向调用,还是有相当大的场景; -
jsRpc
RPC服务自己写,比较麻烦,有现有的轮子jsRpc git地址可以直接使用,使用方法及其案例在git中都有记录
-
使用步骤及注意点
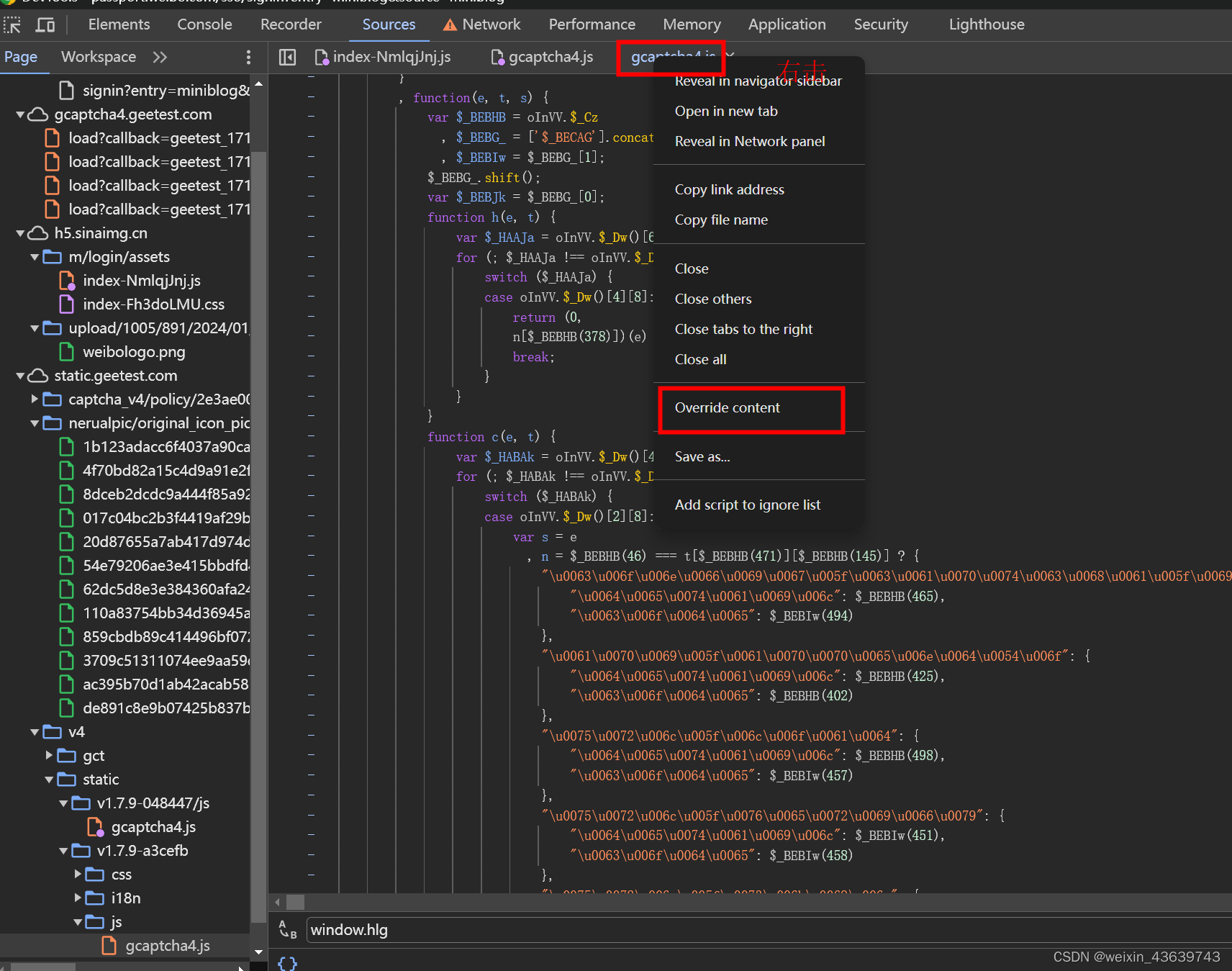
a: 在JsRpc Releases下载地址下载exe应用,然后双击打开服务;b:在chrome检查中的sources找到js逆向中的加密字段,然后通过overrides重写该js文件,也可以使用其他方法,然后再overrides中把这个加密方法进行window.方法名称(自定义)= 加密字段,将加密方法暴露到全局,然后保存该文件,手动刷新网页就可以加载重写之后的js文件;

c:如果临时测试也可以直接在chrome检查的console控制台进行手动处理,将github中的/resouces/JsEnv_De.js中的js代码直接放到console加载执行下, 并且使用js代码生成一个rpc链接 ;var demo = new Hlclient("ws://127.0.0.1:12080/ws?group=weibo");d:在console控制台上,可以手动试下暴露出来的全局方法,看是否可正常使用,可以正常使用的话,就可以在console控制台上进行注册rpc
//window.hlg 就是暴露出来的加密方法; demo.regAction("password_jiami", function (resolve,param) { //这里还是param参数 param里面的key 是先这里写,但到时候传接口就必须对应的上 var res = window.hlg(param['password']); console.log(res); resolve(res); });e:然后创建一个python脚本,去调用注册的方法password_jiami,代码如下:
import requests # js_code = """ # (function(){ # console.log("test") # return "执行成功" # })() # """ # # url = "http://localhost:12080/execjs" # data = { # "group": "zzz", # "code": js_code # } # res = requests.post(url, data=data) # print(res.text) import json url = "http://127.0.0.1:12080/go" data = { "group": "weibo", "action": "password_jiami", "param": json.dumps({'password': 55555555}) } print(data["param"]) #dumps后就是长这样的字符串{"user": "\u9ed1\u8138\u602a", "status": "\u597d\u56f0\u554a"} res=requests.post(url, data=data) #这里换get也是可以的 print(res.text) # resp = requests.get("http://127.0.0.1:12080/page/html?group=zzz") # 直接获取当前页面的html # resp = requests.get("http://127.0.0.1:12080/page/cookie?group=zzz") # 直接获取当前页面的cookie # print(resp)f:如果调用顺利,就可以返回响应加密字段了;
-
JsRpc 中的js代码直接注入加密的js文件中,方便实现自动化,进行脚本代码调用;
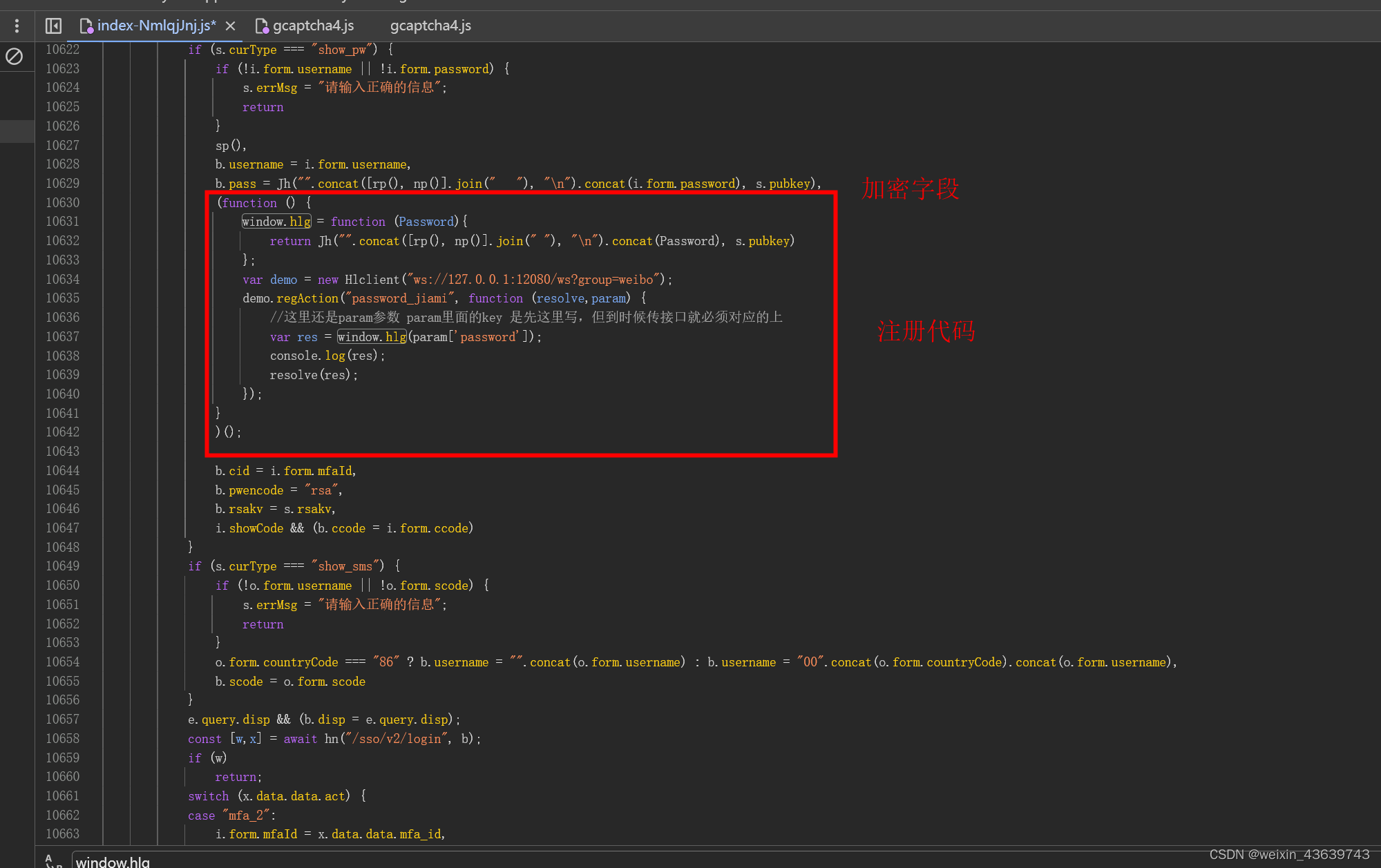
a: 在overrides中对加密js文件的文件头上添加JsRpc中的/resouces/JsEnv_De.js中的代码;b:然后对加密js代码进行注册服务,可以参考我的代码;

具体代码如下:(function () { window.hlg = function (Password){ return Jh("".concat([rp(), np()].join(" "), "\n").concat(Password), s.pubkey) }; var demo = new Hlclient("ws://127.0.0.1:12080/ws?group=weibo"); demo.regAction("password_jiami", function (resolve,param) { //这里还是param参数 param里面的key 是先这里写,但到时候传接口就必须对应的上 var res = window.hlg(param['password']); console.log(res); resolve(res); }); } )();c: 代码重新保存之后,一定要对网页进行刷新, 才可以使用重写之后的js文件(如果加密的js文件名称会发生变化,可以考虑使用油猴,或者抓包平台进行js代码文件重写);
d:然后再使用python脚本去调用就好了;
jsRpc js逆向远程调用加密函数
news2025/7/12 17:57:06
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1713723.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
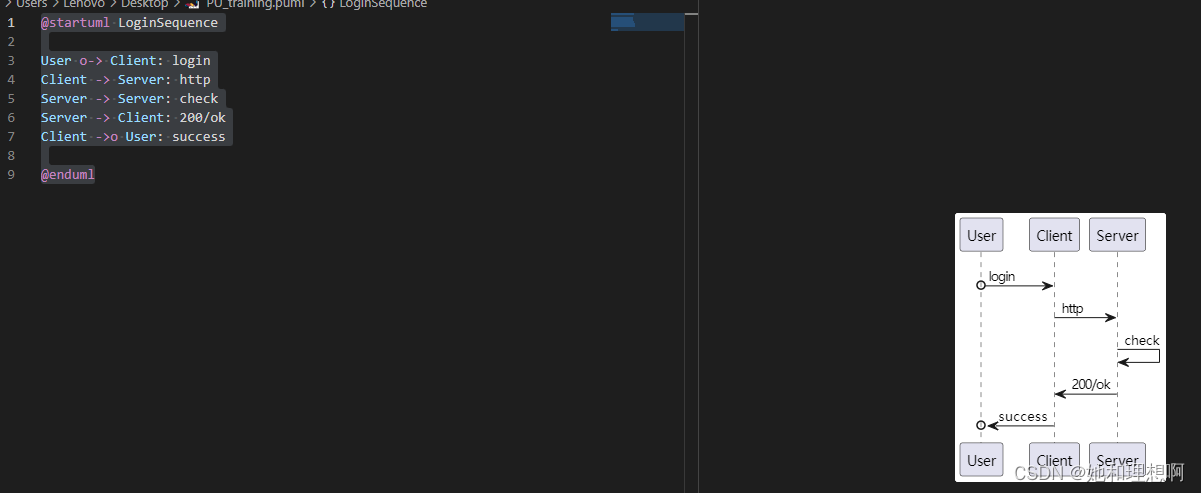
UML 在 vs-code上的快速使用
UML 在 vs-code上的快速使用 1.软件准备工作2.创建第一张甘特图2.1 创建 UML文件: xxxx. puml2.2 输入甘特图代码2.3 VS code 生成甘特图 结束 。 1.软件准备工作 使用的软件为:VS CODE使用插件 : PluntUML2.创建第一张甘特图
2.1 创建 UML文件: xxxx. …
如何进一步缩短Python性能
1、问题背景
给定一个(x,y)处的节点网格,每个节点有一个值(0…255)从0开始。有N个输入坐标,每个坐标在(0…x, 0…y)的范围内。一个值Z,它定义了节点的“邻域”。增加输入坐标及其邻居节点的值。网格边缘之外的邻居被忽略。基准案例ÿ…
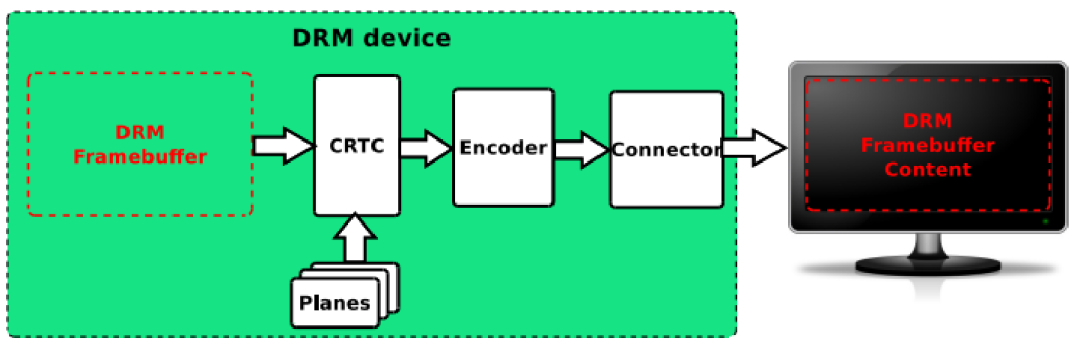
Android下HWC以及drm_hwcomposer普法((上)
Android下HWC以及drm_hwcomposer普法((上) 引言
按摩得全套,错了,做事情得全套,普法分析也是如此。drm_hwcomposer如果对Android图形栈有一定研究的童鞋们应该知道它是Android提供的一个的图形后端合成处理HAL模块的实现。但是在分析这个之前…
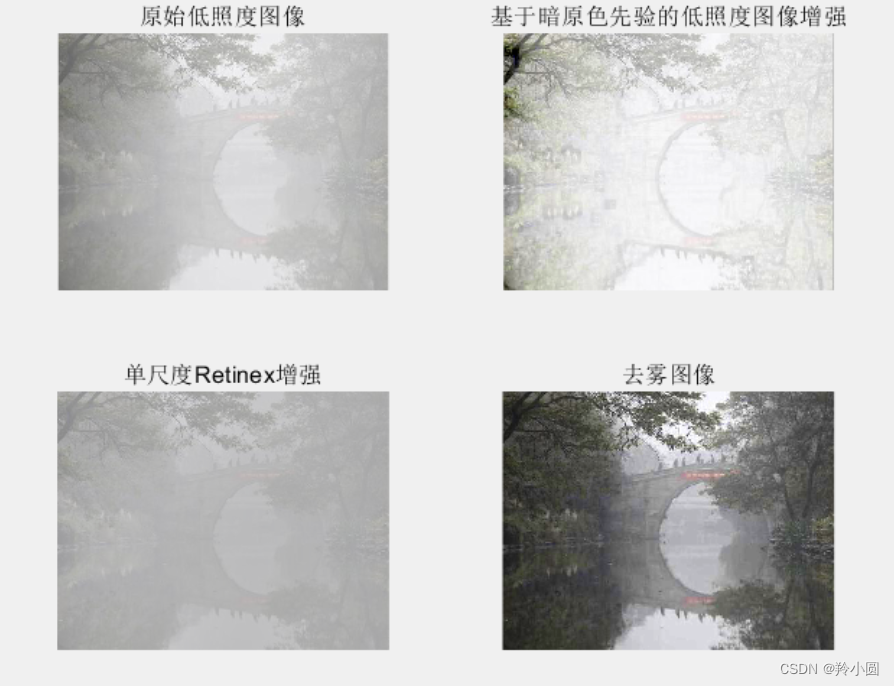
图像去雾并与其他非物理模型进行对比
matlab
clear
clc
close all
imgimread( scene1.jpg);subplot(221),imshow(uint8(img)), title(原始低照度图像”);img(::,1)255-img(::1);
img(::,2)255-img(:2);
img(:,:3)255-img(: 3);
szsize(img);
wsZ(2);
hsz(1);
%计算RGB取最小值后的图像darkl
dark l zeros(h,w);
for…
2024-2025年跨境电商展览会计划表:共筑未来跨境行业的繁荣
-----------------------------2024年跨境电商展计划如下----------------------------
2024年,2025年国内跨境电商行业将迎来一系列重大的展会活动,是企业展示品牌、交流趋势、拓展商机的重要平台。全国各地展会排期信息现已出炉,记得收藏哦…
【Paddle】稀疏计算的使用指南 稀疏ResNet的学习心得 (2) + Paddle3D应用实例稀疏 ResNet代码解读 (1.6w字超详细)
【Paddle】稀疏计算的使用指南 & 稀疏ResNet的学习心得 Paddle3D应用实例稀疏 ResNet代码解读 写在最前面一、稀疏格式简介1. COO(Coordinate Format)2. CSR(Compressed Sparse Row Format) 二、Paddle稀疏张量支持1. 创建 C…
34岁嵌入式开发工程师的出路在哪儿?
作为一个从事智能穿戴行业11年的资深从业者,您积累了丰富的技术和经验,IT行业内有很多发展机会和出路可以选择,以下是一些建议供参考:刚好我有一些资料,是我根据网友给的问题精心整理了一份「嵌入式的资料从专业入门到…
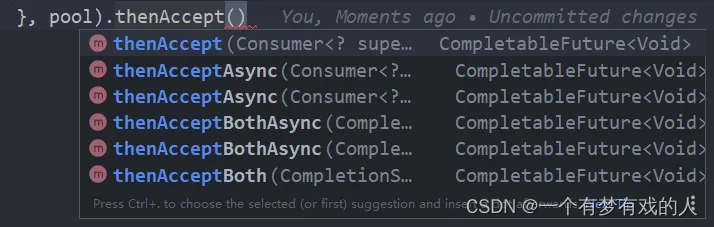
JUC从实战到源码:CompletableFuture详细学习
【JUC】- CompletableFuture详细学习 😄生命不息,写作不止 🔥 继续踏上学习之路,学之分享笔记 👊 总有一天我也能像各位大佬一样 🏆 博客首页 怒放吧德德 To记录领地 🌝分享学习心得…
elementUI type=“selection“多选框选中 删除 回显 赋值问题 回显数组改变选中状态未改变
业务需求: 点击查询弹列表框 勾选列表选项保存 可删除可重新查询列表添加 遇到的问题:删除之后查询列表selection回显问题 解决:row-click配合:reserve-selection"true"使用 <el-tableref"refPlanTable":data"…
Java多线程(02)—— 线程等待,线程安全
一、如何终止线程
终止线程就是要让 run 方法尽快执行结束
1. 手动创建标志位
可以通过在代码中手动创建标志位的方式,来作为 run 方法的执行结束条件; public static void main(String[] args) throws InterruptedException {boolean flag true;Thr…
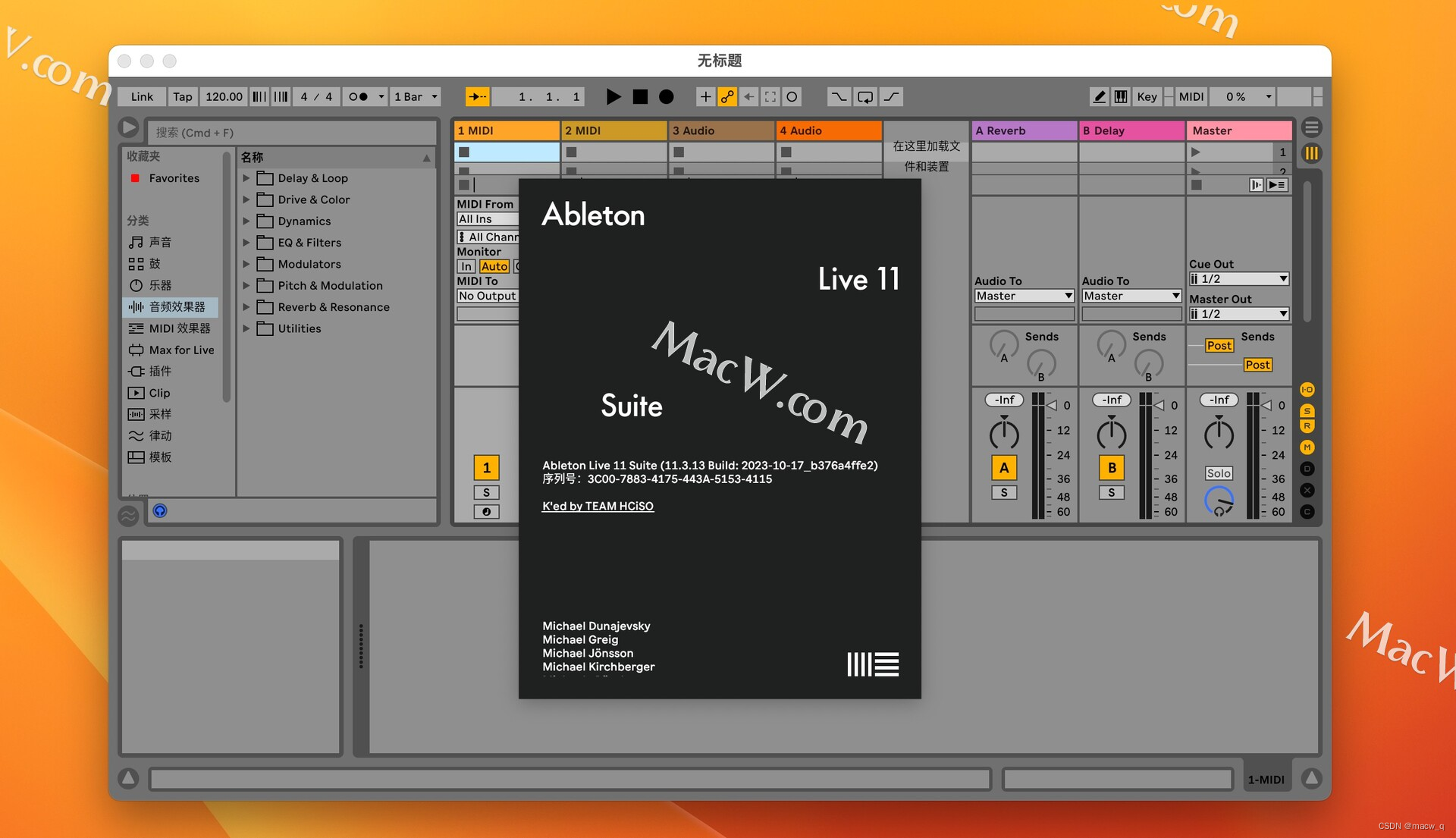
Ableton Live 11 Suite for Mac:音乐创作的全能伙伴
在数字音乐创作的广阔天地中,Ableton Live 11 Suite for Mac无疑是一颗璀璨的明星。作为一款专业的音乐制作软件,它集合了音频录制、编辑、混音、母带制作等全方位功能,为Mac用户提供了无与伦比的音乐创作体验。
Ableton Live 11 Suite拥有直…
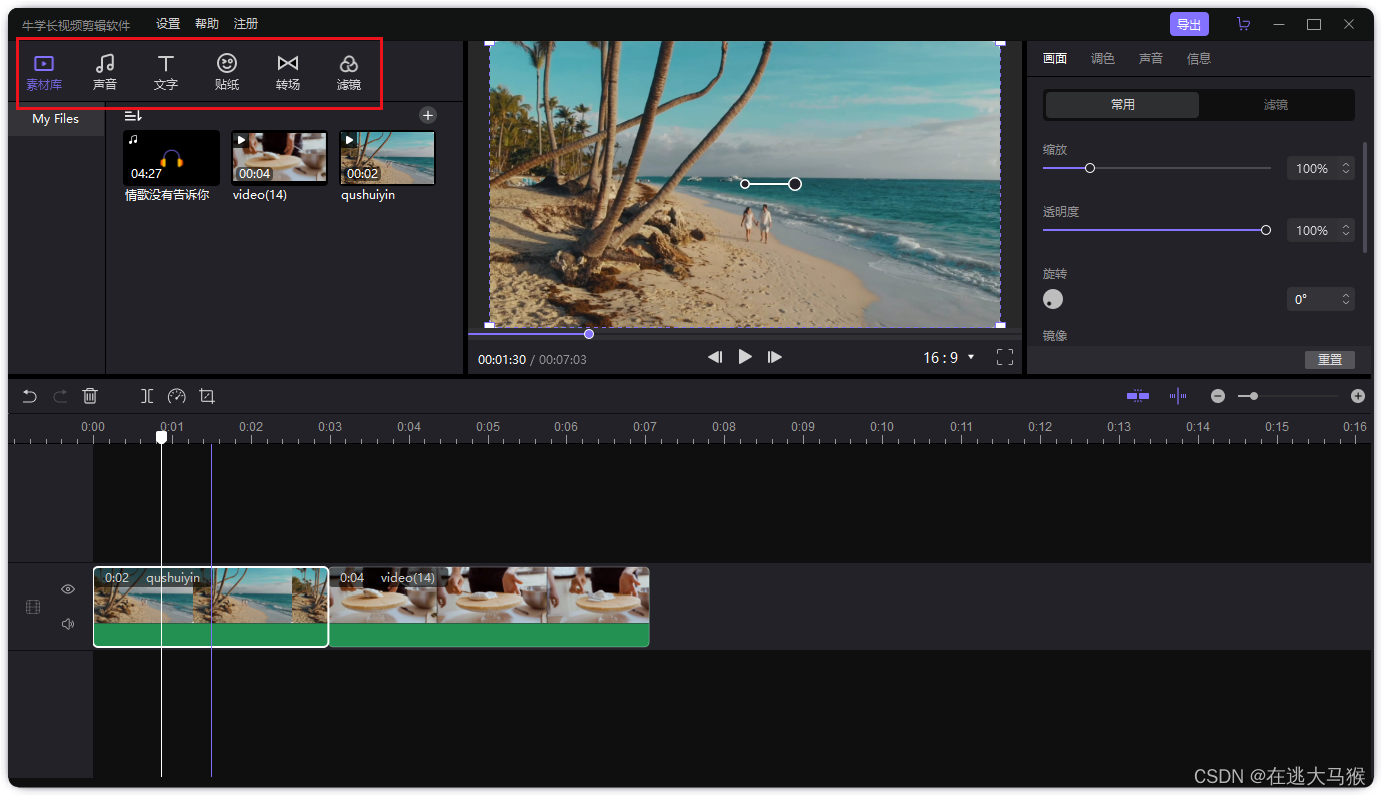
这几个素材网站,是B站up主的剪辑素材宝藏库!
1.Videvo
这是一个提供完全免费的视频的网站,主要收集互联网免费的视频片段 网站目前收录了超过2700部高清短片,并且每周都会更新 2.电影预告片资源网——预告片世界
预告片世界是一个个人网站,为粉丝提供最新的高清电影预告片资源的在线观…
(4)医疗图像处理:MRI磁共振成像-成像技术--(杨正汉)
目录
一、特殊成像技术
1.水成像技术
2.化学位移成像技术
二、成像辅助技术
1.脂肪抑制技术
2.磁化转移技术
3.流动补偿技术
4.空间饱和空间标记技术
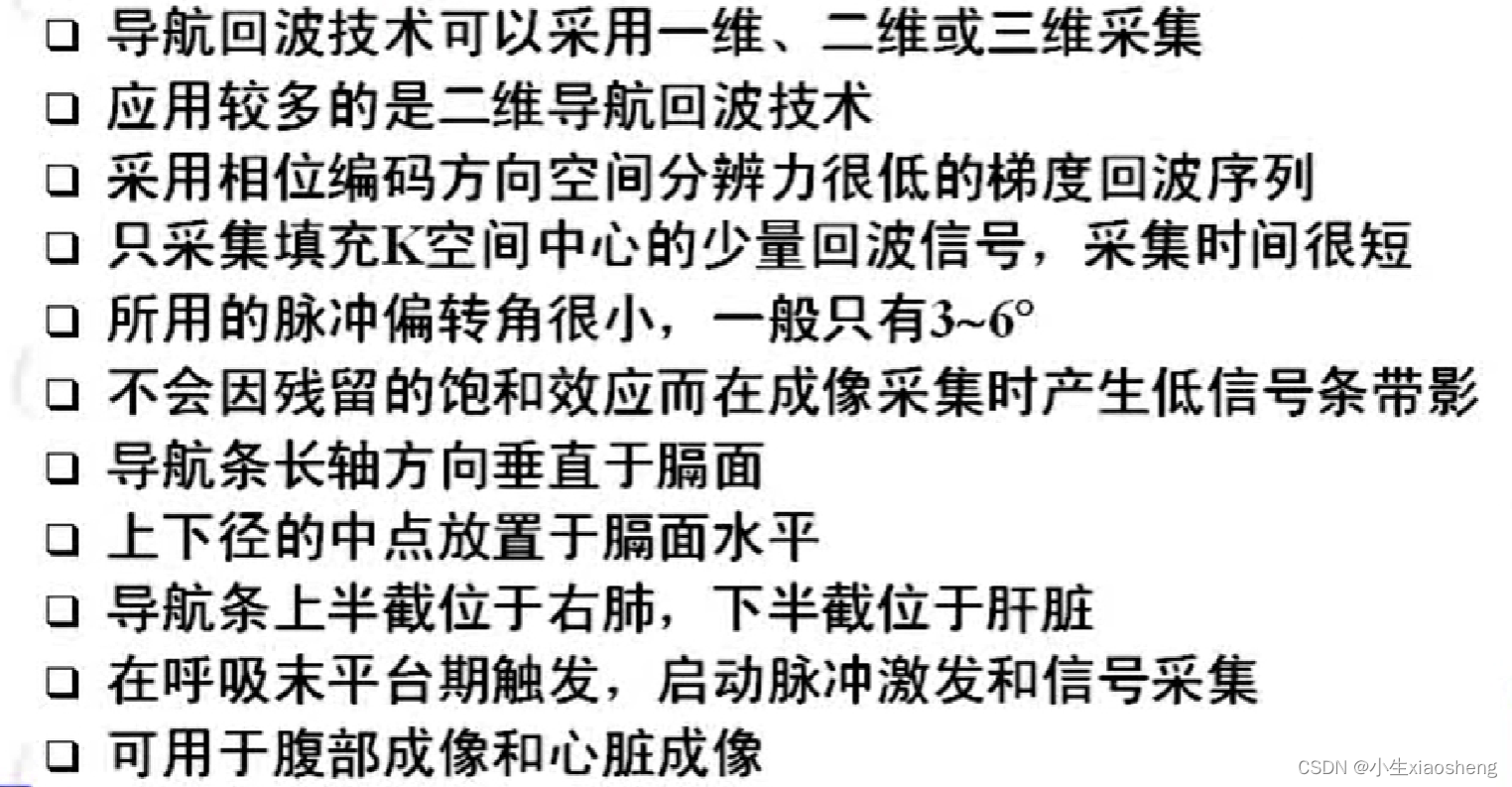
5.生理门控及导航回波技术 所有的这些技术最终就是为了使得K空间通过傅里叶变化之后得到的图片变的更为清晰。
一、…
全新PSAI设计插件 —— StartAI,让想象触手可及!
告别繁琐的设计过程,StartAI将为你的创作注入新动力,让每一个设计瞬间变得生动而独特。 核心功能介绍:
高清修复 - 每一个设计细节都至关重要,StartAI的高清修复可以细节优化,确保你的设计完美无瑕。 百变生图风格- 从…
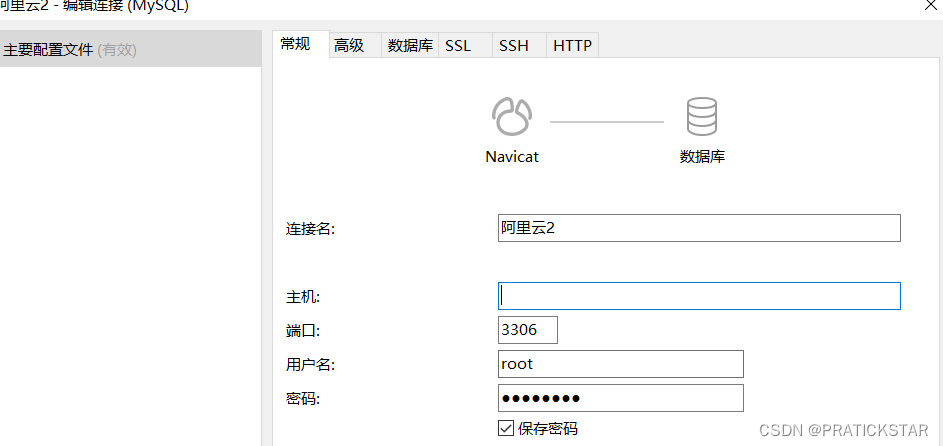
linux安装mysql后,配置mysql,并连接navicat软件
Xshell连接登陆服务器
输入全局命令
mysql -u root -p
回车后,输入密码,不显示输入的密码
注意mysql服务状态,是否运行等
修改配置文件my.cnf,这里没找到就找my.ini,指定有一个是对的
find / -name my.cnf 接下…
小心你的小程序被清退!小程序备案全流程攻略
小心你的小程序被清退!小程序备案全流程攻略 前言: 接微信官方通知,2023年9月1日后微信小程序必须完成备案才可上架!受微信官方调整影响,所有已使用或计划授权微信小程序使用的用户均要求备案后上架产品。
【微信小程…
STM32 OTA需要注意问题
一、OTA设计思路(问题)
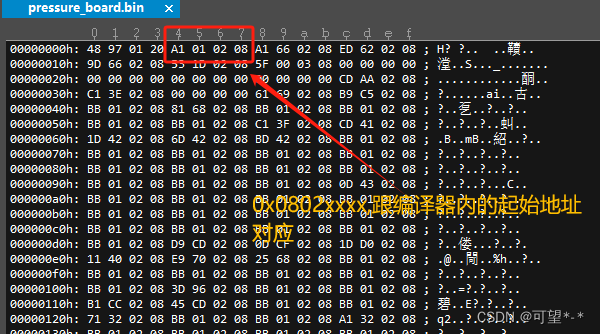
1、根据stm32f405 flash分布,最初将flash划分为四个区域,分别是Bootloader、APP1、APP2、参数区,设备上电后,进入Bootloader程序,判断OTA参数,根据参数来确定…
【YashanDB知识库】自动选举配置错误引发的一系列问题
问题现象
问题出现的步骤/操作:
● 配置自动选举,数据库备库手动发起switch over,命令会报错
● 主、备库变为只读状态,数据库无法进行读写操作
● shutdown immediate 停止数据库,此时发现数据库一直没有退出&…
设计以容错:应对失败的12种关键设计思想
"Design for Failure" 这一说法在产品设计、软件开发和系统架构中并不常见,因为它通常与追求成功和可靠性的目标相悖。然而,如果我们从另一个角度来理解它,即“设计以应对失败”或“设计以容错”,那么以下是12种常见的设…