1. 下面哪一个方法可以实现判断元素的class属性是否含有pp样式? (A)
- A. hasClass(“pp”)
- B. is(“pp”)
- C. attr(“class”,“pp”)
- D. toggleClass(“pp”)
[!NOTE]
当涉及到在 jQuery 中判断元素的类属性时,下面是各个选项的作用:
A.
hasClass("pp"): 这个方法用于检查匹配的元素集合中的每个元素是否具有指定的类名。如果其中至少一个元素含有指定的类名,则返回true;否则返回false。在这种情况下,hasClass("pp")将检查元素是否具有类名为 “pp” 的类。B.
is("pp"): 这个方法用于检查匹配的元素集合中的每个元素是否与给定的选择器相匹配。在这里,“pp” 不是一个选择器,因此这个选项不正确。正确的使用方式是is(".pp"),这将检查元素是否具有类名为 “pp” 的类。C.
attr("class","pp"): 这个方法用于获取或设置元素的属性值。在这种情况下,它会将元素的class属性设置为 “pp”。这并不是用于检查类属性的方法,而是用于设置类属性的方法。D.
toggleClass("pp"): 这个方法用于在匹配的元素集合中切换指定类名的存在。如果元素具有指定的类名,则删除它;如果元素没有指定的类名,则添加它。这个方法通常用于切换元素的样式。在这种情况下,toggleClass("pp")将在元素的类列表中切换 “pp” 类的存在。
2. 有如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
float: left;
}
.divC {
padding-top: 80px;
margin: 0 30px;
}
select {
width: 122px;
height: 200px;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script> $(function () {
$("#btn1").click(function () {
______(1)________.appendTo("#sel2");
});
$("#btn2").click(function () {
_______(2)_______.append($("#sel2>option:selected"));
});
})
</script>
</head>
<body>
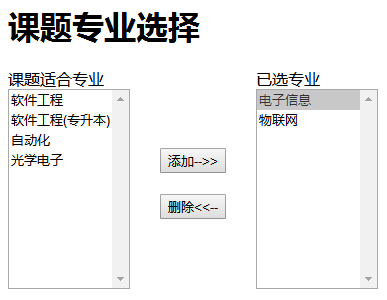
<h1>课题专业选择</h1>
<div> <span>课题适合专业</span><br> <select name="se1" id="sel1" multiple size="10">
<option value="软件工程">软件工程</option>
<option value="软件工程(专升本)">软件工程(专升本)</option>
<option value="自动化">自动化</option>
<option value="电子信息">电子信息</option>
<option value="光学电子">光学电子</option>
<option value="物联网">物联网</option>
</select> </div>
<div> <button id="btn1">添加-->></button><br><br> <button id="btn2">删除<<--< /button> </div>
<div> <span>已选专业</span><br> <select name="se1" id="sel2" multiple size="10"> </select> </div>
</body>
</html>
请从下面四个选项中,选择出正确的答案到上面的空白处,实现单击"添加"按钮,将左边下拉列表框中的选中的选项添加到右边列表框中;单击"删除"按钮,将右边下拉列表框中的选中的选项添加到右边列表框中;实现效果如下图所示:(B)
-
A.
(1)$(“#sel1>option”)
(2)$("#sel2)
-
B.
(1)$(“#sel1>option:selected”)
(2)$("#sel1)
-
C.
(1)$(“#sel2>option:selected”)
(2)$("#sel1)
-
D.
(1)$(“#sel1>option”)
(2)$("#sel1)
3. 有如下HTML 代码:
<input type="checkbox" value="c1" />复选框1
<input type="checkbox" value="c2" />复选框2
<input type="checkbox" value="c3" />复选框3
<input type="checkbox" value="c4" />复选框4
则执行代码:$(“input”).val([“c1”,“c2”]);后,下面哪一项描述是正确的?(D)
- A. 将所有input元素的value值设置为c1
- B. 获取复选框1和复选框2的value值
- C. 将所有input元素的value值设置为c2
- D. 将复选框1和复选框2选中
4. 有如下HTML 代码:
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
则执行代码:$("ul li:gt(0)").wrap("<b></b>");后,动态生成的代码是下面哪一项?(B)
-
A.
<b> <ul> <li>苹果</li> <li>香蕉</li> <li>橘子</li> </ul> </b> -
B.
<ul> <li>苹果</li> <b><li>香蕉</li></b> <b><li>橘子</li></b> </ul> -
C.
<ul> <li>苹果</li> <b> <li>香蕉</li> <li>橘子</li> </b> </ul> -
D.
<ul> <li>苹果</li> <li><b>香蕉</b></li> <li><b>橘子</b></li> </ul>
5. 有如下HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="jquery-3.3.1.min.js" type="text/javascript"></script>
<script>
$(function () {
//输入代码
})
</script>
</head>
<body>
<form>你爱好的运动是?<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items"
value="篮球">篮球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items"
value="乒乓球">乒乓球<br><input type="button" id="CheckedAll" value="全选"><input type="button" id="CheckedNo"
value="全不选"><input type="button" id="CheckedRev" value="反选"><input type="button" id="send" value="提交">
</form>
</body>
</html>
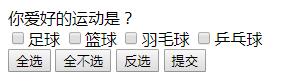
运行效果如下图所示:
单击“反选”按钮,实现复选框全部反向选中,下面哪个选项不能实现该功能。©
-
A.
$("#CheckedRev").click(function() { $(":checkbox").each(function() { this.checked=!this.checked; }) }) -
B.
$("#CheckedRev").click(function){ $(":checkbox").each(function((i,val){ val.checked=!val.checked; }) }) -
C.
$("#CheckedRev").click(function(){ $(":checkbox").each(function(){ $(this).checked=!$(this).checked; }) }) -
D.
$("#CheckedRev").click(function() { $(":checkbox").each(function() { $(this).prop("checked",!$(this).prop("checked")) }) })
6. 有如下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#dd{
width:200px;
height:200px;
padding:0 60px;
background-color: pink;
position: fixed;
}
</style>
<script src="jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
____________;
})
</script>
</head>
<body>
<div id="dd"></div>
</body>
</html>
从下面选项中选出正确的选项补充完整上面的代码,实现div元素在浏览器窗口中居中。 (A)
-
A.
$("#dd").css({ left:($(window).width()-$("#dd").innerWidth())/2, top:($(window).height()-$("#dd").height())/2 }); -
B.
$("#dd").css({ left:($(window).width()-$("#dd").width()), top:($(window).height()-$("#dd").height()) }) -
C.
$("#dd").css({ left:($(window).width()-$("#dd").width())/2, top:($(window).height()-$("#dd").height())/2 }); -
D.
$("#dd").css({ left:($(window).width()-$("#dd").width())/2, top:($(window).height()-$("#dd").innerHeight())/2 });
7. 下面哪个方法可以实现判断DOM元素包含样式? (B)
- A.
toggleClass() - B.
hasClass() - C.
addClass() - D.
removeClass()
[!NOTE]
A.
toggleClass():toggleClass()方法用于在元素上切换一个或多个类。如果元素已经有指定的类,则该类会被移除;如果元素没有指定的类,则会被添加。这个方法在添加或移除样式时很方便。B.
hasClass():hasClass()方法用于检查元素是否包含指定的类。如果元素包含指定的类,则返回true,否则返回false。这个方法在需要根据元素的类来进行条件判断时非常有用。C.
addClass():addClass()方法用于向元素添加一个或多个类。这个方法将指定的类添加到元素的类列表中,如果元素已经有指定的类,则不会重复添加。这个方法常用于动态地向元素添加样式。D.
removeClass():removeClass()方法用于从元素中移除一个或多个类。这个方法将从元素的类列表中移除指定的类,如果元素不存在指定的类,则不会报错。通常用于动态地从元素中移除样式。这些方法在 jQuery 中都是用于操作元素的类或样式的常见方法。
8. 下面哪一项描述是错误的? (C)
-
A.
$("div").html()作用是获取第一个div元素的html代码 -
B.
$("div").attr("class","dd")作用是设置所有div元素的class属性值为dd -
C.
$("div").text()作用是获取第一个div元素的文本 -
D.
$("div").attr("class")作用是获取第一个div元素的class属性值
9. 有如下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>微博发布</title>
<style>
.box{
width:600px;
margin:20px auto;
border: 1px solid #000;
padding:10px;
}
#txt{
width:400px;
height: 150px;
}
ul,li{
padding:0;
margin:0;
}
ul{
list-style: none;
margin:0 126px 0 65px;
}
li{
border-bottom: 1px dashed #ccc;
}
</style>
<script src="jquery-3.3.1.min.js" type="text/javascript"> </script>
<script>
$(function(){
$("#btn").click(function(){
var txt=___(1)___;
var $lis=___(2)___;
$("#ul").___(3)___($lis);
$("#txt").val("");
});
})
</script>
</head>
<body>
<div id="weibo">
<span>微博发布</span>
<textarea name="" id="txt" cols="30" rows="10"></textarea>
<button id="btn">发布</button>
<ul id="ul">
</ul>
</div>
</body>
</html>
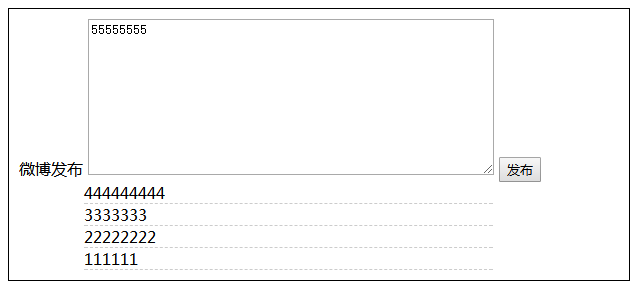
请从下面四个选项中,选择出正确的答案到上面的空白处,实现单击"发布"按钮,将多行文本框中的内容以列表形式添加到代码中的
-
元素里面,要求最新发布的内容显示在最上面,同时清空多行文本框。实现效果如下图所示:(B)
-
A.
(1)$(“#txt”).val()
(2)$(“
- txt
- ”)
(3)prepend
-
B.
(1)$(“#txt”).val()
(2)$(“
- ”+txt+“
- ”)
(3)prepend
-
C.
(1)$(“#txt”).val()
(2)$(“
- ”+txt+“
- ”)
(3)prependTo
-
D.
(1)$(“#txt”).text()
(2)$(“
- ”+txt+“
- ”)
(3)prependTo
10. 有如下HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
table {
border: 0;
border-collapse: collapse;
}
td {
padding: 2px;
width: 100px;
}
th {
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
}
.odd {
background: #FFF38F;
}
/* 奇数行样式*/
.even {
background: #EEEEEE;
}
/* 偶数行样式*/
.selected {
background: #FF6500;
color: #fff;
}
/* 被选中样式*/
</style>
<script src="jquery-1.12.4.js" type="text/javascript"></script>
<script type="text/javascript">$(function () {
$('tbody>tr').click(function () {
if ($(this).___(1)____) {
$(this).removeClass('selected').___(2)___.prop('checked', false);
}else {
$(this).addClass('selected').find(':checkbox').prop('checked', true);
}
});
})
</script>
</head>
<body>
<body>
<table>
<thead>
<tr>
<th> </th>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="choice" value="" /></td>
<td>张山</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" /></td>
<td>李四</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" checked='checked' /></td>
<td>王五</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" /></td>
<td>赵六</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" /></td>
<td>Rain</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr>
<td><input type="checkbox" name="choice" value="" /></td>
<td>MAXMAN</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
</body>
</html>
</body>
从下面选出正确的答案补充完整程序,实现单击行如果添加了“.selected”样式,删除该样式,同时行里的复选框不被选中;如果没有添加“.selected”样式,添加该样式,同时行里的复选框被选中,另外可以多行被选中。如下图所示。(B)
-
A.
(1)hasClass(.‘selected’)
(2)children(‘:checkbox’)
-
B.
(1)hasClass(‘selected’)
(2)find(‘:checkbox’)
-
C.
(1)hasClass(.‘selected’)
(2)find(‘:checkbox’)
-
D.
(1)is(.‘selected’)
(2)children(‘:checkbox’)
11. 有如下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul,
li {
margin: 0;
padding: 0;
}
.tab {
width: 240px;
margin: 50px;
}
.tab_menu {
overflow: hidden;
}
.tab_menu li {
float: left;
text-align: center;
cursor: pointer;
list-style: none;
padding: 1px 6px;
margin-right: 4px;
background: #F1F1F1;
border: 1px solid #898989;
border-bottom: none;
}
.tab_menu li.selected {
color: #FFF;
background: #6D84B4;
}
.tab_box {
border: 1px solid #898989;
height: 100px;
font-size: 40px;
}
.hide {
display: none
}
</style>
</head>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("div.tab_menu ul li").click(function () {
$(this).___(1)___.siblings().___(2)___;
var index = ___(3)___;
$("div.tab_box>div").___(4)___.show().siblings().hide();
})
})
</script>
<body>
<div>
<div>
<ul>
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div>
<div>时事</div>
<div class="hide">体育
</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
</html>
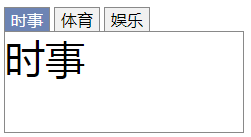
运行效果如下图所示:
从下面选出正确的选项,补充完整上面的程序,实现单击上面的选项卡,添加相应selected样式,同时显示下面相应的div框显示。(B)
-
A.
(1)attr(“class”,selected")
(2removeClass(“selected”)
(3)$(this).index()
(4)get(index)
-
B.
(1)addClass(“selected”)
(2)removeClass(“selected”)
(3)$(this).index()
(4)eq(index)
-
C.
(1)addClass(“.selected”)
(2)removeClass(“.selected”)
(3)$(this).index
(4)eq(index)
-
D.
(1)attr(“class”,selected")
(2removeClass(“.selected”)
(3)$(this).index()
(4)get(index)
12. 有如下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="jquery-3.3.1.min.js" type="text/javascript"> </script>
<script>
$(function () {
$("#CheckedAll").click(function () {
$(":checkbox").prop(___(1)___);
})
$("#CheckedNo").click(function () {
$(":checkbox").prop(___(2)___);
})
$("#CheckedRev").click(function () {
$(":checkbox").___(3)___(function () {
this.checked = !this.checked;
})
})
$("#send").click(function () {
var str = "你选中的是:\n";
___(4)___.each(function () {
str = str + $(this).val() + "\n";
})
alert(str);
})
})
</script>
</head>
<body>
<form> 你爱好的运动是?<br> <input type="checkbox" name="items" value="足球">足球 <input type="checkbox" name="items"
value="篮球">篮球 <input type="checkbox" name="items" value="羽毛球">羽毛球 <input type="checkbox" name="items"
value="乒乓球">乒乓球<br> <input type="button" id="CheckedAll" value="全选"> <input type="button" id="CheckedNo"
value="全不选"> <input type="button" id="CheckedRev" value="反选"> <input type="button" id="send" value="提交">
</form>
</body>
</html>
请从下面四个选项中,选择出正确的答案到上面的空白处,实现单击"全选"按钮,将上面所有复选框都选中;单击"全不选"按钮,将上面所有复选框都不选中;单击"反选"按钮,将上面所有复选框进行反选;单击"提交"按钮,将上面选中复选框中的value属性值输出。实现效果如下图所示:(C)
-
A.
(1)
"checked","checked"(2)
"checked",false(3)
filter(4)
$(":checked") -
B.
(1)
"checked","checked"(2)
"checked",false(3)
each(4)
$(":input") -
C.
(1)
"checked",true(2)
"checked",false(3)
each(4)
$(":checkbox:checked") -
D.
(1)
"checked","checked"(2)
"checked",false(3)
each(4)
$(":checkbox")
二. 多选题(共8题,40分)
13. 下面哪些操作属于jQuery中的DOM操作?(ABCDE)
- A. 创建节点与插入节点
- B. 复制节点
- C. 获取节点
- D. 删除节点
- E. 替换节点与包裹节点
14. 在jQuery中下面哪些方法可以将节点以兄弟节点的形式插入到指定节点的前面或后面?(BCDE)
- A.
appendChild() - B.
before() - C.
insertAfter() - D.
insertBefore() - E.
after()
15. 下面哪些语句写法是正确的?(BC)
- A.
$("select#sel1>option:selected")[0].appendTo($("select#sel2"); - B.
$("select#sel1>option:selected").appendTo($("select#sel2")); - C.
$("select#sel2").append($("select#sel1>option:selected")); - D.
$("select#sel2")[0].append("select#sel1>option:selected"); - E.
$("select#sel2")[0].append($("select#sel1>option:selected"));
16. 在jQuery中下面哪些方法可以删除节点?(AE)
- A.
remove() - B.
filter() - C.
clone() - D.
removeChild() - E.
detach()
[!NOTE]
A.
remove(): 这个方法用于从DOM中永久移除匹配的元素及其所有的数据和事件处理程序。它会彻底清除元素及其子元素,释放内存并防止内存泄漏。B.
filter(): 这个方法用于筛选匹配的元素集合,只返回符合指定条件的元素。C.
clone(): 这个方法用于创建匹配元素的副本。D.
removeChild(): 这个方法是 JavaScript 原生 DOM API 中的方法,而不是 jQuery 方法。它用于从指定父节点中删除指定的子节点。在 jQuery 中,通常使用remove()或empty()方法来删除节点,而不是使用原生的removeChild()方法。E.
detach(): 这个方法用于从DOM中移除匹配的元素,但保留元素的数据和事件处理程序。被移除的元素可以在稍后重新插入到DOM中。这在需要移除元素但稍后可能需要重新插入到DOM中的情况下很有用。总的来说,
remove()、filter()、clone()和detach()方法用于对元素进行操作和处理,而removeChild()方法不是 jQuery 提供的,而是 JavaScript 原生 DOM API 中的方法。
17. 在jQuery中下面哪些方法可以将节点以子节点的形式插入到指定节点里面?(ABCD)
- A.
append() - B.
prependTo() - C.
appendTo() - D.
prepend() - E.
after()
[!NOTE]
after()方法是用于将指定内容插入到目标元素后面的方法,并非以子节点的形式插入到指定节点里面。
18. 下面哪些语句写法是正确的?(AC)
- A.
$("ul").prepend($("<li>菠萝</li>")); - B.
$("<li>菠萝</li>").prependTo($("ul")[0]); - C.
$("<li>菠萝</li>").prependTo($("ul")); - D.
$("<li>菠萝</li>").prepend("ul")[0]; - E.
$("ul")[0].prepend($("<li>菠萝</li>"));
[!NOTE]
让我们逐个分析:
B.
$("<li>菠萝</li>").prependTo($("ul")[0]);在这个语句中,
prependTo()方法是正确的,因为它可以将新创建的<li>元素插入到选择器选择的元素的开头位置。但是,$("ul")[0]返回的是一个 DOM 元素,而不是 jQuery 对象,因此无法直接使用 jQuery 的方法。正确的写法应该是$("ul").prepend($("<li>菠萝</li>"));。D.
$("<li>菠萝</li>").prepend("ul")[0];这个语句中,
.prepend()方法被错误地用于选择器字符串"ul"上,而不是一个 jQuery 对象上。.prepend()方法需要一个 DOM 元素、HTML 字符串、或者 jQuery 对象作为参数,而不是选择器字符串。因此,这个语句是错误的。E.
$("ul")[0].prepend($("<li>菠萝</li>"));这个语句中,
$("ul")[0]返回的是一个 DOM 元素,而不是 jQuery 对象,因此无法直接使用 jQuery 的.prepend()
19. 在页面中有一个ul元素,代码如下:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
下面对节点的操作哪些说法是正确?(ABCDE)
- A.
$("ul>li:eq(1)").insertBefore($("ul>li:first"));是将ul下“橘子”节点移动到“苹果”节点前面。 - B.
$("ul").append($("<li title='香蕉'>香蕉</li>"));是在ul元素内部后面追加节点。 - C.
var $li = $("<li title='香蕉'>香蕉</li>");是创建节点。 - D.
$("ul li:eq(2)").remove();是删除ul下“菠萝”那个节点。 - E.
$("ul>li:eq(1)").clone(true).insertBefore($("ul>li:first"));是复制ul下“橘子”节点,然后插入到“苹果”节点前面。
20. 在页面中有一个ul元素,代码如下:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
<li title='葡萄'>葡萄</li>
<li title='香蕉'>香蕉</li>
</ul>
现在实现将“菠萝”和“葡萄”移动到苹果前面,下面哪些写法是正确的?(ABCDE)
- A.
$("li:eq(2),li:eq(3)").prependTo("ul"); - B.
$("li:gt(1):not(:last)").insertBefore($("li:first")); - C.
$("li:eq(2),li:eq(3)").insertBefore($("li:first")); - D.
$("ul").prepend($("li:gt(1):not(:last)")); - E.
$("li").filter(":eq(2),:eq(3)").prependTo("ul");