本文由体验技术团队 TinyEngine 项目成员李旭宏创作,欢迎大家实操体验,本体验项目基于 TinyEngine 低代码引擎提供的环境,通过体验简单拖、拉、拽的形式帮助开发者快速了解低代码引擎的使用流程,达到快速开发游戏登录界面的效果。
体验目标
通过体验华为云 TinyEngine 低代码引擎,轻松使用各种组件和图元,帮助开发者高效构建 Web 应用。并通过各种拖拽功能在画布上实现流畅体验,从而深入了解 TinyEngine 低代码引擎的能力。
体验场景
- 现网环境
- 需要安装 chrome、git、pnpm 、VSCode、node.js(16.15.0 版本)
- 网络可以访问 github
- 访问地址:https://github.com/opentiny/tiny-engine
环境搭建
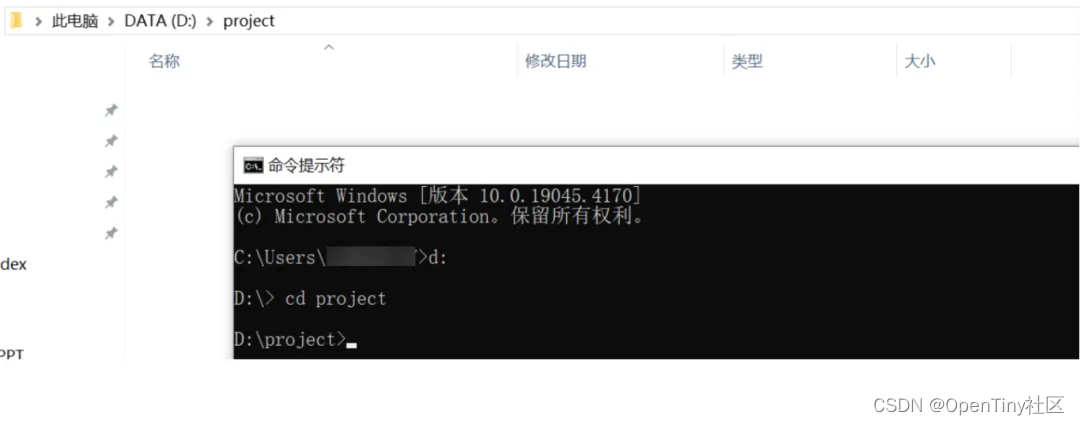
1、在任意盘符新建文件夹,并命名为 project
2、然后打开命令行工具,切换路径到该文件夹。

3、下载代码,执行命令行:git clone https://github.com/opentiny/tiny-engine.git

4、在命令行工具内执行 cd tiny-engine
5、在命令行工具内执行 pnpm install ,并等待命令行的结束(安装过程中如果卡顿,请按回车键)

6、安装完成。

7、启动项目,在命令行工具执行,浏览器会自动打开项目地址 pnpm dev
8、清空画布,开始正式体验之旅。

体验步骤
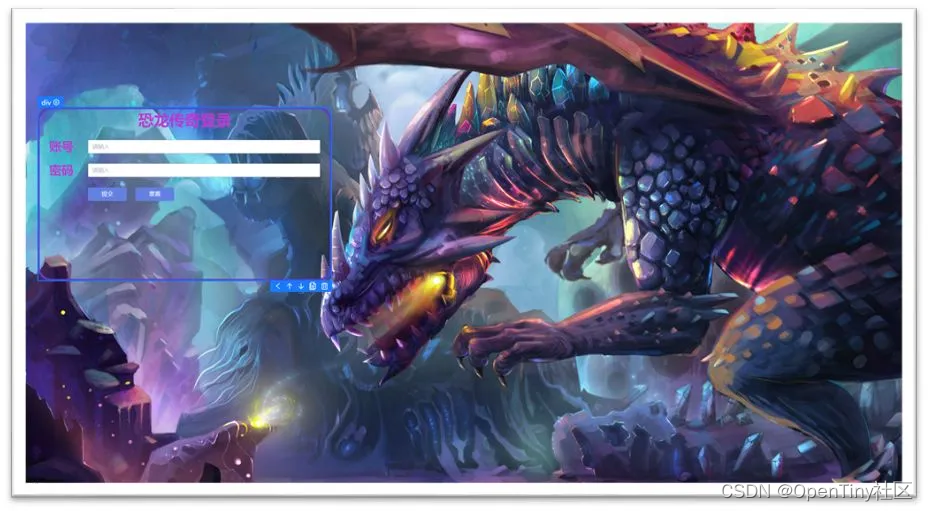
一、搭建页面
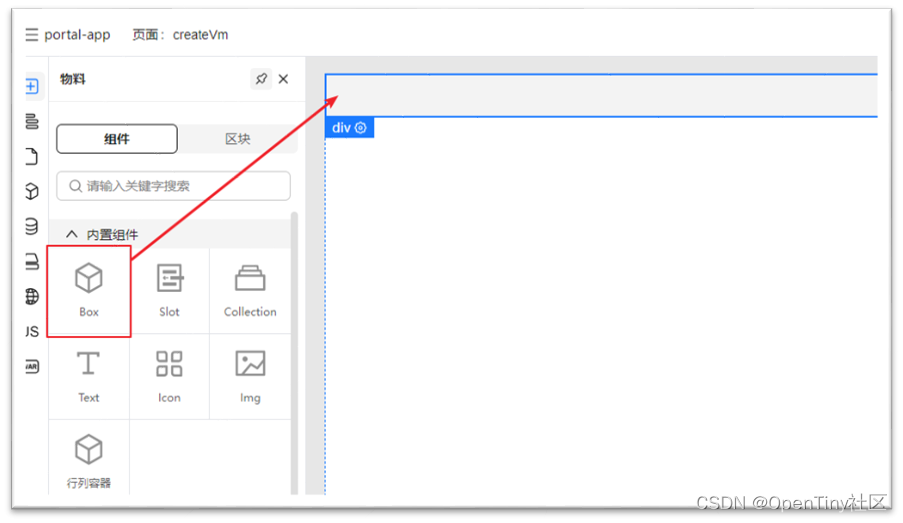
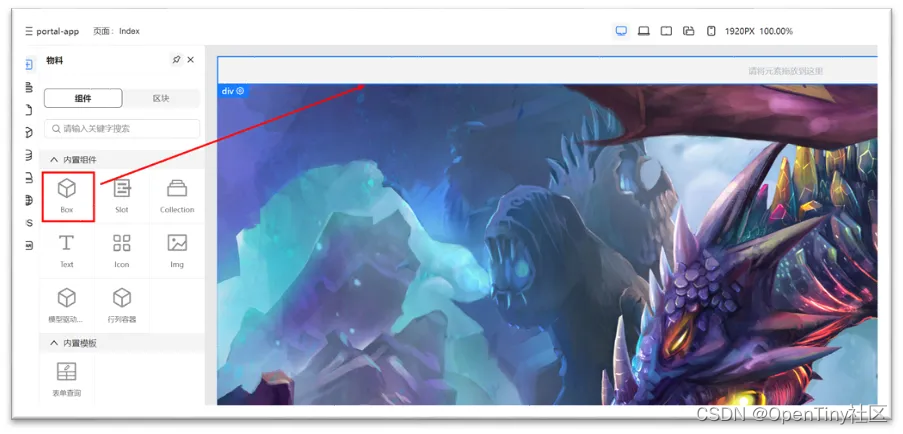
1、拖入 Box 组件布局。

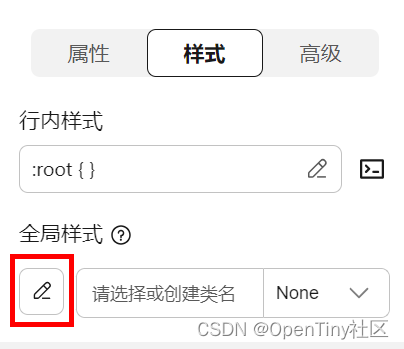
2、书写全局样式。

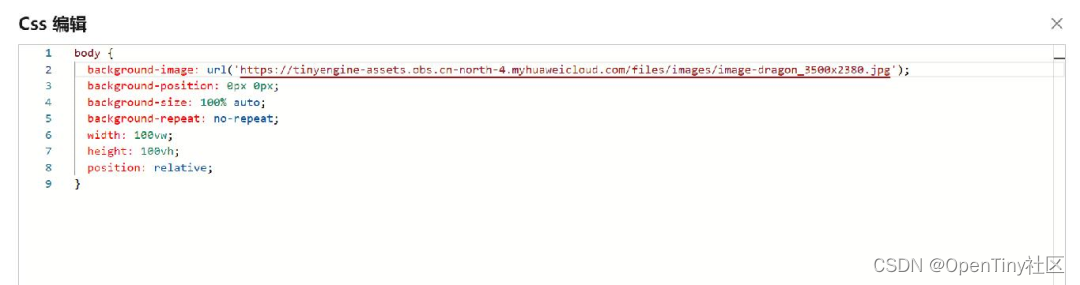
3、复制以下样式到编辑框,并保存。
body {
background-image: url('https://tinyengine-assets.obs.cn-north-4.myhuaweicloud.com/files/images/image-dragon_3500x2380.jpg');
background-position: 0px 0px;
background-size: 100% auto;
background-repeat: no-repeat;
width: 100vw;
height: 100vh;
position: relative;
}

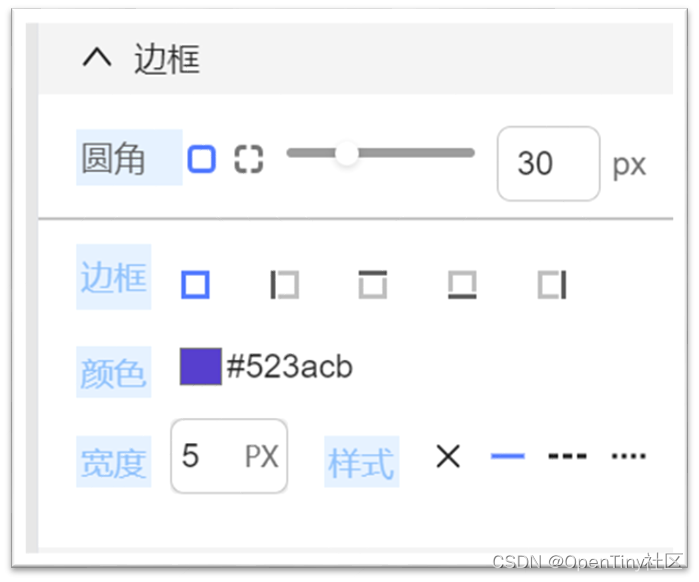
4、拖入登录框布局,并设置样式(包含间距、尺寸、边框)



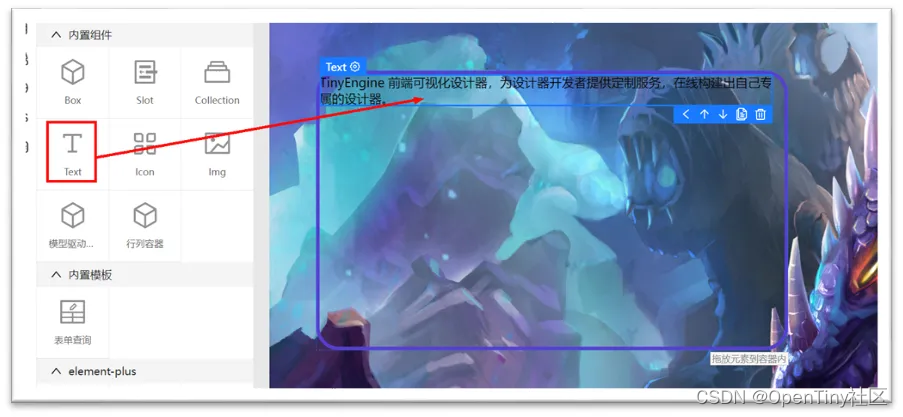
5、 拖入文本框。

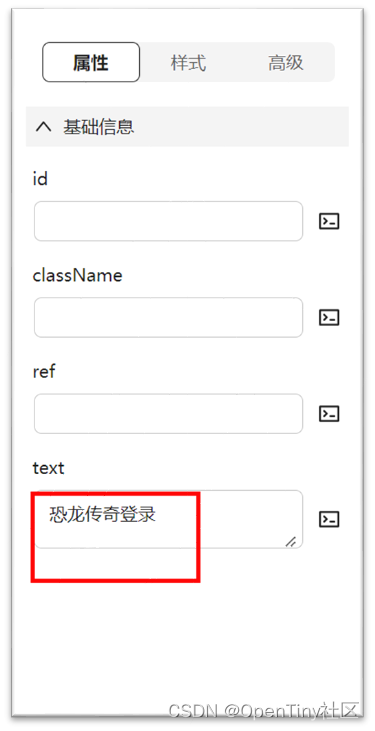
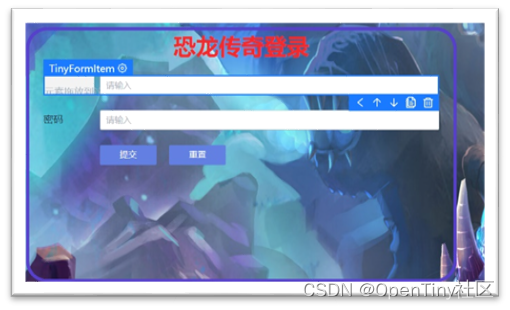
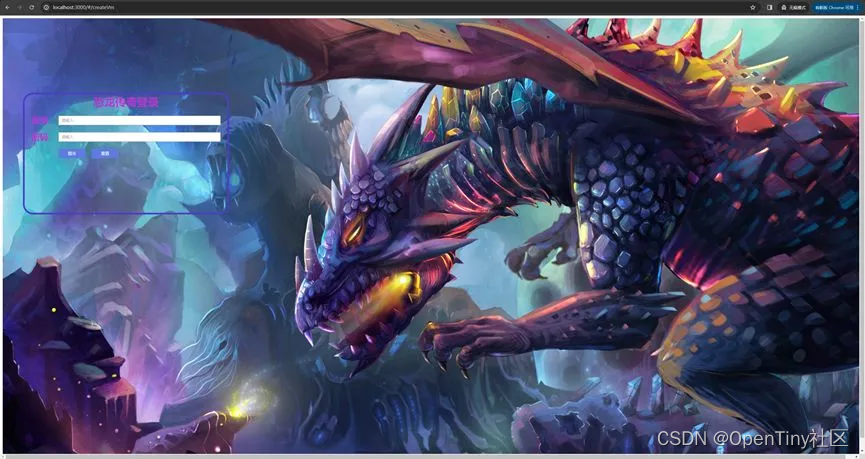
6、如下,设置文本属性为恐龙传奇登录。

7、设置如下样式:点击如下排布布局,设置文本字号为32px,字重为900-B,颜色为#f52424,选择居中对齐。

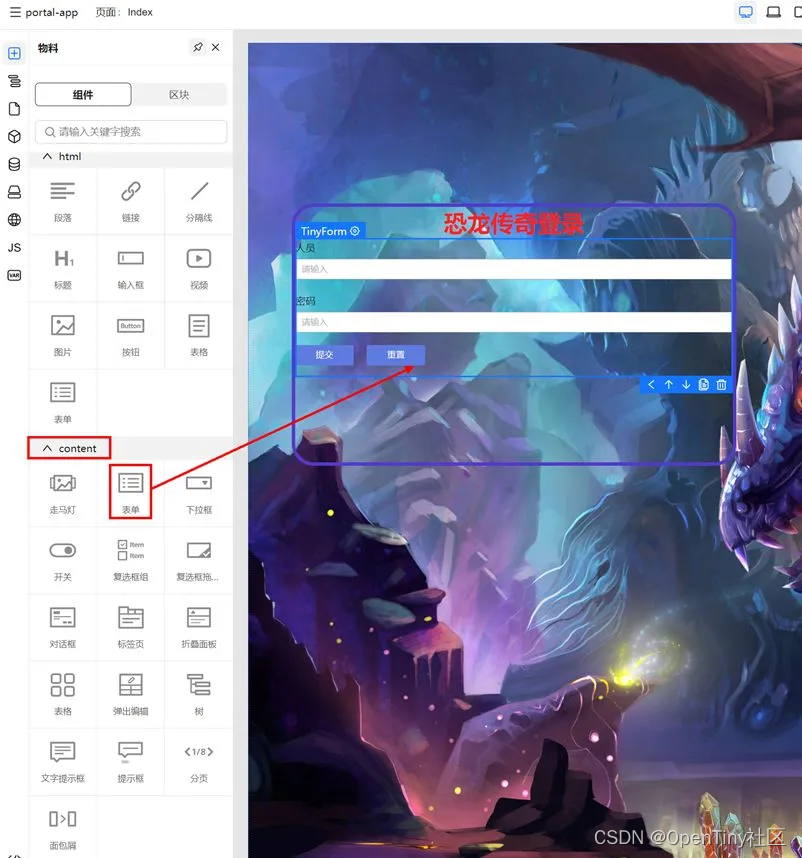
8、拖入表单组件。

9、设置间距样式。

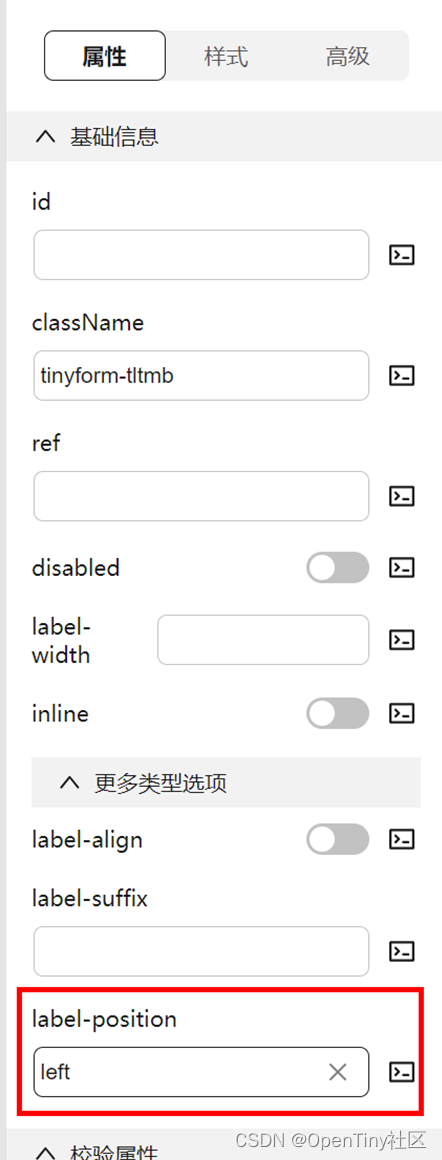
10、 设置标签位置属性。

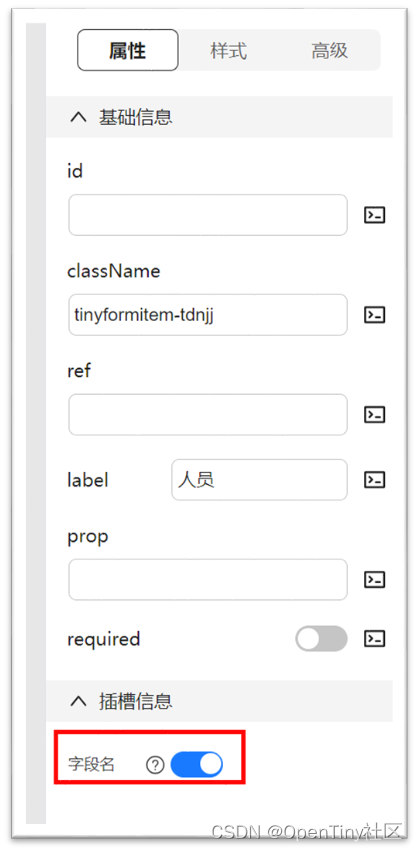
11、选中【人员】所在的表单子项,打开【字段名】插槽开关。


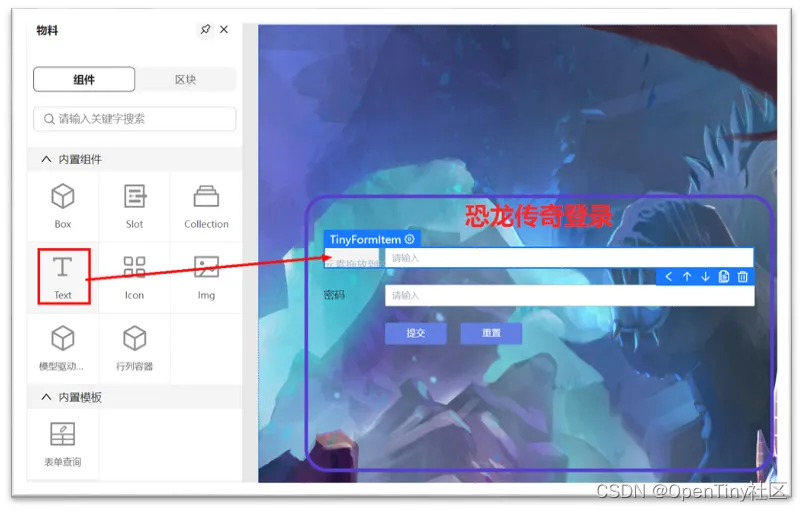
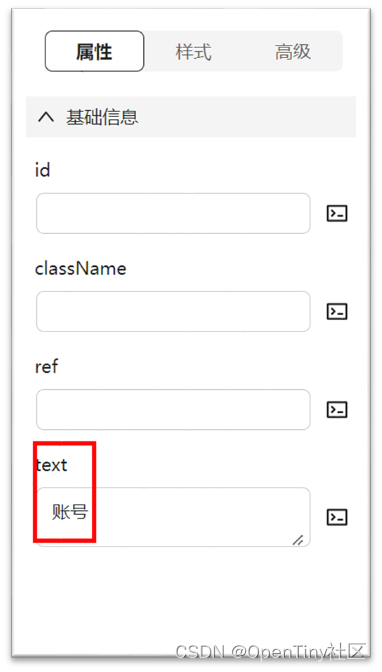
12、拖入文本组件。

13、设置文本属性:【账号】

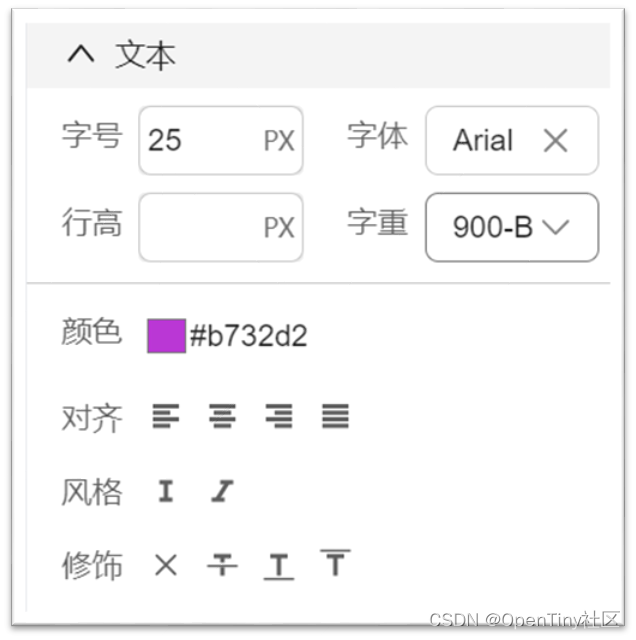
14、设置如下字体样式。

15、【密码】表单子项配置重复步骤 11-14,即完成页面搭建。

二、生成代码
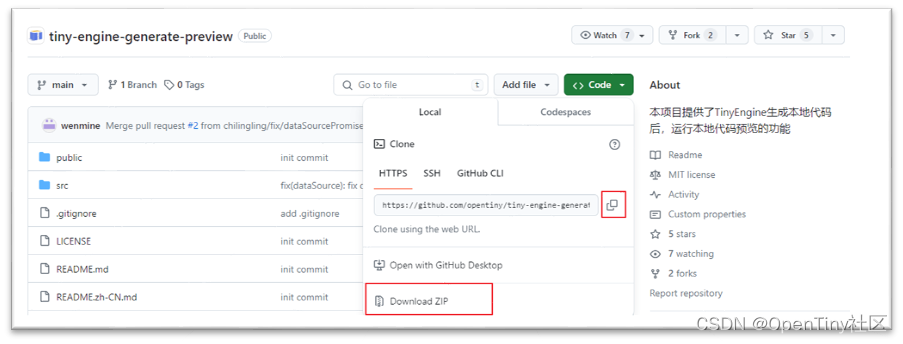
1、打开预览模板工程 git 仓库
opentiny/tiny-engine-generate-preview
2、复制 git 地址或直接下载 ZIP 包到本地。

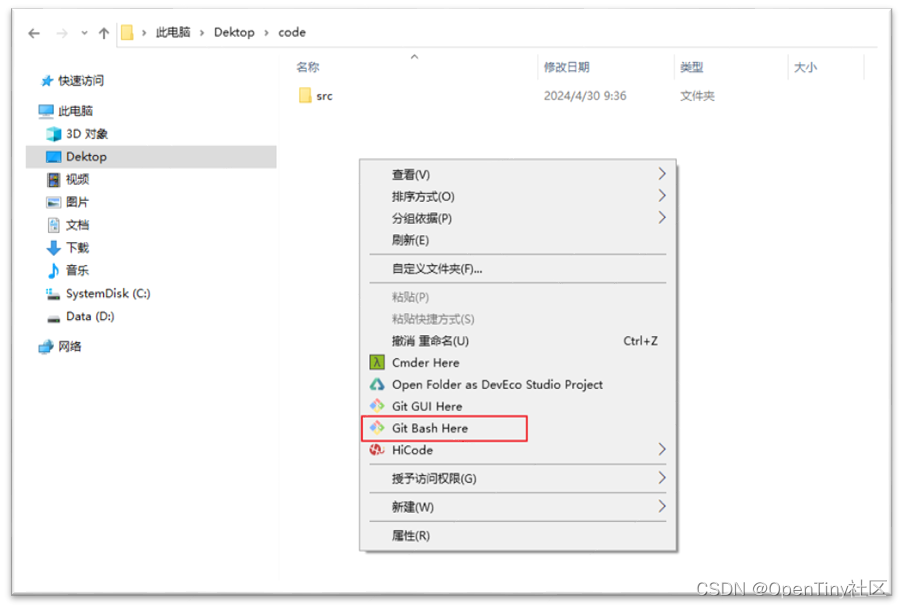
3、如果使用 git 下载,在指定目录空白处右键,打开【git bash】

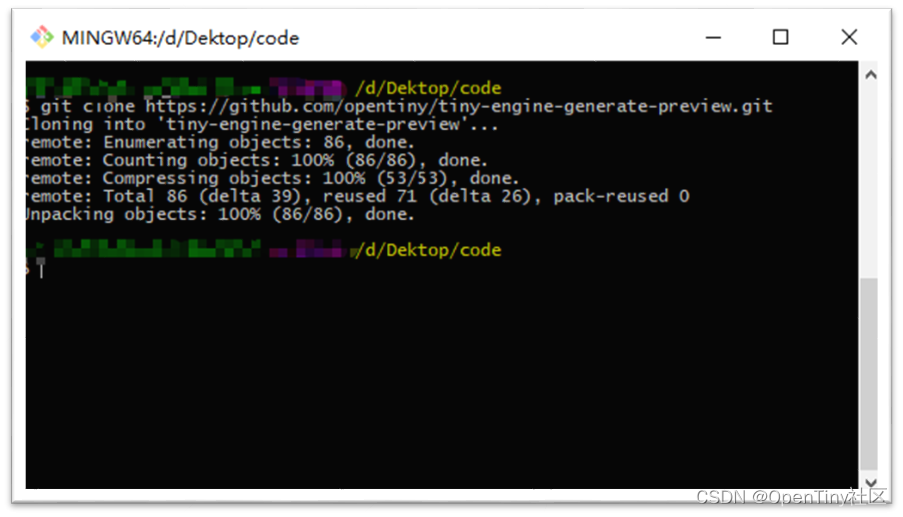
4、输入命令。
$ git clone https://github.com/opentiny/tiny-engine-generate-preview.git
5、等待代码下载完成。

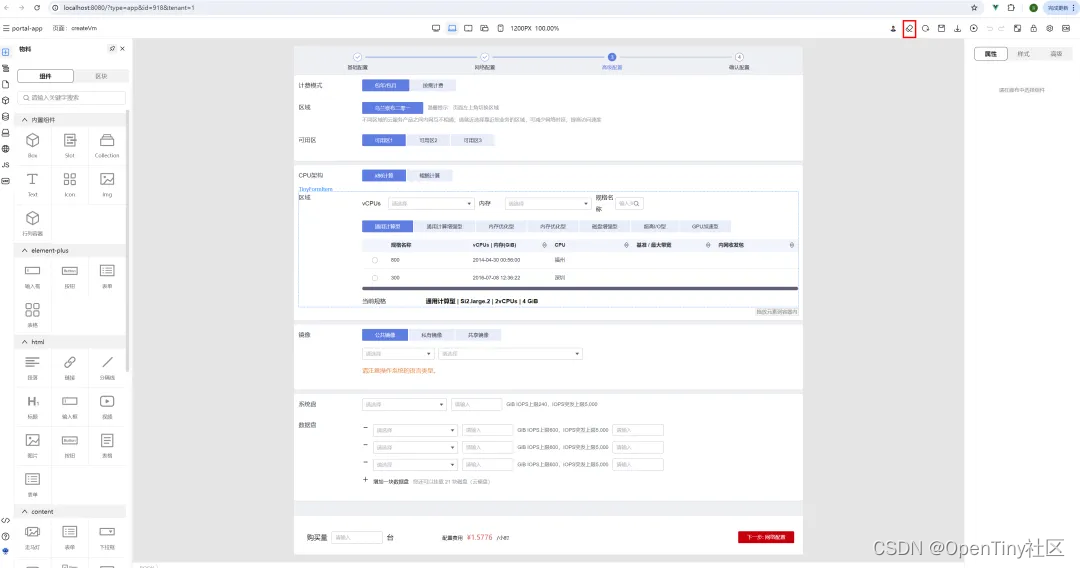
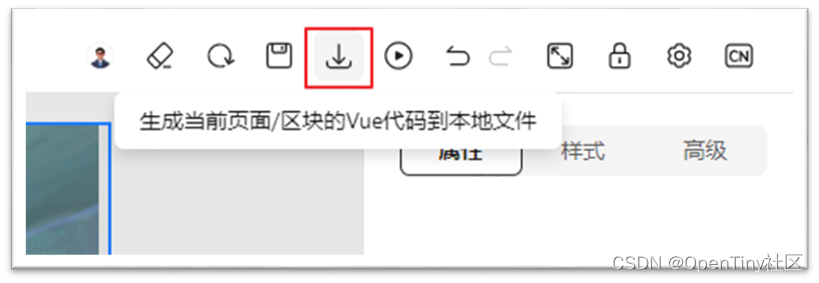
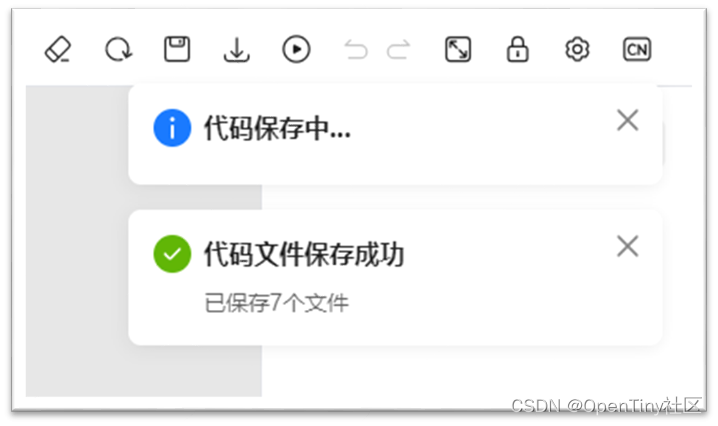
6、点击工具栏下载图标,生成代码到本地。

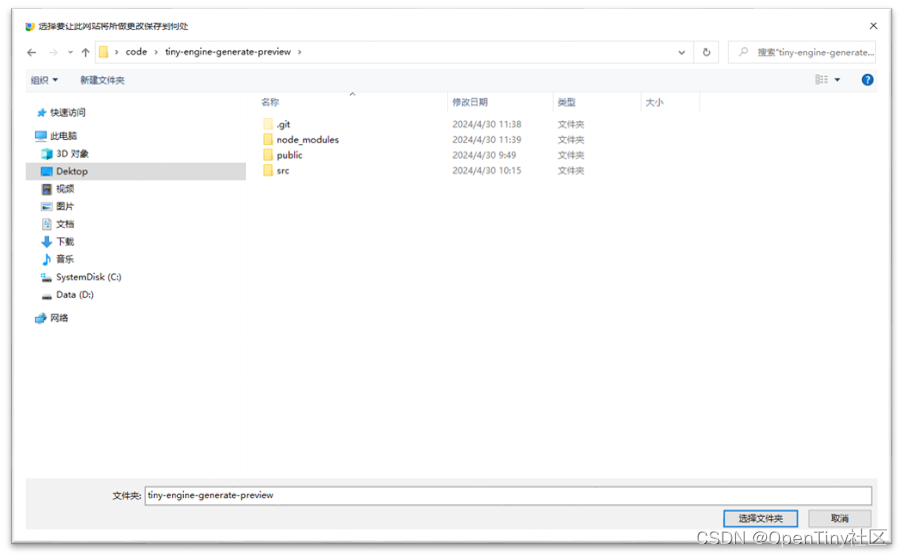
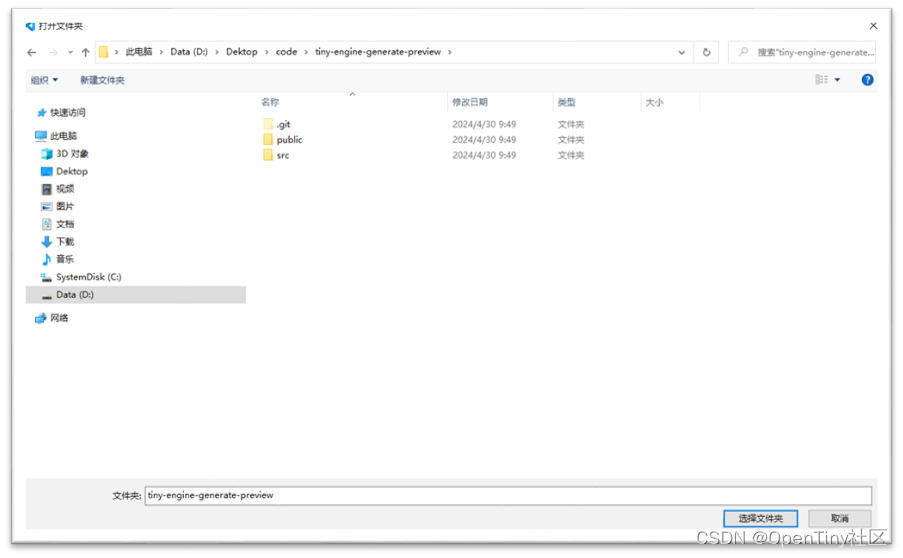
7、选择代码保存的文件夹。
注:建议选择模板工程目录,以便捷替换指定文件

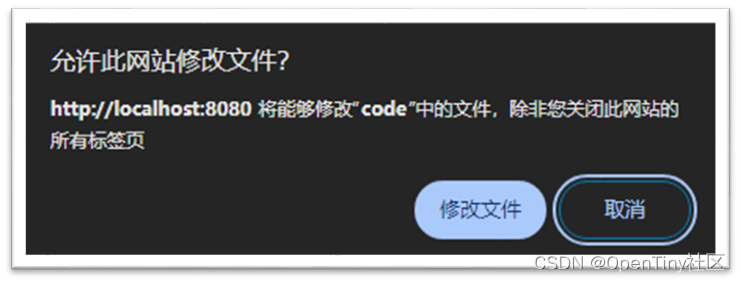
8、弹出允许弹窗,点击【修改文件】

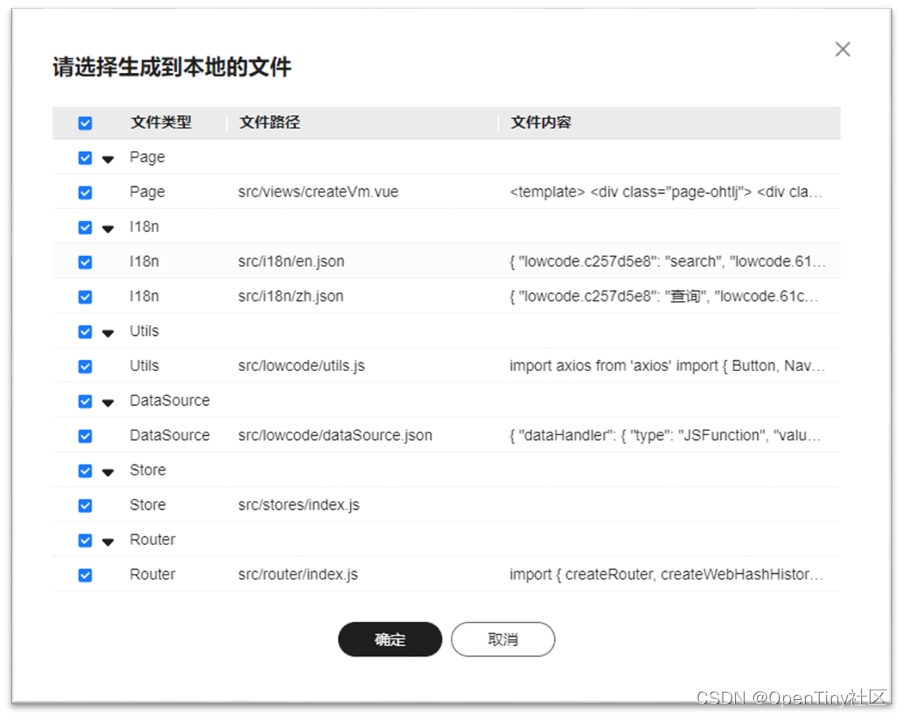
9、选择生成到本地的文件,可选择生成全部或部分,点击【确定】

10、右上角弹出提示:“代码文件保存成功”

11、打开 VSCode,选择打开文件夹,打开模板工程。

12、Ctrl + J 打开终端,安装依赖。
$ npm install
13、依赖安装完成后,运行命令启动。
$ npm run dev
14、打开页面预览。

也欢迎一起参与开发者体验活动赢奖品 :开发者体验活动|TinyEngine 低代码引擎:带你5分钟快速构建游戏登录界面
:开发者体验活动|TinyEngine 低代码引擎:带你5分钟快速构建游戏登录界面
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~ 如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~