今天来看一个很简单的需求。
需求描述:在输入框光标处,插入指定的内容。
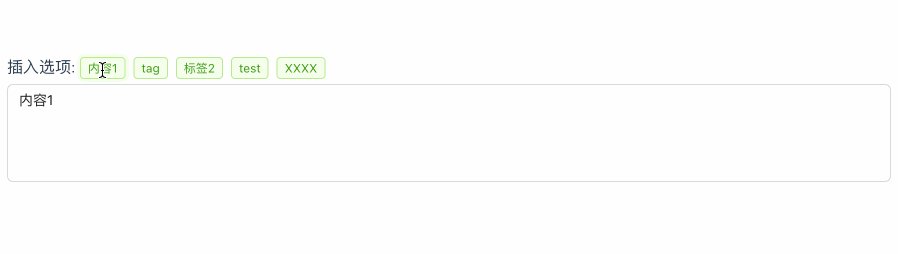
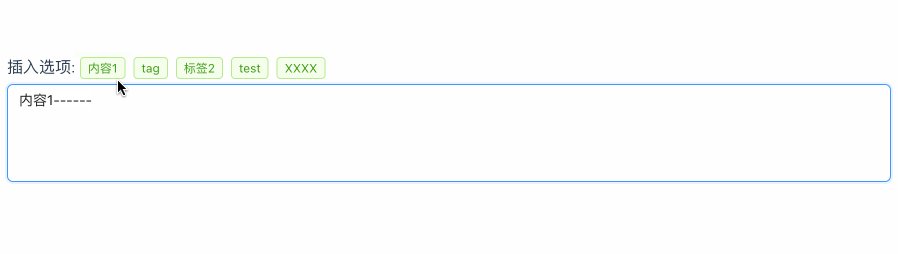
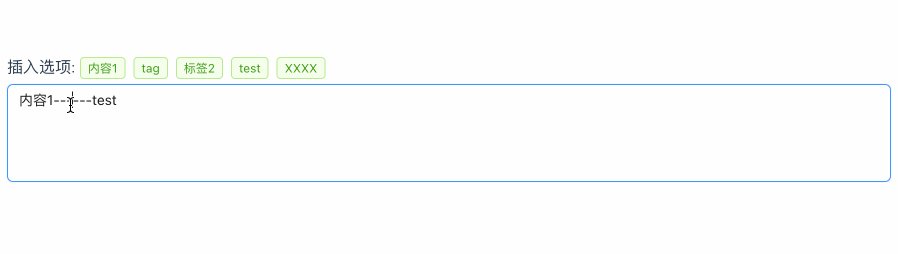
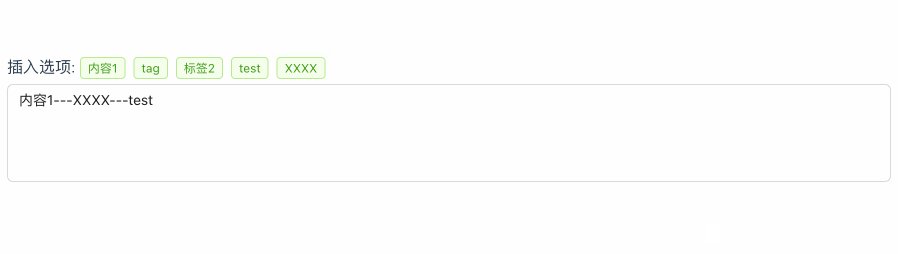
效果如下:

实现思路:刚开始还在想怎么获取光标的位置,但是发现所做的项目是基于vue3+antd组件,那么不简单了嘛,只要调用textarea组件的blur事件,就能获取到光标最后出现的位置!
示例代码:
<template>
插入选项:
<a-tag
v-for="item in insertList"
:key="item"
color="green"
@click="handleTagClick(item)"
>{{ item }}</a-tag
>
<a-textarea
v-model:value="inputValue"
:autoSize="{ minRows: 4 }"
@blur="handleBlur"
style="margin-top: 5px;"
></a-textarea>
</template>
<script lang="ts" setup>
import { ref } from "vue";
const inputValue = ref(); // 输入的内容
const cursorPos = ref(); // 光标的位置
const insertList = ["内容1", "tag", "标签2", "test", 'XXXX'];
const handleBlur = (e: any) => {
cursorPos.value = e.srcElement.selectionStart;
};
const handleTagClick = (tag: string) => {
if (inputValue.value === undefined) { // 输入内容为空,直接插入
inputValue.value = tag;
} else {
const start = inputValue.value.substring(0, cursorPos.value || 0),
end = inputValue.value.substring(cursorPos.value || 0);
inputValue.value = `${start}${tag}${end}`;
}
};
</script>
存在的问题:多次点击插入选项时,都只会往光标最后一次出现的位置,插入内容,算不算问题,这个就看具体需求啦~

![[XYCTF新生赛]-Reverse:你是真的大学生吗?解析(汇编异或逆向)](https://img-blog.csdnimg.cn/direct/f7ef41a79b5547e0a55559fa0ef25b05.png)