前言:
Node.js是一个基于 Chrome V8引擎的JavaScript运行环境,是对于前端工程师来说学习成本最小的后端实现方法,本篇文章总结如何从0-1写一个后端的登录接口
一、检查node环境
先检查自己的node是否安装

一般来说前端工程师的电脑环境肯定有装node吧,没有的可以去查下安装教程,非常简单,这边建议可以安装nvm,可以做到多个node版本切换
二、创建express项目
express:
- 一个可以快速搭建web项目的nodejs框架。
- 初始化项目时,会自动创建项目所需各种文件夹以及文件,并配置基本的服务器信息
1、准备好一个空文件夹,用来放后端程序
2、下载安装express
npm i express-generator -g3、创建express项目
express 项目名称
express test注意:
如果创建项目失败,找到系统的Windows PowerShell,用管理员身份运行,打开脚本命令行窗口,输入set-ExecutionPolicy RemoteSigned回车,如果选项中有A则输入A,没有A选项,则输入y,回车后,关闭窗口,重启VSCode。
此刻可以看到文件夹里面已经生成了express框架的文件:

项目的文件解释:
bin:存放服务器配置文件。
www:服务器配置文件,在其中编写服务器配置信息(没特殊情况,不允许修改)。
public:存放项目的公共资源。
公共资源:可以被用户访问的资源(浏览器可以从服务器上直接请求到的资源)。
比如:html、css、js、图片等。
routes:存放路由配置文件。
存放后端程序代码。
views:存放模板文件。app.js:项目启动入口文件。执行该文件后,可以启动服务器,服务器启动后,项目资源就可被用户访问(浏览器请求)。package.json:管理项目包的配置文件。
4、下载express项目依赖的第三方包
(这一步需要在package.json文件所属的上层文件夹中执行,需要进入刚刚创建的项目)
cd test
npm i
5、配置启动信息:
- 删除app.js中最后一行:module.exports = app;
- 在
app.js中最后部分添加以下代码:(查看系统端口占用情况netstat -ano):
app.listen(端口号,服务器启动成功时调用的函数);
app.listen(3000,function(){
console.log('服务器启动成功!端口号为3000');
});6、启动服务器
node app.js
7、通过浏览器可以访问服务器资源
http://主机:端口号/资源路径- 本机:可以使用
localhost或127.0.0.1 - 查看自己电脑的IP
ipconfig
- 本机:可以使用
http://127.0.0.1:3000/html/index.html- 注意:如果没指定资源路径,服务器会默认从
public文件夹中查找index文件作为请求资源;
8、安装nodemon
-
一个命令工具包,会自动检测项目中文件修改,重启服务器;
npm i nodemon -g
以后我们启动服务器就可以用
nodemon app.js
三、准备数据库MongoDB
MongoDB是一个基于分布式文件存储的数据库,是非关系数据库。由C++语言编写。旨在为WEB应用提供可扩展的高性能数据存储解决方案。
它支持的数据结构非常松散,是类似json的bson格式,因此可以存储比较复杂的数据类型。Mongo最大的特点是它支持的查询语言非常强大,其语法有点类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。
存储数据的方式:
- 一个对象以一个
文档的形式存在;- 张三的数据以一个文档形式存储;
- 李四的数据以一个文档形式存储;
- 一个
集合负责管理存储一类对象数据。- 所有学生数据是以一个集合形式存储;
- 所有班级数据是以一个集合形式存储;
1、安装数据库
- 下载网址
https://www.mongodb.com/try/download/enterprise - 安装mongodb时,在最后一个安装界面
install MongoDB compass,去掉前面的多选框的√;
2、安装图形化界面软件 Navicat

可以搜一个安装破解navicat的教程,网上很多
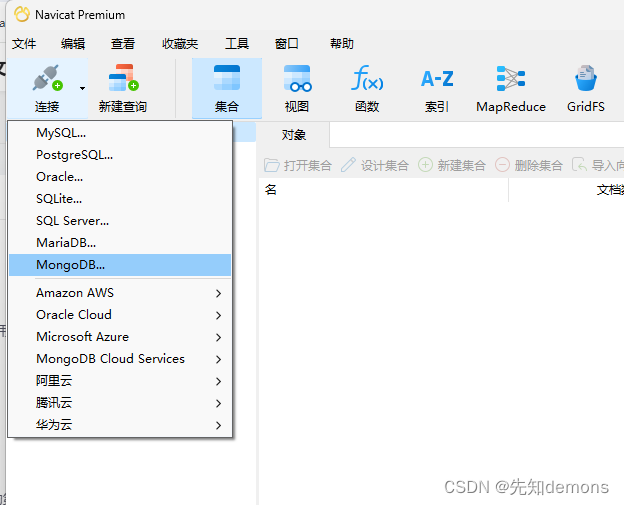
3、下载好navicat后建一个数据库

填入连接名,因为demo是本机运行的所以填入localhost或者127.0.0.1都可以

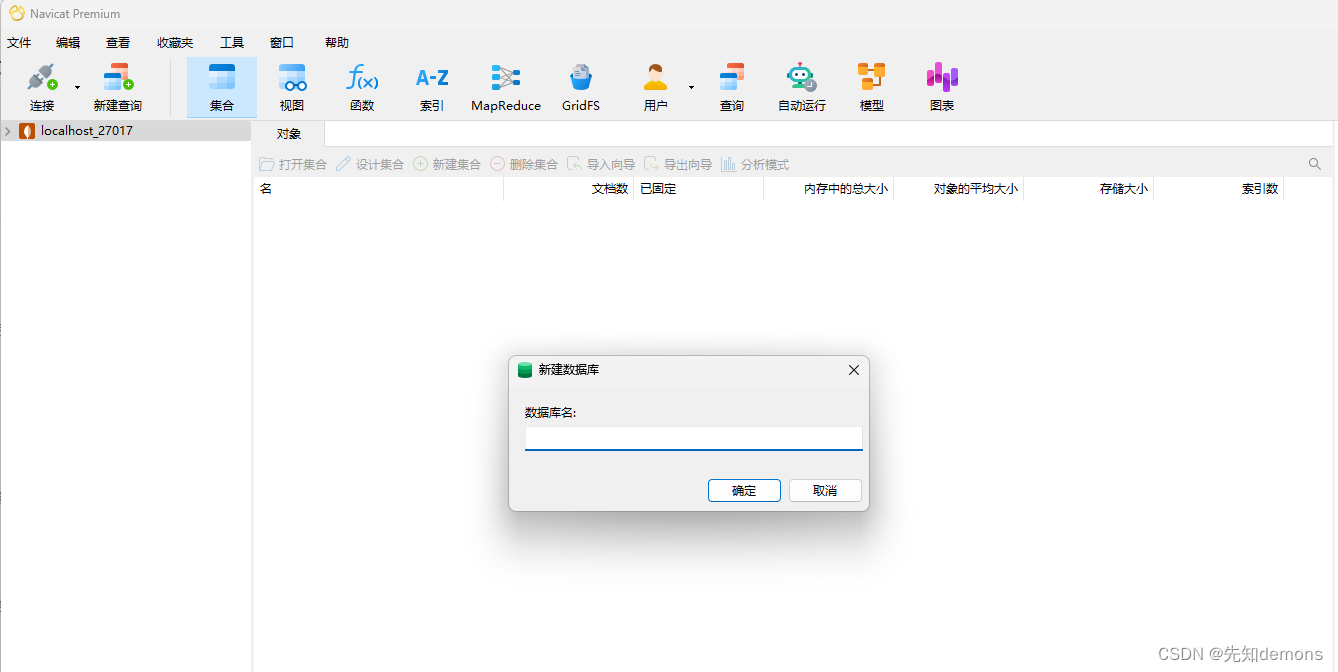
双击连接名后会发现颜色变了,那就证明连接成功,然后右键单击,选择新建数据库,输入你要建立的数据库名,我这里写的是test2

双击之后刚刚建好的数据库

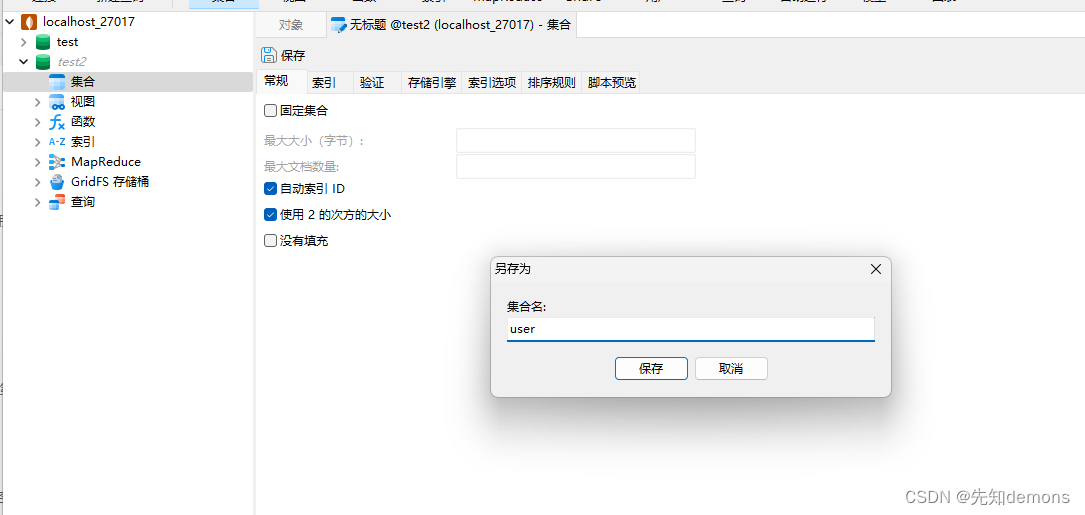
右键集合,选择新建集合,然后点左上角的保存会弹窗,填入集合名user

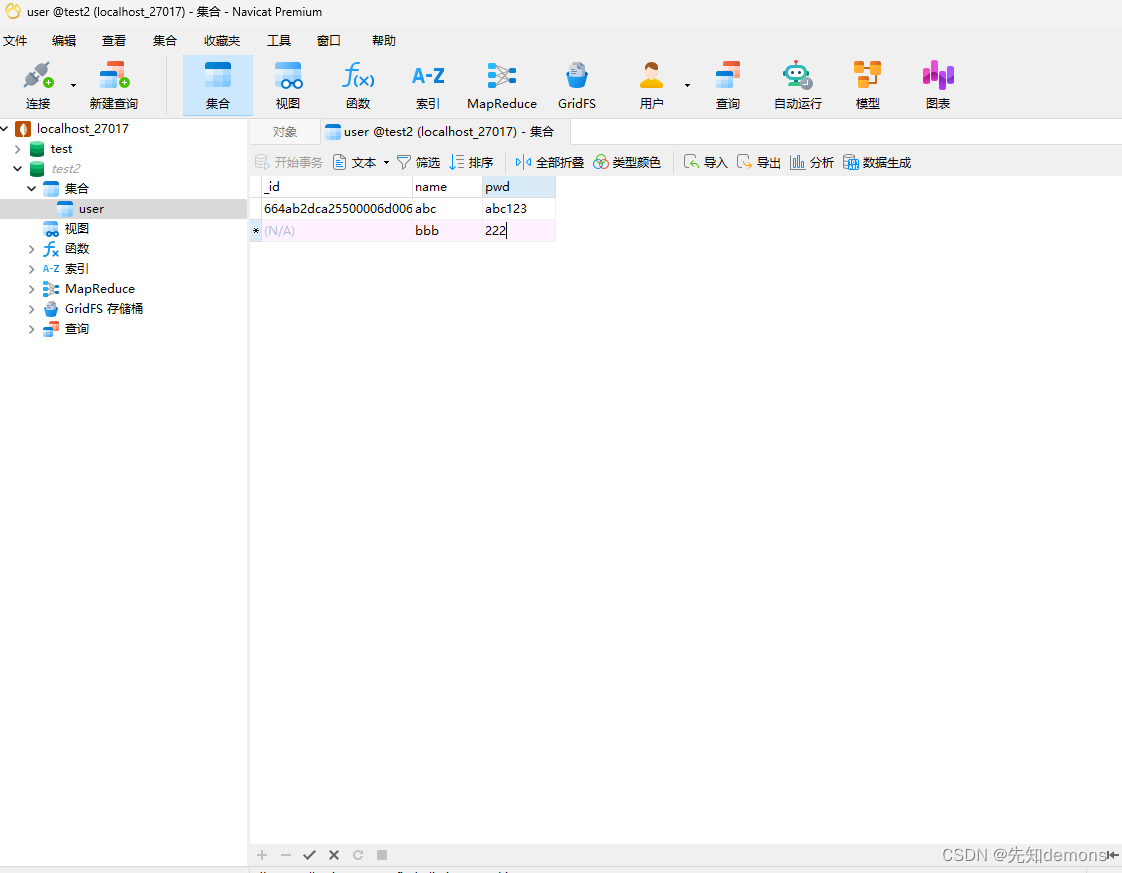
然后展开集合就有了刚刚建的user ,双击user后点击左下角的加号,然后输入要建的表头

这样集合就建好了,可以自己添加,_id是集合保存时就会自动添加,这样看着虽然是表的形式,但是MongoDB是文档的形式储存的,显示成表格是为了更好操作

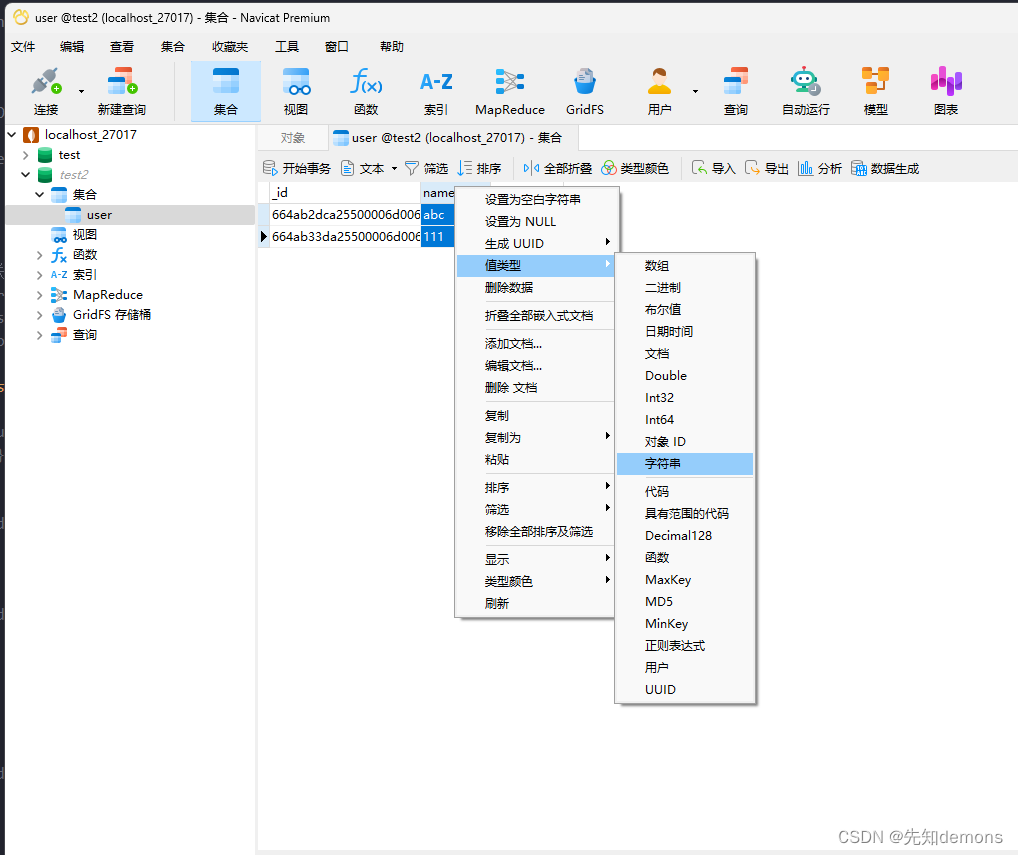
右键单击每一列,可以设置该项的值类型,我们这里都设置成字符串类型

4、在项目中安装mongoose
- mongoose是一个可以在Nodejs环境下操作mongodb的第三方包
- 安装mongoose后,可以使用其提供的API对mongodb数据库中的数据进行增删查改(CRUD)操作。
npm i mongoose
5、连接数据库:
新建JavaScript文件,并添加以下JavaScript代码,并配置目标数据库名称
//建立数据库连接代码
//引入mongoose模块
let mongoose=require('mongoose');
//连接数据库
//数据库的URL
let dbURL='mongodb://127.0.0.1:27017/数据库名称';
mongoose.connect(dbURL,{
useNewUrlParser:true,
useUnifiedTopology:true
});
//设置连接成功时要执行的回调函数
mongoose.connection.on('connected',function(){
console.log('数据库连接成功!');
});在app.js文件中引入新建的JavaScript文件
require('新建的JavaScript文件路径');
我是在新建了util文件夹,在里面写了连接数据库的js文件:
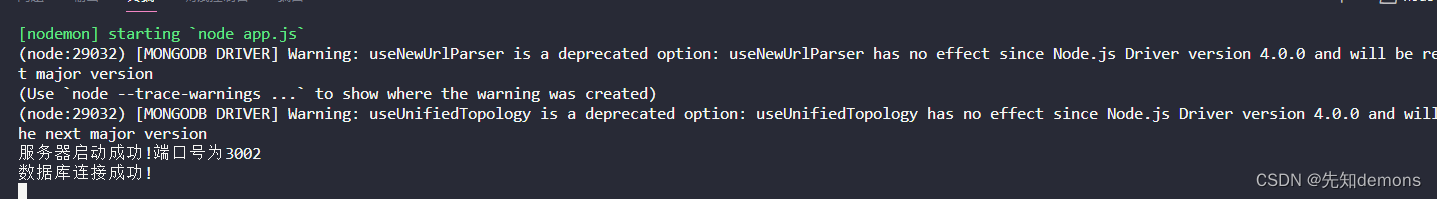
 运行后可以发现控制台输出连接成功:
运行后可以发现控制台输出连接成功:

四、编写后端代码
1、编写代码前需要知道一些基础的概念:
1.1Restful风格:
restful是一种接口的编程风格,接口的路径只用于确定操作的目标资源,以请求类型来确定对目标资源进行操作的类型。
1.2请求类型:
GET:获取资源POST:添加资源DELETE:删除资源PUT:修改资源
1.3传参方式:
query、body、params:
-
query用于获取URL传参(
?键1=值1&键2=值2); -
body用于获取请求正文传参;
-
params用于获取请求路径传参;
2、准备一个简单的前端页面
简单写一个可以填入账号密码的登录框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
<form action="" id="loginForm">
<label for="acc">账号:</label>
<input type="text" id="acc" placeholder="请输入登录账号" /><br />
<label for="pwd">密码:</label>
<input type="password" id="pwd" placeholder="请输入登录密码" /><br />
<input type="submit" />
</form>
</body>
</html>
3、关联目标数据库集合
新建db文件夹,然后新增userModel.js

这个userModel.js需要建立起与数据库集合内的关系
-
引入
mongoose模块
let mongoose=require('mongoose');-
创建目标集合的模型对象(系统自动生成的
_id不需要声明)
let 模型名称=new mongoose.Schema({
属性名称:属性类型(类型的首字母大写),
......
});-
建立模型对象与数据库中数据集合的关联关系
let 变量名称=mongoose.model('名称',模型对象,'目标集合名称');对照我们之前创建的user集合就可以写成:
//引入mongoose
let mongoose = require("mongoose");
//创建目标模型对象
let userSchema = new mongoose.Schema({
name: String,
pwd: String,
});
//建立模型对象与集合的关联关系
let userModel = mongoose.model("userModel", userSchema, "user");
4、操作集合
先删除routes里面之前的js文件,咱们自己新建一个user.js,写一个简单的登录接口

代码如下:
这里写的是一个get请求,然后拿到前端在url上拼接的账号和密码去数据库进行校验
.find是根据指定属性值查询
var express = require("express");
var router = express.Router();
//引入mongoose
let mongoose = require("mongoose");
//登录
router.get("/:acc/:pwd", async function (req, res) {
let { acc, pwd } = req.params;
console.log(acc, pwd);
//根据账号查询用户数据
let re = await mongoose.model("userModel").find({
name: acc,
});
// console.log(re);
if (re.length < 1) {
res.send({
code: 260,
message: "账号不存在!请先注册!",
});
} else {
if (re[0].pwd == pwd) {
res.send({
code: 200,
message: "登录成功!",
});
} else {
res.send({
code: 250,
message: "密码错误!",
});
}
}
});
module.exports = router;5、app.js引入并配置一级路由
将我们刚刚写好的集合模型创建代码(userModel.js)和后端模块代码(users.js)都需要引入app.js里面才可以有效,
之前删掉的routes文件夹里面原来的文件,需要在app.js里面也删掉引入他们的代码

代码如下:
//引入集合模型创建代码文件
require("./db/userModel");
//引入后端模块
var usersRouter = require("./routes/users");
//配置一级路由
app.use("/users", usersRouter);6、前端调用写好的后端接口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script>
$(function () {
$("#loginForm").on("submit", function (event) {
event.preventDefault();
// console.log('登录');
$.ajax({
url: `http://127.0.0.1:3000/users/${$("#acc").val()}/${$(
"#pwd"
).val()}`,
type: "get",
success: function (data) {
alert(data.message);
},
});
});
});
</script>
</head>
<body>
<form action="" id="loginForm">
<label for="acc">账号:</label>
<input type="text" id="acc" placeholder="请输入登录账号" /><br />
<label for="pwd">密码:</label>
<input type="password" id="pwd" placeholder="请输入登录密码" /><br />
<input type="submit" />
</form>
</body>
</html>
需要注意我们写的url上的端口号需要对应在app.js中的端口号,端口号后面是写后端已经定义好的一级路由,最后拼接账号和密码
6、解决跨域
此时大概流程就走通了,运行前端页面看看效果:
点击提交后会发现接口报错了,显示跨域

解决办法:
app.js中,在引入后端模块后设置CORS允许跨域:
var app = express();
//引入后端模块
var usersRouter = require("./routes/users");
// 设置 CORS 允许跨域
var allowCrossDomain = function (req, res, next) {
// 设置允许哪一个源(域)可以进行跨域访问,* 表示所有源
res.header("Access-Control-Allow-Origin", "*");
// 设置允许跨域访问的请求头
res.header(
"Access-Control-Allow-Headers",
"X-Requested-With,Origin,Content-Type,Accept,Authorization"
);
// 设置允许跨域访问的请求类型
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE");
// 设置允许 cookie 发送到服务器
res.header("Access-Control-Allow-Credentials", "true");
next();
};
app.use(allowCrossDomain);
//配置一级路由
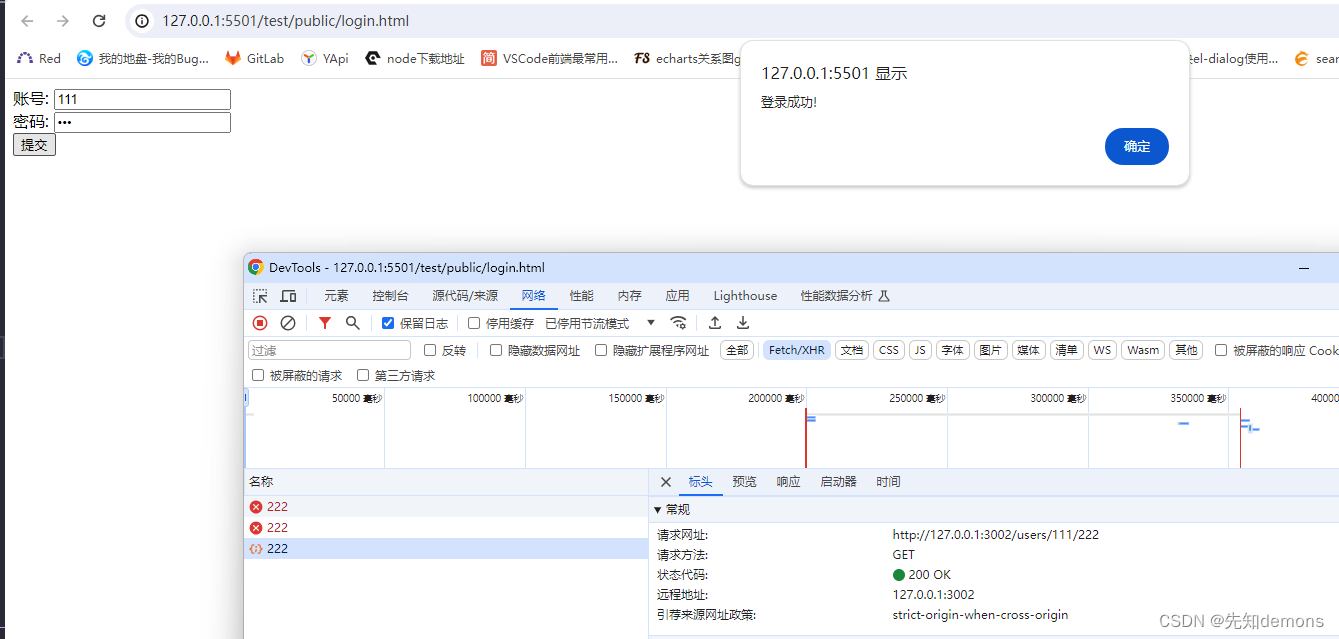
app.use("/users", usersRouter);至此我们再去页面看一下效果


这样一个简易的后端接口就做好了!