React官网
快速入门 – React 中文文档
1.搭建环境
下载nodejs,双击安装
nodejs下载地址
更新npm
npm install -g npm设置npm源,加快下载速度
npm config set registry https://registry.npmmirror.com创建一个react应用
npx create-react-app react-basic启动
npm run start2.清理代码
由于我们需要一个纯洁的测试环境,所以需要清理掉不需要的代码,src文件夹下只需要保留App.js和index.js
App.js代码更改如下:
function App() {
return (
<div className="App">
this is App
</div>
);
}
export default App;
index.js代码更改如下:
// 导入react两个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';
// 导入项目根组件
import App from './App';
// 将根组件渲染到root节点上,root节点就是public/index.html里面id为root的div
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);
这样就能得到一个纯洁的项目可以直接在App.js里面做练习了
3.路由
上面的方式有个缺点就是只能在一个文件上面测试,如果想在多个文件测试需要用到路由
安装路由
npm i react-router-dom
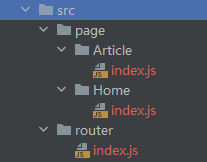
新建几个文件,page下面的文件表示页面组件,router表示路由数据

Home组件可以写链接,这样有几个测试页面就有几个链接,要加个测试页面加个链接就能跳转过去了
function Home() {
return (
<div>
<a href="Article">文章</a>
</div>
);
}
export default Home;Article是测试页面
function Article() {
return (
<div>
this is Article
</div>
);
}
export default Article;router是路由数据
import {createBrowserRouter} from "react-router-dom";
import Home from "../page/Home";
import Article from "../page/Article";
const router = createBrowserRouter([
{
path: '/',
element: <Home/>
},
{
path: 'article',
element: <Article/>
}
])
export default routerindex.js改成如下代码
// 导入react两个核心包
import React from 'react';
import ReactDOM from 'react-dom/client';
// 导入路由
import {RouterProvider} from "react-router-dom";
import router from "./router";
// 将根组件渲染到root节点上,root节点就是public/index.html里面id为root的div
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);