接鸡蛋
- 游戏需求
- 👇核心玩法👇
- 👇界面原型👇
- 👇成品演示👇
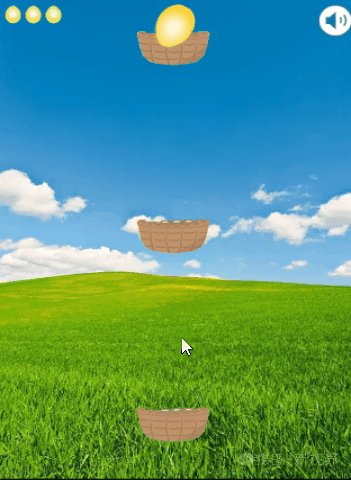
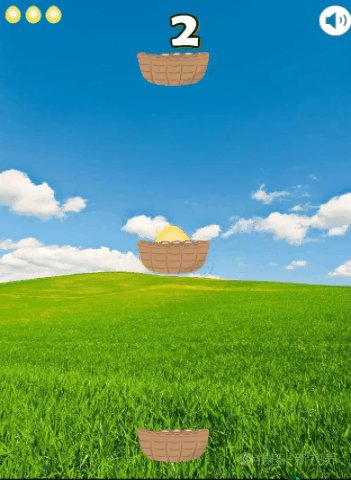
- 1.游戏演示
- 2.暂停演示
- 游戏开发
- 1.游戏素材准备
- 2.代码实现
- 1.创建index.html页面
复刻经典小游戏【接鸡蛋】,快来帮助鸡妈妈找回它的蛋宝宝吧
游戏需求
==复刻经典小游戏,
👇核心玩法👇
1️⃣.玩法规则,用蛋筐接住鸡蛋即可,成功则进入下一步,失败则扣除一次机会(生命值),一共三次机会。
2️⃣.计分规则,每用蛋筐接住一个蛋加一分。
3️⃣.重玩规则,次数用完。
👇界面原型👇
1️⃣.开始界面。开始操作。
2️⃣.游戏界面。页面元素主要包括:生命值,分数,蛋筐,鸡蛋。
3️⃣.结束页面。重玩儿,分数显示。
👇成品演示👇
1.游戏演示

2.暂停演示

游戏开发
下面就总结下实现过程。
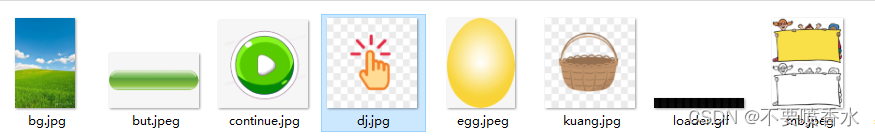
1.游戏素材准备
原始素材,来源于网络,如有侵权。联系删除!!!

2.代码实现
代码量较大,代码有所删减,仅贴出核心代码
代码量较大,代码有所删减,仅贴出核心代码
代码量较大,代码有所删减,仅贴出核心代码
1.创建index.html页面
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="mobile-web-app-capable" content="yes" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<title>接鸡蛋</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="js/pixi.js" type="text/javascript"></script>
<script src="js/tween.min.js" type="text/javascript"></script>
<script src="js/howler.min.js" type="text/javascript"></script>
<script src="js/init.js" type="text/javascript"></script>
<script src="js/main.js" type="text/javascript"></script>
<script type="text/javascript" src="js/zepto.min.js"></script>
<script src="js/common.js"></script>
</head>
<body bgcolor="black">
<div id="container">
<canvas id="game_area" moz-opaque></canvas>
</div>
</body>
</html>
未完