目录
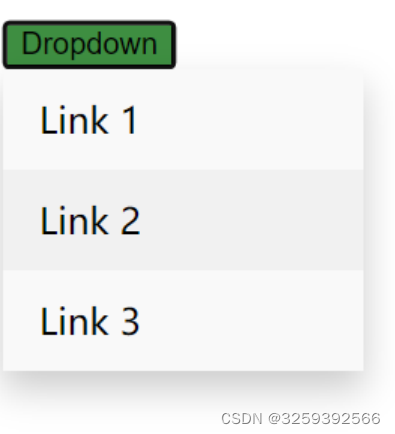
实现效果
代码及其解释
html部分
CSS部分
hello,hello好久不见!
今天我们来写二级导航栏,所谓二级导航栏,简单来说就是鼠标放上去就有菜单拉出:
实现效果

代码及其解释
html部分
<!DOCTYPE html>
<html>
<head>
<link rel=" shortcut icon" type="image/x-icon" href="./img/图标1.jpg">
<link rel="stylesheet" type="text/css" href="./css/首页.css"/>
<meta charset="utf-8" />
<title>数博会官网</title>
</head>
<body>
<div class="navbar">
<div class="nav">
<ul>
<li></li>
<li></li>
<li></li>
<li><a href="#">首页</a>
<ol>
<li><a href="#">数博会介绍</a></li>
<li><a href="#">往届回顾</a></li>
<li><a href="#">精彩瞬间</a></li>
</ol>
</li>
<li><a href="#">新闻中心</a>
<ol>
<li><a href="#">头条新闻</a></li>
<li><a href="#">展会新闻</a></li>
<li><a href="#">行业新闻</a></li>
<li><a href="#">展商新闻</a></li>
</ol>
</li>
<li><a href="#">峰会论坛</a>
<ol>
<li><a href="#">大会日程</a></li>
<li><a href="#">高端对话</a></li>
<li><a href="#">专业论坛</a></li>
</ol>
</li>
<li><a href="#">展览会</a>
<ol>
<li><a href="#">展会介绍</a></li>
<li><a href="#">展商名录</a></li>
<li><a href="#">展品列表</a></li>
<li><a href="#">展区分布</a></li>
</ol>
</li>
<li><a href="#">数博发布</a></li>
<li><a href="#">大赛</a></li>
<li><a href="#">观摩活动</a>
<ol>
<li><a href="#">观摩活动介绍</a></li>
</ol>
</li>
<li class="aaa"><a href="#">数博电讯</a>
<ol>
<li><a href="#">【数博2023】第十二期</a></li>
<li><a href="#">【数博2023】第十一期</a></li>
<li><a href="#">【数博2023】第十期</a></li>
<li><a href="#">【数博2023】第九期</a></li>
<li><a href="#">【数博2023】第八期</a></li>
<li><a href="#">【数博2023】第七期</a></li>
<li><a href="#">【数博2023】第六期</a></li>
<li><a href="#">【数博2023】第五期</a></li>
<li><a href="#">【数博2023】第四期</a></li>
<li><a href="#">【数博2023】第三期</a></li>
<li><a href="#">【数博2023】第二期</a></li>
<li><a href="#">【数博2023】第一期</a></li>
</ol>
</li>
<li><a href="#">资料下载</a></li>
<li><a href="#">联系我们</a>
<ol>
<li><a href="#">联系方式</a></li>
<li><a href="#">组织机构</a></li>
<li><a href="#">隐私保护协议</a></li>
</ol>
</li>
<li></li>
<li class="underline">
<!-- 这个元素用来定义滑动的线条 -->
</li>
</ul>
</div>
</div>
<div class="bigimg">
<img src="img/大作业/首页大一.jpg" >
</div>
</body>
</html>
CSS部分
*{
padding: 0;
margin: 0;
}
body{
width: 100%;
}
li{
list-style: none;
}
a{
text-decoration: none;
color:#FFFFFF;
}
li ol a{
color: darkblue;
font-size: 12.5px;
line-height: 70px;
}
li ol{
text-align: center;
}
.aaa ol li a{
font-size: 10px;
}
.navbar{
float: left;
width: 100%;
height: 70px;
background-color: #0D2654;
background-color: rgba(0,0,0,0.3);
/* 怎么感觉没用啊? */
box-shadow: 0px 0px 5px ;
}
/* 后代选择器 */
.navbar .nav{
width: 100%;
height: 100%;
/* 让元素水平居中 */
margin: 0 auto;
}
.navbar .nav ul{
/* 相对定位 */
position: relative;
/* 弹性布局 */
display: flex;
/* 让子元素平均分配宽度 */
justify-content: space-around;
width: 100%;
height: 100%;
}
/* 只对ul里的li起作用? */
.navbar .nav ul>li{
background-color: #0D2654;
background: rgba(0,0,0,0.3);
width: 100%;
height: 100%;
}
/* 只对ul里的li里的a起作用 */
.navbar .nav ul>li>a{
/* ? */
display: block;
width: 100%;
height: 100%;
line-height: 70px;
text-align: center;
}
.navbar .nav ul>li ol{
width: 100%;
background-color: #FFFFFF;
/* box-shadow: 1px 1px 3px; */
/* 让盒子先沿着y轴缩放到0,也就是隐藏了 */
transform: scaleY(0);
/* 我们需要将盒子从上面滑动下来 设置一下缩放中心点即可 */
transform-origin: 50% 0;
/* 设置过渡 */
/* transition: all 0.6s; */
}
.navbar .nav ul >li ol li{
height: 70px;
border-bottom: 1px solid rgb(245,245,245);
}
.navbar .nav ul>li ol li:hover{
background-color: rgba(0,180,245,0.3);
}
.navbar .nav ul>li:hover ol{
transform: scaleY(1);
}
.navbar .nav ul .underline{
top: 50px;
/* 绝对定位 */
position: absolute;
bottom: 0;
/* 第一个条条距离最左边的距离 */
left: 315px;
width: 100px;
/* 条高 */
height: 2px;
/* 设置圆角 */
border-radius: 2px;
background-color: white;
/* 加上过渡 */
/* transition: all 0.5s; */
/* 不加了 */
pointer-events: none;
}
.navbar .nav ul>li:nth-child(2):hover~ .underline{
left: 315px;
background-color:white;
}
.navbar .nav ul>li:nth-child(3):hover~ .underline{
left: 315px;
background-color: white;
}
.navbar .nav ul>li:nth-child(4):hover~ .underline{
left: 315px;
background-color: white;
}
.navbar .nav ul>li:nth-child(5):hover~ .underline{
left: 425px;
background-color:white;
}
.navbar .nav ul>li:nth-child(6):hover~ .underline{
left: 525px;
background-color: white;
}
.navbar .nav ul>li:nth-child(7):hover~ .underline{
left: 635px;
background-color:white;
}
.navbar .nav ul>li:nth-child(8):hover~ .underline{
left: 735px;
background-color: white;
}
.navbar .nav ul>li:nth-child(9):hover~ .underline{
left: 840px;
background-color:white;
}
.navbar .nav ul>li:nth-child(10):hover~ .underline{
left: 945px;
background-color: white;
}
.navbar .nav ul>li:nth-child(11):hover~ .underline{
left: 1045px;
background-color: white;
}
.navbar .nav ul>li:nth-child(12):hover~ .underline{
left: 1150px;
background-color:white;
}
.navbar .nav ul>li:nth-child(13):hover~ .underline{
left: 1260px;
background-color:white;
}
.navbar .nav ul>li:nth-child(14):hover~ .underline{
left: 1260px;
background-color:white;
}
.bigimg{
float: left;
margin-top: -70px;
}
img{
width: 100%;
}
希望能帮到您!!,![]()
我们下次见啦~~

![[源码+搭建教程]西游伏妖篇手游_GM_单机+和朋友玩](https://img-blog.csdnimg.cn/img_convert/059d669e065d2e06b03f4aecbb7a89db.webp?x-oss-process=image/format,png)