一、前言
前面通过VUE3和elementplus创建了一个table,VUE3+TS+elementplus创建table,纯前端的table,以及使用VUE3+TS+elementplus创建一个增加按钮,使用前端的静态数据,显示在表格中。今天通过从后端获取数据来显示在表格上,后端数据通过Django创建models,然后通过navigatecat在数据库表里手动添加一些数据,然后通过前端接口来获取和显示。
二、程序展示
1、前端程序
<template>
<div >
<div style="text-align: right;">
<el-button type="success" >增加</el-button>
</div>
<el-table
:data="engList"
:header-cell-style="{background:'#DBDBDB', fontSize:'14px', 'text-align':'center'}"
highlight-current-row=true
border=true
stripe
style="width: 100%"
>
<el-table-column type="index" label="序号" width="60" align="center"></el-table-column>
<el-table-column prop="carmodel" label="车型" width="120" align="center"></el-table-column>
<el-table-column prop="carengmodel" label="发动机型号" width="160" align="center"></el-table-column>
<el-table-column prop="carengpn" label="发动机物料号" width="160" align="center"></el-table-column>
<el-table-column prop="carengsn" label="发动机序号" width="160" align="center"></el-table-column>
<el-table-column prop="careng_remark" label="备注" width="auto"></el-table-column>
<el-table-column prop="careng_creator" label="创建人" width="100" align="center"></el-table-column>
<el-table-column prop="careng_creat_time" label="创建时间" width="120" align="center"></el-table-column>
<el-table-column prop="careng_revision_by" label="修改人" width="100" align="center"></el-table-column>
<el-table-column prop="careng_rev_time" label="修改时间" width="120" align="center"></el-table-column>
</el-table>
</div>
</template>
ts代码部分:
<script setup lang = "ts">
import {ElTable, ElTableColumn} from 'element-plus'
import {onMounted, ref} from 'vue'
import { getAllModels } from '@/api/api'
interface Type {
id: string; // id号
carmodel: string; // 型号
carengmodel: string; //
carengpn: string; // 发布时间
carengsn: string;
careng_remark: string;
careng_creator: string;
careng_creat_time: date;
careng_revision_by: string;
careng_rev_time: string;
}
var engList = ref<Type[]>([])
// const engList = [
// {
// carmodel: '熊猫',
// carengmodel: 'WLZY01',
// carengpn: 'GD15T',
// carengsn: '20220511ASD',
// careng_remark: '升级款',
// careng_creator: '张三',
// careng_creat_time: '2024-5-23',
// careng_revision_by: '',
// careng_rev_time: '',
// }
// ]
onMounted(() => {
getAllModels('carmodel').then((res: any) => {
console.log(res);
engList.value = res.data.data;
// console.log(engList);
});
});
</script>
通过定义一个interface接口缓存,用来存从后端数据库获取的数据。
通过onMounted将获取所有数据getAllModels(‘carmodel’)绑定在主界面。
getAllModels(‘carmodel’)为接口函数,通过axios来实现。
2、axios接口
首先安装axios,然后新建一个index.TS,里面的程序为:
import Vue from 'vue'
import Axios from 'axios'
const axiosInstance = Axios.create({
withCredentials: true
})
export default axiosInstance
再新建一个api.ts的文件,里面的程序为:
import axiosInstance from './index'
const axios = axiosInstance
const localhost = '127.0.0.1'
export const getAllModels = (address) => {
return axios.request({
url: 'http://localhost:8000/engineering/' + address + '/',
method: 'get',
})
}
localhost = ‘127.0.0.1’ 这个地址是后端Django服务器在本机的地址。
3、后端Django的程序
3.1、在settings里面配置数据库:
# 按如下配置,依次是数据库引擎,名称,用户名,密码,主机,端口。在安装mysql时设置的账户密码等。
DATABASES = {
'default': {
'ENGINE':'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': 'ammsdb',
'USER': 'root',
'PASSWORD': '123'
}
}
3.2、在models里创建数据库模型:
# 汽车发动机型号的数据库
class CarEngines(models.Model):
carmodel = models.CharField(default="", max_length=100, verbose_name="车型", help_text="车型")
carengmodel =models.CharField(default="", max_length=100, verbose_name="发动机型号", help_text="发动机型号")
carengpn = models.CharField(default="", max_length=100, verbose_name="发动机物料号", help_text="发动机物料号")
carengsn = models.CharField(default="", max_length=100, verbose_name="发动机序号", help_text="发动机序号")
careng_remark = models.CharField(default="", blank=True, null=True, max_length=200, verbose_name="备注", help_text="备注")
eng_creator = models.CharField(default="", blank=True, max_length=30, verbose_name="创建人", help_text="创建人")
careng_creator = models.DateField(auto_now_add=True, blank=True, null=True, verbose_name="添加日期", editable=False )
careng_creat_time = models.TimeField(auto_now_add=True, blank=True, null=True, verbose_name="创建日期", editable=False )
careng_revision_by = models.CharField(blank=True, default="", max_length=30, verbose_name="修改人", help_text="修改人")
careng_rev_time = models.DateField(auto_now=True, blank=True, verbose_name="修改日期")
class Meta:
db_table = 'carengines'
verbose_name = "汽车发动机列表"
verbose_name_plural = verbose_name
def __str__(self):
return self.carmodel
Python manage.py makemogrations、Python manage.py migrate一下,打开navigatecat看一下,数据库表已经创建成功。

在表里人工添加一些数据:

3.3、对models数据库进行序列化
#汽车发动机主数据库序列化
#********************************************
class carenginesModelSerializers(serializers.ModelSerializer):
class Meta: #在serializers.ModelSerializer特有
model = models.CarEngines # 左为序列化地址 右为模型
fields = '__all__' # '__all__'表示所有字段,也可以在这之后放入列表来序列化特定的字段
3.4、创建视图函数
class carmodelAPIView(APIView):
def get(self, request):
response_dic = utils.MyResponse()
type = models.CarEngines.objects.all() # 获得全部type对象
type_ser = carenginesModelSerializers(instance=type, many=True) # 序列化多条数据需要加上many参数
response_dic.data = type_ser.data
print(response_dic.dict)
return Response(response_dic.dict)
3.5、在urls里增加地址:
urlpatterns = [
from django.urls import path,re_path
from . import views
re_path('^carmodel', views.carmodelAPIView.as_view()),
]
3.6 设置跨域
# 支持跨域配置开始
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
4、运行程序,查看结果
点击pycharm运行后,程序没有问题:

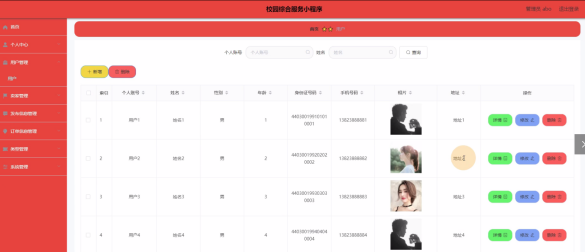
前端cnpm run dev一下,可以看到前端获取到了后端数据库的数据: