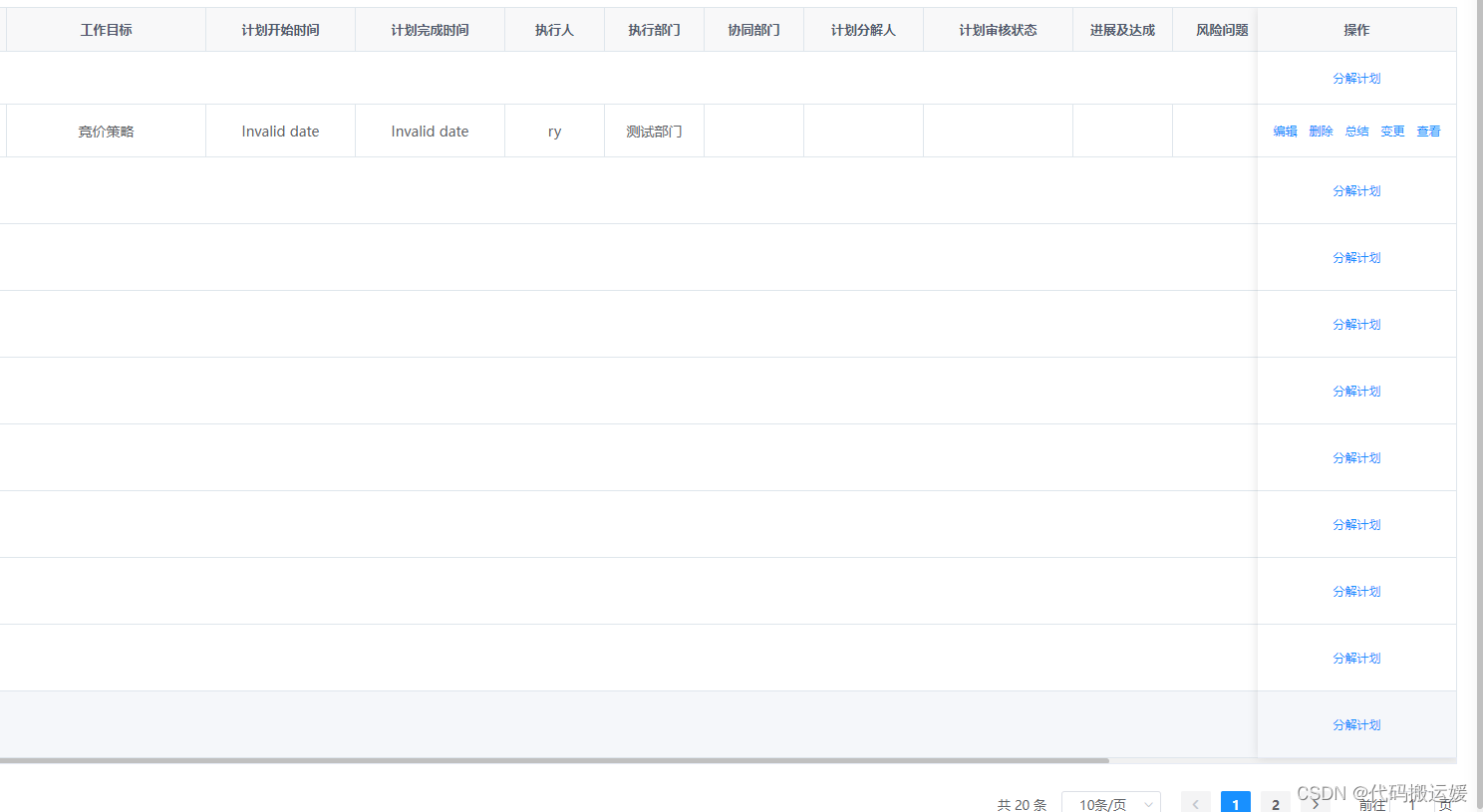
场景描述:
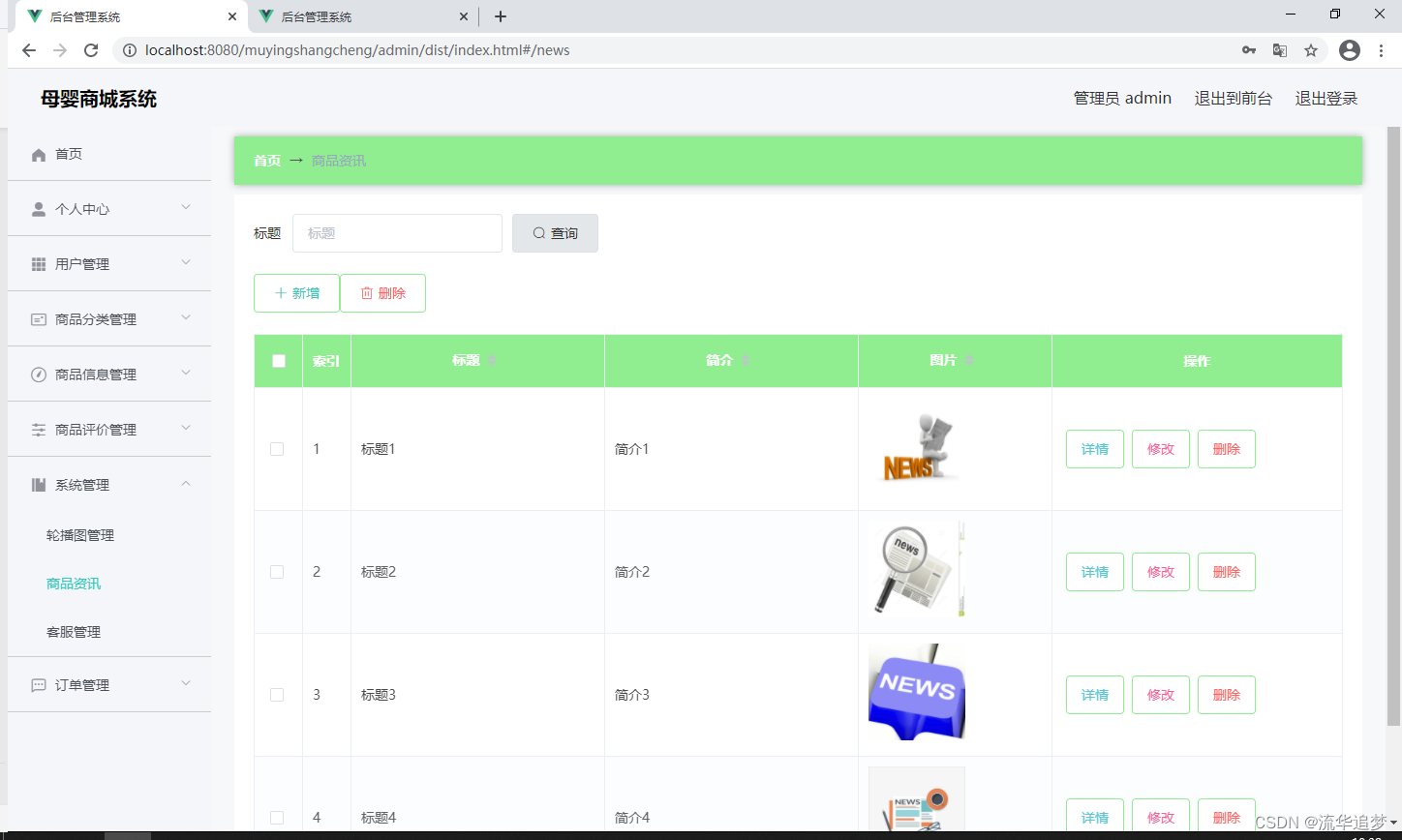
表格样式较为复杂,10条数据超出整个屏幕的高度,因而导致无法快速拖动滚动条,所以提出需要在表格内容区拖动鼠标,从而实现无需滚动到底部就可以左右拖动表格内容的效果。

具体实现:
实现的方式通过注册一个自定义指令,方便随时调用这个鼠标拖动的能力。
main.js
Vue.directive('tabelMove', {
// 指令的定义
bind: function (el, binding, vnode) {
var odiv = el // 获取当前表格元素
// el.style.cursor = 'pointer'
el.querySelector('.el-table .el-table__body-wrapper').style.cursor = 'pointer'
var mouseDownAndUpTimer = null
var mouseOffset = 0
var mouseFlag = false
odiv.onmousedown = (e) => {
const ePath = composedPath(e)
// 拖拽表头不滑动
if (ePath.some(res => { return res && res.className && res.className.indexOf('el-table__header') > -1 })) return
if (e.which !== 1) return
mouseOffset = e.clientX
mouseDownAndUpTimer = setTimeout(function () {
mouseFlag = true
}, 80)
}
odiv.onmouseup = (e) => {
setTimeout(() => {
// vnode.context:当前的vm实例 -- 渲染表格
vnode.context.$refs.orderTable && vnode.context.$refs.orderTable.doLayout()
}, 200)
if (mouseFlag) {
mouseFlag = false
} else {
clearTimeout(mouseDownAndUpTimer) // 清除延迟时间
}
}
odiv.onmouseleave = (e) => {
setTimeout(() => {
// vnode.context:当前的vm实例 -- 渲染表格
vnode.context.$refs.orderTable && vnode.context.$refs.orderTable.doLayout()
}, 200)
mouseFlag = false
}
odiv.onmousemove = (e) => {
if (e.which !== 1) return
const divData = odiv.querySelector('.el-table .el-table__body-wrapper')
if (mouseFlag && divData) {
// 设置水平方向的元素的位置
divData.scrollLeft -= (-mouseOffset + (mouseOffset = e.clientX))
}
}
// 解决有些时候,在鼠标松开的时候,元素仍然可以拖动;
odiv.ondragstart = (e) => {
e.preventDefault()
}
odiv.ondragend = (e) => {
e.preventDefault()
}
// 点击复制
odiv.onclick = (e) => {
}
// 是否选中文字
odiv.onselectstart = () => {
return false
}
function composedPath(e) {
// 存在则直接return
if (e.path) { return e.path }
// 不存在则遍历target节点
let target = e.target
e.path = []
while (target.parentNode !== null) {
e.path.push(target)
target = target.parentNode
}
// 最后补上document和window
e.path.push(document, window)
return e.path
}
}
})
使用:
<el-table v-tabelMove :data="tableData" >
<el-table-column>......</<el-table-column>
</el-table>