本篇文档是Canvas绘制心电图的第一个部分,想了解详情的可以关注后学习交流。
心电图的最底层需要一个网状底层,来方便进行数据的测量。
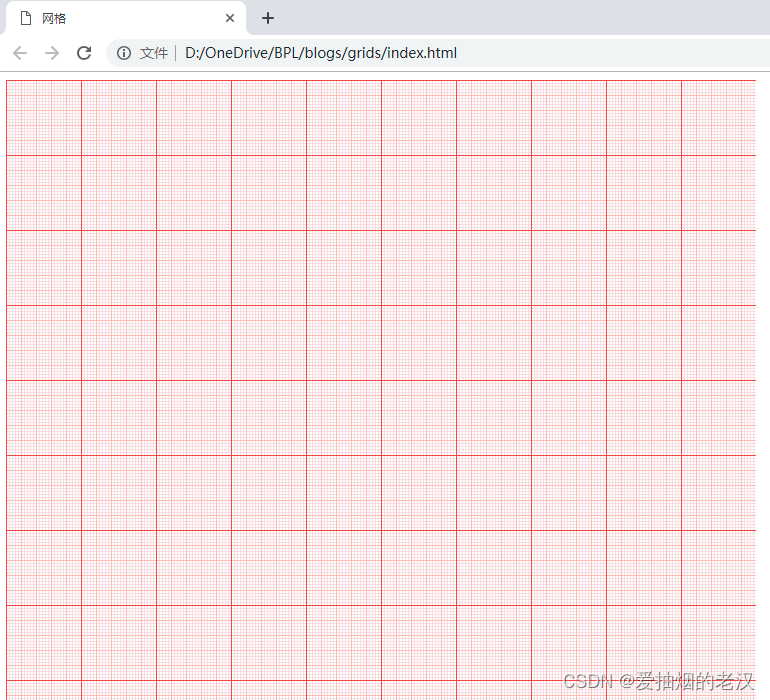
一、白底分大、中、小三个区域的网格

1、首先是HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 引入JQuery文件(学习心电图的同学会用到,单纯学习网格不需要引入JQ文件) -->
<link rel="stylesheet" href="style/index.css" />
<!-- 引入样式文件 -->
<title>网格</title>
</head>
<body>
<div class="grids">
<canvas id="grids" width="750px" height="750px"></canvas>
</div>
<script src="js/index.js"></script>
<!-- 引入自己新建JS文件,为了完全保证程序正常运行,该段引入放在canvas后 -->
</body>
</html>
HTML创建Canvas画布,并且定义画布大小。
2、使用JS绘制网格
2.1定义所需变量名
var ctx;
2.2编写网格绘制总函数
所需要的高级网格需要三种大小的网格,分别为大、中、小,这三种网格需要被同时调用执行,故专写一个函数来共同调用三种大小的绘制函数。
/**绘制网格总函数
* 分别绘制
* drawSmallGrid小网格
* drawMediumGrid中网格
* drawBigGrid大网格
*/
function drawgrid() {
var c_canvas = document.getElementById("grids");
drawSmallGrid(c_canvas);
drawMediumGrid(c_canvas);
drawBigGrid(c_canvas);
return;
}
2.3编写小网格函数
众所周知,两点一线的道理canvas也受用,但是为了方便起见,网格类型的依靠循环来写,具体代码如下:
/**绘制小网格
* 第一个for语句循环出纵向小方格细线条,间距为X轴方向3像素
* 第二个for语句循环出横向小方格细线条,间距为Y轴方向3像素
*/
function drawSmallGrid(c_canvas) {
ctx = c_canvas.getContext("2d");
ctx.strokeStyle = "#f1dedf";
ctx.strokeWidth = 1;
ctx.beginPath();
for (var x = 0.5; x < 750; x += 3) {
ctx.moveTo(x, 0);
ctx.lineTo(x, 750);
ctx.stroke();
}
for (var y = 0.5; y < 750; y += 3) {
ctx.moveTo(0, y);
ctx.lineTo(750, y);
ctx.stroke();
}
ctx.closePath();
return;
}
2.4编写中网格函数
根据小网格,同理可绘制中型网格
/**绘制中型网格
* 第一个for语句循环出纵向中方格中线条,间距为X轴方向15像素,小网格的5倍
* 第二个for语句循环出横向中方格中线条,间距为Y轴方向15像素,小网格的5倍
*/
function drawMediumGrid(c_canvas){
ctx = c_canvas.getContext("2d");
ctx.strokeStyle="#fdbeb9"; 8 ctx.strokeWidth = 2
//宽度是小网格的2倍
ctx.beginPath();
for(var x=0.5;x<750;x+=15){
ctx.moveTo(x,0);
ctx.lineTo(x,750);
ctx.stroke();
}
for(var y=0.5;y<750;y+=15){
ctx.moveTo(0,y);
ctx.lineTo(750,y);
ctx.stroke();
}
ctx.closePath();
return;
}
2.5编写大型网格
道理同中型网格
/**绘制大型网格
* 第一个for语句循环出纵向大方格中线条,间距为X轴方向75像素,小网格的5倍
* 第二个for语句循环出横向大方格中线条,间距为Y轴方向75像素,小网格的5倍
*/
function drawBigGrid(c_canvas) {
ctx = c_canvas.getContext("2d");
ctx.strokeStyle = "#e0514b";
ctx.strokeWidth = 3;
ctx.beginPath();
for (var x = 0.5; x < 750; x += 75) {
ctx.moveTo(x, 0);
ctx.lineTo(x, 750);
ctx.stroke();
}
for (var y = 0.5; y < 750; y += 75) {
ctx.moveTo(0, y);
ctx.lineTo(750, y);
ctx.stroke();
}
ctx.closePath();
return;
}
至此,大中小三中网格绘制成功,接下来只需要调用总函数,三中网格就能显示在页面上
2.6调用总函数
drawgrid();
二、更改网格样式(之前文档心电图样式)
我之前文档内的心电图同款网格只需要将小型网格和大型网格函数删除,并且在总函数内,删除对这两个函数的调用即可。
同时,将网格的颜色改变,即可实现我之前文档中的心电图同款网格。这里只告诉大家方法,理解了便能画出来了。
在这里给大家上一段CSS代码,来修改一些细节样式
* {
padding: 0;
margin: 0;
}
.grids {
width: 750px;
height: 750px;
background: black;
}
通过这段代码,可以将网格的外边距取消,并且将网格的背景颜色改成黑色(或者其他颜色自己喜欢就好),通过这种改变DIV的背景颜色实现对网格添加背景颜色的方法,有利于我们之后在心电图操作中“显示/隐藏”网格的操作选项。