组件
【1】组件是什么?
- 组件就是:扩展 HTML 元素,
封装可重用的代码,目的是复用 - 例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
- 组件把js,css,html放到一起,有逻辑,有样式,有html
【2】组件的组成
- 模板 (Template):定义了组件的结构和布局,采用 HTML 语法。
- 数据 (Data):组件内部的数据状态,可以通过 Vue 的数据绑定机制将数据和模板进行关联。
- 方法 (Methods):定义了组件的行为和逻辑,可以在组件中定义各种方法来处理事件、计算属性等。
- 生命周期钩子 (Lifecycle Hooks):Vue 提供了一系列的生命周期钩子函数,用于在组件生命周期的不同阶段执行特定的逻辑。
- 计算属性 (Computed Properties):用于定义基于响应式数据的派生状态,通常用于复杂的数据计算。
- 监听器 (Watchers):用于观察和响应数据的变化,可以在数据发生变化时执行特定的逻辑。
【3】组件的分类:
- **全局组件:**可以放在根中
- 局部组件:
【4】组件的使用
- 1 使用Vue.component 定义全局组件
- 2 在组件中通过components配置项定义局部组件
- 3 局部组件只能用在组件内部
- 4 组件中的数据,事件都是独立
<!-- -局部组件:只能在当前页面中使用
-全局组件:全局都可以用 -->
注意点:
- 定义的组件(body中的位置)必须要放在Vue实例(这也是一个组件 根组件)中
- 局部组件 必须放在 全局组件/根组件 中,无法单独使用
- 定义的组件必须在Vue实例的上方
全局组件
组件共享一些公共功能,同时保持组件的独立性
// 在 Vue 实例中注册局部组件
Vue.component('local-lzhu', localLzhu);
这个就是注册组件的方法
-
这个全局组件有点像Django的继承
-
值得注意的事:不管任何以下语句都要写上
-
new Vue({ el: "#app" });全局的使用步骤:
-
-
在 Vue 实例外部定义组件:使用
Vue.component方法来定义全局组件,需要指定组件的名称和组件配置选项,如模板、数据、方法等。-
Vue.component('all-zhu', { template: ` <div> asdgq1 <h1>--------------------------</h1> <img src="https://pic.netbian.com/uploads/allimg/240410/223535-17127597352d7a.jpg" alt="" height="300px" width="250px"> </div> `, });
-
-
在 HTML 中引用组件:在 HTML 模板中使用自定义的组件标签,像使用普通 HTML 标签一样,将组件标签插入到所需位置。
-
<div id="app"> <all-zhu></all-zhu> </div>
-
-
创建 Vue 实例:实例化 Vue 应用程序,并将其挂载到 HTML 页面的特定元素上,通常通过指定
el选项来实现。-
// 创建 Vue 实例 new Vue({ el: "#app" });
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Vue -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<all-zhu>
</all-zhu>
</div>
<script>
// 定义组件
Vue.component('all-zhu', {
template: `
<div>
asdgq1
<h1>--------------------------</h1>
<img src="https://pic.netbian.com/uploads/allimg/240410/223535-17127597352d7a.jpg" alt="" height="300px" width="250px">
</div>
`,
data() {
return {
title: '首页',
hobby: ['music', 'running', 'swim']
}
},
methods: {
handClick() {
alert(this.title);
this.hobby[0] = "hong"
}
}
});
// 创建 Vue 实例
new Vue({
el: "#app"
});
</script>
</body>
</html>
局部组件
- (不建议)在全局组件当中引入局部组件 ,但是局部组件可以直接应用到我的
<body>标签当中
局部组件的使用步骤
-
在Vue实例当中创建
components在里面创建局部组件的标签 -
// 创建 Vue 实例 new Vue({ el: "#app", data:{}, components:{ loacllzhu // 在 Vue 实例中注册局部组件 } }); -
再使用定义的标签创建局部组件
-
// 定义局部组件 const loacllzhu = { template: ` <div> <img src="https://pic.netbian.com/uploads/allimg/200604/001849-15912011295e8a.jpg" alt="" height="300px" width="250px"> </div>`, } -
最后使用局部组件
-
<div id="app"> <all-zhu></all-zhu> <hr> <h1>这个是局部组件</h1> <loacllzhu></loacllzhu> </div>
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Vue -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<all-zhu></all-zhu>
<hr>
<h1>这个是局部组件</h1>
<loacllzhu></loacllzhu>
</div>
<script>
// 定义局部组件
const loacllzhu = {
template: `
<div>
<img src="https://pic.netbian.com/uploads/allimg/200604/001849-15912011295e8a.jpg" alt="" height="300px" width="250px">
</div>`,
}
// 定义全局组件
Vue.component('all-zhu', {
template: `
<div>
<h1>--------------------------</h1>
<h1>这个是全局组件</h1>
<img src="https://pic.netbian.com/uploads/allimg/240410/223535-17127597352d7a.jpg" alt="" height="300px"
width="250px">
</div>
`,
data() {
return {
title: '首页',
hobby: ['music', 'running', 'swim']
}
},
methods: {
handClick() {
alert(this.title);
this.hobby[0] = "hong"
}
}
});
// 创建 Vue 实例
new Vue({
el: "#app",
data:{},
components:{
loacllzhu // 在 Vue 实例中注册局部组件
}
});
</script>
</body>
</html>


局部组件 放在 Vue实例(全局组件) 中
- 不建议怎么做可能会导致数据混乱不符合(Vue的设计理念)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Vue -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<all-zhu></all-zhu>
<hr>
<h1>这个是局部组件</h1>
<loacllzhu></loacllzhu>
</div>
<script>
// 定义局部组件
const loacllzhu = {
template: `
<div>
<img src="https://pic.netbian.com/uploads/allimg/200604/001849-15912011295e8a.jpg" alt="" height="300px" width="250px">
</div>`,
}
//定义全局组件
Vue.component('all-zhu', {
template: `
<div>
<h1>--------------------------</h1>
<h1>这个是全局组件</h1>
<img src="https://pic.netbian.com/uploads/allimg/240410/223535-17127597352d7a.jpg" alt="" height="300px"
width="250px">
<local></local>
<local></local>
<local></local>
</div>
`,
data() {
return {
title: '首页',
hobby: ['music', 'running', 'swim']
}
},
methods: {
handClick() {
alert(this.title);
this.hobby[0] = "hong"
}
},
components: {
local: {
template: `
<div>
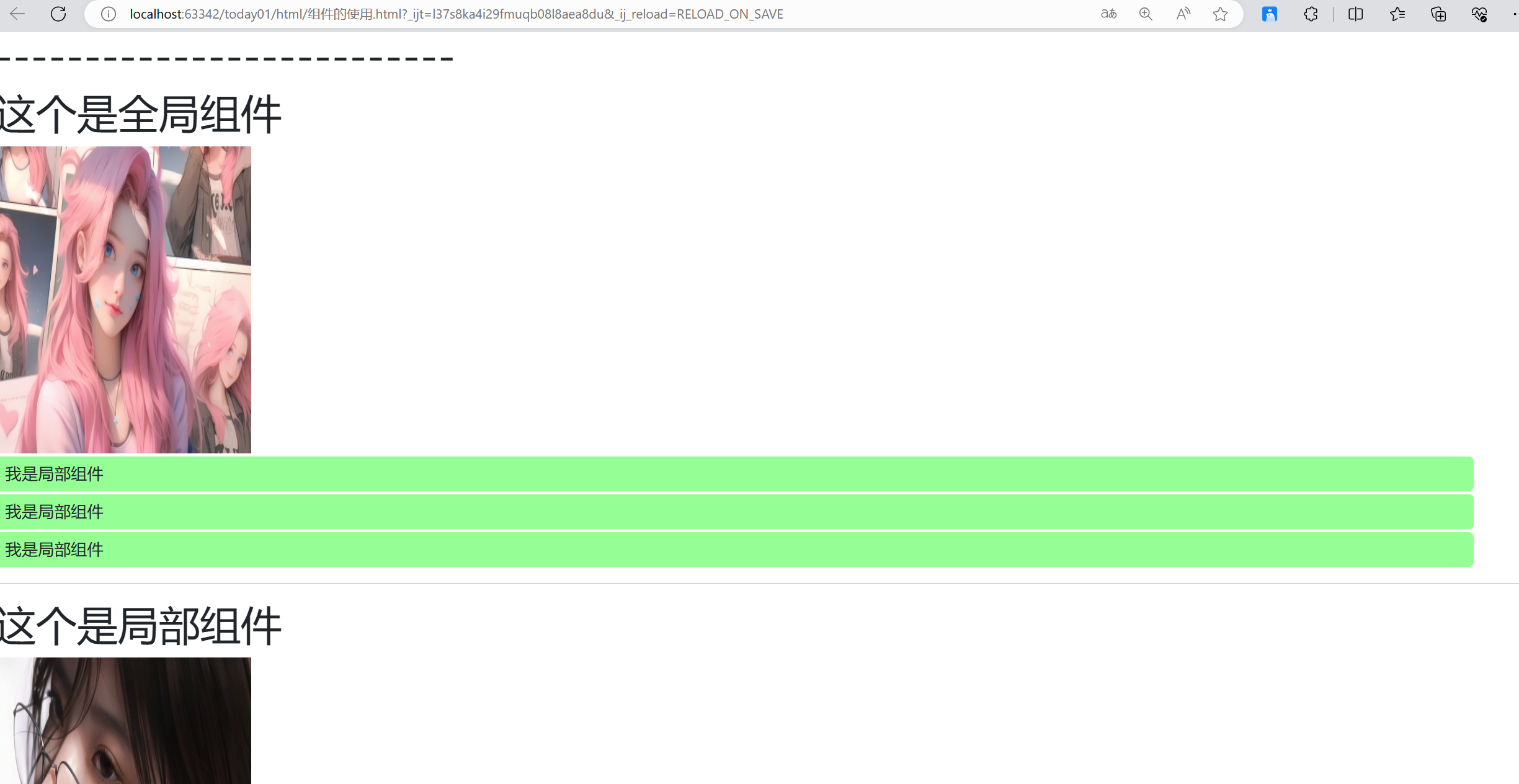
<div style="background: rgba(104,255,104,0.7); padding: 5px 10px; border-radius: 5px; margin: 3px 50px 3px 0;">我是局部组件</div>
</div>
`,
}
}
});
// 创建 Vue 实例
new Vue({
el: "#app",
data:{},
components:{
loacllzhu // 在 Vue 实例中注册局部组件
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Vue -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<all-zhu></all-zhu>
<hr>
<h1>这个是局部组件</h1>
<local-lzhu></local-lzhu>
</div>
<script>
// 定义局部组件
const localLzhu = {
template: `
<div>
<img src="https://pic.netbian.com/uploads/allimg/200604/001849-15912011295e8a.jpg" alt="" height="300px" width="250px">
</div>`
}
// 创建 Vue 实例
new Vue({
el: "#app",
components: {
'all-zhu': {
template: `
<div>
<h1>--------------------------</h1>
<h1>这个是全局组件</h1>
<img src="https://pic.netbian.com/uploads/allimg/240410/223535-17127597352d7a.jpg" alt="" height="300px"
width="250px">
<local-lzhu></local-lzhu>
<local-lzhu></local-lzhu>
<local-lzhu></local-lzhu>
</div>
`,
data() {
return {
title: '首页',
hobby: ['music', 'running', 'swim']
}
},
methods: {
handClick() {
alert(this.title);
this.hobby[0] = "hong"
}
}
}
}
});
// 在 Vue 实例中注册局部组件
Vue.component('local-lzhu', localLzhu);
</script>
</body>
</html>