本文学习并分析App.Hosting项目中后台管理页面的用户管理页面。
用户管理页面用于显示、检索、新建、编辑、删除用户数据,其附带一新建及编辑页面,以支撑新建和编辑用户数据,同时还附带重置密码页面,以重置用户密码。整个页面使用了layui中的表格、表单、上传组件等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用UserManage/UserController的相关函数处理数据。

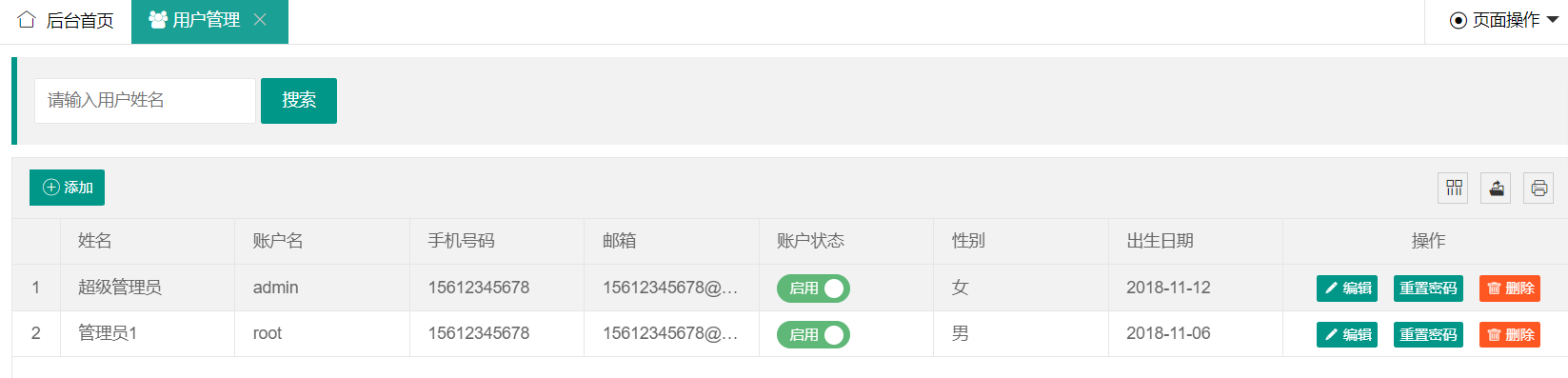
用户管理页面的上半部分显示搜索框,下半部分以表格形式显示全部用户数据或者检索结果。
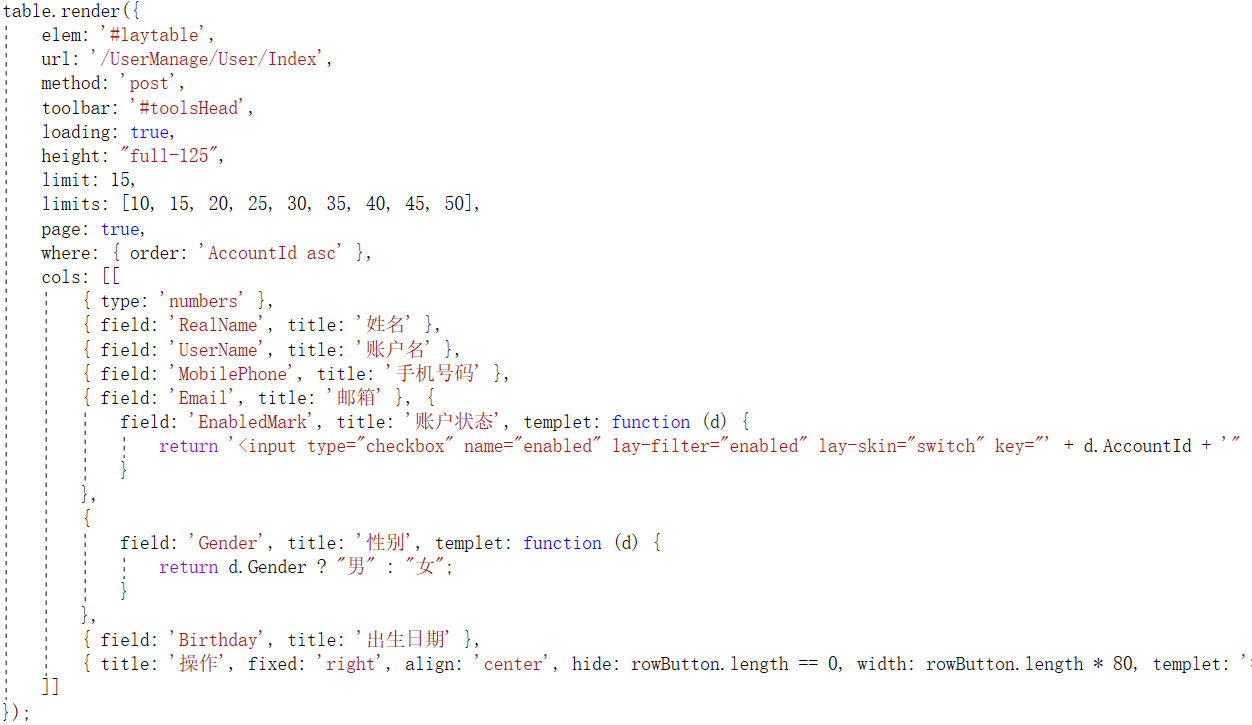
内置的js代码主要用于设置表格样式及处理事件,同时处理搜索事件。调用layui的table.render函数设置表格样式,主要包括:
1)用elem属性设置表格容器元素,同时用url设置调用UserManage/UserController的Index函数分页获取所有用户数据;
2)用limit、limits、page属性设置数据分页显示;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用where属性设置调用Index时附加的其它参数;
5)用cols属性设置表格显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Index函数返回值的属性,账户状态列(对应字段EnableMark)、性别列(对应字段Gender)采用templet属性以模版函数方式设置列显示样式,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

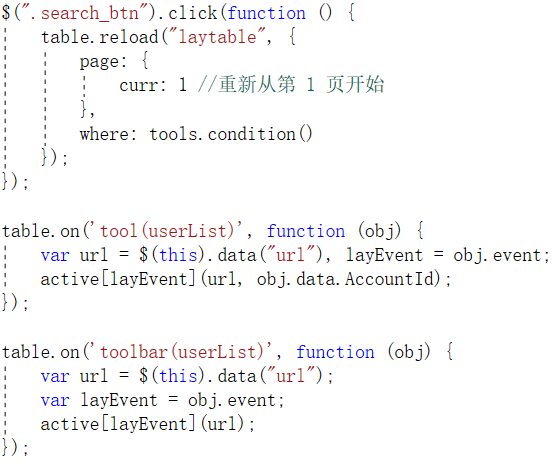
除上述设置之外,还定义了工具栏、操作按钮、检索按钮的响应函数,检索的处理逻辑是使用table.reload调用UserManage/UserController的Index函数获取并显示结果,其余的添加、编辑和删除按钮中,删除按钮的事件处理函数逻辑为调用UserManage/UserController的Delete函数删除数据,然后使用table.reload重载页面数据。

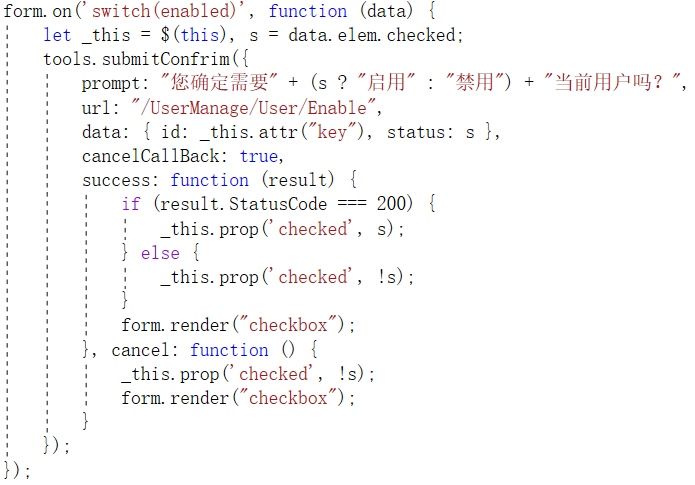
调用form.on('switch(enabled)'设置表格中账户状态列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在启用和禁用间切换,确定的话则调用UserManage/UserController的Enable函数更新账户状态,同时更新页面数据,取消的话则还原账户状态列之前的显示值。

新建和编辑用户数据使用的同一页面,位置为UserManage\Views\User\Form.cshtml页面,使用layui的表单组件、上传组件、日期选择组件设置样式。如果是新建用户,则直接弹出页面填写信息,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用UserManage/UserController的GetForm函数获取用户数据初始化编辑页面的对应元素数据,同时调用SystemManage/RoleController的Select函数获取角色数据初始化下拉框数据。新建或编辑完成后,主页面的js中设置了回调函数,最终调用UserManage/UserController的Form函数新增或更新数据。

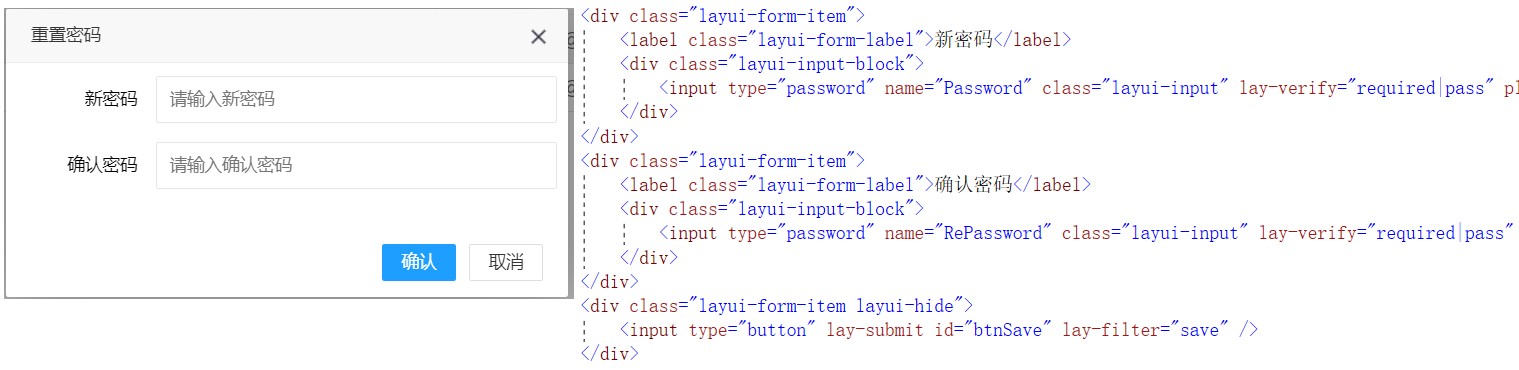
用户管理页面支持按重置用户密码,重置密码页面位于为UserManage\Views\User\Reset.cshtml页面,使用layui的表单组件设置样式。在重置密码页面输入新密码后,主页面的js中设置了回调函数,最终调用UserManage/UserController的Reset函数重置指定用户密码。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/